Sind Sie auf der Suche nach einer Bewertung von Themify Builder Pro, um zu entscheiden, ob es der richtige Theme Builder für Sie ist?
Themify ist ein beliebter Drag-and-Drop-Builder, der mit jedem WordPress-Theme funktioniert. Mit Themify können Sie alle Vorlagen Ihrer Website bearbeiten und vorgefertigte Layouts mit nur wenigen Klicks importieren.
In diesem Themify Builder-Test sehen wir uns diesen beliebten Drag-and-Drop-Theme-Builder genauer an, um herauszufinden, ob er für Ihre WordPress-Website geeignet ist.

Was ist Themify Builder?
Themify Builder ist ein beliebter WordPress-Theme-Builder, mit dem Sie Ihre Website per Drag-and-Drop anpassen können.

Mit Themify können Sie jede Vorlage auf Ihrer Website anpassen, einschließlich der 404-Fehlerseite, der Kopfzeile, der Fußzeile und mehr.
Themify bietet auch vorgefertigte Layouts, die Sie Ihrer WordPress-Website hinzufügen und dann entweder mit dem Front-End- oder Back-End-Editor anpassen können.

Sie können auch Inhalte je nach Gerät des Besuchers ein- oder ausblenden, z. B. große, hochauflösende Fotos für mobile Benutzer entfernen.
Um Ihnen bei der Erstellung ansprechender Designs zu helfen, verfügt Themify über eine integrierte Animationsbibliothek, detaillierte Anzeigebedingungen, Unterstützung für dynamische Inhalte und andere fortschrittliche Funktionen.
Themify Builder Bewertung: Ist es der richtige Theme Builder für Sie?
Mit dem richtigen WordPress-Theme-Builder können Sie eine auffällige Website gestalten, die bei Besuchern und potenziellen Kunden einen guten ersten Eindruck hinterlässt. Sie können auch sicherstellen, dass Ihre Website auf allen Geräten großartig aussieht, indem Sie mobile-responsive Layouts erstellen.
Schauen wir uns also an, was Themify Builder zu bieten hat, um zu sehen, ob es der richtige Theme Builder für Ihren WordPress-Blog oder Ihre Website ist.
1. Kompatibel mit jedem WordPress-Theme
Themify Builder ist so konzipiert, dass er nahtlos mit jedem Theme funktioniert. Installieren und aktivieren Sie Themify einfach wie jedes WordPress-Plugin, und schon können Sie mit der Anpassung Ihrer Website beginnen.
Wenn Sie ein Themify-Theme verwenden, müssen Sie das eigenständige Themify Builder-Plugin nicht installieren. Sie erhalten auch Zugang zu zusätzlichen Funktionen, wie z. B. die Möglichkeit, ein Layout mit voller Breite ohne Seitenleiste und Seitentitel zu erstellen.
2. Mobil ansprechbar
Alle Designs, die Sie mit Themify erstellen, sind standardmäßig mobilfähig, sodass sie unabhängig vom Gerät des Besuchers gut aussehen.
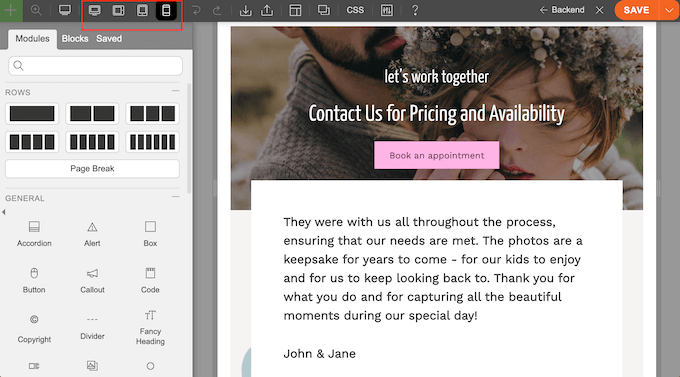
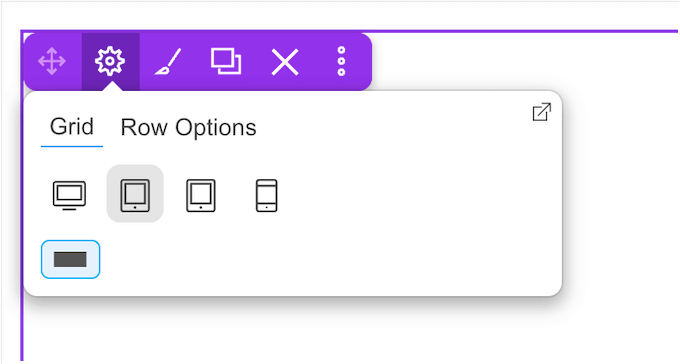
Während Sie Ihre Layouts entwerfen, können Sie per Mausklick eine Vorschau anzeigen, wie sie auf einem Smartphone, Tablet im Querformat, Tablet im Hochformat oder auf dem Desktop aussehen werden.

Das Themify-Raster ist standardmäßig responsive, aber Sie können auch einzigartige Rasterlayouts für Tablet- und Mobilnutzer erstellen.
Sie könnten zum Beispiel ein dreispaltiges Raster auf dem Desktop, ein zweispaltiges Raster auf dem Tablet und ein einspaltiges Raster auf dem Handy verwenden.

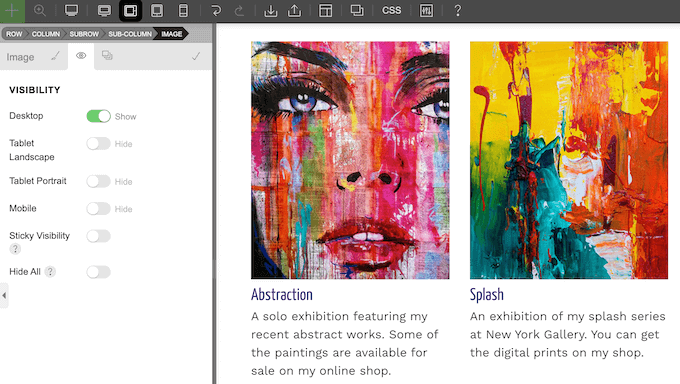
Sie können auch festlegen, dass eine Zeile nur auf Mobiltelefonen, Smartphones oder Desktop-Computern angezeigt wird.
Zum Beispiel können Sie große, hochauflösende Bilder auf mobilen Geräten ausblenden.

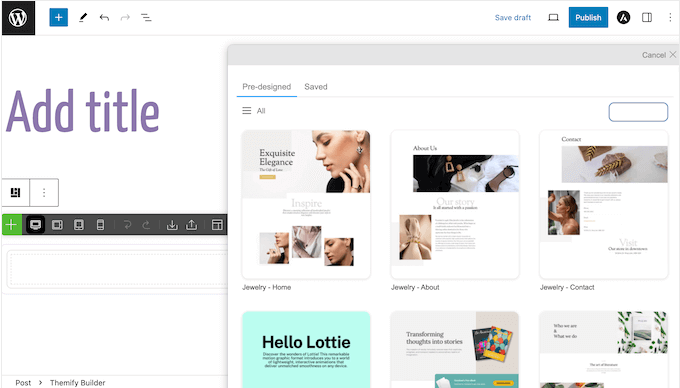
3. Professionell gestaltete Layouts
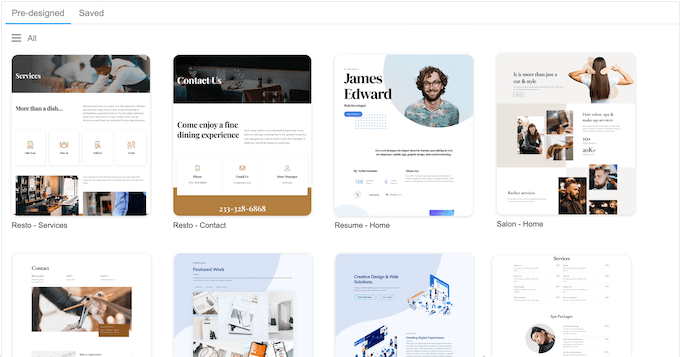
Themify Builder bietet eine Reihe von vorgefertigten Layouts, die Sie Ihrem Blog, Ihrer Website oder Ihrem Online-Marktplatz hinzufügen können.

Alle diese Layouts sind vollständig anpassbar, so dass Sie sie mit dem Drag-and-Drop-Editor von Themify feinabstimmen oder eigene Inhalte hinzufügen können.
4. Drag-and-Drop-Editor
Themify Builder verfügt über einen Drag-and-Drop-Editor, mit dem Sie benutzerdefinierte Layouts entwerfen können, ohne Code schreiben oder einen WordPress-Designer verstecken zu müssen.
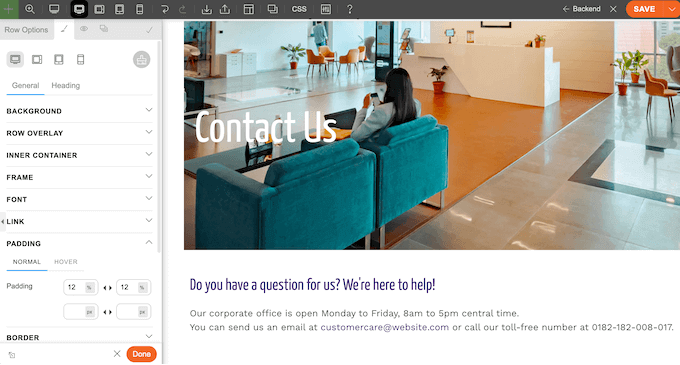
Zu Beginn können Sie Ihre Entwürfe im Frontend bearbeiten, ähnlich wie im Standard-Customizer von WordPress.

Eine weitere Möglichkeit ist die Verwendung von Themify im Backend, was der Bearbeitung von Seiten und Beiträgen mit dem WordPress-Blockeditor ähnelt.
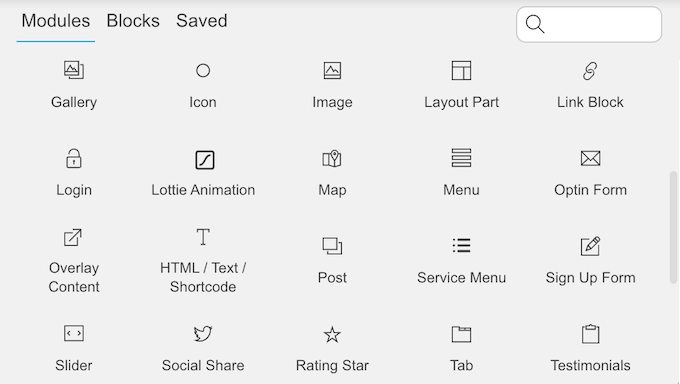
Unabhängig davon, ob Sie den Backend- oder den Frontend-Editor verwenden, können Sie eine Reihe von vorgefertigten Modulen zu Ihren Designs hinzufügen. Dazu gehören fortgeschrittene Module wie Testimonials, Sternebewertungen und Karten.

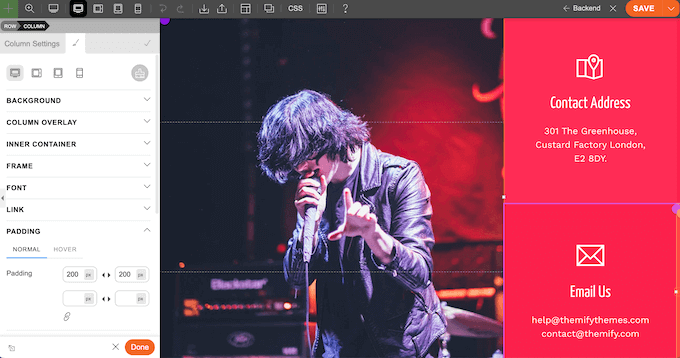
Sie können auch die Spaltenhöhe, -breite und -ausrichtung oder die Höhe und Breite einer beliebigen Zeile in Ihrem Layout ändern.
5. Hintergrundbilder und Videos
Mit Themify können Sie ansprechende Multimedia-Hintergründe erstellen. Zu Beginn können Sie einen Videohintergrund mit einem MP4-Video oder einem Link von einem YouTube- oder Vimeo-Video erstellen.
Eine weitere Möglichkeit ist die Anzeige eines parallaxen Hintergrundbildes, eines Bildschiebers oder die Erstellung eines Hintergrundes mit Farbverlauf.
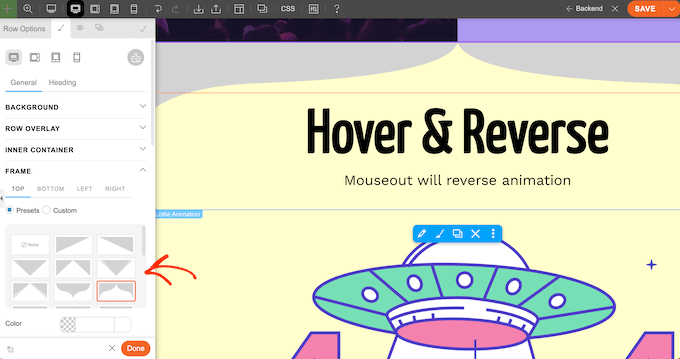
6. Voreingestellte Zeilenrahmen
Mit Hilfe von Zeilenrahmen können Sie Ihre Inhalte ansprechend und aufmerksamkeitsstark gestalten oder die wichtigsten Inhalte Ihrer Website hervorheben.
Der Themify Builder verfügt über 25 voreingestellte Formteiler, die Sie zu Ihren Zeilen hinzufügen können, um alle möglichen interessanten Effekte zu erzielen.

Sie können auch Ihre eigenen Formen als SVG- oder PNG-Dateien hochladen und unterschiedliche Rahmen für mobile und Desktop-Benutzer verwenden.
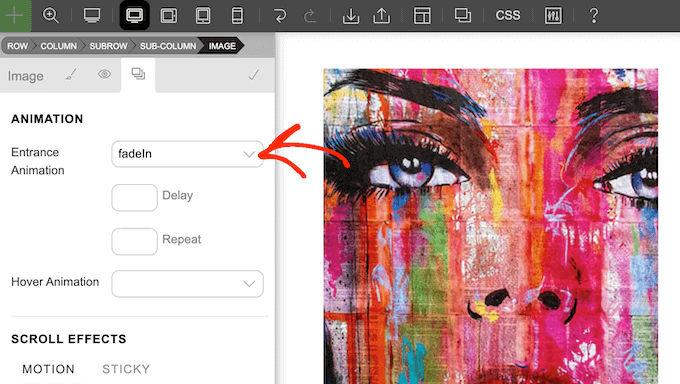
7. Eingebaute Animationsbibliothek
Animationen können die Aufmerksamkeit des Besuchers auf bestimmte Inhalte lenken. Sie könnten zum Beispiel Animationen verwenden, um ein Verkaufsbanner in Ihrem Online-Shop hervorzuheben. Themify verfügt über eine Bibliothek von Animationen, die Sie zu Zeilen oder sogar einzelnen Modulen hinzufügen können.

Sie können auch eine Verzögerung hinzufügen, die Animation wiederholen oder sie so einstellen, dass sie abgespielt wird, wenn der Besucher mit dem Mauszeiger über das Element fährt. Insbesondere können Hover-Effekte Ihre Seiten interaktiver und ansprechender machen, was die Besucher länger auf Ihrer Website hält.
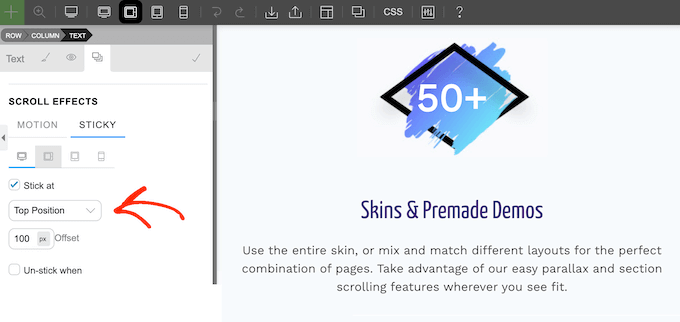
8. Klebriger Inhalt
Indem Sie Inhalte als „sticky“ kennzeichnen, können Sie sicherstellen, dass sie immer in Reichweite sind. Dies ist ideal für Schaltflächen mit Handlungsaufforderungen, Ankündigungen, E-Mail-Anmeldeformulare und andere wichtige Inhalte.
Mit Themify können Sie jede beliebige Zeile oder jedes beliebige Modul ganz einfach „sticky“ machen. Wählen Sie einfach das Element in der Vorschau aus, und verwenden Sie dann die Einstellungen für den Bildlaufeffekt.

9. Dynamischer Inhalt
Themify kann auf Beitrags-Metadaten und benutzerdefinierte Felder aus Ihrer Datenbank zugreifen und diese Inhalte dann überall auf Ihrer Website anzeigen. Auf diese Weise können Sie dynamische Inhalte anzeigen, wie z. B. den Titel oder das Bild Ihres letzten Beitrags.
Themify kann sogar auf benutzerdefinierte Felder zugreifen, die von Drittanbieter-Plugins wie ACF und Meta Box erstellt wurden.
10. Bedingungen anzeigen
Themify verfügt über ein System von Anzeigebedingungen, mit dem Sie festlegen können, wo und wann WordPress jede Vorlage verwendet.
Sie können dieselbe Regel für Ihre gesamte WordPress-Website verwenden oder eigene Regeln für verschiedene Beiträge, Seiten, Kategorien und Tags erstellen.
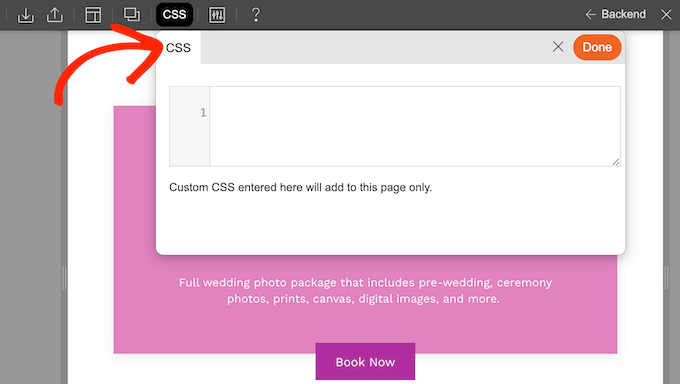
11. Benutzerdefiniertes CSS hinzufügen
Mit Themify können Sie benutzerdefinierte Layouts erstellen, ohne eine einzige Zeile Code zu schreiben oder einen WordPress-Entwickler zu engagieren. Wenn Sie jedoch einen Codeschnipsel hinzufügen möchten, bietet Themify einen einfachen CSS-Editor.

Damit können Sie der aktuellen Seite benutzerdefinierte CSS hinzufügen, ohne ein Code-Plugin verwenden zu müssen.
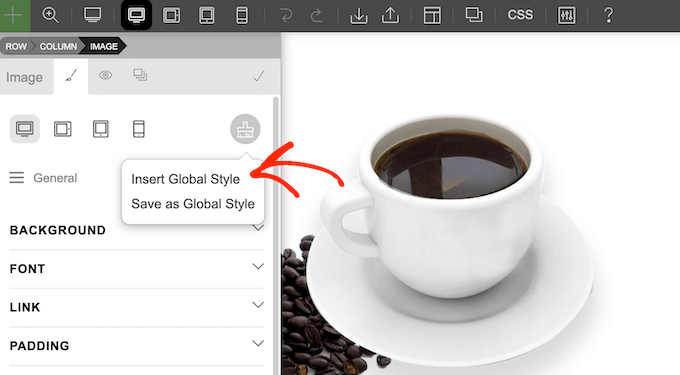
12. Globale Stile einrichten
Manchmal möchten Sie vielleicht dasselbe Styling auf Ihrer gesamten Website verwenden. Dies kann Ihnen helfen, ein konsistentes Design zu schaffen und Ihr Unternehmen oder Ihr persönliches Branding zu stärken.
Mit Themify können Sie jedes Styling als globalen Stil speichern und dann in jedem anderen Modul wiederverwenden.

Noch besser: Wenn Sie einen globalen Stil bearbeiten, wendet Themify diese Änderungen automatisch auf jedes Element an, das diesen Stil verwendet.
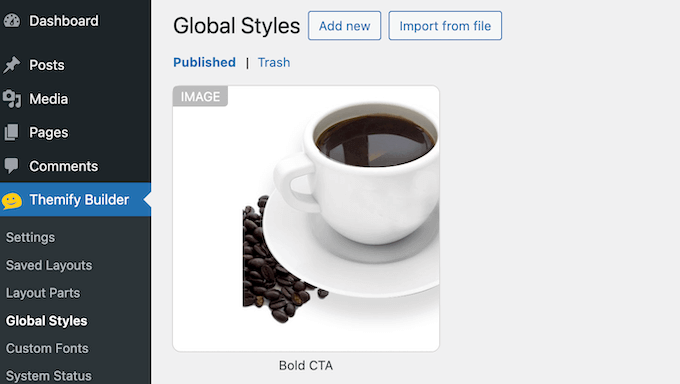
Themify bietet sogar einen zentralen Ort, an dem Sie alle Ihre globalen Stile verwalten können, einschließlich Bearbeiten, Importieren, Exportieren und Löschen aller gespeicherten Stile.

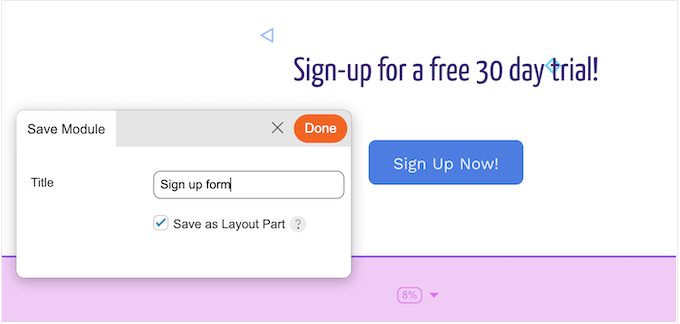
13. Layout Teile
Manchmal möchten Sie vielleicht denselben Inhaltsblock mehrmals verwenden. Zum Beispiel könnten Sie einen Aufruf zum Handeln oder ein Anmeldeformular für Ihren E-Mail-Newsletter erstellen.
In diesem Fall können Sie den Inhaltsblock als Layout-Teil speichern.

Sie können diesen Layoutteil dann zu jedem beliebigen Entwurf hinzufügen.
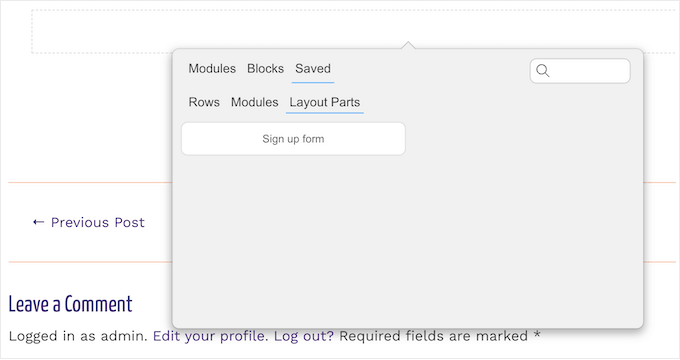
Klicken Sie einfach auf die Registerkarte „Gespeichert“ und dann auf „Layoutteile“ und wählen Sie die Inhalte aus, die Sie in Ihrem Entwurf verwenden möchten.

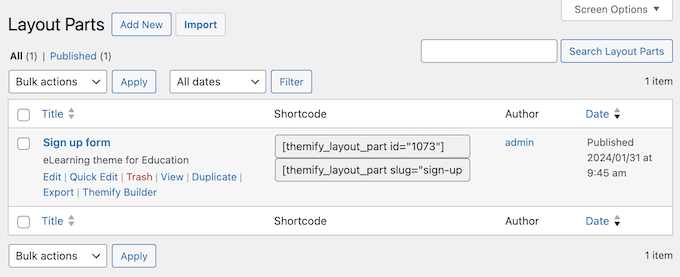
Noch besser: Themify bietet einen zentralen Ort, an dem Sie den gespeicherten Layoutteil aktualisieren können.
Nehmen Sie einfach Ihre Änderungen vor, und Themify aktualisiert automatisch jede Instanz dieses Layoutteils auf Ihrer gesamten Website.

14. Revision Geschichte
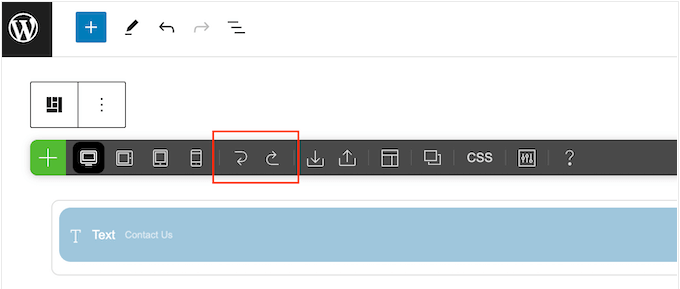
Themify speichert Ihre Änderungen vollständig ab. Sie können dann Ihre Änderungen rückgängig machen oder wiederherstellen, indem Sie einfach auf eine Schaltfläche in der Themify-Symbolleiste klicken.

Auf diese Weise können Sie viele verschiedene Einstellungen ausprobieren, um zu sehen, was am besten aussieht, oder Fehler, die Sie gemacht haben, schnell rückgängig machen.
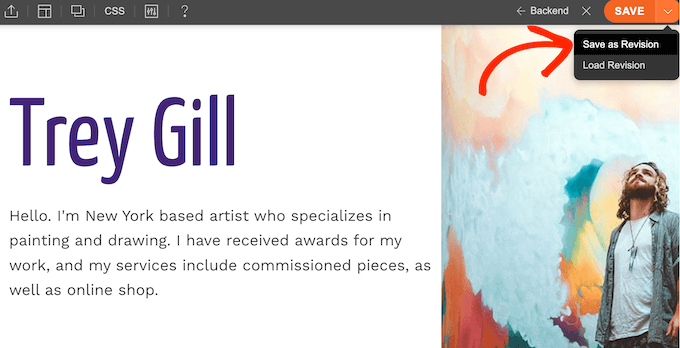
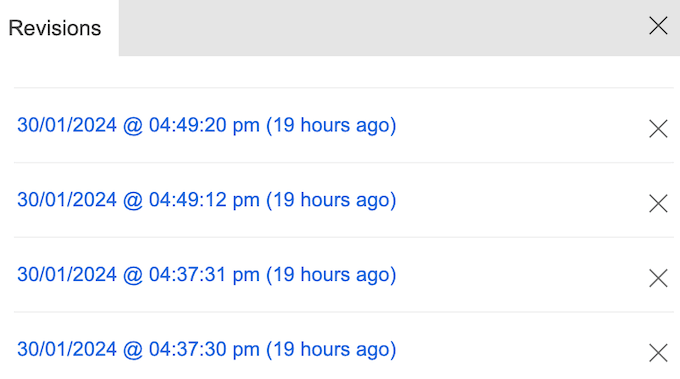
Eine weitere Möglichkeit ist das Speichern der aktuellen Version Ihres Entwurfs als Revision.

Sie können dann jederzeit genau diese Revision erneut laden.
Dies ist eine gute Option, wenn Sie mit verschiedenen Versionen einer Landing Page, Verkaufsseite oder eines anderen Designs experimentieren möchten. Sie können dann die Version auswählen, die am besten aussieht.

15. Speichern Sie Ihre Layouts
Manchmal möchten Sie vielleicht das gleiche Layout wiederverwenden. Wenn Sie zum Beispiel regelmäßig Wettbewerbe oder Werbegeschenke veranstalten, können Sie ein Layout erstellen, das Informationen über Ihre Wettbewerbsregeln, Kontaktinformationen, ein eigenes Logo und mehr enthält. Diese Vorlage können Sie dann als Ausgangspunkt für alle Ihre zukünftigen Werbegeschenke verwenden.
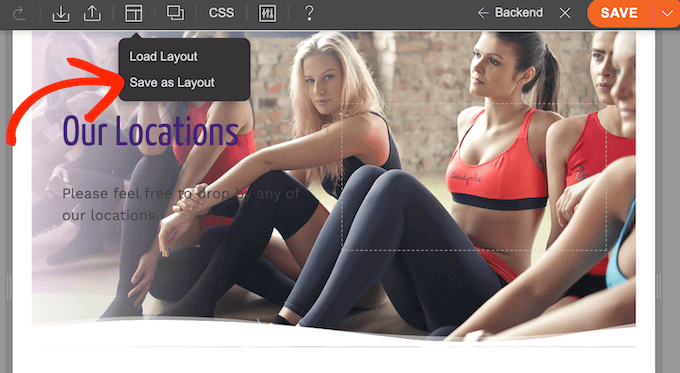
Mit Themify können Sie jedes Layout mit nur wenigen Klicks speichern.

Sie können dann jederzeit innerhalb des Themify-Editors auf das benutzerdefinierte Layout zugreifen.
Wenn Sie eine WordPress-Entwicklungsagentur leiten, können Sie auf diese Weise eine Menge Zeit und Mühe sparen. Sie können beispielsweise ein wiederverwendbares Layout erstellen, das das Branding, die Kopf- und Fußzeilen Ihres Kunden enthält, und diese Vorlage dann als Ausgangspunkt für alle Ihre Kundenkampagnen verwenden.
16. Layouts importieren und exportieren
Themify Builder verfügt über ein Import-/Export-Tool, mit dem Sie dasselbe Layout für mehrere Websites verwenden können. Dies ist ideal, wenn Sie Layouts für Kunden entwickeln oder mehrere Websites besitzen.

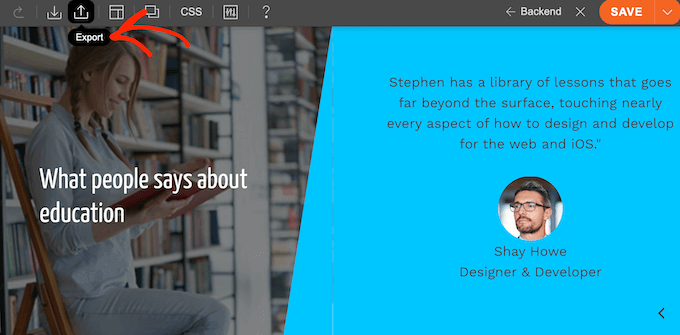
Themify exportiert Ihre Designs als ZIP-Datei.
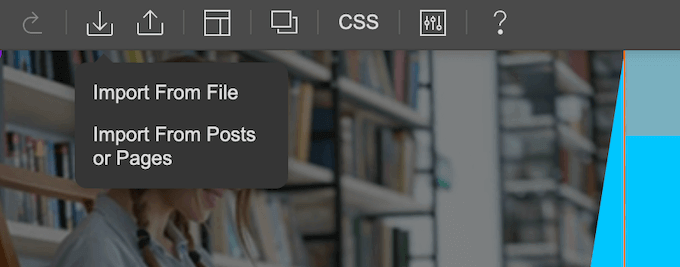
Beim Importieren von Dateien können Sie jedoch entweder eine ZIP-Datei verwenden oder das Design von einer anderen Seite oder einem Beitrag importieren.

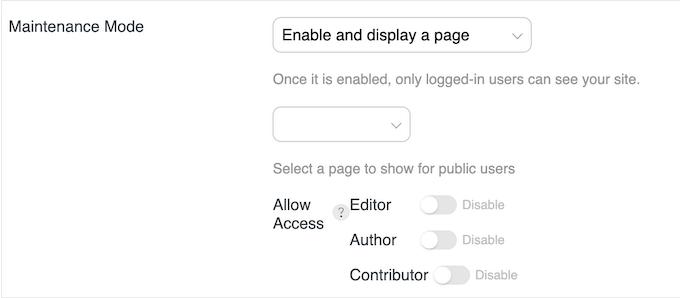
17. Wartungsmodus
Der Wartungsmodus ermöglicht es Ihnen, Ihre Website vorübergehend offline zu nehmen, während Sie Änderungen oder Aktualisierungen vornehmen, z. B. ein neues WordPress-Plugin installieren oder Ihre Website neu gestalten.
Themify verfügt über einen einfachen integrierten Wartungsmodus, so dass Sie nicht unbedingt ein separates Wartungsmodus-Plugin installieren müssen.

Sie können diesen Modus in den Einstellungen des Plugins aktivieren und dann entweder eine Nachricht anzeigen oder die Besucher auf eine andere Seite umleiten. So können Sie sie beispielsweise auf eine Landing Page weiterleiten, auf der Sie ihre E-Mail-Adresse erfassen und sie dann benachrichtigen, wenn Ihre Website wieder online ist.
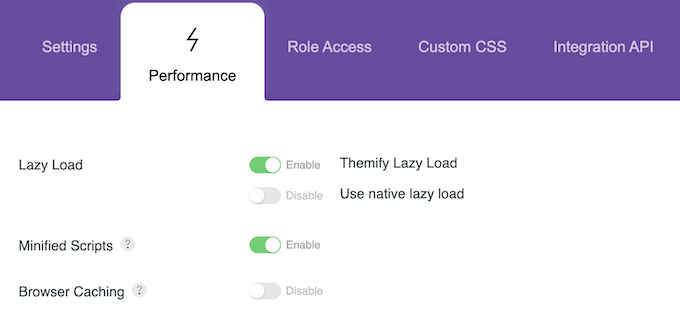
18. Leistung steigern
Um die Leistung Ihrer Website zu verbessern, unterstützt Themify Lazy Loading und Script Minification.
Da die Skriptminifizierung manchmal zu JavaScript-Konflikten zwischen Plugins führen kann, ist diese Funktion standardmäßig deaktiviert. Sie können sie jedoch ganz einfach in den Einstellungen des Plugins aktivieren.

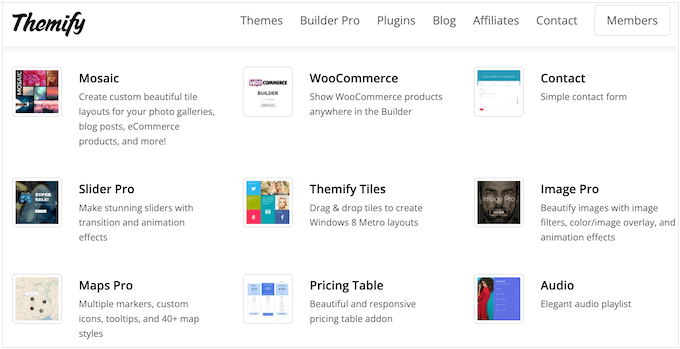
19. Über 24 Builder-Addons
Wenn Sie Themify Builder Pro kaufen, erhalten Sie auch Zugang zu über 24 Addons. Dazu gehört ein WooCommerce-Addon, mit dem Sie Ihre Shop-Seiten anpassen können.
Dieses Addon enthält außerdem verschiedene Shop-Layouts, mit denen Sie bestimmte Produktkategorien hervorheben oder Ihre Produkte in einem Slider oder einer Listenansicht anzeigen können.

Außerdem gibt es Addons, mit denen Sie Inhalte auf der Grundlage von WordPress-Benutzerrollen einschränken, Countdowns hinzufügen, schöne Preistabellen erstellen und vieles mehr.
20. Gemeinschaftliche und professionelle Unterstützung
Mit Themify können Sie schöne Layouts mit einem Front-End- oder Back-End-Editor erstellen. Außerdem gibt es vorgefertigte Module, Zeilen und Spalten, die Sie einfach auf Ihre Layouts ziehen können.
Es gibt jedoch einige fortgeschrittene Einstellungen, die Sie erforschen sollten, einschließlich der Erstellung globaler Stile und der Gestaltung einzigartiger Layouts für mobile und Desktop-Benutzer.
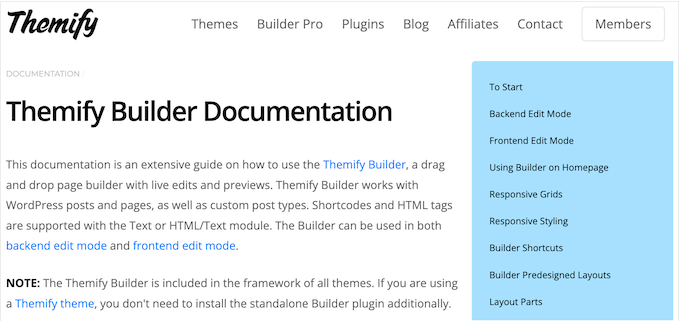
Wenn Sie zusätzliche Hilfe benötigen, bietet Themify eine umfassende Online-Dokumentation zu allen Funktionen und Einstellungen des Plugins.

Außerdem gibt es einen Blog, in dem Sie Informationen über die neuesten Funktionen des Plugins sowie allgemeine Ratschläge zu Themen wie der Erstellung einer Website für Mitglieder und der Erstellung von Mega-Menüs finden.
Themify-Pläne und Preise
Wenn Sie Themify Builder Pro mit Ihrem bestehenden WordPress-Theme verwenden möchten, können Sie das Plugin als Teil eines Pakets kaufen. Dieses enthält alle Builder-Addons und kostet 69 $.

Sind Sie stattdessen auf der Suche nach einem neuen WordPress-Theme?
Builder Pro ist in alle Themify-Themes als Teil des Themify-Frameworks integriert. Das bedeutet, dass Sie ein modernes, mobilfähiges Theme plus Builder Pro als Teil eines Pakets erhalten, das nahtlos zusammenarbeitet.
Schlussfolgerung: Ist Themify der richtige Theme Builder für Sie?
Nachdem wir uns die Funktionen, Support-Optionen und Preispläne angesehen haben, sind wir zuversichtlich, dass Themify Builder Pro ein großartiger Drag-and-Drop-WordPress-Theme-Builder ist.
Mit Themify können Sie jede Vorlage auf Ihrer Website per Drag & Drop anpassen und aus vielen vorgefertigten Layouts wählen. Außerdem verfügt es über detaillierte Anzeigeregeln, unterstützt dynamische Inhalte und ermöglicht es Ihnen, einzigartige Layouts für mobile und Desktop-Nutzer zu erstellen.
Wenn Sie Ihr bestehendes WordPress-Theme anpassen möchten, können Sie Themify Builder Pro für 69 $ kaufen. Darin enthalten sind über 24 Addons, darunter ein WooCommerce-Addon, mit dem Sie Ihre Shop-Seiten anpassen und verschiedene Layouts für die verschiedenen Produktkategorien erstellen können.
Wenn Sie Ihr WordPress-Theme ändern möchten, bietet Themify eine Reihe moderner und flexibler Themes. Alle diese Designs sind mit dem integrierten Themify Builder ausgestattet, sodass Sie alles haben, was Sie brauchen, um schöne individuelle Seiten zu erstellen.
Wir hoffen, dass dieser Test Ihnen bei der Entscheidung geholfen hat, ob Themify Builder der richtige WordPress Theme Builder für Sie ist. Lesen Sie auch unseren Leitfaden zur Auswahl der besten Webdesign-Software oder unsere Expertenauswahl der besten Analyselösungen für WordPress-Nutzer.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.



Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!