Sind Sie auf der Suche nach einer Bewertung von Beaver Builder, um zu entscheiden, ob es der richtige Seitenersteller für Sie ist?
Mit Beaver Builder können Sie benutzerdefinierte Landing Pages, Verkaufsseiten und vieles mehr erstellen. Es wird mit vorgefertigten Modulen und Website-Vorlagen geliefert, sodass Sie schnell schöne Designs erstellen können, ohne eine einzige Zeile Code schreiben zu müssen.
In diesem ausführlichen Test des Beaver Builders werden wir sehen, ob er der richtige Page Builder für Ihre WordPress-Website ist.

Was ist Beaver Builder?
Beaver Builder ist ein beliebtes Seitenerstellungs-Plugin für WordPress.
Die Software verfügt über einen benutzerfreundlichen Editor, der Ihre Änderungen in Echtzeit anzeigt, so dass Sie verschiedene Einstellungen und Inhalte ausprobieren können, um zu sehen, was am besten aussieht.

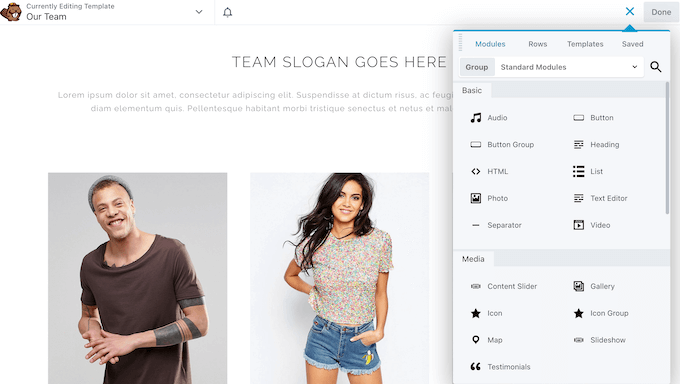
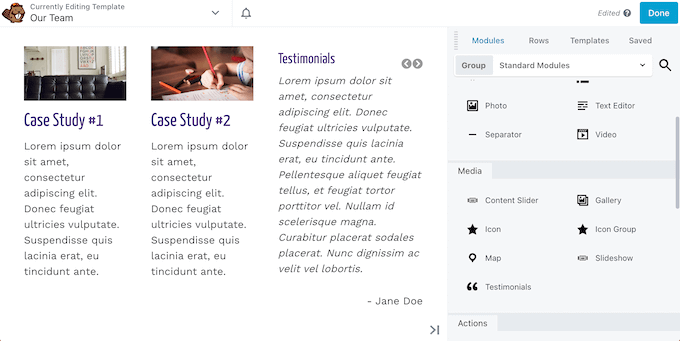
Beaver Beaver verfügt über eine Reihe von vorgefertigten Modulen, mit denen Sie mühelos alle Arten von Inhalten hinzufügen können, darunter Schieberegler, Karussells, Galerien und Schaltflächen. Suchen Sie einfach das richtige Modul im Menü und ziehen Sie es auf Ihr Layout.
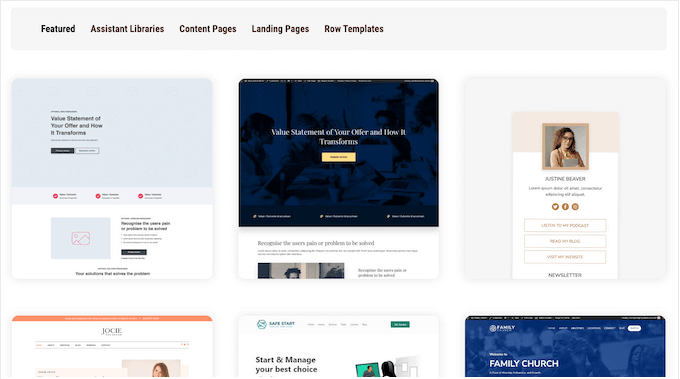
Um noch mehr Zeit zu sparen, bietet Beaver Builder 170 professionell gestaltete Vorlagen, mit denen Sie wunderschöne Landing Pages, Verkaufsseiten, Kontaktformulare und vieles mehr erstellen können.

Wenn Sie gerade erst anfangen oder ein begrenztes Budget haben, können Sie Beaver Builder lite aus dem offiziellen WordPress-Repository herunterladen.
Dieses kostenlose Plugin enthält viele wichtige Module wie Überschriften, Icons, Textblöcke und Videos. Außerdem unterstützt es sowohl Layouts mit voller Breite als auch spaltenbasierte Layouts.

Wenn Sie jedoch einen Premium-Plan kaufen, erhalten Sie Zugang zu zusätzlichen Modulen wie Preistabellen, sozialen Symbolen und Kontaktformularen.
Sie können Ihre Layouts, Zeilen und Module auch wiederverwenden, indem Sie sie speichern oder exportieren. Das kann Ihnen eine Menge Zeit und Mühe ersparen, vor allem, wenn Sie viele verschiedene Seitendesigns erstellen.
Beaver Builder Bewertung: Ist es der richtige Page Builder für Sie?
Mit dem richtigen Page-Builder-Plugin können Sie schöne Landingpages, benutzerdefinierte Homepages, Storefronts und vieles mehr erstellen. So bleiben die Besucher länger auf Ihrer Website und werden zu Abonnenten oder sogar zahlenden Kunden.
Schauen wir uns den Beaver Builder also genauer an, um zu sehen, ob er der richtige Seitenersteller für Ihre WordPress-Website ist.
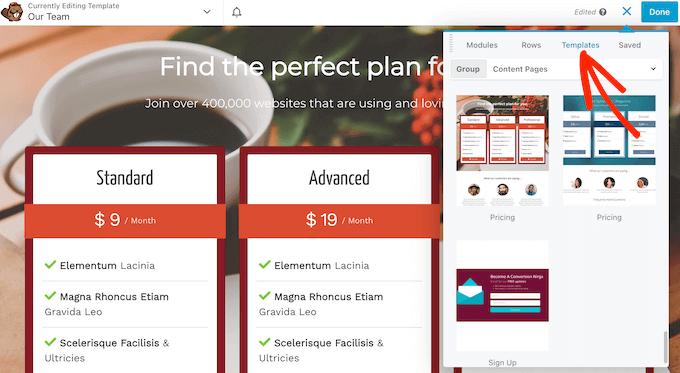
1. Über 170 professionell gestaltete Vorlagen
Beaver Builder wird mit über 170 Vorlagen geliefert, die Sie als Ausgangspunkt für Ihre Designs verwenden können. Viele dieser Vorlagen decken bestimmte Geschäfts- und Blogging-Nischen ab, sodass Sie keine Probleme haben sollten, ein Design zu finden, das perfekt zu Ihrer Website passt.

Beaver Builder bietet auch Vorlagen für Inhaltsseiten, die Sie für jede Art von Website verwenden können. Dazu gehören Preisseiten, Newsletter-Anmeldeformulare und „Kontakt“-Seiten.
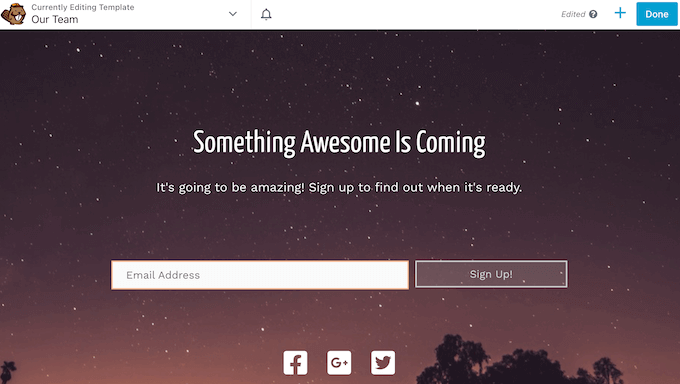
Schließlich verfügt Beaver Builder über Vorlagen für Mikroseiten, d. h. eigenständige Seiten, die einem ganz bestimmten Zweck dienen. Im Editor finden Sie Vorlagen für Wartungs- und „Coming Soon“-Seiten, eine „Link in Bio“-Seite und ein Design für einen Start-Countdown.

Alle diese Vorlagen sind im Beaver Builder-Editor vollständig anpassbar, sodass Sie sie perfekt an Ihr WordPress-Theme oder Ihr Unternehmensbranding anpassen können.
2. Funktioniert mit allen WordPress-Themes
Beaver Builder ist so konzipiert, dass er mit jedem WordPress-Theme funktioniert. Das bedeutet, dass Sie das Theme wechseln können, ohne sich Sorgen machen zu müssen, dass sich die Änderung auf Ihre Landing Pages, Verkaufsseiten und alle anderen Designs auswirkt, die Sie mit Beaver Builder erstellt haben.
Und noch besser: Wenn Sie sich entscheiden, Beaver Builder nicht mehr zu verwenden, werden Ihre Inhalte automatisch in den WordPress-Block-Editor verschoben, so dass Sie Ihre Inhalte nicht verlieren werden.
3. Front-End-Editor
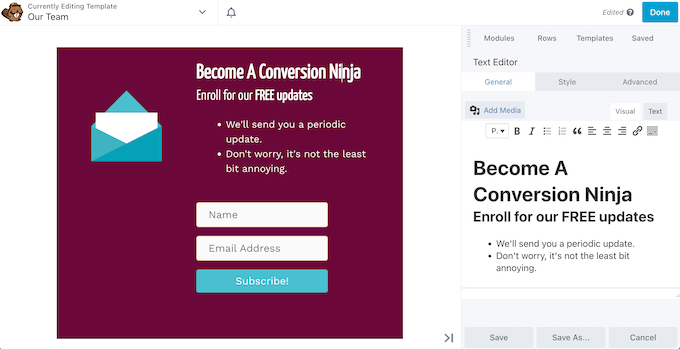
Beaver Builder verfügt über einen Drag-and-Drop-Editor, mit dem Sie Ihre Layouts bearbeiten können, ohne eine einzige Zeile Code schreiben zu müssen.
Klicken Sie einfach auf ein beliebiges Modul und nehmen Sie Ihre Änderungen in dem daraufhin erscheinenden Popup-Fenster vor.

Sie können Elemente auch durch Ziehen und Ablegen im Layout verschieben.
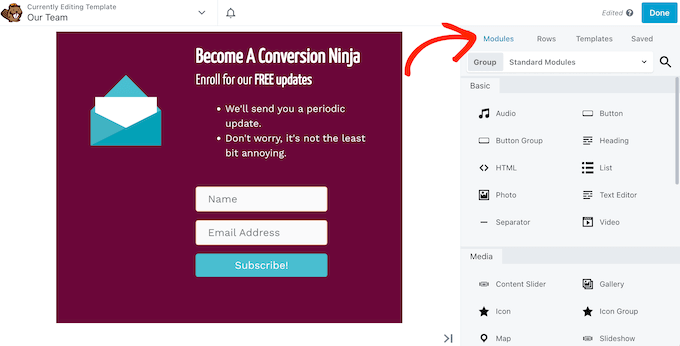
Um Ihrem Entwurf weitere Inhalte hinzuzufügen, klicken Sie einfach auf die Schaltfläche „+“ und wählen dann das gewünschte Modul aus.

4. Gebrauchsfertige Inhaltsmodule
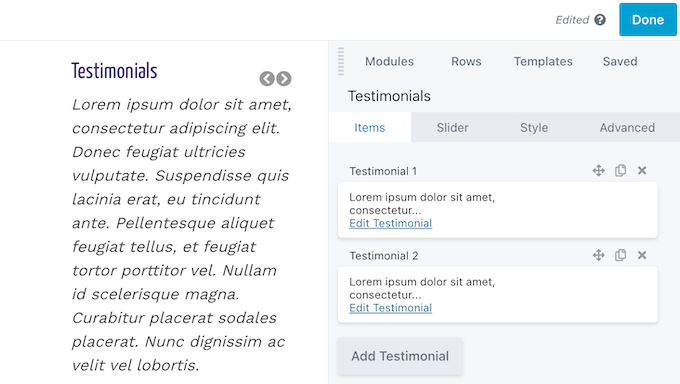
Beaver Builder verfügt über eine Vielzahl von vorgefertigten Modulen, die Sie per Drag-and-Drop zu Ihren Designs hinzufügen können. Dazu gehören fortgeschrittene Module wie Post-Karussells, Countdown-Timer, Anmeldeformulare und Testimonials.

Alle diese Module sind vollständig anpassbar. Klicken Sie einfach, um das Modul auszuwählen, und verwenden Sie dann das Popup-Fenster, um die Abstände, benutzerdefinierte Schriftarten, Rahmen, Polsterungen und mehr zu ändern.
Je nach Modul werden zusätzliche Optionen angezeigt, wie z. B. das Hinzufügen von Überschriftentext oder eines Hintergrundbildes.

5. Mobil ansprechbar
Alle Designs von Beaver Builder sind standardmäßig für Mobilgeräte geeignet. Das bedeutet, dass Ihre Seiten auf Smartphones und Tablets genauso gut aussehen, wie auf Desktop-Geräten.
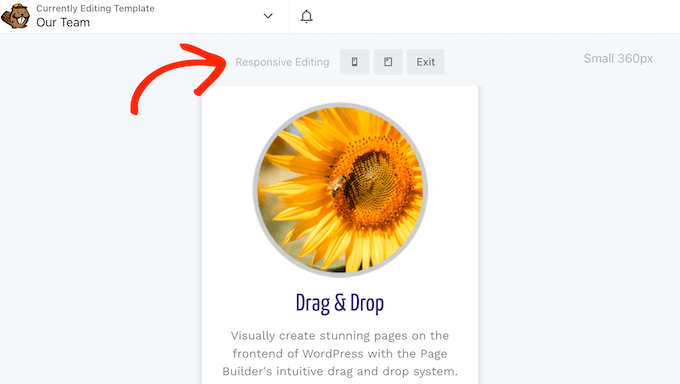
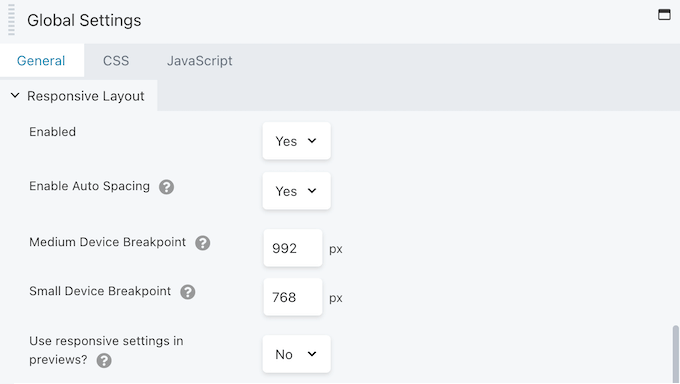
Beaver Builder verfügt auch über einen Responsive-Editor-Modus, mit dem Sie die mobile Version Ihres Designs anzeigen können. Sie können dann Ihr Design so anpassen, dass es für all diese verschiedenen Geräte optimiert ist.

Sie können eindeutige Zeilen-, Spalten- und Moduleinstellungen für jede Bildschirmgröße definieren oder die standardmäßigen Haltepunkte von Beaver Builder außer Kraft setzen und Ihre eigenen bevorzugten Breiten für verschiedene Geräte festlegen.
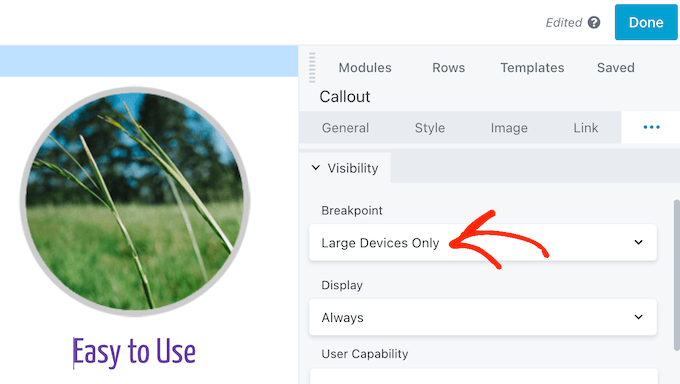
Schließlich möchten Sie vielleicht bestimmte Inhalte nur für Smartphone- und Tablet-Nutzer anzeigen oder sogar bestimmte Inhalte ganz ausblenden. So können Sie beispielsweise die Anzeige großer, hochauflösender Bilder für mobile Nutzer vermeiden.

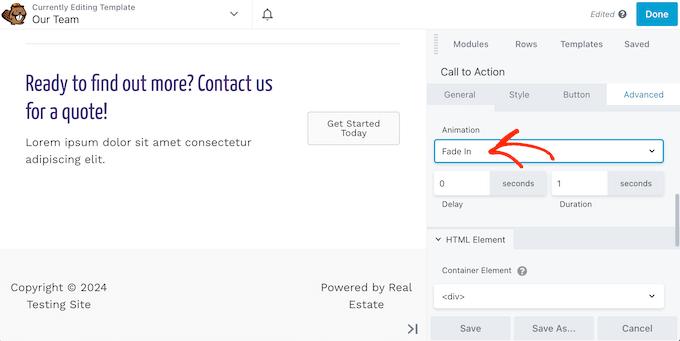
6. Eingebaute Animationen
Animationen können die Aufmerksamkeit der Besucher auf die wichtigsten Inhalte Ihrer Seite lenken. Sie könnten zum Beispiel Animationen verwenden, um einen Gutscheincode in Ihrem Online-Shop hervorzuheben.
Beaver Builder verfügt über eine Reihe integrierter Eingangsanimationen, die Sie zu jeder Zeile, Spalte oder jedem Modul hinzufügen können.

Sie können auch die Dauer der Animation ändern oder eine Verzögerung hinzufügen.
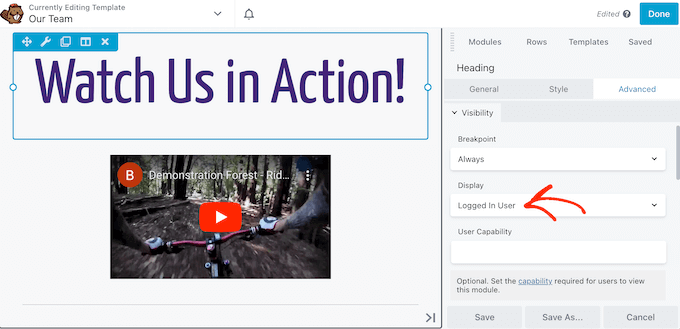
7. Dynamische Inhalte erstellen
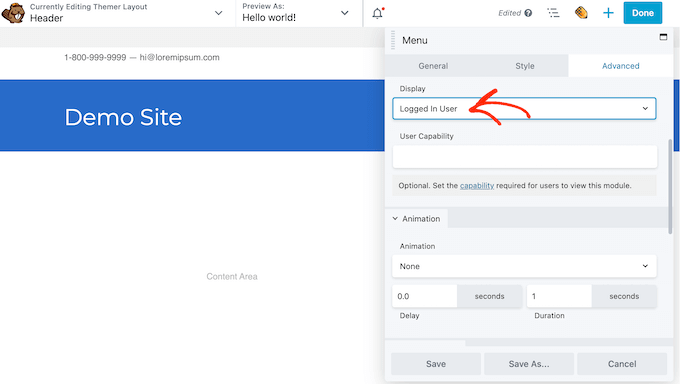
Manchmal möchten Sie vielleicht verschiedenen Nutzern unterschiedliche Inhalte anzeigen, z. B. eindeutige Schaltflächen für Aufforderungen zum Handeln. Mit Beaver Builder können Sie ganz einfach eine Zeile, Spalte oder ein Modul ein- oder ausblenden, je nachdem, ob der Besucher bei einem Konto angemeldet ist.

Auf diese Weise können Sie einzigartige Inhalte für registrierte Benutzer und Mitglieder erstellen.
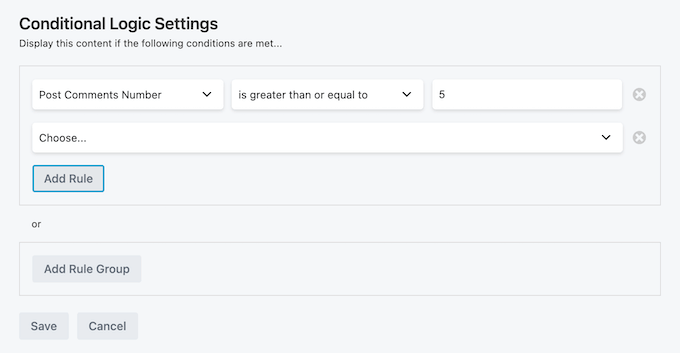
Sie können auch detaillierte bedingte Logikregeln erstellen. So können Sie beispielsweise nur dann eine Schaltfläche zum Aufrufen einer Aktion anzeigen, wenn der Besucher die Benutzerrolle „Abonnent“ hat, oder die Gesamtzahl der Kommentare anzeigen, wenn sie eine bestimmte Zahl überschritten hat.

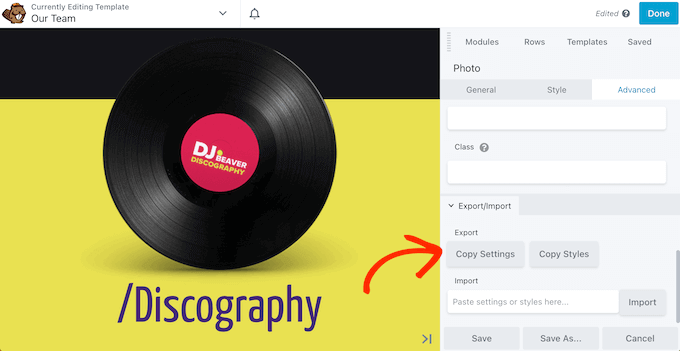
8. Einfaches Kopieren und Einfügen
Manchmal möchten Sie vielleicht dieselben Einstellungen oder Stile mehrmals im selben Entwurf verwenden. Beaver Builder verfügt über einen Export/Import-Bereich, in dem Sie die Einstellungen oder Stile eines beliebigen Moduls in die Zwischenablage kopieren und dann in ein anderes Modul im selben Layout einfügen können.

9. Benutzerdefinierten Code hinzufügen
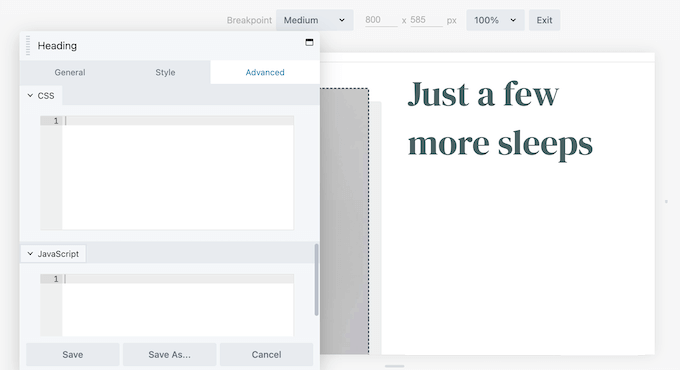
Mit Beaver Builder können Sie benutzerdefinierte Layouts erstellen, ohne eine einzige Zeile Code zu schreiben. Es verfügt jedoch über integrierte JavaScript- und CSS-Code-Editoren, sodass Sie Ihren Layouts benutzerdefinierten Code hinzufügen können, wenn Sie dies wünschen.

Sie können auch benutzerdefinierten Code auf eine ganze Seite anwenden, indem Sie das Werkzeug Layout CSS & JavaScript verwenden.
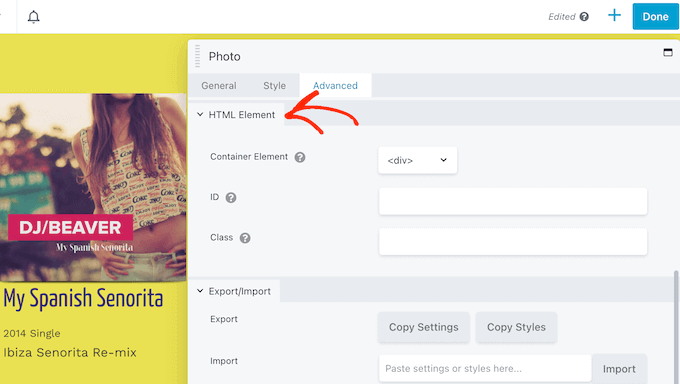
10. HTML5 Container-Element
Im Beaver Builder-Editor können Sie eine benutzerdefinierte ID, Klassen und Beschriftungen anwenden und ein HTML5-Inhaltselement für die Gliederung auswählen.

Dies kann die Zugänglichkeit der Seite verbessern und die Bearbeitung des Inhalts mit JavaScript oder benutzerdefiniertem CSS erleichtern.
11. Integriert mit WooCommerce
Wenn Sie das Beaver Themer Addon installieren, können Sie benutzerdefinierte WooCommerce-Layouts für Ihren Online-Shop erstellen. Dazu gehören benutzerdefinierte Produktseiten, ein Schaufenster, Kasse, Warenkorb und Mein Konto Seiten.
So können Sie mit dem vertrauten Beaver Builder-Editor, Modulen und Tools verkaufsoptimierte Designs erstellen.
12. Wiederverwendbare Layouts erstellen
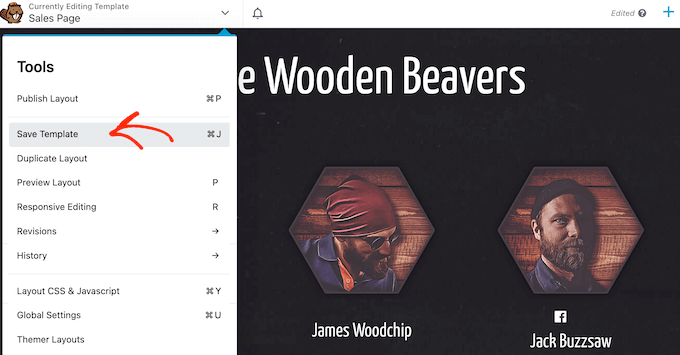
Mit Beaver Builder können Sie Ihre Entwürfe als benutzerdefinierte Vorlagen speichern.

Nachdem Sie eine Vorlage gespeichert haben, können Sie jederzeit aus dem Beaver Builder-Editor darauf zugreifen und sie auf jeder anderen Seite verwenden.
Auf diese Weise können Sie ein einheitlicheres Design für Ihre gesamte Website schaffen.
Sie können sogar eine Startvorlage erstellen, die Ihr individuelles Logo, Banner, Navigationsmenü und alle anderen Inhalte enthält, die Sie auf Ihrer Website verwenden möchten. Das kann Ihnen eine Menge Zeit sparen, da Sie diese Inhalte nicht auf jeder einzelnen Seite manuell hinzufügen müssen.
Sie können Ihre benutzerdefinierten Vorlagen sogar exportieren und sie dann auf jede andere Website importieren, auf der Beaver Builder installiert ist. Dies kann nützlich sein, wenn Sie mehrere Websites besitzen oder eine WordPress-Entwicklungsagentur betreiben und ein Portfolio von Kundenwebsites verwalten.
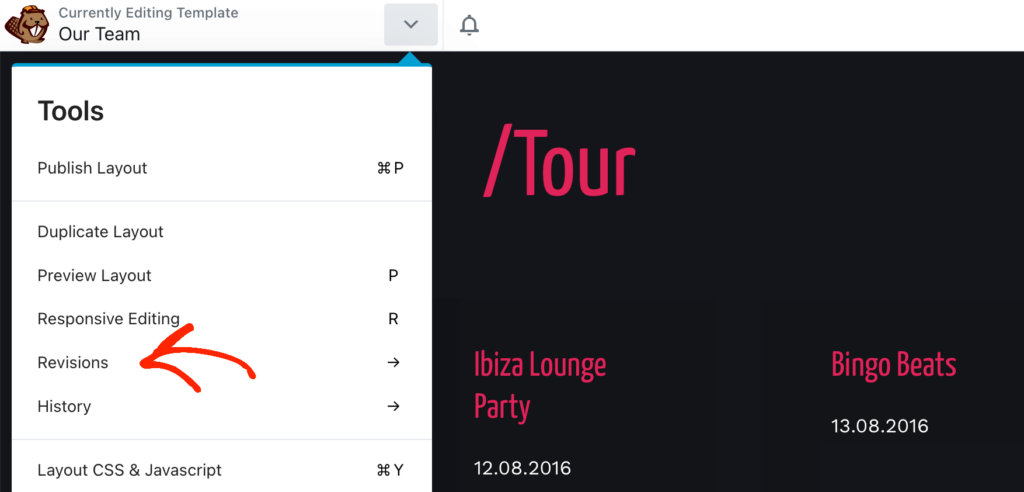
13. Revisionen und Geschichte
Bei der Arbeit an Ihren Entwürfen kann es vorkommen, dass Sie zu einer früheren Version zurückkehren müssen. Zum Beispiel, wenn Sie feststellen, dass Sie einen Fehler gemacht haben und Ihre Arbeit schnell rückgängig machen wollen.
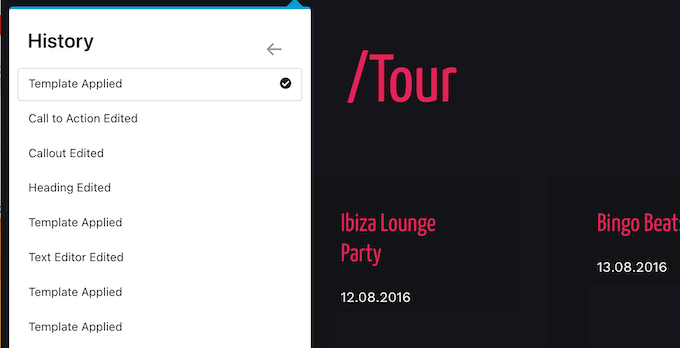
Die gute Nachricht ist, dass Beaver Builder Ihre Änderungen aufzeichnet, sodass Sie problemlos eine frühere Version wiederherstellen können. Zunächst können Sie alle zuvor veröffentlichten Versionen eines Layouts sehen und diejenige auswählen, zu der Sie zurückkehren möchten.

Beaver Builder erstellt außerdem ein Protokoll über jede einzelne Aktion, die Sie durchführen, so dass Sie die Änderung, die Sie rückgängig machen möchten, genau bestimmen können.
Wählen Sie einfach „Verlauf“, um diese Liste zu sehen, und klicken Sie dann auf ein beliebiges Element, um zum Layout an diesem Punkt zurückzukehren.

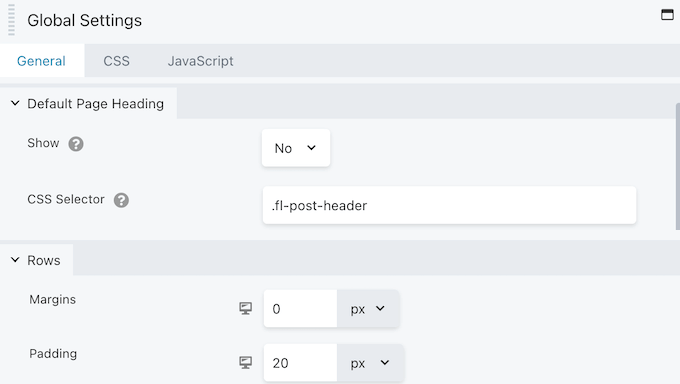
14. Anpassbare globale Einstellungen
Oft möchten Sie in Ihrem gesamten WordPress-Blog oder Ihrer Website dieselben Einstellungen verwenden. Anstatt diese Standardeinstellungen manuell auf jedes Layout anzuwenden, können Sie Zeit sparen, indem Sie stattdessen die globalen Einstellungen von Beaver Builder anpassen.

Hier können Sie die Standardränder, Auffüllungen, Seitenüberschriften, die maximale Breite und vieles mehr ändern.
Sie können auch ändern, ob einige Einstellungen standardmäßig aktiviert oder deaktiviert sind, wie z. B. responsive Bearbeitung und automatischer Zeilenabstand.

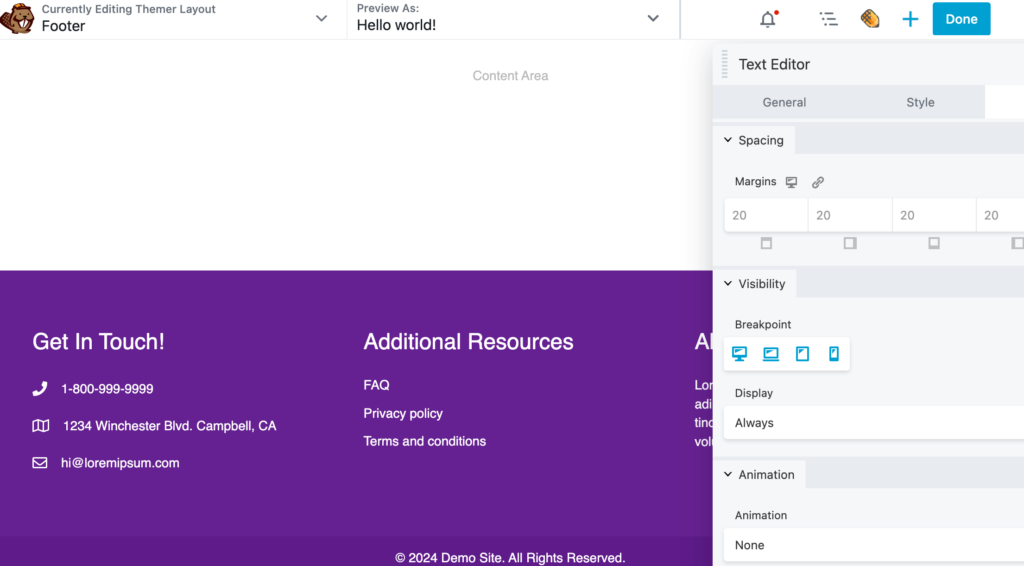
15. Benutzerdefinierte Kopfzeilen, Fußzeilen und mehr erstellen
Standardmäßig können Sie die Kopf- und Fußzeilen Ihrer Website nicht mit dem Beaver Builder-Editor anpassen, da diese Bereiche von Ihrem WordPress-Theme gesteuert werden.
Beaver Builder verfügt jedoch über ein Themer-Addon, mit dem Sie diese Bereiche bearbeiten können. Sie können auch benutzerdefinierte Layouts für Ihr Archiv, die 404-Fehlerseite, die Vorlage für einzelne Beiträge und ähnliche Seiten erstellen.
Noch besser: Sie können diese Bereiche mit dem Beaver Builder-Editor anpassen, mit dem Sie bereits vertraut sind.

Sie können auch intelligente bedingte Regeln verwenden, um zu steuern, wann WordPress diese Layouts verwendet.
So können Sie beispielsweise eine andere Kopfzeile für Besucher erstellen als für Benutzer, die bei Ihrer Mitgliederseite angemeldet sind.

16. Gemeinschaftliche und professionelle Unterstützung
Mit Beaver Builder können Sie schöne, benutzerdefinierte Layouts erstellen, ohne einen WordPress-Entwickler zu beauftragen. Allerdings benötigen Sie möglicherweise etwas Hilfe, um die erweiterten Funktionen des Plugins freizuschalten.
Wenn Sie es vorziehen, Themen selbst zu recherchieren, bietet Beaver Builder eine detaillierte Wissensdatenbank.

Auf ihrem YouTube-Kanal stellen sie auch Video-Tutorials ein und bieten eine Bibliothek mit On-Demand-Kursen an.
Für den Zugang zu bestimmten Kursen müssen Sie bezahlen, aber es gibt auch eine kleine Auswahl an kostenlosen Schulungen, die Themen wie die Einrichtung von Web-Hosting und den Kauf eines Domain-Namens, Wireframing und den Aufbau einer E-Commerce-Website behandeln.

Es gibt auch einen Blog, in dem das Beaver Builder-Team Tutorials zur Verwendung der spezifischen Funktionen des Plugins sowie Ratschläge zu allgemeinen Themen wie der Weiterleitung einer WordPress-Seite veröffentlicht.
Wenn Sie persönliche Hilfe bevorzugen, dann beinhalten alle Beaver Builder-Pläne E-Mail-Support. Wenn Sie auf den Ultimate-Plan upgraden, dann erhalten Sie auch Prioritäts-Support, so dass Ihre Probleme schneller gelöst werden sollten.
Beaver Builder-Preise und -Pläne
Wenn Sie ein kleines Unternehmen, ein Startup oder ein begrenztes Budget haben, dann können Sie eine kostenlose Version von Beaver Builder aus dem offiziellen WordPress-Repository herunterladen.
Sie erhalten jedoch Zugang zu mehr Modulen und Vorlagen, wenn Sie auf das Premium-Plugin upgraden.

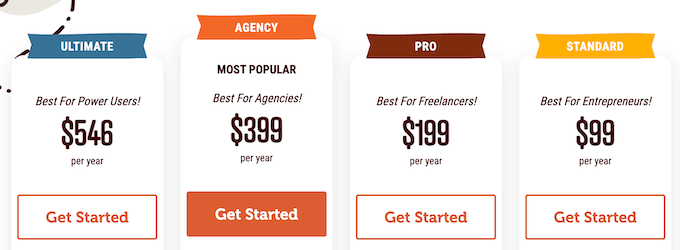
Es stehen 4 Pläne zur Auswahl:
- Standard. Für 99 $ pro Jahr enthält dieser Plan Premium-Module und -Vorlagen, damit Sie schnell schöne Designs erstellen können. Außerdem ist es mit WooCommerce integriert, sodass Sie Ihren Online-Marktplatz optimieren können, um mehr Umsatz zu erzielen. Aus diesem Grund ist Standard eine großartige Option für kleinere Unternehmen, Nebenerwerbsbetriebe oder sogar persönliche Blogs.
- Pro. Für 199 $ unterstützt Beaver Builder Pro WordPress Multisite, so dass wir diesen Plan empfehlen, wenn Sie ein Multisite-Netzwerk betreiben. Als zusätzlichen Bonus erhalten Sie auch Zugriff auf das Beaver Builder Theme.
- Agentur. Für 399 $ pro Jahr können Sie das Beaver Builder-Branding durch Ihr eigenes benutzerdefiniertes Logo und Ihren Firmennamen ersetzen. In diesem Sinne ist dieser Plan perfekt für WordPress-Entwickler oder Agenturen, die Beaver Builder auf mehreren Websites verwenden müssen.
- Ultimativ. Für 546 $ pro Jahr enthält dieser Plan das Beaver Themer Addon, mit dem Sie Ihre eigene Kopf- und Fußzeile gestalten und Seiten anpassen können, die Sie mit dem Standard-WordPress-Inhaltseditor nicht ändern können. Außerdem ist ein 6-monatiges Abonnement für Assistant Pro enthalten, mit dem Sie die kreativen Elemente Ihrer Website in der Cloud speichern können. In diesem Sinne wird Ultimate für Website-Besitzer empfohlen, die jeden Teil ihrer Website anpassen möchten.
Fazit: Ist Beaver Builder der richtige Page Builder für Sie?
Nachdem wir uns die Funktionen, den Support und die Preispläne angesehen haben, sind wir überzeugt, dass Beaver Builder ein großartiges Plugin für den Seitenaufbau ist.
Es verfügt über einen benutzerfreundlichen Drag-and-Drop-Editor, vorgefertigte Module und professionell gestaltete Vorlagen. Das bedeutet, dass Sie mit Leichtigkeit individuelle Designs erstellen können, ohne eine einzige Zeile Code schreiben zu müssen.
Wenn Sie eine Website für ein kleines Unternehmen oder einen persönlichen Blog betreiben, bietet der Starter-Tarif viele wichtige Funktionen. Es enthält außerdem Premium-Module und -Vorlagen und ist mit WooCommerce integriert. Das heißt, Sie können Ihren Online-Shop anpassen und WooCommerce-Besucher in Kunden umwandeln.
Verwenden Sie WordPress Multisite? Beaver Builder Pro unterstützt Multisite, sodass Sie es in Ihrem gesamten Netzwerk verwenden können.
Wenn Sie eine WordPress-Agentur betreiben oder Kunden-Websites verwalten, bietet der Agency-Plan eine White-Labeling-Funktion. Damit können Sie das Beaver Builder-Branding durch Ihr eigenes Logo und Ihren Agenturnamen ersetzen. Auf diese Weise können Sie Ihre Agentur professioneller erscheinen lassen und Ihre persönliche Marke aufbauen.
Wenn Sie schließlich die vollständige Kontrolle über das Design Ihrer Website haben möchten, empfehlen wir Ihnen Beaver Builder Ultimate. Dieses leistungsstarke Paket wird mit dem Addon Beaver Themer geliefert, mit dem Sie benutzerdefinierte Kopf- und Fußzeilen erstellen können. Sie können auch Seiten anpassen, die normalerweise schwer zu bearbeiten sind, wie z. B. Ihre Suchergebnisseite und Ihr Blog-Archiv.
Wir hoffen, dass dieser Beaver Builder-Test Ihnen bei der Entscheidung geholfen hat, ob er der richtige Page Builder für Sie ist. Lesen Sie auch unseren Leitfaden zur Auswahl der besten Webdesign-Software oder unsere Expertenauswahl der wichtigsten WordPress-Plugins für Unternehmenswebsites.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.



Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!