Sie vergleichen Webflow mit WordPress und fragen sich, welche Lösung für Sie besser ist?
Webflow und WordPress sind beides beliebte Website-Baukästen, mit denen Sie problemlos eine Website erstellen können. Sie haben jedoch beide ihre eigenen Vor- und Nachteile, die Sie vergleichen sollten, bevor Sie Ihr nächstes Projekt starten.
In diesem Artikel werden wir Webflow und WordPress mit ihren Vor- und Nachteilen vergleichen, um herauszufinden, welche Lösung besser ist.

Worauf Sie bei einer Website-Plattform achten sollten
Bevor wir einen Vergleich zwischen Webflow und WordPress anstellen, sollten wir über die wichtigsten Punkte sprechen, auf die Sie bei der Auswahl eines Website-Builders für Ihr Projekt achten sollten.
Dies sind auch die Parameter, die wir für unseren Vergleich zwischen WordPress und Webflow verwenden werden. Sie können auf jeden dieser Parameter klicken, um direkt zum entsprechenden Abschnitt zu gelangen.
Hinweis: Dieser Vergleich bezieht sich auf Webflow und selbst gehostetes WordPress.org (nicht Webflow vs. WordPress.com). Siehe unseren Leitfaden zu den Unterschieden zwischen selbstgehostetem WordPress.org und WordPress.com.
Übersicht
Webflow und WordPress sind beides Plattformen für die Erstellung von Websites. WordPress gibt es bereits seit mehr als 17 Jahren und ist bei Entwicklern, Webdesignern, Vermarktern, Bloggern und Unternehmen sehr beliebt.
Webflow wurde 2013 ins Leben gerufen und hat seither stetig an Nutzern gewonnen. Sie bieten eine visuelle und vollständig gehostete WordPress-Alternative für Designer und allgemeine Nutzer.
WordPress-Übersicht
WordPress ist das beliebteste Website-Baukasten- und Content-Management-System der Welt. Es betreibt mehr als 43 % aller Websites im Internet.
WordPress ist eine kostenlose und quelloffene Software, die jeder herunterladen und für Blogs, geschäftliche Websites, Online-Shops und vieles mehr verwenden kann.
Um eine WordPress-Website zu erstellen, benötigen Sie einen Domainnamen und ein Webhosting-Konto. Es gibt viele großartige WordPress-Hosting-Anbieter, die eine 1-Klick-WordPress-Installation und eine super einfache Einrichtung anbieten, wie Hostinger und Bluehost.
Webflow-Übersicht
Webflow ist ein benutzerfreundlicher Website-Builder, der ein visuelles Webdesign-Tool zur Erstellung Ihrer Website bietet.
Es handelt sich um eine gehostete Software (SaaS-Anwendung), d. h. Sie nutzen sie als Dienstleistung. Sie verdienen Geld, indem sie kostenpflichtige Funktionen und Upgrades anbieten und Hosting-Dienste verkaufen.
Sie können eine Webflow-Website erstellen und sie mit Ihrem Domänennamen verbinden. Sie können Ihre Website auch herunterladen und auf einer beliebigen anderen Hosting-Plattform hosten.
Nachdem wir nun über beide Plattformen gesprochen haben. Schauen wir uns an, wie sie im Vergleich zueinander abschneiden.
1. Einfachheit der Nutzung
Die meisten Nutzer, die eine Website erstellen, sind keine Programmierer oder Programmiererinnen. Sie brauchen eine einfach zu bedienende Plattform, die sie nutzen können, ohne Entwickler einzustellen oder HTML- und CSS-Code zu lernen.
Schauen wir uns an, wie Webflow und WordPress in dieser Hinsicht abschneiden.
WordPress – Benutzerfreundlichkeit
WordPress wird von mehr als 43 % aller Websites im Internet verwendet. Das sind Millionen von Nutzern aus allen Ecken der Welt und mit unterschiedlichen Kenntnissen.
Es ist von Anfang an benutzerfreundlich. Allerdings ist es mit einer leichten Lernkurve verbunden. Anfänger müssen sich mit den Begriffen und Konzepten von WordPress vertraut machen, z. B. mit Themes, Plugins, dem Unterschied zwischen Beiträgen und Seiten, Kategorien und Tags und mehr.
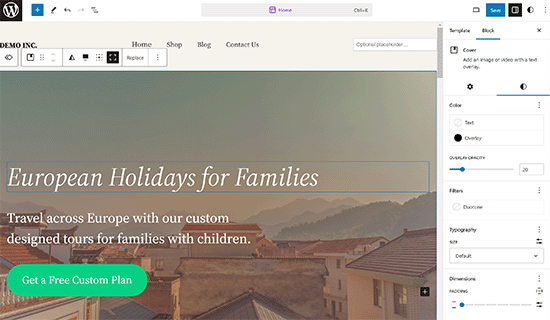
Das Hinzufügen von Inhalten zu Ihrer Website ist relativ einfach. WordPress verfügt über einen intuitiven visuellen Editor, den sogenannten Block-Editor.
Sie können Ihre Seiten erstellen und den Inhalt mithilfe von Blöcken anpassen. So können Sie schöne Layouts erstellen, ohne jemals einen Code zu schreiben.

Sie mögen den Standard-WordPress-Editor nicht? Kein Problem. Es gibt viele Drag-and-Drop-Seitenerstellungsprogramme, die Sie stattdessen verwenden können.
Diese Seitenerstellungsprogramme sind als Add-ons (auch Plugins genannt) erhältlich, die Sie installieren können, und die meisten haben kostenlose Versionen.
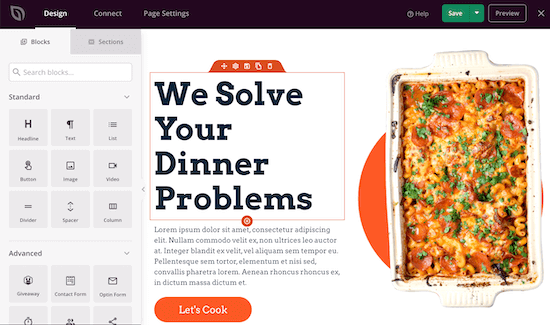
Unten sehen Sie einen Screenshot eines Design-Builder-Plugins für WordPress namens SeedProd, das ohne Code auskommt. Damit können Sie vollständig benutzerdefinierte Websites mit WordPress durch einfaches Drag & Drop erstellen.

Sie können mit einer vorgefertigten Vorlage beginnen und sie an Ihre Bedürfnisse anpassen, oder Sie können von Grund auf neu beginnen und Ihr eigenes Design erstellen.
WordPress wird mit Tausenden von kostenlosen Vorlagen und über 60.000 Plugins geliefert, mit denen Sie so ziemlich alles machen können, was Sie brauchen, ohne irgendeinen Code zu schreiben.
Webflow – Benutzerfreundlichkeit
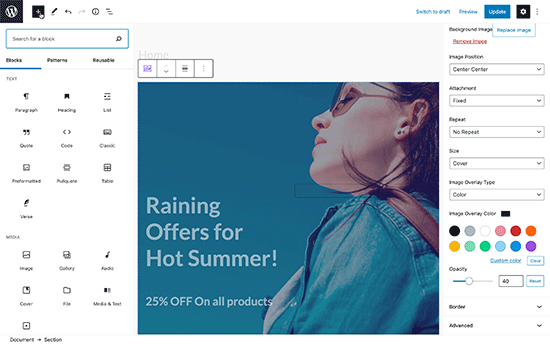
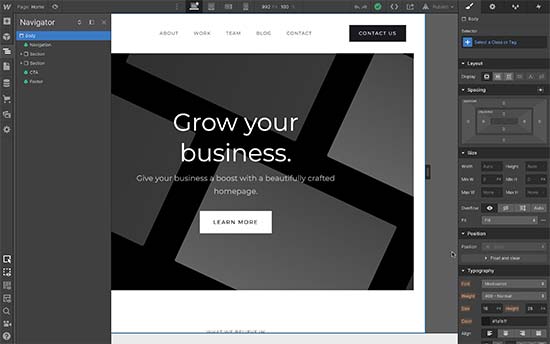
Webflow bietet ein übersichtliches, elegantes Backend-Dashboard zur Verwaltung Ihrer Website. Es verfügt über eine visuelle Schnittstelle zur Gestaltung Ihrer Inhalte. Sie können Ihre Inhalte schreiben und Layouts mit einer Live-Vorschau entwerfen.

Webflow verfügt über verschiedene Vorlagen, die Sie für Ihr Projekt verwenden und mit dem visuellen Editor bearbeiten können. Der visuelle Editor von Webflow verfügt über eine Vielzahl von Funktionen, mit denen sich Anfänger möglicherweise nur schwer zurechtfinden.
Sie können auf ein beliebiges Element zeigen und klicken, um dessen Eigenschaften zu ändern. Sie können zum Beispiel Textfarben, Bildgrößen und Spaltenhöhen ändern, Animationseffekte hinzufügen und vieles mehr. Sie können Elemente auch über die Schaltfläche „Neues Element hinzufügen“ im linken Bedienfeld hinzufügen.
Webflow ist für Designer und Entwickler gedacht. Wenn Sie Inhalte veröffentlichen, werden Sie vielleicht Funktionen vermissen, die bei anderen CMS-Plattformen üblich sind, wie Beitragstypen, Kategorien und Tags, Diskussionen und Kommentare usw.
Gewinner – WordPress
Sowohl Webflow als auch WordPress bieten einen Point-and-Click-Editor, vorgefertigte Vorlagen und individuelle Layouts.
Der Standard-Editor von Webflow ist einfacher zu bedienen, aber er hat immer noch die gleiche Lernkurve wie WordPress. Andererseits ist WordPress erweiterbar, sodass Sie den Standard-Editor durch einen Page Builder ersetzen können, der Ihren Bedürfnissen entspricht oder eine bessere Benutzerfreundlichkeit bietet.
Auch die CMS-Funktionen von Webflow sind nicht mit denen von WordPress vergleichbar. Es gibt weniger Optionen zum Hinzufügen von Tags und Kategorien zu Ihren Inhaltstypen, keine native Kommentarfunktion und die Designelemente sind einfach im Weg, wenn Sie nur schreiben wollen. Das macht es für Content-Publisher ein wenig schwierig zu benutzen.
2. Kostenvergleich
Für die meisten Nutzer sind die Kosten für die Erstellung einer Website ein wichtiger Faktor bei der Wahl einer Plattform.
Wenn Sie gerade erst mit einem Online-Geschäft beginnen, möchten Sie vielleicht Ihre Kosten so niedrig wie möglich halten, mit der Absicht, mehr zu investieren, wenn Ihr Unternehmen wächst.
Vergleichen wir die Kosten für die Erstellung einer Website mit Webflow und WordPress und welche Möglichkeiten Sie haben, um die Kosten niedrig zu halten.
WordPress – Kosten
WordPress, die Software selbst, ist kostenlos, aber Sie müssen für einen Domainnamen und das Hosting bezahlen. Sie werden auch für Premium-Plugins, Themes oder andere Dienste von Drittanbietern bezahlen, die Sie für Ihr Unternehmen benötigen.
Normalerweise kostet ein Domänenname 14,99 $ pro Jahr, und Website-Hosting-Pakete beginnen bei 7,99 $ pro Monat (in der Regel jährlich bezahlt). Das ist nicht billig, wenn Sie gerade erst anfangen und das Wasser testen.
Glücklicherweise hat Bluehost zugestimmt, WPBeginner-Nutzern einen kostenlosen Domainnamen, ein kostenloses SSL-Zertifikat und einen großzügigen Rabatt auf das Hosting anzubieten. Sie können für nur 1,99 $ pro Monat loslegen.
→ Klicken Sie hier, um dieses exklusive Bluehost-Angebot in Anspruch zu nehmen ←
Bluehost ist einer der besten WordPress-Hosting-Anbieter und ein offiziell empfohlener WordPress-Hosting-Anbieter.
WordPress hat auch den Vorteil eines umfangreichen Ökosystems. Allein im Plugin-Verzeichnis von WordPress.org sind mehr als 59.600 kostenlose Plugins verfügbar, und es gibt Tausende von kostenlosen Themes zur Auswahl.
So können Sie beim Aufbau Ihrer Website mit kostenlosen Plugins und Themes die Kosten niedrig halten. Sogar für die meisten Premium-WordPress-Plugins und -Themes gibt es kostenlose Versionen, die Sie verwenden können, ohne etwas zu bezahlen.
Weitere Informationen zu diesem Thema finden Sie in unserem Leitfaden zu den Kosten für die Erstellung einer WordPress-Website. Er enthält eine detaillierte Aufschlüsselung verschiedener Szenarien mit praktischen Tipps, wie Sie Ihre Kosten niedrig halten können, ohne die Funktionalität zu beeinträchtigen oder etwas zu verpassen.
Webflow – Kosten
Webflow bietet eine begrenzte kostenlose Version an, mit der Sie Ihre Website erstellen und über eine Subdomain mit Webflow-Branding hosten können.
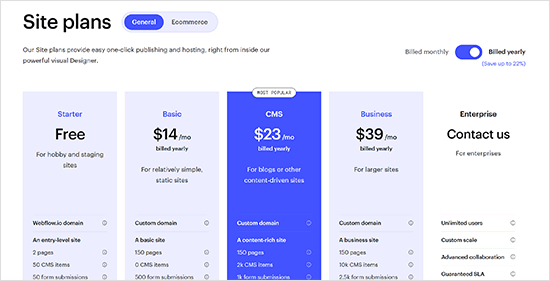
Es gibt zwei Arten von kostenpflichtigen Plänen: Site Plans und Workspace Plans.
Site Plans werden pro Website berechnet, erlauben Ihnen die Verwendung Ihres eigenen Domainnamens (Domainpreis nicht inbegriffen) und werden auf der Grundlage der Art der Website, die Sie erstellen möchten, berechnet.
Sie sind in die Stufen Basic, CMS, Business und Enterprise unterteilt. Mit jeder Stufe erhöhen sich Ihre Kontolimits und es kommen neue Funktionen hinzu.

Site Plans hat auch eine zusätzliche Kategorie von Ecommerce Plans, die es Ihnen ermöglichen, Online-Shops zu erstellen und sind wiederum in mehrere Ebenen unterteilt.
Website-Pläne gibt es ab 14 $ pro Monat, und eCommerce-Pläne ab 29 $ pro Monat. Sie werden jährlich abgerechnet, und wenn Sie sich für eine monatliche Zahlung entscheiden, kostet Sie das extra.
Dann gibt es noch die Arbeitsbereichspläne. Es gibt zwei Arten von Arbeitsraumplänen. Erstens: für interne Teams, bei denen Sie Teammitglieder zum Plan hinzufügen können. Sie können eine unbegrenzte Anzahl von Websites erstellen, aber um sie zu hosten, benötigen Sie einen Site-Plan für jede Site.
Dann gibt es einen Workspace-Plan für Freiberufler und Agenturen, der ab 16 $ pro Monat erhältlich ist. Mit diesen Plänen können Sie auch Benutzer hinzufügen, mehrere Websites für Ihre Kunden einrichten und sie als Site Plan veröffentlichen.
Hinweis: Wenn Sie eine mehrsprachige Website erstellen möchten, bietet Webflow die Lokalisierung als separate kostenpflichtige Dienstleistung an. Siehe den Abschnitt zur Lokalisierung weiter unten.
Gewinner – WordPress
Mit WordPress erhalten Sie alle Funktionen zu wesentlich geringeren Kosten. Mit kostenlosen Plugins können Sie zusätzliche Funktionen hinzufügen. Sie können sogar einen Online-Shop ohne zusätzliche Kosten erstellen.
Natürlich werden die Kosten für Ihre WordPress-Website steigen, wenn Ihre Website mehr Besucher hat, aber Sie können es hinauszögern und Ihrem Geschäft Zeit lassen, bevor Sie das Hosting aufrüsten oder Premium-Add-ons für Ihre Website kaufen.
3. Design-Anpassung und Vorlagen
Nicht jeder, der eine Website erstellt, ist ein Designer. Als Anfänger können Sie zwar Design-Tools verwenden, aber das Endergebnis ist möglicherweise nicht so gut wie eine professionell gestaltete Website.
Sehen wir uns an, wie WordPress und Webflow die Designanpassung und Vorlagen handhaben, um es den Benutzern zu erleichtern.
WordPress – Gestaltung und Vorlagen
WordPress bietet Ihnen Zugang zu Tausenden von WordPress-Themes (Website-Designvorlagen). Viele von ihnen sind völlig kostenlos und die meisten sind von Haus aus mobilfreundlich.
Sie können mit jedem dieser professionell gestalteten WordPress-Themes beginnen, um Ihre Website zu erstellen. Sie können das Theme Ihrer Website jederzeit ändern und zu einem anderen Theme wechseln. Sie sind einfach zu bedienen und können innerhalb von WordPress mit dem Site Editor oder dem Live Customizer angepasst werden.

Im Gegensatz zu Webflow werden bei WordPress die Designelemente vom Inhalt getrennt. Dadurch wird sichergestellt, dass das Design auf Ihrer gesamten Website konsistent ist.
Sie können auch ein Thema und ein Seitenerstellungs-Plugin verwenden, um Landing Pages zu erstellen. Diese Seitenerstellungs-Plugins enthalten auch professionell gestaltete Vorlagen, die Sie selbst erstellen können.
Sie können kein Thema finden, das Ihnen gefällt? Kein Problem! Sie können sogar Tools wie SeedProd Theme Builder verwenden, um Ihre eigenen Vorlagen und Themes zu erstellen, ohne jemals einen Code zu schreiben. Weitere Einzelheiten finden Sie in unserem Leitfaden zur Erstellung eines vollständig benutzerdefinierten WordPress-Themes ohne Code.
Webflow – Gestaltung und Vorlagen
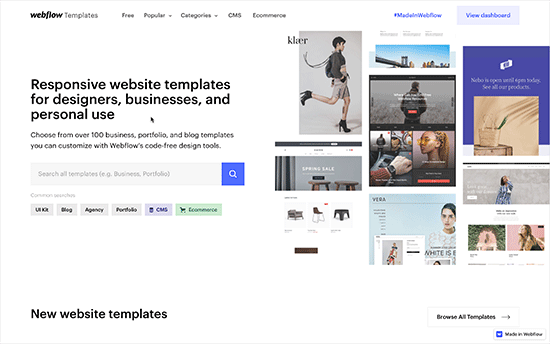
Webflow bietet Dutzende von kostenpflichtigen und kostenlosen Vorlagen, die Sie verwenden können. Sie sind alle mobilfähig und können für verschiedene Arten von Websites verwendet werden.
Sie können eine Vorlage auswählen, wenn Sie ein neues Projekt beginnen. Allerdings können Sie eine einmal ausgewählte Vorlage nicht mehr ändern. Sie können ein neues Projekt erstellen und dann eine andere Vorlage auswählen.
Die Bearbeitung Ihrer Vorlagen ist einfach. Webflow ist ein visuelles Design-Tool und verfügt daher über einen leistungsstarken visuellen Editor, mit dem Sie jedes Element auf jeder Seite Ihrer Website ändern können.

Alle Änderungen, die Sie an den Layout-Elementen wie Kopf-, Navigations- und Fußzeile vornehmen, werden für die gesamte Website übernommen.
Gewinner – WordPress
Durch die Trennung von Inhalt und Funktionalität vom Design bietet WordPress viel mehr Flexibilität als Webflow. Außerdem haben die Nutzer Zugang zu verschiedenen Designs und Tools, um das Erscheinungsbild einer Website zu bearbeiten.
4. Unterstützung des elektronischen Geschäftsverkehrs
E-Commerce-Funktionen ermöglichen es Ihnen, Dinge online zu verkaufen. Viele Unternehmen benötigen eine robuste E-Commerce-Plattform, um zu wachsen und ihr Geschäft zu betreiben.
Schauen wir uns an, wie WordPress und Webflow eCommerce handhaben.
WordPress – Elektronischer Geschäftsverkehr
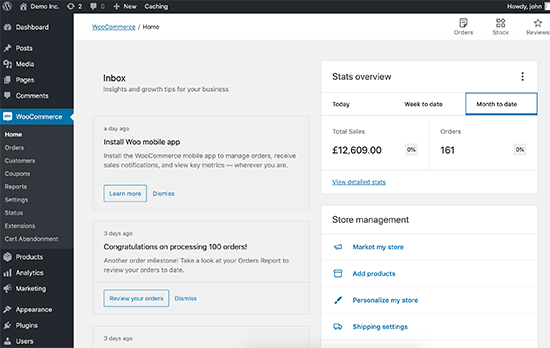
Sie benötigen WordPress, um die beliebteste eCommerce-Plattform der Welt, WooCommerce, zu nutzen. Dieses kostenlose WordPress-Plugin wird von Millionen großer und kleiner Online-Shops auf der ganzen Welt genutzt.

WooCommerce wird auch mit eigenen WooCommerce-Addons/Plugins geliefert, mit denen Sie Ihrem Online-Shop leicht neue Funktionen hinzufügen können. Sie erhalten auch Zugang zu Hunderten von WooCommerce-Themen, um ein Design für Ihre eCommerce-Website zu wählen.
Mit WooCommerce können Sie außerdem aus einer breiten Palette von Zahlungsgateways wählen, darunter PayPal, Stripe, Authorize.Net und andere.
WordPress bietet auch mehrere andere eCommerce- und Warenkorb-Plugins, die Sie verwenden können. Sie können digitale Abonnements mit MemberPress oder Software-Downloads mit Easy Digital Downloads verkaufen.
Wenn Sie nur nach einer einfachen Zahlungslösung ohne Einkaufswagen suchen, können Sie WP Simple Pay verwenden. Damit können Sie einmalige oder wiederkehrende Zahlungen per Kreditkarte, Apple Pay und Google Pay akzeptieren.
Webflow – Elektronischer Geschäftsverkehr
Webflow bietet im Vergleich zu den für WordPress verfügbaren Optionen nur begrenzte eCommerce-Funktionen. Die Anzahl der Produkte, die Sie verkaufen können, hängt von Ihrem Tarif ab (ab dem Tarif eCommerce Standard für 29 $ pro Monat für 500 Produkte).
Sie verwenden Stripe als Zahlungsdienstleister. Mit dem Standard-Tarif erhebt Webflow zusätzlich zu den Transaktionsgebühren von Stripe eine Gebühr von 2 % pro Transaktion.
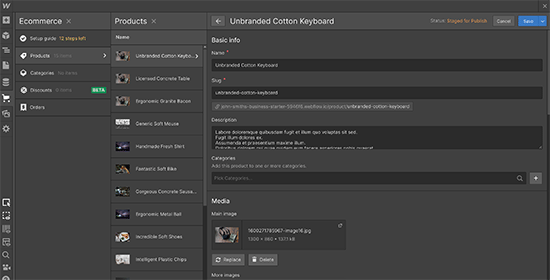
Das Hinzufügen von Produkten zu Ihrer Website ist einfach. Sie füllen ein Formular aus, um Produktdetails, Bilder und andere Optionen anzugeben.

Webflow eignet sich nicht für den Verkauf von Produkten auf Mitgliedschafts- oder Abonnementbasis. Es kann jedoch für den Verkauf digitaler Güter wie Software, Apps, Musik, E-Books und mehr verwendet werden.
Gewinner – WordPress
WordPress bietet eine flexiblere Plattform, um alles zu verkaufen, was Sie wollen. Es gibt mehr Zahlungsoptionen und Add-ons, und es gibt keine Beschränkungen, wie viele Produkte Sie hinzufügen können.
Sie können mit WooCommerce oder einem anderen eCommerce-Plugin beginnen. Sie können Ihren Shop auch auf einen anderen Hosting-Dienst umziehen, ohne dass etwas kaputt geht.
Webflow ist teurer, erhebt eine Transaktionsgebühr (für den Standardplan), begrenzt die Anzahl der Produkte und bietet weniger Funktionen/Integrationen.
5. SEO-Unterstützung
Wenn Sie in den Suchmaschinen einen höheren Rang einnehmen und die Besucherzahlen Ihrer Website steigern wollen, müssen Sie eine SEO-freundliche Plattform wählen.
Lassen Sie uns herausfinden, ob WordPress oder Workflow besser für SEO ist.
WordPress – SEO
WordPress ist suchmaschinenfreundlich, und deshalb entscheiden sich viele Menschen für WordPress, um einen Blog zu starten. Es befolgt die besten SEO-Praktiken, sodass Sie Ihre Rankings und Ihren Webverkehr schnell steigern können.
WordPress verfügt über zahlreiche integrierte Optionen, mit denen Sie Ihre Website für Suchmaschinen wie Google optimieren können.
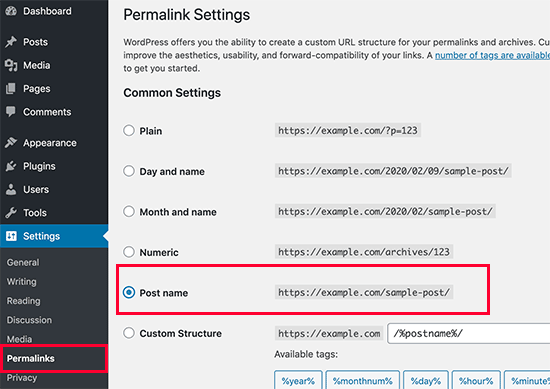
Sie können einfache URLs erstellen, Permalink-Einstellungen ändern, Inhalte nach Kategorien organisieren, Tags zu Ihren Blogbeiträgen hinzufügen, Alt-Text von Bildern bearbeiten und sicherstellen, dass Ihre Website für Suchmaschinen sichtbar ist, indem Sie die integrierten Einstellungen in WordPress verwenden.

Außerdem gibt es viele WordPress-SEO-Plugins, die Ihnen helfen können, Ihre SEO-Bemühungen zu maximieren. Das werden Sie in Webflow nicht finden, denn Sie müssen mit den Optionen arbeiten, die Sie erhalten.
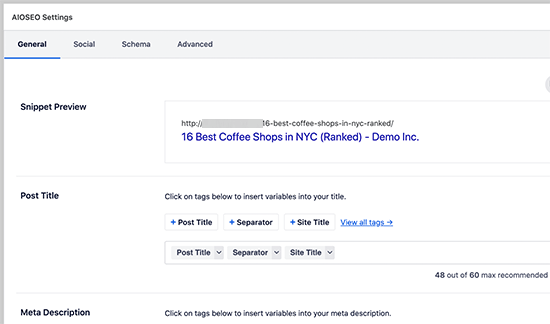
Sie können zum Beispiel ein komplettes WordPress-SEO-Plugin wie All in One SEO (AIOSEO) verwenden und Ihre Website ganz einfach optimieren, ohne einen Experten zu beauftragen.
Mit dem Plugin können Sie Titel-Tags und Meta-Beschreibungen hinzufügen, Schlüsselwörter hinzufügen und Empfehlungen zur Seitenanalyse erhalten, um Ihren Blogbeitrag zu optimieren.

Ein WordPress-Plugin hilft auch bei der einfachen Handhabung der technischen SEO.
Das AIOSEO-Plugin generiert automatisch XML-Sitemaps und lässt Sie die robots.txt-Datei kontrollieren, verfolgt und leitet defekte Links um, richtet Knowledge-Graph-Daten, benutzerdefiniertes Schema-Markup und mehr ein.
Mit einem Plugin können Sie sogar steuern, wie Ihre Website auf Social-Media-Plattformen aussieht, eine Verbindung zu Google Search Console und Google Analytics herstellen und auf einfache Weise Breadcrumbs anzeigen, um den Benutzern die Navigation auf Ihrer Website zu erleichtern.
Webflow – SEO
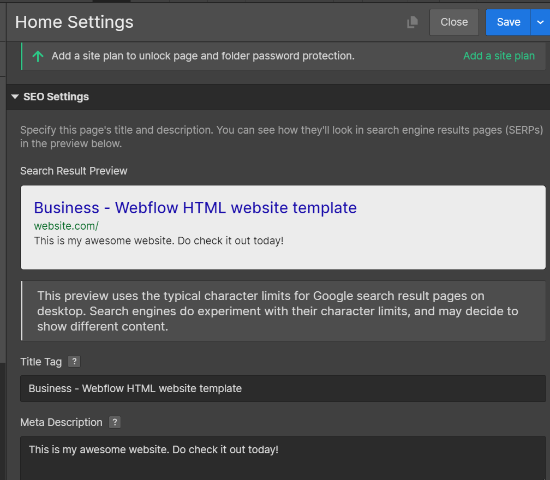
Webflow verfügt über integrierte SEO-Tools für die Suchmaschinenoptimierung. Sie können den Titel-Tag, die Meta-Beschreibung und die URL für jede Seite innerhalb des Website-Builders bearbeiten.
Darüber hinaus gibt es Einstellungen, mit denen Sie die Open-Graph-Einstellungen für die Optimierung in sozialen Medien ändern können. Sie können bearbeiten, wie Ihre Inhalte aussehen werden, wenn sie in sozialen Medien geteilt werden. Es gibt auch eine Option, mit der Sie die Indizierung Ihrer Webflow-Website durch Suchmaschinen verhindern können.

Mit Webflow können Sie auch automatisch eine Sitemap erstellen, die robots.txt-Datei bearbeiten und vieles mehr. Um erweiterte SEO-Funktionen freizuschalten, müssen Sie jedoch ein Upgrade auf einen Website-Plan vornehmen.
Webflow bietet auch eine 301-Weiterleitungsoption, mit der sich Blogbeiträge leicht an einen neuen Ort verschieben lassen.
Gewinner – WordPress
WordPress bietet mehr Funktionen und Flexibilität, wenn es darum geht, Ihre Website für Suchmaschinen zu optimieren. Mit verschiedenen SEO-Plugins können Sie fast jede Funktion erhalten, die Sie suchen, um Ihre Rankings zu verbessern.
Andererseits sind die integrierten SEO-Optionen von Webflow begrenzt. Sie müssen mit den von Webflow angebotenen Einstellungen arbeiten. Das ist bei WordPress jedoch nicht der Fall.
6. Addons und Integrationen
Es ist einfach nicht möglich, dass ein Website-Builder alles enthält. Deshalb brauchen Sie die Möglichkeit, ihn mit Tools und Integrationen von Drittanbietern zu erweitern.
Schauen wir uns an, wie WordPress und Webflow das handhaben.
WordPress – Erweiterungen und Integrationen
Die wahre Kraft von WordPress kommt von WordPress-Plugins. Diese sind wie Apps für Ihre WordPress-Website. Sie können sie einfach installieren, um neue Funktionen zu Ihrer Website hinzuzufügen.
Es gibt mehr als 60.000 kostenlose WordPress-Plugins. Wenn Sie die (kostenpflichtigen) Premium-Plugins mitzählen, sind es sogar noch mehr. Sie decken eine Reihe von Funktionen ab, z. B. die Erstellung von Kontaktformularen, die Installation von Google Analytics, das Hinzufügen von SEO-Funktionen, Backups, Sicherheit und vieles mehr.

WordPress arbeitet mit allen gängigen Diensten und Tools von Drittanbietern zusammen, die Sie für das Wachstum Ihres Unternehmens benötigen. Egal, ob Sie einen E-Mail-Marketingdienst, eine Live-Chat-Software, einen Helpdesk oder einen geschäftlichen Telefondienst suchen, WordPress arbeitet nahtlos mit allen gängigen Anbietern zusammen.
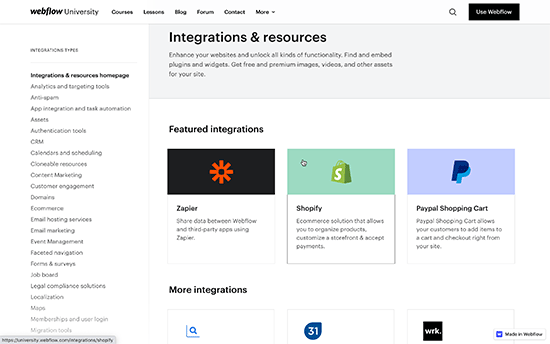
Webflow – Erweiterungen und Integrationen
Webflow bietet eine begrenzte Anzahl von Integrationen mit Diensten von Drittanbietern. Einige Integrationen funktionieren sofort, aber für die meisten Integrationen müssen Sie einer Anleitung folgen, um sie mit Ihrem Webflow-Projekt zu verbinden.

Viele Dienste von Drittanbietern können mit JavaScript-Snippets als benutzerdefinierter Code in der Kopfzeile Ihrer Website hinzugefügt werden.
Einige Integrationen können bei der Migration einer Webflow-Site zu einem anderen Hosting-Dienst nicht funktionieren. Beispielsweise funktionieren Formulare bei Ihrem neuen Hosting-Anbieter möglicherweise nicht mehr und Sie müssen eine Fehlersuche durchführen und Wege finden, um sie wieder zum Laufen zu bringen.
Gewinner – WordPress
WordPress ist hier der klare Sieger, da es Tausende von Plugins und Tools und Dienste von Drittanbietern unterstützt.
7. Lokalisierungsoptionen
Viele Online-Unternehmen richten sich an ein globales oder multiregionales Publikum. Sie möchten vielleicht eine lokalisierte Version ihrer Website für verschiedene Regionen erstellen.
Schauen wir uns an, wie WordPress und Webflow die Lokalisierung handhaben.
WordPress – Lokalisierung
WordPress ist bereits vollständig in mehr als 62 Sprachen übersetzt, so dass Sie es in Ihrer eigenen Sprache verwenden können.
Viele beliebte WordPress-Themes und alle wichtigen WordPress-Plugins sind oft vollständig in Dutzende von Sprachen übersetzt.
Schließlich ermöglichen leistungsstarke WordPress-Übersetzungs-Plugins (einige von ihnen sind kostenlos oder haben eine kostenlose Version) die einfache Erstellung mehrsprachiger Websites.
Sie können zum Beispiel TranslatePress verwenden, das über eine leistungsstarke Point-and-Click-Übersetzungsschnittstelle verfügt.

Sie können Ihre Website selbst übersetzen, KI-gestützte maschinelle Übersetzungen verwenden oder Übersetzer beauftragen.
Oft können Sie auf Plattformen wie Fiverr oder Upwork einzelne Übersetzer zu günstigeren Preisen finden.
Webflow – Lokalisierung
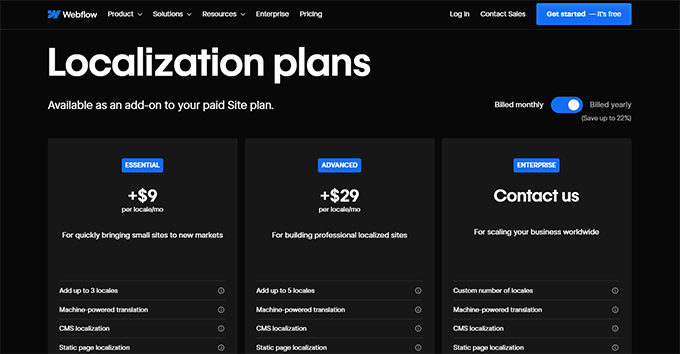
Webflow bietet die Lokalisierung als separaten kostenpflichtigen Service an. Sie können einen Plan wählen, der darauf basiert, wie viele Sprachen Sie hinzufügen möchten.
Ein Nachteil der Nutzung von Webflow sind die sehr hohen Kosten für die Lokalisierung. Der Basisplan, mit dem Sie bis zu 3 Gebietsschemata hinzufügen können, beginnt bei 9 $ pro Gebietsschema pro Monat.

Um mehr Funktionen zu erhalten, sollten Sie den erweiterten Plan in Betracht ziehen, der bis zu 5 Sprachen unterstützt und bei $29 pro Sprache und Monat beginnt.
Dieser Preis gilt für eine Sprache. Nehmen wir an, Sie möchten den Essential-Plan nutzen und drei Sprachen hinzufügen. Dann würde es Sie jeden Monat 27 $ kosten.
Hinweis: In den Preisen sind keine Übersetzungen enthalten. Sie müssen Ihre Website selbst übersetzen oder gegen einen Aufpreis Übersetzer oder Agenturen beauftragen.
8. Optionen unterstützen
Selbst erfahrene Webentwickler brauchen gelegentlich Hilfe. Werfen wir einen Blick auf die verfügbaren Support-Optionen für Webflow im Vergleich zu WordPress.
WordPress – Unterstützung
WordPress ist eine von der Community betriebene Open-Source-Software mit viel kostenlosem Community-Support. Es gibt offizielle WordPress-Supportforen, Ressourcenseiten wie WPBeginner, Facebook-Gruppen wie WPBeginner Engage und mehr.

Normalerweise können Sie mit einer einfachen Google-Suche Antworten auf alle Ihre Fragen zu WordPress finden. Sie können Schritt-für-Schritt-WordPress-Anleitungen folgen oder WordPress-Videotutorials ansehen, wenn Sie mehr visuelle Hilfe benötigen.
Wenn Sie mehr Hilfe benötigen, können Sie ganz einfach einen Entwickler finden und beauftragen, die Dinge für Sie zu regeln. Aufgrund der Popularität von WordPress gibt es Tausende von Entwicklern, die es für kleine Unternehmen sehr einfach und erschwinglich machen, bei Bedarf Hilfe zu bekommen.
Weitere Einzelheiten finden Sie in unserem Leitfaden, wie Sie die kostenlosen Ressourcen von WPBeginner optimal nutzen können oder wie Sie WordPress-Support richtig anfordern und erhalten.
Webflow – Unterstützung
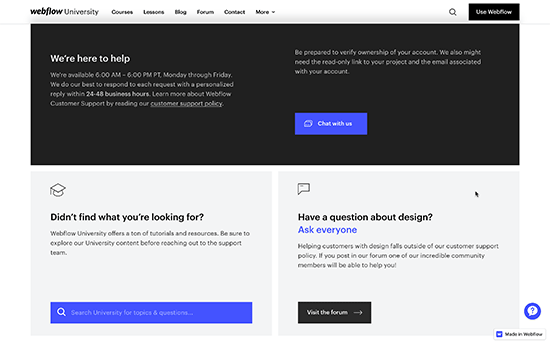
Webflow beherbergt eine umfangreiche Bibliothek mit Artikeln und Tutorials, die Webflow University. Es gibt Video-Tutorials, Anleitungen und Schritt-für-Schritt-Artikel zu einer breiten Palette von Themen.

Webflow bietet auch E-Mail-basierten Kundensupport, der von Montag bis Freitag von 6:00 bis 18:00 Uhr verfügbar ist. Sie haben einen KI-gesteuerten Chatbot, der jedoch keinen Live-Chat-Support bietet.
Es gibt auch ein Webflow-Supportforum, in dem Sie Ihre Fragen stellen können und Hilfe von Webflow-Benutzern, Experten und Mitarbeitern erhalten.
Gewinner – WordPress
Als größte Plattform der Welt hat WordPress mehr Support-Optionen zur Verfügung. Der Support ist in vielen Sprachen verfügbar und wird von Drittanbietern bereitgestellt, und es gibt zahlreiche kostenlose Support-Optionen.
In Anbetracht der Premium-Preise ihrer kostenpflichtigen Tarife sind die Webflow-Supportdienste auf E-Mail-Support beschränkt. Viele der gemeinsam genutzten WordPress-Hosting-Unternehmen bieten Live-Chat und 24/7-Telefon-Support für viel niedrigere monatliche Gebühren.
Pro und Kontra
Der obige Vergleich gibt Ihnen ein detailliertes Bild davon, wie beide Plattformen abschneiden. Hier ist ein kurzer Vergleich der Vor- und Nachteile der beiden Plattformen.
Vorteile der Verwendung von WordPress
- Kostengünstig – Sie müssen zwar einen Domainnamen registrieren und für das Hosting bezahlen, aber mit WordPress haben Sie mehr Kontrolle über die Kosten, wenn Ihre Website wächst.
- Flexibilität – Mit Tausenden von Plugins und Themes kann WordPress leicht erweitert werden, um neue Funktionen hinzuzufügen und Ihre Website zu verändern.
- Integrationen – WordPress bietet mehr Integrationen und arbeitet mit den meisten Tools von Drittanbietern zusammen, die Sie derzeit nutzen oder in Zukunft nutzen werden, um Ihr Geschäft auszubauen.
- Community-Support – Aufgrund der großen Popularität von WordPress können Sie leicht kostenlose Unterstützung in Support-Foren erhalten. Sie können für professionelle WordPress-Dienste bezahlen und sich von Experten helfen lassen, wenn Sie nicht weiterkommen.
Nachteile der Verwendung von WordPress
- Leichte Lernkurve – WordPress hat eine leichte Lernkurve. Nach unserer Erfahrung überwinden die meisten Anfänger diese Lernphase sehr schnell.
- Wartung – Da Sie Ihre Website selbst hosten, sind Sie für Backups, Aktualisierungen und Sicherheit verantwortlich. Die meisten Nutzer können diese Aufgaben jedoch leicht automatisieren.
Vorteile der Verwendung von Webflow
- Benutzerfreundlichkeit – Mit seinem visuellen Design und seiner Bearbeitungsoberfläche fühlt sich Webflow für Anfänger sehr einfach und intuitiv an.
- Wartungsfrei – Da es sich um eine gehostete Lösung handelt, müssen Sie sich nicht um Updates, Backups und Sicherheit kümmern,
- Designoptionen – Es gibt vorgefertigte Vorlagen, mit denen Sie Ihre Website schnell gestalten können.
Nachteile der Verwendung von Webflow
- Einschränkungen – Es bietet weniger Optionen für Blogging, Content Management und eCommerce als WordPress.
- Kosten – Wenn Ihr Unternehmen wächst, müssen Sie unter Umständen viel mehr bezahlen als zu Beginn.
Schlussfolgerung: Webflow vs. WordPress – Was ist besser?
In Anbetracht der oben genannten Kriterien können wir getrost sagen, dass WordPress eine weitaus bessere Option als Webflow ist.
Sie bietet mehr Gestaltungsmöglichkeiten und kann auch als eCommerce- oder Blogging-Plattform genutzt werden. Außerdem erhalten Sie all dies zu einem niedrigeren Preis mit der Möglichkeit, Ihre Kosten zu verwalten und nur bei Bedarf auszugeben.
Sie können WordPress-Websites ohne technische Kenntnisse oder Programmierkenntnisse erstellen.
Webflow ist ein fantastisches Web-Design-Tool, das wunderbar funktioniert. Allerdings sind die CMS-Funktionen, die Flexibilität, die Integrationen und der Support begrenzt.
Es kann in die Software-Kategorie von Squarespace oder Wix eingeordnet werden, aber in Bezug auf die Funktionen ist es nicht annähernd mit WordPress vergleichbar.
Möchten Sie eine Website mit WordPress erstellen? Hier sind unsere Schritt-für-Schritt-Anleitungen, wie Sie mit WordPress ganz einfach verschiedene Arten von Websites erstellen können.
- Erstellen Sie eine Unternehmenswebsite.
- Starten Sie einen WordPress-Blog
- Einen eCommerce-Shop hinzufügen
- Starten Sie Ihren eigenen Podcast
- Erstellen Sie eine Website für Mitglieder
Weitere Beispiele finden Sie in unserer Liste von 19 Arten von Websites, die Sie mit WordPress erstellen können.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, Webflow und WordPress sowie ihre Vor- und Nachteile zu vergleichen. Vielleicht interessiert Sie auch unser Artikel , der die gängigen WordPress-Mythen entlarvt, und wie WordPress hinter den Kulissen funktioniert (Infografik).
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Kushal Phalak says
Recently, there has been a lot of hype of no-code website builders. Other than Webflow, Wix, and Squarespace, the new ones are already giving a tough competition, like Framer and Readymag. Was considering using Framer for my portfolio, as it does not have such a steep learning curve as Webflow, and is using React framework. I think it is great for creating simple and small sites, and moreover it also released an AI website builder recently. Interested in how will it change the web design/development field! WordPress, on the other hand, certainly has an enormous advantage, as it is decades old, and has massive plugins and themes library for customization. The only drawback is its somewhat bloaty architecture, but Headless WP changed it all! Nice article!
Jiří Vaněk says
From what I understand, the free version of webflow, unlike WordPress, does not support the option of having this software on your own web hosting?
WPBeginner Support says
Correct, at the moment it does not support that.
Admin
Moinuddin Waheed says
I mean there is no comparison between the two.
The sheer popularity of WordPress is a testament in itself for the growing number of websites that are hosted online.
it’s market share is such that no other platforms even come close to it let alone beating it in terms of flexibility and use.
wordpress is a clear winner for websites building.
Bob Vincent says
Apples and oranges, I’m afraid. If you want to make a fair comparison, you should do so with the hosted WordPress solution at wordpress.com. WordPress would still come out as the winner, but in a more balanced way.