Do you want to embed videos in your WordPress blog posts? Videos bring life to your website, and they are a great way to increase user engagement.
WordPress makes it super easy to embed videos from video hosting sites like YouTube, Vimeo, Facebook, Twitter, and many others.
In this beginner’s guide, we will show you how to easily embed videos in WordPress blog posts, pages, and sidebar widgets.

Why Embed Videos in Your WordPress Blog Posts?
Adding videos to your WordPress blog is a great way to capture your visitor’s attention and boost engagement and conversions.
Videos help to increase the time your users spend on your WordPress website, and some visitors may even prefer to watch a video than reading written text.
Here at WPBeginner, we embed videos into our most popular WordPress tutorials.
Should You Upload Videos Directly to WordPress?
Well, you can, but we don’t recommend you do so.
Most small blogs use shared WordPress hosting accounts, and videos can take up a lot of server resources. If your video gets a lot of traffic, then your website is more likely to crash.
Secondly, you are missing out on traffic from YouTube users and other video hosting sites.
YouTube is not only the biggest video hosting site, but it is also the world’s second most popular search engine and the second most popular social network right after Facebook.
If you don’t want to upload your videos to YouTube, then you can use other platforms like Vimeo, Jetpack Video, Wistia, and more.
For more details, see our post on why you should never upload a video to your WordPress media library.
That being said, let’s show you how you can embed videos in WordPress blog posts, step by step. Simply use the quick links below to jump straight to the method you want to use:
Video Tutorial
If you’d prefer written instructions, then just keep reading.
Method 1: Embedding Videos in WordPress Blog Posts and Pages Using Block Editor
WordPress comes with a great feature called auto-embeds, which allows your website to automatically get the embed code from popular video hosting services like YouTube, Vimeo, etc.
All you need to do is paste the video URL into the WordPress editor.
For example, you can copy the YouTube URL for a video that you want to embed.
Next, edit the WordPress post or page where you want to add the video, and simply paste the URL in the content area.

As soon as you paste the video URL, WordPress will fetch the embed code and display the YouTube video inside the content editor.
You can now save your post by clicking the ‘Update’ or ‘Publish’ button to see the embedded video in your live post.
Wasn’t that easy?
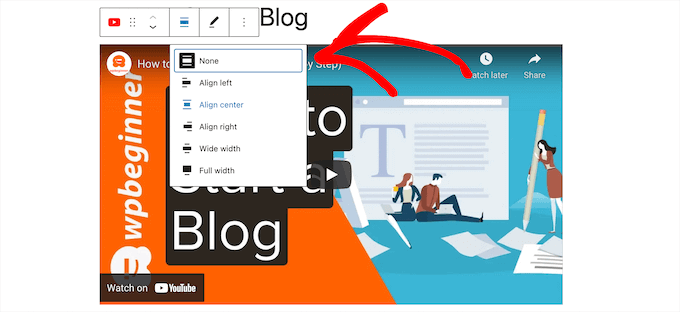
After you have added the video, you can customize its settings by clicking on the video in the editor and making changes from the popup toolbar.
You can adjust the video width, change the alignment, and more. You can also add a caption and preserve the video’s aspect ratio on mobile devices.

WordPress can only do auto-embeds for white-listed video services. For other websites, you will still have to obtain the embed code and then paste it into your blog posts.
Here is a list of white-listed video services for auto embeds in WordPress:
- Amazon
- Animoto
- Cloudup
- CollegeHumor
- Crowdsignal
- Dailymotion
- Flickr
- Hulu
- Imgur
- Issuu
- Kickstarter
- Meetup.com
- Mixcloud
- ReverbNation
- Screencast
- Scribd
- Slideshare
- SmugMug
- Someecards
- SoundCloud
- Speaker Deck
- Spotify
- TED
- Tumblr
- VideoPress
- Vimeo
- WordPress.tv
- YouTube
If you want to add a video from a website outside this list, then you will need the full HTML embed code for the video.
Simply copy the HTML code provided by the video website and paste it inside the ‘HTML’ block in the editor.

To learn more, see our beginner’s guide on how to edit HTML in the WordPress code editor.
Method 2: Embedding Videos in WordPress Using the Old Classic Editor
If you are still using the old WordPress classic editor, then you can embed the videos the same way.
Simply copy the URL from a video hosting service like YouTube and paste it in the editor. If you are using the visual editor, then you will see a preview of the video.

However, you will not be able to use the width adjustment and other options that you can use in the WordPress Gutenberg block editor.
Make sure you click the ‘Update’ or ‘Publish’ button to make your changes live.
Method 3: How to Embed Videos in WordPress Sidebar Widgets
Just like a WordPress post or page, you can also embed videos in WordPress sidebar widgets.
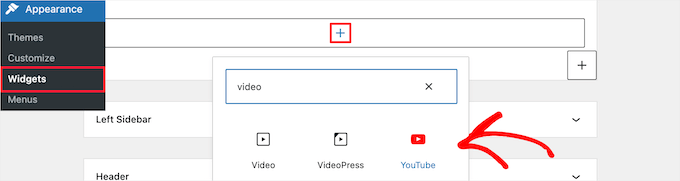
Simply go to Appearance » Widgets in your WordPress admin area and then click the ‘+’ add new block icon.
After that, search for ‘Video’ in the search bar.
Then, you can click on the block for the type of video you want to add. For example, YouTube, Vimeo, TED, and more.

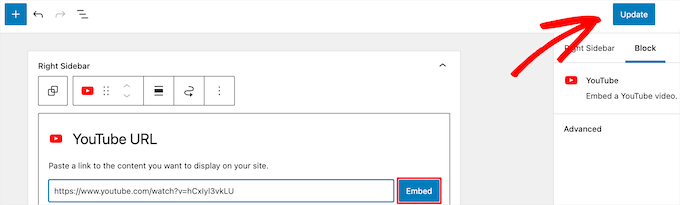
Next, you need to paste your video URL into the box, click the ‘Embed’ button, and it will automatically be added to the widget area.
Then, all you have to do is click the ‘Update’ button, and the video widget will now be live on your WordPress site.

Now, you can visit your website to see the video live. The size of the video will automatically scale based on the size of your widget area.

To learn more, see our guide on how to add and use widgets in WordPress.
Method 4: Using WordPress Video Embed Plugins to Embed Videos
By default, you don’t need to use a plugin to embed videos in WordPress. However, you may want to use plugins to improve the video viewing experience on your website.
The following are a few WordPress plugins that you may want to try.
1. Smash Balloon YouTube Feed Pro

Smash Balloon YouTube Feed Pro is the best YouTube video gallery plugin for WordPress, trusted by over 40,000+ website owners.
It allows you to automatically embed all of your YouTube channel videos in a customizable gallery format. It automatically imports new videos, combines feeds, can add live streaming functionality, embed a YouTube playlist, and more.
Plus, it includes views, likes, shares, comments, and reactions, which can help to boost your social proof.

There’s a free version of the YouTube feed plugin available that you can use to simply add your YouTube channel feed to WordPress.
To learn more, see our guide on how to show the latest videos from YouTube channel in WordPress.
You can also use the Smash Balloon YouTube feed plugin with the Social Wall plugin that combines all of your social media content from Facebook, Instagram, Twitter, and YouTube on a single WordPress page.
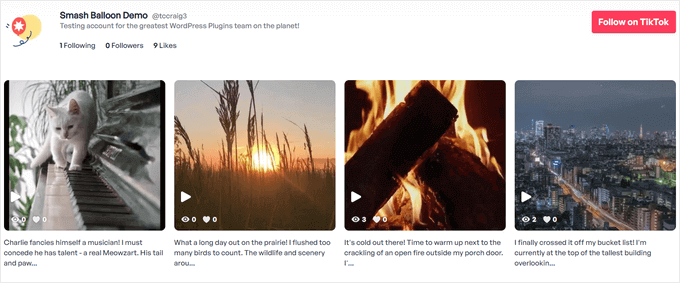
2. Smash Balloon TikTok Feed Pro

TikTok Feed Pro, also by Smash Balloon, is a powerful plugin that allows you to easily embed TikTok videos anywhere on your WordPress site.
When you post on your TikTok channel, it’s automatically fed to your website and displayed in a beautiful video gallery feed. You can choose from multiple feed layouts, including grid, carousel, list, and masonry.

The drag and drop feed editor also gives you complete control over the look of your TikTok feed. You can set the number of videos to show and customize colors, styling, spacing, and more.
In addition, it comes with helpful moderation tools to filter your videos based on a word or hashtag. Using this feature, you can create curated video feeds for different parts of your website to target specific content.
There’s also a free version of the Feeds for TikTok plugin that you can use to add a simple TikTok feed in WordPress.
See our guide on how to embed TikTok videos in WordPress for more details.
3. Envira Gallery

Envira Gallery is the best WordPress gallery plugin on the market. You can use it to easily create photo galleries in WordPress. It also comes with a Videos Addon to display beautiful and responsive video galleries.
You can create video galleries from YouTube, Vimeo, Twitch, DailyMotion, and more. You can even display YouTube playlists from your personal account and you have the ability to start YouTube videos at a particular timestamp.
Envira is super easy to use. Simply enter your YouTube video URL and the smart system will automatically grab the video thumbnails for you.
There is a free version of Envira Gallery available. However, you need the premium plugin to access the video galleries feature.
4. YouTube Subscribe Bar

YouTube Subscribe Bar shows a YouTube subscribe button below your YouTube video embeds in WordPress. It also fetches your YouTube subscriber count to add social proof and encourage more users to subscribe to your channel.
We first created it to promote WPBeginner’s YouTube channel on this website. Many of our users asked us to share how we did this, so we decided to release it as a free plugin.
5. Lazy Load for Videos

Lazy Load for Videos solves the problem of loading video embed scripts from external websites, which has an impact on website page load speed and performance.
Instead, it only loads the embed code when the user clicks on the play button.
By the way, you won’t need this plugin if you use the Smash Balloon YouTube Feed plugin because it has built-in caching and delayed loading for the video player.
We hope this article helped you learn how to easily embed videos in WordPress blog posts. You may also want to see our complete WordPress search engine optimization (SEO) guide and our expert picks of the best business phone services for small businesses.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Erin says
Do I have to have WordPress premium to be able to do this?
Tom Minkler says
What if a video is shared to Facebook from Instagram, THEN i try to put it in WordPress post? For awhile, pasting the FB link into the visual editor was working fine, but now it just shows the link.
I don’t think those past videos that work were from Instagram, i went back and looked and one was shared from one Facebook page to another but the original doesn’t say it is from Instagram. Does it matter?
Thanks for your help.
Judy Mitchell says
Perfect – thanks!
Alexander says
thank you very much wpbeginner for this awsome post as usual it was so usefull
and i have another question my worpress site does not display properly on smartphones and android device what could be the problem ?
Riyaz Khan says
Hi,
I want to develop a site where i am allowing users to upload the videos in their profile dynamically and same can be seen by other member, kind of facebook.
Is there any plugins for the same?
Kim says
Hi WP Beginner!
First off my wordpress is a localhost. I’ve uploaded the video by adding media. (It shows up in my media library) However, when I put it in a post it starts by looking like it will play then goes black as says:
Media error: Format(s) not supported or source(s) not found
Then it gives a download link.
Is there anyway to just embed the video without giving a download link?
The video is an mp4.
Any help would be great! Thanks!
WPBeginner Support says
Hi Kim,
Test your video in different browsers if it still shows error then your video file may not be encoded properly.
Admin
Hedi Putra says
How to embed video on worpdress without iframe? can I use div code to embed?
Zeeshan Zafar says
I have added Youtube Link in my site post but unfortunately it is not showing. I have tried many things to make it visible but no success. On load iframe load but there is nothing in the body tag of iframe.
Please Help….
JEG says
I think in 4.9 you may need to add the link to the media library and then paste it from there
JEG says
Sorry this is not correct. Instead I suggest you delete your post and create a new one. I was having a similar problem and that is how I fixed it.
Jennifer says
I was able to embed my video from facebook live, and everything appears to be working perfectly EXCEPT there is no audio. What can I do?
Milliana says
So how then do we use the embed code for ARCHIVE.ORG
WP will not let me use the Internet Archive iframe any more since it has updated.
This is a problem!
Do you have a work-around?
Thien Tam says
I am using WP 4.9. and it is ok to embed audio and video from archive.org. just put the file between embed code. Like this: your video or audio link here
WPBeginner Support says
Hi Thien,
Yes, it is ok to embed audio and video from archive.org.
Admin
Alex says
This does not work in the category text. Is it possible also here?
ILIA says
Hello! Is there a way to upload a Boomerang from my iPhone to a post on my WP blog?
Mac says
Hello, I’m trying to include a video on my WordPress post. I copy the URL (URL only, not the embed code) from my Vimeo link and paste it onto the Post Editor on its own line. It is not a hyperlink. After saving & updating the post, I go to look at the post and all I see is the text of the Vimeo url (no video). What am I doing wrong? FYI this is my own video on Vimeo; there are no privacy settings and it can be shared. Thanks.
WPBeginner Support says
Hi Mac,
Try switching to a default theme and disable all plugins, see if this resolves your issue. You can also try this shortcode
1-click Use in WordPress
Admin
Vivek Darji says
hello wpbegginer
how to increase Traffic on Photography site? without any content because my friend start a photography blog he was update only photos in blog how to improve that blog?
Guust says
Just a note to anybody thinking of just adding videos to explain things rather than explaining with written words.
Videos with spoken explanations only are not accessible to hearing impaired people and might also be difficult for visitors to your site who do not speak the same language as the language used in the video.
And videos cannot be read by screen readers for the bling.
So make sure to add subtitles and also provide screen reader accessible content if you want or need your site to be accessible.
Cheers
Michelle says
Hello,
I’ve just embed a youtube video on my wordpress site and it plays from that webpage on a desktop/leptop. However, when I access the webpage from my mobile device, when I play the video it opens it up in the Youtube app instead of staying on my website. I don’t want viewers to leave the webpage I’ve embed the video on while on mobile devices. Is there anyway to ensure viewers will not leave my site while on a mobile device and watching my video?
Hassin says
is it possible that I could upload a video on my homepage. this is my wordpress blog
I want to change the video that is on the bottom of my page but I can’t change it, please help me. It is entered through Videopress
Paul Holmes says
Hi Kathy,
I’m having problems with Vimeo embed codes. I have copied and pasted the Vimeo embed code onto my WEBSITE on the WORD PRESS Page but, when i click update and view changes all I see is the VIMEO Embed Code and not the VIDEO.
It isn’t showing the Video on my WORD PRESS Page just the EMBED CODE?
Look forward to your reply THAK YOU
Regards
Paul
WPBeginner Support says
You can add a Vimeo video by simply entering the URL of the video page. No need to add embed code.
Admin
Kathy says
I am having great difficulty getting a video to post on my WordPress blog. I’ve loaded it up to my youtube channel and then copy the URL from there. I paste into my NewPost, taking care to not have anything else on that same line. The video pops up in the edit box, but will not show on my blog when I come in from the outside, like any of you would do.
I’ve reviewed bunches of training sites that all say I am doing this correctly, and yet it won’t show. I called GoDaddy, since they are my blog host, but to no avail. They couldn’t help.
I even tried using the embed code and got the same results.
Does anyone have any suggestions?
Jeanne says
Thank you for this video. Seems simple enough, but the video I want to embed in my Word Press template is from a news station’s website. It’s not on the white list and although you said we would have to use the embed code instead, you did not provide a link to how to use the embed code.
Cory says
This was helpful, but I’m an idiot and need every single step spelled out for me…haha! What may be helpful for others looking for the solution, is more details on the link that you actually use on the wordpress page. It’s shown in the video but isn’t specifically explained. Don’t use the links that youtube gives you in the “share” option. Instead, copy and paste the actual url that is in your address bar of your browser.
Erin Tallman says
Agreed. I’m looking for more advanced options, so this actually wasn’t very helpful
micheal smith says
where can I find website to post embed look like this
Hazel Andrews says
I’ve got the video embedded on my site. I’ve even set a thumbnail as a featured image! But on my blog page it shows both the thumbanil and the video when I just want the featured image to show up on the ‘recent posts’ bit. how do I do that?
Lyn says
I did this and it worked but I noticed that the email that gets sent to my followers do not show the videos. They would have to click on my actual website in order to see the videos. Does anyone else have this problem and how do you fix that? thanks!
Kas Sommers says
Did you ever get an answer to this? I have the same problem. The email sent to followers doesn’t even show a broken link, People have no way of even knowing there is a video there that they can’t see.
WPBeginner Support says
Lyn and Kas, which plugin or service you are using to send out emails to your subscribers?
Admin
B. Noz Urbina says
When I do Vimeo, the player doesn’t shrink to fit the div of my post, so it’s cropped one third of the player off the right hand side.
Clare says
I tried the instructions here and it didn’t work.
I then tried what someone else suggested which is copying it elsewhere, into a document, and then copy and pasting that into wordpress – apparently that worked for others. Didn’t work for me.
I then simple copy and paste the basic URL into the post, no ’embed’ business, and voila!
Hopefully, it does actually work properly, so far so good
Bruce Fulford says
I have successfully embedded two videos from YouTube but views on WP are not reported in my YouTube stats. Do you know why?
Jakarri Demery says
make sure you embed the video and not copy and past the link from the platform you are using
Surangika Senanayake says
my insert/edit video icon doesn’t work. Can somebody help me please?
Masauko says
Thanks for the post. It just worked after I had tried several plugins but failed. But the thumnail is too large for my theme. The video therefore distorts homepage appearence. How can I minimise the size of the thumnail
SarahZigler says
confused!
dave says
Whoa. I thought there would be more to it!
It works! Just like that.
Thanks a lot.
Cathal says
the link for the youtube video does not work!
Anyway, its ironic that you are showing how to embed a video, and the video you show is only a link, not an embedded video???
WPBeginner Support says
The link does not work, because it is not a valid link. It is an example of how to paste a link in a post to embed a youtube video. If you are interested in our YouTube videos please check out our YouTube Channel.
Admin
Sutherland Boswell says
Simple is better and this is as simple as it gets. I love oEmbed!
James says
If you could instruct me in English perhaps I may understand. How do I know whether it is hyperlinked or not?
WPBeginner Support says
The videos you embed on your site are not exactly hyperlinked. Instead, they are opened from youtube with in an iframe on your site.
Admin
POed says
Not worth a damn. How about people that don’t want to be a youtube whore?
Editorial Staff says
You can use Vimeo, or one of the many other platforms that WordPress has built-in oEmbed support.
http://codex.wordpress.org/Embeds#Okay.2C_So_What_Sites_Can_I_Embed_From.3F
Admin
Kristy says
Thank you. Worked like a charm
Kristina Goodrich says
Okay, I did as you said and, even though I couldn’t see anything more than a yellow box, it was there. How about that.
Thank you!
Victoria says
Thank you very much for this post. I have tried embedding them I don’t know how many ways, then find this. Oh Duh! lol
Jimmy says
“Well you can, but we do not recommend you to do so.”
So, how do you do it then? I’ll decide if I want to host it from my own site or not. I have a password protected site with only a few users. I do not want to make my video public. Hosting a 30 second clip is not going to crash the server.
Editorial Staff says
If you have a handful of users and a short clip, sure go ahead and host it on your server. We would recommend going with Vimeo. Their plus feature which costs like $60 per year allows you to limit video embeds to a certain domain name. You can make it yoursite.com, and then have your site members only.
Admin
Karen Berry says
I consistently can’t embed videos on our blogs unless they are posted on YouTube. I am trying to embed a video from a public television station that provides embed code. Pasting the url does not work, using the embed code does not work. I tried pasting both into Notepad before pasting as a commeter above sugggested and that is not working. I have checked my settings to make sure auto-embed is enabled. Any other ideas?
Editorial Staff says
If these public televisions are not using a popular service like Youtube, Vimeo, etc, then just pasting their URLs wouldn’t work. You would have to use their embed code. If it is iFrame embed code, then you should probably download one of the iframe plugins. If it is a Flash Player code, then you should be able to paste the code in your HTML tab of post editor. It should work just fine.
Admin
gyllencrazy says
I’m trying to embed videos manually (unfortunately all the videos I want to post in my blog are not among the easy-to-embed ones that you’ve listed) but it doesn’t work.
If I copy and paste the link in the HTML page, it doesn’t do anything in the VISUAL page. What am I doing wrong? I’m downloading these videos and uploading them on my dailymotion page to avoid this problem but it’s time consuming and I really would like to just embed.
Any ideas?
Editorial Staff says
If your embed is iFrame based, then use one of the iFrame plugins.
Admin
GYLLENCRAZY says
Iframe based videos don’t work either, not even with the iFrame plugin. Flashplayer code videos don’t work.
I’m considering migrating somewhere else, it takes less time than trying to figure how to do something that’s supposed to be easy, according to what WP support keeps telling us.
Marie says
We’re using WordPress on our own server. Seems like it doesn’t do anything right. When I paste the url into the body, I leave a space above and a space below it. Nothing happens. My url is from a YouTube video that is public! I think it may have something to do with my lines disappearing between paragraphs. They are there when I’m editing but in the preview they are gone. Any know of a fix for that? Keep in mind I don’t really know code, so hopefully a fix that doesn’t involve messing with it.
Editorial Staff says
First go to Settings > Media and make sure that auto-embeds are checked. If it is and it is still not working, then it could be a formatting error.
Admin
Kristina Goodrich says
i have a similar problem. I go to Settings > Media, and the only thing it asks is the size limits for small, medium and large images. There is no mention of auto-embedding, there or elsewhere.
Is the problem that I’m trying to embed .mov files? It doesn’t seem to make a difference if I select Flash (which I used in the past) or QuickTime as a choice under the “embed media” shortcuts.
Help!
Niña Angeli says
Hi Kristina!
I know I’m writing this a year and a half after you posted the above, but I’m having exactly the same youtube embed problems (no auto embedding option, etc)
Did you ever figure out the problem? If so, please let me know…I’m starting to get frustrated!
Thanks!
Niña
Hobi Burung Kicau says
I Think this simple way for embed video, thanks for sharing
nilam.r.patel says
That’s really easy and nice….Thanks
D. West Davies says
My embedded videos disappear when I go back to a post to edit. Is there a plug-in that prevent this?
Matt F says
Doesn’t work for my when I do a straight cut and paste. I have to paste into Notepad, then recopy/pasted into WordPress. Why? Who knows. One of the myriad of foibles of WordPress that should be easy but are ball-tearingly frustrating.
Raven says
Incredible! This really works. I spent hours trying to find a simple way to do this. Thanks a bunch.
izoel says
but why there’s no sample how to embeded youtube or etc in here? is it me, or there is no video that shows up in here ?
Editorial Staff says
No sample, because what is the point of showing the video showing up? All you have to do is paste the video URL.
Admin
Courtney Engle says
Will embedding the video this way display properly in Google Reader?
And if the RSS is importing to Facebook notes, would additionally hyperlinking the code used to put the video in then break the embed that WP can do?
Editorial Staff says
We always embed our videos this way, and haven’t had any issues from users complaining about misalignment or broken posts in google reader. If RSS is being served to Facebook, it would work perfectly fine, because WordPress is generating your RSS and it knows what to do with an embed code.
Admin
Nick Tart says
Wow, I had no idea! I’ll have to try this out. Thanks, WPB.