Do you want to embed videos in your WordPress blog posts? Videos bring life to your website, and they are a great way to increase user engagement.
WordPress makes it super easy to embed videos from video hosting sites like YouTube, Vimeo, Facebook, Twitter, and many others.
In this beginner’s guide, we will show you how to easily embed videos in WordPress blog posts, pages, and sidebar widgets.

Why Embed Videos in Your WordPress Blog Posts?
Adding videos to your WordPress blog is a great way to capture your visitor’s attention and boost engagement and conversions.
Videos help to increase the time your users spend on your WordPress website, and some visitors may even prefer to watch a video than reading written text.
Here at WPBeginner, we embed videos into our most popular WordPress tutorials.
Should You Upload Videos Directly to WordPress?
Well, you can, but we don’t recommend you do so.
Most small blogs use shared WordPress hosting accounts, and videos can take up a lot of server resources. If your video gets a lot of traffic, then your website is more likely to crash.
Secondly, you are missing out on traffic from YouTube users and other video hosting sites.
YouTube is not only the biggest video hosting site, but it is also the world’s second most popular search engine and the second most popular social network right after Facebook.
If you don’t want to upload your videos to YouTube, then you can use other platforms like Vimeo, Jetpack Video, Wistia, and more.
For more details, see our post on why you should never upload a video to your WordPress media library.
That being said, let’s show you how you can embed videos in WordPress blog posts, step by step. Simply use the quick links below to jump straight to the method you want to use:
Video Tutorial
If you’d prefer written instructions, then just keep reading.
Method 1: Embedding Videos in WordPress Blog Posts and Pages Using Block Editor
WordPress comes with a great feature called auto-embeds, which allows your website to automatically get the embed code from popular video hosting services like YouTube, Vimeo, etc.
All you need to do is paste the video URL into the WordPress editor.
For example, you can copy the YouTube URL for a video that you want to embed.
Next, edit the WordPress post or page where you want to add the video, and simply paste the URL in the content area.

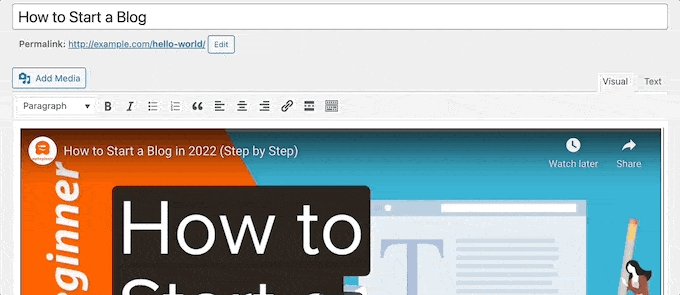
As soon as you paste the video URL, WordPress will fetch the embed code and display the YouTube video inside the content editor.
You can now save your post by clicking the ‘Update’ or ‘Publish’ button to see the embedded video in your live post.
Wasn’t that easy?
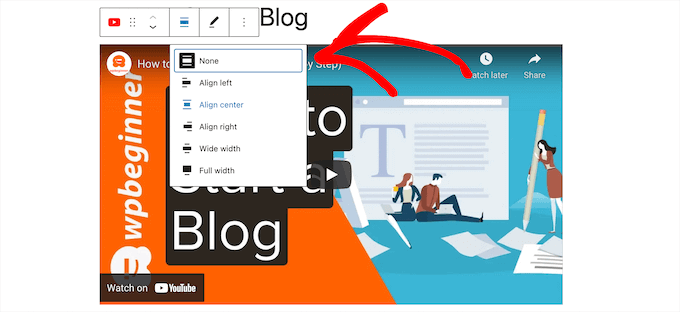
After you have added the video, you can customize its settings by clicking on the video in the editor and making changes from the popup toolbar.
You can adjust the video width, change the alignment, and more. You can also add a caption and preserve the video’s aspect ratio on mobile devices.

WordPress can only do auto-embeds for white-listed video services. For other websites, you will still have to obtain the embed code and then paste it into your blog posts.
Here is a list of white-listed video services for auto embeds in WordPress:
- Amazon
- Animoto
- Cloudup
- CollegeHumor
- Crowdsignal
- Dailymotion
- Flickr
- Hulu
- Imgur
- Issuu
- Kickstarter
- Meetup.com
- Mixcloud
- ReverbNation
- Screencast
- Scribd
- Slideshare
- SmugMug
- Someecards
- SoundCloud
- Speaker Deck
- Spotify
- TED
- Tumblr
- VideoPress
- Vimeo
- WordPress.tv
- YouTube
If you want to add a video from a website outside this list, then you will need the full HTML embed code for the video.
Simply copy the HTML code provided by the video website and paste it inside the ‘HTML’ block in the editor.

To learn more, see our beginner’s guide on how to edit HTML in the WordPress code editor.
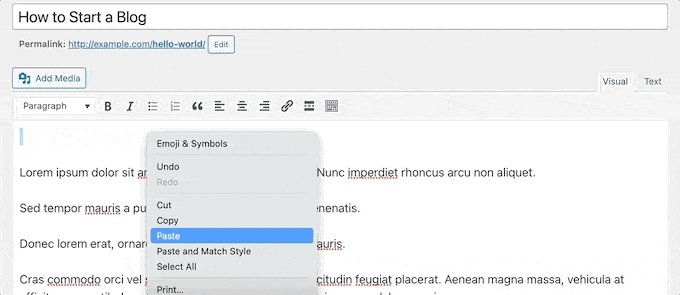
Method 2: Embedding Videos in WordPress Using the Old Classic Editor
If you are still using the old WordPress classic editor, then you can embed the videos the same way.
Simply copy the URL from a video hosting service like YouTube and paste it in the editor. If you are using the visual editor, then you will see a preview of the video.

However, you will not be able to use the width adjustment and other options that you can use in the WordPress Gutenberg block editor.
Make sure you click the ‘Update’ or ‘Publish’ button to make your changes live.
Method 3: How to Embed Videos in WordPress Sidebar Widgets
Just like a WordPress post or page, you can also embed videos in WordPress sidebar widgets.
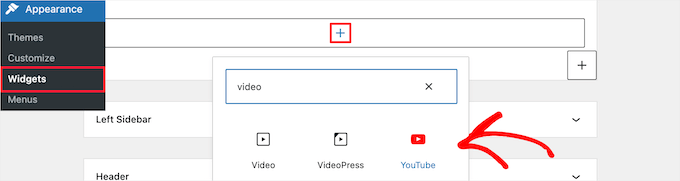
Simply go to Appearance » Widgets in your WordPress admin area and then click the ‘+’ add new block icon.
After that, search for ‘Video’ in the search bar.
Then, you can click on the block for the type of video you want to add. For example, YouTube, Vimeo, TED, and more.

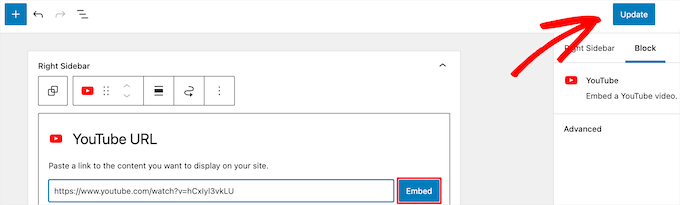
Next, you need to paste your video URL into the box, click the ‘Embed’ button, and it will automatically be added to the widget area.
Then, all you have to do is click the ‘Update’ button, and the video widget will now be live on your WordPress site.

Now, you can visit your website to see the video live. The size of the video will automatically scale based on the size of your widget area.

To learn more, see our guide on how to add and use widgets in WordPress.
Method 4: Using WordPress Video Embed Plugins to Embed Videos
By default, you don’t need to use a plugin to embed videos in WordPress. However, you may want to use plugins to improve the video viewing experience on your website.
The following are a few WordPress plugins that you may want to try.
1. Smash Balloon YouTube Feed Pro

Smash Balloon YouTube Feed Pro is the best YouTube video gallery plugin for WordPress, trusted by over 40,000+ website owners.
It allows you to automatically embed all of your YouTube channel videos in a customizable gallery format. It automatically imports new videos, combines feeds, can add live streaming functionality, embed a YouTube playlist, and more.
Plus, it includes views, likes, shares, comments, and reactions, which can help to boost your social proof.

There’s a free version of the YouTube feed plugin available that you can use to simply add your YouTube channel feed to WordPress.
To learn more, see our guide on how to show the latest videos from YouTube channel in WordPress.
You can also use the Smash Balloon YouTube feed plugin with the Social Wall plugin that combines all of your social media content from Facebook, Instagram, Twitter, and YouTube on a single WordPress page.
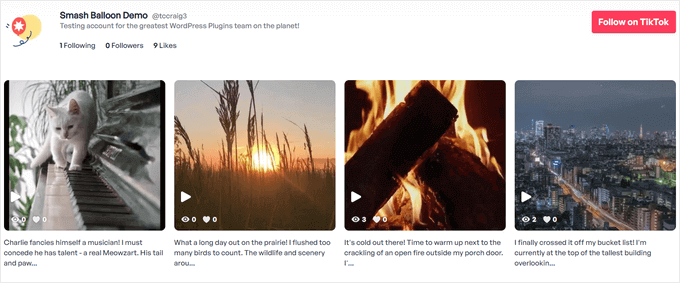
2. Smash Balloon TikTok Feed Pro

TikTok Feed Pro, also by Smash Balloon, is a powerful plugin that allows you to easily embed TikTok videos anywhere on your WordPress site.
When you post on your TikTok channel, it’s automatically fed to your website and displayed in a beautiful video gallery feed. You can choose from multiple feed layouts, including grid, carousel, list, and masonry.

The drag and drop feed editor also gives you complete control over the look of your TikTok feed. You can set the number of videos to show and customize colors, styling, spacing, and more.
In addition, it comes with helpful moderation tools to filter your videos based on a word or hashtag. Using this feature, you can create curated video feeds for different parts of your website to target specific content.
There’s also a free version of the Feeds for TikTok plugin that you can use to add a simple TikTok feed in WordPress.
See our guide on how to embed TikTok videos in WordPress for more details.
3. Envira Gallery

Envira Gallery is the best WordPress gallery plugin on the market. You can use it to easily create photo galleries in WordPress. It also comes with a Videos Addon to display beautiful and responsive video galleries.
You can create video galleries from YouTube, Vimeo, Twitch, DailyMotion, and more. You can even display YouTube playlists from your personal account and you have the ability to start YouTube videos at a particular timestamp.
Envira is super easy to use. Simply enter your YouTube video URL and the smart system will automatically grab the video thumbnails for you.
There is a free version of Envira Gallery available. However, you need the premium plugin to access the video galleries feature.
4. YouTube Subscribe Bar

YouTube Subscribe Bar shows a YouTube subscribe button below your YouTube video embeds in WordPress. It also fetches your YouTube subscriber count to add social proof and encourage more users to subscribe to your channel.
We first created it to promote WPBeginner’s YouTube channel on this website. Many of our users asked us to share how we did this, so we decided to release it as a free plugin.
5. Lazy Load for Videos

Lazy Load for Videos solves the problem of loading video embed scripts from external websites, which has an impact on website page load speed and performance.
Instead, it only loads the embed code when the user clicks on the play button.
By the way, you won’t need this plugin if you use the Smash Balloon YouTube Feed plugin because it has built-in caching and delayed loading for the video player.
We hope this article helped you learn how to easily embed videos in WordPress blog posts. You may also want to see our complete WordPress search engine optimization (SEO) guide and our expert picks of the best business phone services for small businesses.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Thanks for the block editor tutorial. I’ve been using Elementor until now and here’s a widget where you just put the URL of the video and it worked. But it’s good to know how it works in the block editor in case the website owner doesn’t want Elementor for some reason.
Pierre Gazzola says
As my dementia stay the same I though I try again wordpress been away siince version 3.
However was smart enough to keep your page in my wp tab on chrome you help me so much all the time and remembering so much thank you.
From a old 70 25 at hearth :))
WPBeginner Support says
Glad we can be helpful and we hope our guides continue to help you now and in the future!
Admin
sandeep says
i have added YouTube video links in my WordPress blog post. now I want to remove that video link
so my question is after removing that links does it create any problem in that post indexing in google search console. because that video is appearing in video indexing page of google search console
WPBeginner Support says
Unless we hear otherwise, removing a video link should not cause an issue with your post indexing.
Admin
Krystal says
When I upload a video using the blocks wordpress tells me I must upgrade my account for $96/year. I’ve been using wordpress since 2012. What gives?
WPBeginner Support says
If you’re being told to upgrade, you are using WordPress.com and running into a limitation. Our content is for WordPress.org. You can see the differences between the two in our article below:
https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Admin
Barry C Laminack says
Hi, In case others may have the same problem I did with embedding a video from Rumble, after many trying many different things, I figured out how to do it by accident lol.
If it is your own video, use the Embed Code but only the link within the src= portion.
If it is not your video, using the “EMBED” button of the video, copy and use the “Embed IFRAME URL” link provided in the Embed pop dialog.
WPBeginner Support says
Thanks for sharing that for users using that service
Admin
Dexter Rodrigues says
Super stuff guys. I was struggling for 2 days with LearnDash LMS on WP and a premium European hosting provider. I used the method of Custom HTML embed and it worked just fine. It’s 3.00am in the morning where I am at and am smiling because of you :). Thanks a lot, this content is truly for a beginner like me with an erratic learning curve.
WPBeginner Support says
Glad our guide was helpful
Admin
Imtiaz says
I tried to upload videos from youtube, but it shows all related videos. I tried to put some restrictions also with functions like control=0, autoplay=1, ?rel=0, but none of these worked. I tried to upload videos from vimeo also, but there also related videos displayed.
Than I tired to upload videos directly from my pc, but that made my site slow.
Any suggestions how to use embeded vdeos of html from my pc.
WPBeginner Support says
We do not have a recommended method for embedding a video from your home computer as a server at the moment.
Admin
monika says
hi can i add food youtube videos on my wordpress food theme?……..i am serching for a food theme on wordpress that supports food videos.
thanks
WPBeginner Support says
You can add videos to any WordPress theme, where you add it would determine how difficult it would be to achieve.
Admin
tuna says
Thanks for the nice information…
I have a problem with url embed function in wordpress. When I add a url to embed a different post from my website ,everhting seems fine in preview mode. I mean I am seeing thumbnail and a excerpt of the post which is exactly what I want. But, when ı update the post there is only a simple link instead what is shown in preview mode. I need your help if possible.
Best Regards
WPBeginner Support says
You would want to start by following our troubleshooting guide below:
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Admin
Samuel says
I would like to have a website that is purely a Video Gallery but more like YouTube.
Do you think Plugins can do that?
Can you recommend some Plugins for me?
Thank you,
WPBeginner Support says
That type of site would require more than only plugins, we would first recommend taking a look at our article below:
https://www.wpbeginner.com/beginners-guide/why-you-should-never-upload-a-video-to-wordpress/
Admin
Gaurav J says
Hi. i am using embeds block to embed my YouTube video into the post. In the edit post window, I can see the video is getting embedded/I can see the preview of the video. But, once i publish the post or preview it, I could only see the link of the video and not the preview.
I am not using any plugins for embedding the videos.
Could you please help?
WPBeginner Support says
You would want to start by ensuring you’re using the YouTube block. If you are then you may want to go through the troubleshooting steps in our article below:
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Admin
Liz says
Hello,
i used to embed video on wordpress by simply past the link.
Now, Google search console detect that there are some problems in the two pages I have with video embed.
I’m talking about mobile usability.
Is there a way to fix this problem or a plugin that will fix it ?
WPBeginner Support says
It would depend on how and where you added the videos from, using the YouTube embed as an example should not cause an issue unless you’re using an iframe embed that specifies width.
Admin
Luz Manalo-Cruz says
I am unable to embed a YouTube video using the embed block editor (I tried both the embed block and the Youtube block). I’ve already tried pasting from the youtube studio link, from the URL in the address bar, and from the “share” button. Is there something I’m not doing right?
WPBeginner Support says
You may want to try disabling your plugins to ensure this isn’t a possible conflict between one of your plugins and the embed.
Admin
JOy Halverson says
I have a youtube video on my WordPress ecommerce site – when the video ends I simply want it to end so that my customers aren’t curious to go see other videos. No “ads” for other youtube videos unrelated to my site- I seem to recall that there is some code you can put at the end of the video URL that will accomplish this. thanks
WPBeginner Support says
YouTube does not offer that functionality at this time.
Admin
Naomi says
Thank you for the information. May God bless you!
WPBeginner Support says
You’re welcome, glad you like our content
Admin
HJK says
Hi, I’ve used the embed code in the HTML editor then when I switch back to visual it appears, however when I try to preview the post the video does not show up at all.
WPBeginner Support says
If it is only when trying to preview the post, you may want to try saving your draft beforehand to ensure that it is not due to the preview not being saved properly
Admin
Arpit says
Really useful information. Can you please help me to know, if i add video on WordPress post will effect on site speed or particular post speed.
WPBeginner Support says
For our opinion on that, you would want to take a look at our article here: https://www.wpbeginner.com/beginners-guide/why-you-should-never-upload-a-video-to-wordpress/
Admin
Jason says
“ll you need to do is paste the video URL into the WordPress editor.”
What a ie. Even putting the youtube link into the embed block doesn’t work. I wish WordPress would stop giving incorrect directions. Nothing seems to work when it comes to putting a simple short youtube link (of my own 2 minute video into wordpress. WP? …. IDK about this.
WPBeginner Support says
You may have a plugin or similar that could be preventing the embed from being added correctly, have you tried using the video block that was added with the Gutenberg/block editor?
Admin
Jeffrey Christian says
I’m trying to embed a link from Vimeo but come up with the following error:
Sorry, this content could not be embedded.
There is no issue with the video, so not sure why there’s an error.
Any suggestions would be appreciated!
WPBeginner Support says
If this method didn’t work, have you tried the video block to embed using that? If the error is in a Vimeo embed then the video owner may not allow embedding of the video.
Admin
Suzanne Dunaway says
I cannot get this to work at ALL and I have a blog with 10,000 followers so far. Why won’t this work on my WordPress editing page??????
WPBeginner Support says
If you’re using the new block editor then there is an embed or a video block that you can use if that is the issue.
Admin
Gordana says
I tried to embed url from yotube, it does work but copied video seems too large. I wanted smaller feature and I couldn’t get it smaller in no possible way. I tried same from Vimeo and was satisfied with the size. Do you have any similar experiences?
Ashley says
I am pasting in the URL for our YouTube video and it does not auto embed. I did this exact process twice yesterday with no problems. Tried the embed code, logged out and logged back in but it still won’t auto embed.
Any ideas as to why this has suddenly stopped working?
David says
Well what do you do when you you insert the URL, the image auto generates and then clips the rest of the paragraph instead of adjusting to fit?
Muhammad Junaid says
I am using elementor to add youtube video.Secondly,does it violate copyright rule?
Civali says
Please, how to set autoplay and sound off in video url?
Tyoaan Calistus says
When I embed a YouTube code and add on my post, the button on click on and watch the video is usually not in the middle of the post.. How do I fix that pls?
Sejal says
Hi..I copied the Youtube URL and it shows properly on the desktop version but doesnt show anything in the mobile version? Am I doing something wrong?
Suzanne Eutsler says
I am embedding facebook live videos into our ministry website and am trying to figure out spacing issues. If you look at the link below, you’ll notice that underneath the video some of the text is cut off and when you look at it on an iphone you’ll notice there’s a TON of white space after each video.
HOW do I set it to be automatic that it just fits? Is there a way? I’d like it to show up correctly regardless of the pc or iphone or android etc.
HELP!!!! Please
WPBeginner Support says
Hi Suzanne,
You will have to use Inspect Tool to find out CSS causing extra white space and adjust it by adding custom css.
Admin
Isaac says
pls how can i post non-youtube videos on my wordpress page
Erin says
Do I have to have WordPress premium to be able to do this?
Tom Minkler says
What if a video is shared to Facebook from Instagram, THEN i try to put it in WordPress post? For awhile, pasting the FB link into the visual editor was working fine, but now it just shows the link.
I don’t think those past videos that work were from Instagram, i went back and looked and one was shared from one Facebook page to another but the original doesn’t say it is from Instagram. Does it matter?
Thanks for your help.
Judy Mitchell says
Perfect – thanks!
Alexander says
thank you very much wpbeginner for this awsome post as usual it was so usefull
and i have another question my worpress site does not display properly on smartphones and android device what could be the problem ?
Riyaz Khan says
Hi,
I want to develop a site where i am allowing users to upload the videos in their profile dynamically and same can be seen by other member, kind of facebook.
Is there any plugins for the same?
Kim says
Hi WP Beginner!
First off my wordpress is a localhost. I’ve uploaded the video by adding media. (It shows up in my media library) However, when I put it in a post it starts by looking like it will play then goes black as says:
Media error: Format(s) not supported or source(s) not found
Then it gives a download link.
Is there anyway to just embed the video without giving a download link?
The video is an mp4.
Any help would be great! Thanks!
WPBeginner Support says
Hi Kim,
Test your video in different browsers if it still shows error then your video file may not be encoded properly.
Admin
Hedi Putra says
How to embed video on worpdress without iframe? can I use div code to embed?
Zeeshan Zafar says
I have added Youtube Link in my site post but unfortunately it is not showing. I have tried many things to make it visible but no success. On load iframe load but there is nothing in the body tag of iframe.
Please Help….
JEG says
I think in 4.9 you may need to add the link to the media library and then paste it from there
JEG says
Sorry this is not correct. Instead I suggest you delete your post and create a new one. I was having a similar problem and that is how I fixed it.
Jennifer says
I was able to embed my video from facebook live, and everything appears to be working perfectly EXCEPT there is no audio. What can I do?
Milliana says
So how then do we use the embed code for ARCHIVE.ORG
WP will not let me use the Internet Archive iframe any more since it has updated.
This is a problem!
Do you have a work-around?
Thien Tam says
I am using WP 4.9. and it is ok to embed audio and video from archive.org. just put the file between embed code. Like this: your video or audio link here
WPBeginner Support says
Hi Thien,
Yes, it is ok to embed audio and video from archive.org.
Admin
Alex says
This does not work in the category text. Is it possible also here?
ILIA says
Hello! Is there a way to upload a Boomerang from my iPhone to a post on my WP blog?
Mac says
Hello, I’m trying to include a video on my WordPress post. I copy the URL (URL only, not the embed code) from my Vimeo link and paste it onto the Post Editor on its own line. It is not a hyperlink. After saving & updating the post, I go to look at the post and all I see is the text of the Vimeo url (no video). What am I doing wrong? FYI this is my own video on Vimeo; there are no privacy settings and it can be shared. Thanks.
WPBeginner Support says
Hi Mac,
Try switching to a default theme and disable all plugins, see if this resolves your issue. You can also try this shortcode
1-click Use in WordPress
Admin
Vivek Darji says
hello wpbegginer
how to increase Traffic on Photography site? without any content because my friend start a photography blog he was update only photos in blog how to improve that blog?
Guust says
Just a note to anybody thinking of just adding videos to explain things rather than explaining with written words.
Videos with spoken explanations only are not accessible to hearing impaired people and might also be difficult for visitors to your site who do not speak the same language as the language used in the video.
And videos cannot be read by screen readers for the bling.
So make sure to add subtitles and also provide screen reader accessible content if you want or need your site to be accessible.
Cheers
Michelle says
Hello,
I’ve just embed a youtube video on my wordpress site and it plays from that webpage on a desktop/leptop. However, when I access the webpage from my mobile device, when I play the video it opens it up in the Youtube app instead of staying on my website. I don’t want viewers to leave the webpage I’ve embed the video on while on mobile devices. Is there anyway to ensure viewers will not leave my site while on a mobile device and watching my video?
Hassin says
is it possible that I could upload a video on my homepage. this is my wordpress blog
I want to change the video that is on the bottom of my page but I can’t change it, please help me. It is entered through Videopress
Paul Holmes says
Hi Kathy,
I’m having problems with Vimeo embed codes. I have copied and pasted the Vimeo embed code onto my WEBSITE on the WORD PRESS Page but, when i click update and view changes all I see is the VIMEO Embed Code and not the VIDEO.
It isn’t showing the Video on my WORD PRESS Page just the EMBED CODE?
Look forward to your reply THAK YOU
Regards
Paul
WPBeginner Support says
You can add a Vimeo video by simply entering the URL of the video page. No need to add embed code.
Admin
Kathy says
I am having great difficulty getting a video to post on my WordPress blog. I’ve loaded it up to my youtube channel and then copy the URL from there. I paste into my NewPost, taking care to not have anything else on that same line. The video pops up in the edit box, but will not show on my blog when I come in from the outside, like any of you would do.
I’ve reviewed bunches of training sites that all say I am doing this correctly, and yet it won’t show. I called GoDaddy, since they are my blog host, but to no avail. They couldn’t help.
I even tried using the embed code and got the same results.
Does anyone have any suggestions?
Jeanne says
Thank you for this video. Seems simple enough, but the video I want to embed in my Word Press template is from a news station’s website. It’s not on the white list and although you said we would have to use the embed code instead, you did not provide a link to how to use the embed code.
Cory says
This was helpful, but I’m an idiot and need every single step spelled out for me…haha! What may be helpful for others looking for the solution, is more details on the link that you actually use on the wordpress page. It’s shown in the video but isn’t specifically explained. Don’t use the links that youtube gives you in the “share” option. Instead, copy and paste the actual url that is in your address bar of your browser.
Erin Tallman says
Agreed. I’m looking for more advanced options, so this actually wasn’t very helpful