Do you want to display recent posts from a specific category on your WordPress site?
Filtering posts by category allows you to show more relevant recent posts, which can help to reduce bounce rate and increase pageviews.
In this article, we’ll show you different ways to display recent posts from a specific category in WordPress.

Why Filter Posts by Category in WordPress
Displaying recent posts allows users to discover new content as they browse through your website. This greatly helps increase your blog traffic and page views.
It can also help your site’s search engine optimization by making your content more discoverable and improving your interlinking between blog posts.
To make your list of recent posts even more useful, you may want to only show posts relevant to the content users are currently viewing.

This simple step can encourage visitors to spend more time on your site, which can even lead to more email subscribers and customers.
Now, if you want to display all your posts from a specific category on a separate page, WordPress already takes care of this for you.
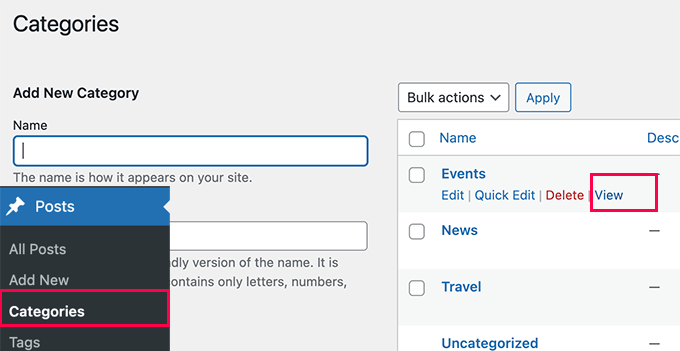
To find the category page, you simply need to go to Posts » Categories » View page and click on the ‘View’ link below a category.

That being said, let’s take a look at how to easily display recent posts by category in different areas of your website. We’ll cover the following methods, so you can jump to the one that interests you:
Method 1: Adding Recent Posts by Category Using Block Editor
By default, WordPress comes with the latest posts block in the block editor. It allows you to easily display recent posts inside a page or post, and you can even filter them by category.
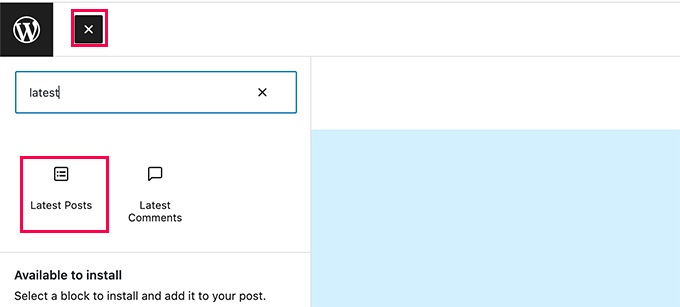
First, you need to edit the post or page where you want to display the recent posts by category. On the post edit screen, click on the add new block button (+) and then look for the ‘latest posts’ block.

You will see the block appear in the content area with a preview of your recent posts. Simply click to select the block, and you’ll see block settings in the right column.
At the top of the settings, you will see different options like showing featured image, post author, date, and content.

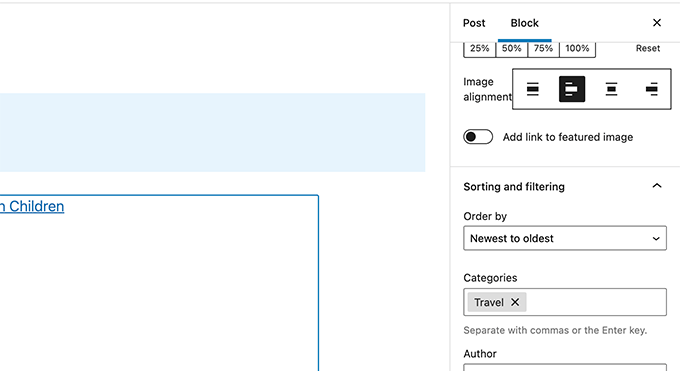
Now, you need to scroll down to the Sorting and filtering section under the block settings. From here, you need to enter the name of the category you want to show posts from.
You can even select multiple categories by separating category names with a comma.
You’ll notice the preview of your recent posts will change to only include posts from the categories you have chosen.
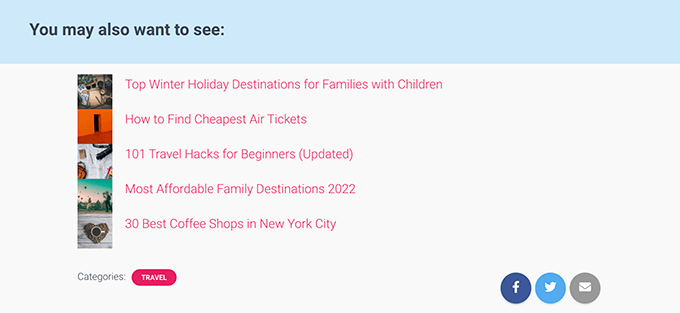
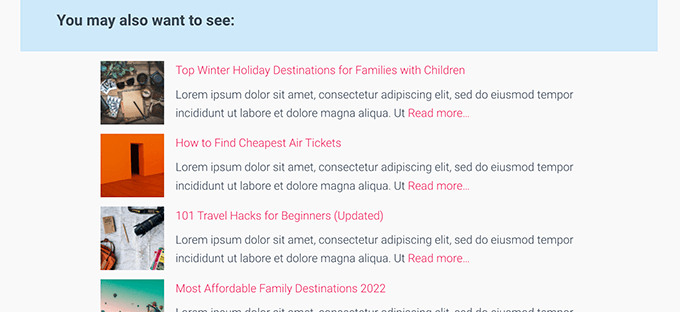
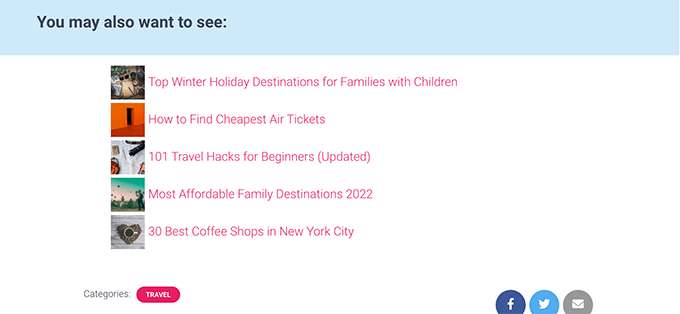
You can now save your post or page and preview it in a browser window. Here is how it looked on our test site showing recent posts from a specific category with featured images and post excerpts.

Method 2: Adding Recent Posts by Category in WordPress Sidebar
This method is recommended for users who want to display recent posts from specific categories in their WordPress sidebar.
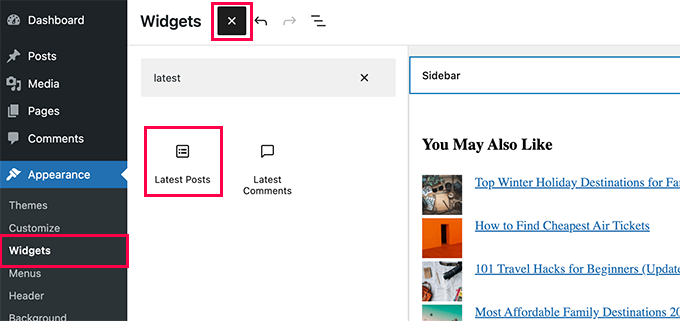
Simply go to the Appearance » Widgets page and add the ‘Latest Posts’ block to your sidebar.

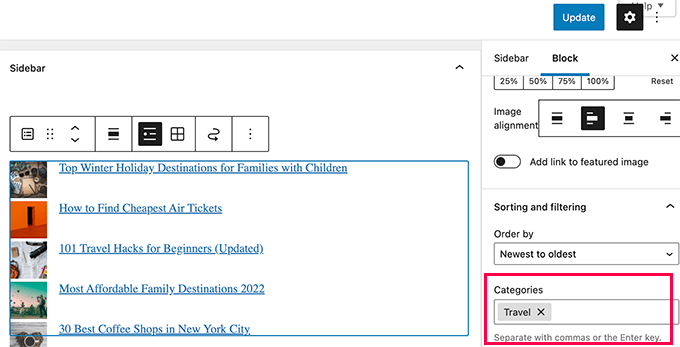
By default, the block will show your most recent posts. You edit the block settings and scroll to the ‘Sorting & Filtering’ section.
From here, you can choose the category that you want to display posts from.

Optionally, you can choose to show featured image, excerpt, author, and more.
Don’t forget to click on the ‘Update’ button to publish your changes.
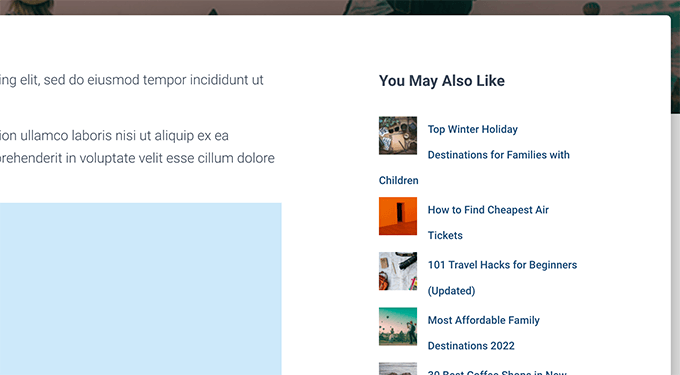
You can now visit your website to see your recent posts filtered by category.

Method 3: Adding Recent Posts by Category Using Code
This method requires you to manually add code to your WordPress website. If you haven’t done this before, then see our guide on how to copy and paste code snippets in WordPress.
First, you need to copy and paste the following code in your WordPress theme’s functions.php file or a code snippets plugin.
function wpb_postsbycategory() {
// the query
$the_query = new WP_Query( array(
'category_name' => 'travel',
'posts_per_page' => 5
) );
// The Loop
if ( $the_query->have_posts() ) {
$string .= '<ul class="postsbycategory widget_recent_entries">';
while ( $the_query->have_posts() ) {
$the_query->the_post();
if ( has_post_thumbnail() ) {
$string .= '<li>';
$string .= '<a href="' . get_the_permalink() .'" rel="bookmark">' . get_the_post_thumbnail($post_id, array( 50, 50) ) . get_the_title() .'</a></li>';
} else {
// if no featured image is found
$string .= '<li><a href="' . get_the_permalink() .'" rel="bookmark">' . get_the_title() .'</a></li>';
}
}
} else {
// no posts found
$string .= '<li>No Posts Found</li>';
}
$string .= '</ul>';
return $string;
/* Restore original Post Data */
wp_reset_postdata();
}
// Add a shortcode
add_shortcode('categoryposts', 'wpb_postsbycategory');
Don’t forget to replace ‘travel’ with your own category slug (the category name used in URLs) and save your changes.
Tip: You can also add multiple categories separated by a comma.
We recommend adding this code using WPCode, the best code snippets plugin. It allows you to safely add code in WordPress, without editing your functions.php file. So, you don’t need to worry about breaking your site.
To get started, you need to install and activate the free WPCode plugin. If you need help, see this tutorial on how to install a WordPress plugin.
Upon activation, go to Code Snippets » + Add Snippet from the WordPress dashboard.
This will bring you to the Add Snippet page. From here, find the ‘Add Your Custom Code (New Snippet)’ option and click the ‘Use Snippet’ button underneath it.

Next, add a title for your snippet, which can be anything to help you remember what the code is for.
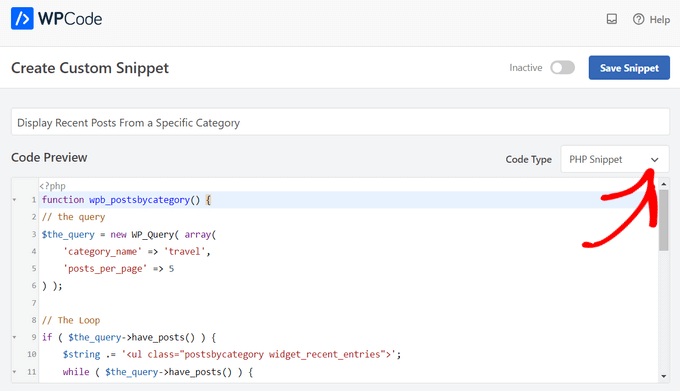
Then, paste the code from above into the ‘Code Preview’ box and select ‘PHP Snippet’ as the code type from the dropdown list on the right.

After that, toggle the switch from ‘Inactive’ to ‘Active’ and hit the ‘Save Snippet’ button.

This code simply asks WordPress to display 5 recent posts from the category ‘news’. It then displays those posts as a bullet list with thumbnail sized featured images.
Lastly, it creates a shortcode [categoryposts] that you add to a page, post, or sidebar widget. Next, we’ll show you how to use this shortcode.
Using Shortcode to Add Recent Posts by Category to Posts and Pages
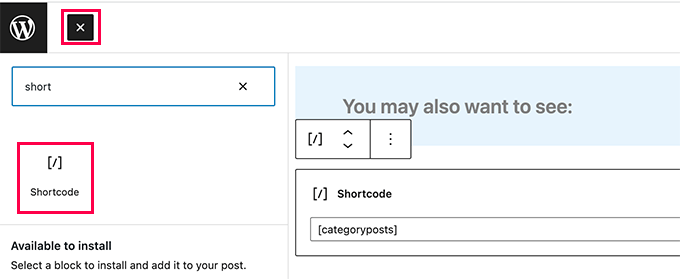
Simply edit the post or page where you want to display the recent posts by category. On the post edit screen, click on the add new block (+) button and then add the Shortcode block to your content area.

Next, you need to add the shortcode [categoryposts] in the block settings.
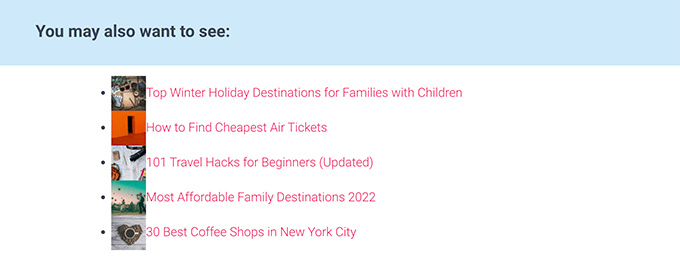
You can now save your post or page and preview it to see your recent posts from specific category in action. This is how it looked on our test site.

As you can see, the styling doesn’t look so neat. Don’t worry, you can change that by adding some custom CSS code to your theme.
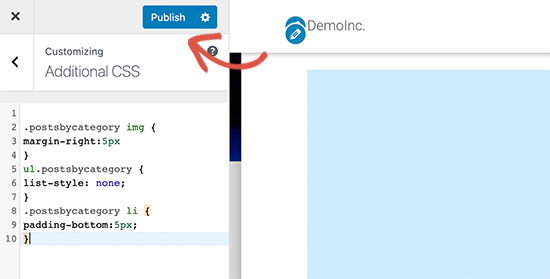
Simply, go to Appearance » Customize page to launch the theme customizer and then switch to the ‘Additonal CSS’ tab in the left column.

You can add the following custom CSS code as a starting point.
ul.postsbycategory {
list-style: none;
}
.postsbycategory li {
padding-bottom:5px;
}
.postsbycategory img {
margin-right:5px
}
Don’t forget to click on the ‘Publish’ button to save your custom CSS code. You can now visit your post or page to view your recent posts styled a bit more neatly now.

Adding Recent Posts by Category Shortcode to WordPress Sidebar
You can add the same shortcode to your WordPress sidebar or any widget-ready area.
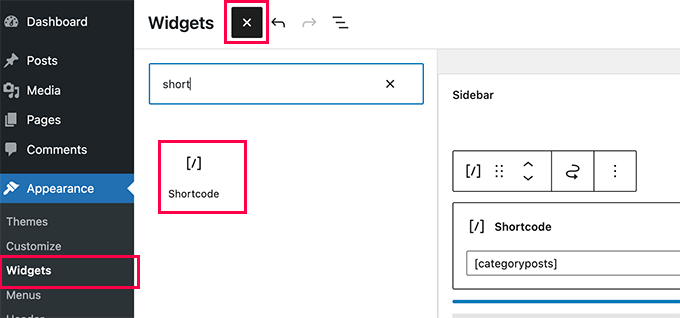
Simply go to the Appearance » Widgets page and add the ‘Shortcode’ block to your sidebar.

You can now paste your shortcode [categoryposts] to the block settings. Don’t forget to click on the Update button to store your widget settings.
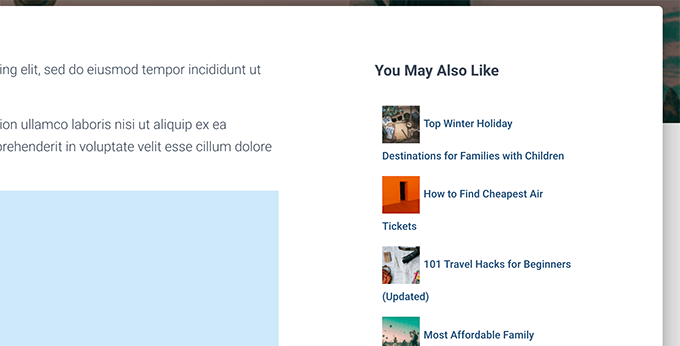
You can now visit your website to see your recent posts by category widget in action. Here is how it looked on our test website.

We hope this article helped you learn how to display recent posts from a specific category in WordPress. You may also want to see our guide on how to show personalized content to different users in WordPress, and our list of the best WordPress block plugins to further customize your site.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Dany says
How to add the date too?
WPBeginner Support says
If you mean the date the post was published, the recent post block has an option where you can enable that to display!
Admin
Roger says
Your PHP about selecting by category saved me, THANKSSSS
Victoria says
Thank you for a super helpful post! I always find your content really useful. I’ve added the “Latest Posts” block to a new page and entered the category I’d like to appear on that page. It worked! Question though: how can I display more than 100 posts? Is there any way to do that? The number seems to be capped… thanks again! Any help you can offer is greatly appreciated. Perhaps I need a plug-in for this?
WPBeginner Support says
That many posts on one page could slow your site down which is why there is normally a cap. We do not have a recommended plugin for listing that may posts at one time at the moment.
Admin
Jade New says
Another great post, thanks a lot – I was messing around this for hours yesterday when it’s so super easy! Your blog is in my bookmarks.
WPBeginner Support says
Glad our guide could help
Admin
Erietta says
Thanks for this article and showing all the options. I have created two different article landing pages for a website each with different categories using a block. So far so easy. Unfortunately this meant that the default blog archive with all its useful controls didnt suit my needs. What I need now is the ability to add pagination to these pages — but I can’t. Any tips?
WPBeginner Support says
For the moment, you would need to create category pages for the pagination you’re looking for. You can do that by adding a category to your menu.
Admin
Rob says
If i have multiple categories, say categories X,Y & Z, and add them to the snippet code – will this display ONLY the posts for that category – so if I’m viewing a post from category X, it will only display other posts from category X and not from category Y & Z… likewise, if i am in Y it will only display posts from Y?
WPBeginner Support says
You would need to use conditional widgets to show something like that.
Admin
Akshay says
The font style is totally different from the default. How to change it as per the theme or what is the css for it.
WPBeginner Support says
You would want to reach out to your theme’s support to ensure there isn’t conflicting styling.
Admin
Pankaj Prakash says
That really helps. Thanks for sharing.
WPBeginner Support says
You’re welcome
Admin
Ledge says
How do I get rid of the lines that separate the posts?
WPBeginner Support says
Hi Ledge,
These lines are probably added by your theme using CSS. You can use Inspect tool to find out the CSS responsible for that and then add custom CSS to override this.
Admin
Allen S says
I have just started to use Recent Posts Extended widget but for some reason i can’t get it do display what i want and where i want it to go. I run a driving school and have built my website using WP & Divi Builder. I have 7 Recent Posts Extended. One for latest customer reviews to appear on home website page for all areas served, 3 for test passes and 3 for customer reviews for 3 areas I cover which have their own page. But when I go to select the area in “limit to category” for each Recent Posts Extended I expected to see 7 categories with check boxes and there are only 5 categories available for selection. I am no developer, so understanding CSS code to use is like reading Chinese. I have trawled the web and not found the answer to suit my needs.
Alex M. says
Hello, thanks for this snippet. Is there any way to display posts from a specific category but if there isn’t enough with that category it will show the regular posts?
For example I have one post with the “featured” category checked but on my homepage I need to display 3 posts, that leaves me with 2 empty spots.
Thanks!
Akash says
I want to display the posts which the user selected in the featured post
Shahbaz says
If I want to display post of perticular category on a new page then where should i copy those snippets
Mags Nixon says
I’ve just activated this plug in and worked fine for the first sidebar. The second customised sidebar just showed the category of the first one. I ended up deleting the second one but now it’s not showing at all. Have you had any other feedback about this widget now not being supported by wordpress since the latest updates? Any advice would be appreciated.
Zelaphas says
Thanks for this. I’m using this with the “Sydney” WP theme and trying to have certain categories of projects on the home page as portfolio/case studies. I successfully got the widget to show along with my desired posts, but they’re displaying vertically. I’d like them to be right next to each other horizontally in a grid (unless on mobile, of course). Any ideas on this? Thanks!
hailemaryam says
thank you!!! you saved my life i was working on customers website and the need only news to be showed on the slider. you showed me a way how to customize it.
Debora says
Hi, thank you for the tutorial. Only a question: I’m trying to get a carousel of latest posts in homepage with preview image. All plugins I have tried had bad image layout, I have many images with different sizes. So I wanted to try without plugin, only write code in wp.
Can you please tell how to add preview images to your code, to display recent posts with preview image? Thank you very much
Alfredo says
and… if i want to show recent post of current post category?
is possible? how?
regards
ben says
Hello,
Did you try this plugin (last update 1 year ago) with the last update of WordPress?
When I check the support in wordpress, it’s seems this plugin is not support anymore and some users can’t use it correctly with recent WordPress.
Best Regards
WPBeginner Support says
Hi Ben,
Yes, we tried the plugin and it works as promised.
Admin
Theo Dorant says
If you want to have your code in functions.php, you can use
function include_posts_from_recentPostWidget_by_cat() {
$include = array( ‘cat’ => ‘2, 5’ );
return $include;
}
add_filter(‘widget_posts_args’,’include_posts_from_recentPostWidget_by_cat’);
2 and 5 are the IDs of the categorys you want to show. You can do the same to exclude categories by using ‘-2, -5’
Blair Jersyer says
What if that post where we’re showing the recent posts is part of recent post and if we’re show the_content()… There won’t be unlimited loop ?
WPBeginner Support says
No, it will not cause unlimited loop.
Admin