Do you want to change the admin color scheme in WordPress?
Changing the color scheme of the WordPress admin lets you create a custom dashboard for you and your team. The color scheme can match the design of your brand, or just feature your favorite colors.
In this article, we’ll show you how to change the admin color scheme in WordPress easily.

Why Change the Admin Color Scheme in WordPress?
If you’re not a fan of the default admin color scheme in WordPress, then you can easily change the color scheme to something you like.
You can also change the color scheme to match the design of your WordPress theme, or even add a dark mode feature.
This can be useful if you have a membership site or online store where users can log in to your site, and want your website and admin dashboard to offer a similar experience.
You could also use a different admin color scheme for your staging site to more easily tell it apart from your live site.
That being said, let’s show you a few different ways you can change the admin color scheme in WordPress. You can use the quick links below to jump straight to the method you want to use.
How to Change the Admin Color Scheme with WordPress Default Settings
WordPress has a built in feature that lets you choose from a few predetermined color palettes for your WordPress admin dashboard.
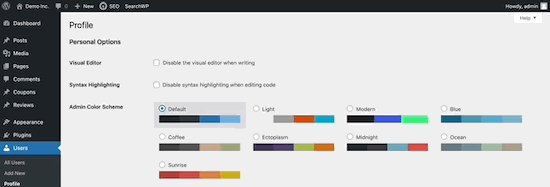
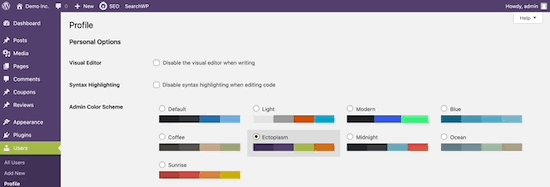
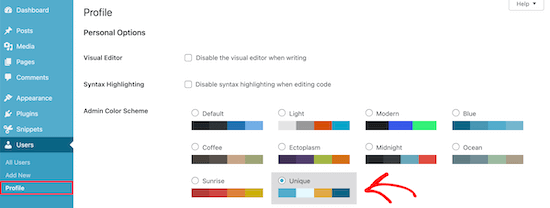
To change the admin color scheme, simply login to your WordPress admin dashboard, and then navigate to Users » Profile.
After that, select the new color scheme in the ‘Admin Color Scheme’ section by clicking the radio button.

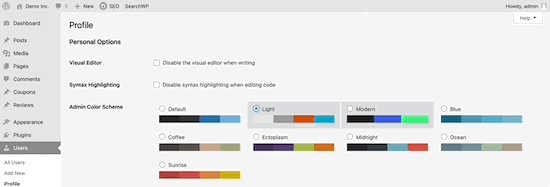
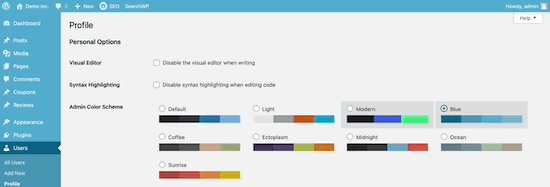
There are 9 different color schemes to choose from, including Default, Light, Modern, and more.
As you click different options, the color scheme will automatically change.

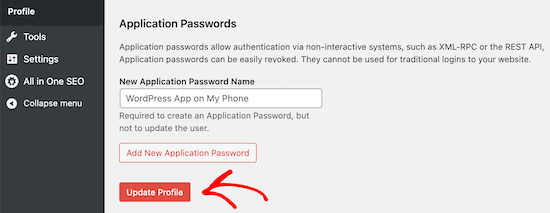
Once you’ve selected a color scheme you like, you need to scroll down to the bottom of the page and click the ‘Update Profile’ button.

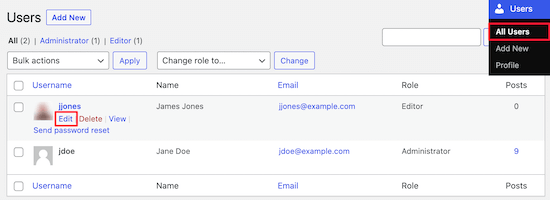
You can also control the admin color scheme for other registered users on your WordPress website.
To do this, go to Users » All Users, and then hover over the user and click the ‘Edit’ button.

Then, simply follow the same process as above to change the admin color scheme for that user.
Once you’re finished, make sure to click the ‘Update Profile’ button at the bottom of the page.
How to Create Custom Admin Color Schemes in WordPress
If you want even more color choices for your admin dashboard, then you can create custom color schemes and upload them to your WordPress blog.
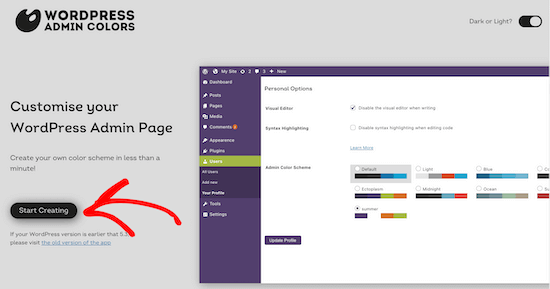
To do this, go to the free WordPress Admin Colors website and click the ’Start Creating’ button.

Then, enter a name into the ‘Color Scheme Name’ box.
This name will show up in your WordPress admin panel as a new color option.

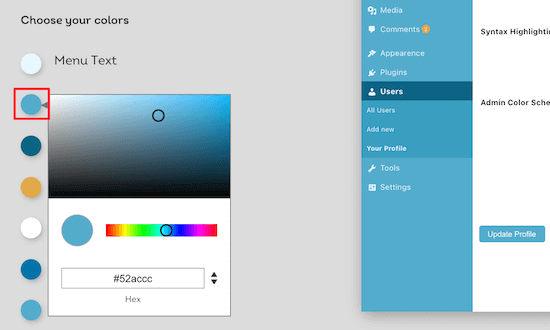
After that, you can fully customize your color scheme by clicking the color options in the ‘Choose your colors’ section.
To change one of the existing colors, click the color and choose your new color from the popup. You can click anywhere on the color picker, or enter a Hex code for a specific color.

Once you’re finished customizing your color scheme, click the ‘Generate Color Scheme’ button at the bottom of the page.
This will create the color scheme code that you need to add to WordPress.

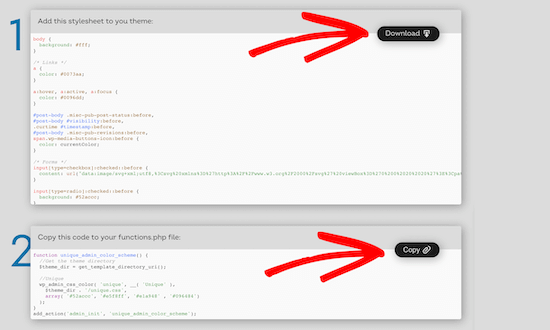
On the next page there will be two different code files.
You need to download the CSS file and copy the code snippet and paste it into your favorite text editor. We will be adding these to your WordPress files.

If you haven’t done this before, then check out our guide on how to copy and paste code in WordPress.
You can add the code snippet to your functions.php file or by using a code snippets plugin.
For this tutorial, we’ll use the code snippets plugin WPCode. It’s the easiest and most beginner-friendly method of adding code snippets to your WordPress site.

First, you need to install the free WPCode plugin. For more details, see our beginner’s guide on how to install a WordPress plugin.
Upon activation, you’ll have a new menu item labeled ‘Code Snippets’ in your WordPress admin bar. Clicking on it will show you a list of the code snippets you have saved on your site. Since you’ve just installed the plugin, your list will be empty.
Go ahead and click on the ‘Add New’ button to add your code snippet in WordPress.

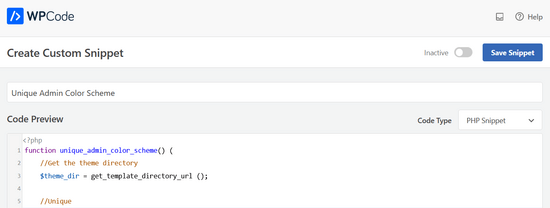
Next, you’ll see the ‘Add Snippet’ page. Navigate to the ‘Add Your Custom Code (New Snippet)’ option and click on the ‘Use snippet’ button.

Then, give your code snippet a name. This can be anything to help you remember the purpose of your code.
Now you can paste the snippet you copied above into the ‘Code Preview’ box. You also need to select the ‘PHP Snippet’ as the code type from the dropdown list on the right.

Next, you need to select the insertion method for your code snippet.
You can leave it on the ‘Auto Insert’ method, so it will automatically insert and execute the code snippet in the proper place.

After that, toggle the switch from ‘Inactive’ to ‘Active’ and then click the ‘Save Snippet’ button in the top-right corner of the screen.
This will save the code and activate the new admin color scheme.

Now you need to upload the CSS stylesheet you downloaded earlier to your theme directory in your WordPress hosting account.
To do this, you can use an FTP client, or the file manager option in your WordPress hosting control panel.
If you haven’t used FTP before, then you might want to check out our guide on how to use FTP to upload files to WordPress.
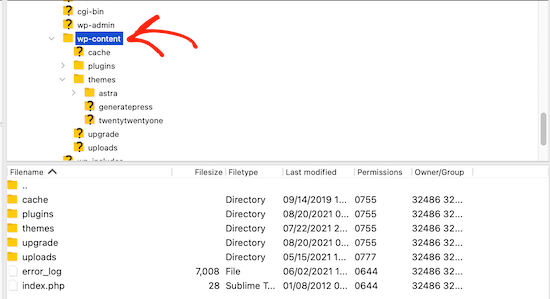
First, you need to connect to your website using an FTP client, or the file manager in cPanel. Once you’re connected, you need to navigate to the /wp-content folder.

Inside the wp-content folder, you will see a folder called themes. This is where WordPress stores all the themes your website uses or has used in the past.
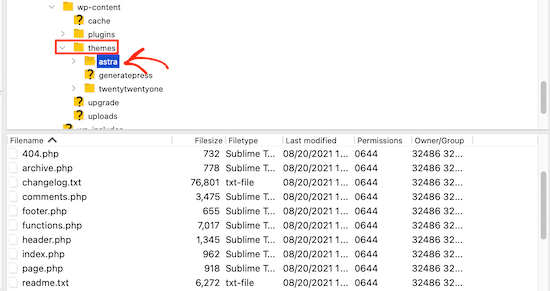
You need to click on the themes folder, and then open up the folder for the theme you’re using.

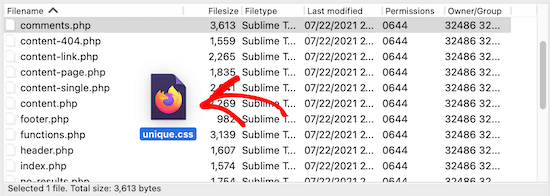
Then, upload the display.css file that you downloaded.
Your CSS file will have the name that you chose earlier.

Note: If you change WordPress themes, then you will need to upload the CSS file to your new theme folder.
After that, navigate to Users » Your Profile.
Then, you can select the new color scheme you just created.

If you want to use this color scheme, then make sure to click the ‘Update Profile’ button at the bottom of the page.
How to Control the Default Admin Color Scheme for New Users
When a new user creates an account, they’ll have the option to customize their color scheme. But, you may want to control the default admin color scheme or prevent users from changing the color scheme altogether.
The easiest way to do this is by using the free plugin Force Admin Color Scheme.
First, you need to install and activate the plugin. For more details, see our step by step guide on how to install a WordPress plugin.
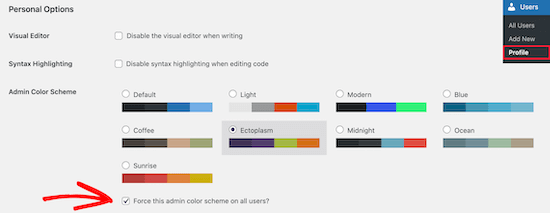
Upon activation, navigate to Users » Profile and then select your admin color and click the ‘Force this admin color scheme on all users’ checkbox.

After that, click the ‘Update Profile’ button at the bottom of the page.
Now the default admin color scheme will be the same for all new and existing users on your site.
The plugin also disables the admin color scheme selector for all of your users. The only users who can change this color are those with admin access.
We hope this article helped you learn how to change the admin color scheme in WordPress. You may also want to see our expert picks on the best WordPress landing page plugins and our guide on how to choose the best domain name registrar.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
llarron says
Works brilliantly! The standard colour schemes are so boring and never match brand colours this is a great addition to the back of a website and easy to do. Thanks.
WPBeginner Support says
Glad you found our recommendation helpful
Admin
Puck says
Hi,
I’m trying to make this work but it won’t show up on the users panel. I followed the exact steps as shown above. Do you have any tips?
Thanks!
WPBeginner Support says
If you are not using it, to change everyone’s admin color scheme, you would need to use the plugin method from this guide and ensure you save changes.
Also, if you have a caching plugin, you may want to clear your caching to ensure it updates.
Admin
Angelo says
I tried to change but not convinced of others and I kept default color scheme
WPBeginner Support says
That’s perfectly fine, its a personal preference if you change the colors or not
Admin
David Swanson says
Spend a lot of time in wp-admin. Havn’t found away to make your own color sceme. Might need to take a weekend and create a plugin that does that with a few color wheels.
WPBeginner Support says
To create a custom admin color scheme, you may want to take a look at our article here: https://www.wpbeginner.com/plugins/how-to-create-custom-admin-color-schemes-in-wordpress/
Admin
Barry says
@maxpen:disqus did you find a solution? i want the same thing
Aria says
you’ll find the css files in “wp-admin > css > colors”
Max Pen says
I want to know where they store the files of each theme and how to create one.
GP Diller says
I think it was a very juvenile move on behalf of the WordPress team to force such an unprofessional, overly trendy design trend down all their users throats without including a color scheme that somewhat resembles the normal admin interface.
Flat design does not belong heavy interfaces like admin dashboards. These require more separation than flat design can provide. In about 5 years the designers will all look back and realize all of this and by that point the “bleeding edge” designer will be posting screenies on Dribbble of their deep designs (which somehow they’ll manage to make overly complicated).
Eleanor says
Personal settings? I looked everywhere on the dashboard and could not find it, Weird thing is, when I click on my profile I can see the color change page flash by before the page that has Proofreading and the rest of the settings. So it’s there, just can’t access it. ~Eleanor
WPBeginner Support says
Strange, did you try temporarily disabling all plugins?
Admin
Eleanor says
Yes it still does the same thing. I don’t mind the black design but would be nice if worked like it’s supposed to. ~Eleanor
Justin says
As a plugin/theme developer, is there any way to grab the colors to apply to our plugins/theme admin panels so we can match the chosen color scheme?
Peter says
This plugin adds one more admin color scheme, which is similar to the light grey and blue colors of old (WordPress 3.7) admin panel, strikes a balance between earlier classical view and new flat view. Makes visible menu separators between menu blocks and menu items:
http://wordpress.org/plugins/wp-admin-classic-colors/
Rima says
Terrible move. Don’t fix something that ain’t broken. The light scheme is too light and the dark is too dark. I want my old color scheme back!!
Rudy says
Couldn’t agree more. The old color scheme was perfect, I totally dislike the black color in the admin menu, and the choices you have to change it aren’t good either – the grey (light scheme) is way too light. Absurd move.
Doug says
I think you missed the point…you can change them up yourself. You can go back to what you had, but let us who wanted more have the option of having more.
rose reynolds says
i like the sunrise
WPBeginner Support says
yep its very colorful
Admin
Giovanni M says
It would be great if you guys would include a “do-it yourself” solution to adding color schemes in addition of passing it off to a plugin.
Sheryl says
I agree — it’s what I had expected, given the article intro.
Eventually I may poke around and find out for myself where I can alter the colors, and hard code in new combinations.
For now, I just need to get some work done –now that the Default dark theme is no longer an impediment
The plugin is a good midway option, although I thought the plug in would go one additional step, allowing users to create their own custom colored theme. (good use for kuler)
To authors: Thanks for the article!
I could not spend another moment in WP on those Default colors!!
I hated the new theme and it wasn’t obvious how to change it.
WP should have Defaulted to colors we are accustomed to,
and in a prominent location, advertise where we could change it.
Dark was so unpleasant, distracting, and difficult to read.
Rob says
Thanks for the article. I can’t believe on WP 3.8 none of the colour options included the old colour scheme which people are used to and is far easier on the eye in my opinion. WP needs to learn if it ain’t broke don’t fix it!
Sheryl says
Exactly!
Jenny Lens says
Whomever designed these color schemes needs serious lessons about eye strain, user friendliness, color theory and more. I cannot believe they totally eliminated the plain vanilla, easy to read, pleasant dashboard. They are outta their minds to think this is a good move. The last thing I want to see are horrible color schemes designed by fools who don’t understand how disturbing these colors can be to many people. I was a huge WP fan and advocate. I never stop sharing its benefits. But this is a big, bad mistake. I am stunned ….
Alison Foxall says
The “light” scheme seems to be vastly similar to the old color scheme.
Sheryl says
Absolutely!
Black is very difficult to read..maybe if I had my screen brightness way up, the text would be more readable? But then the disturbing contrast and eye strain would also be more pronounced.
No reason they couldn’t have given us an option closer to what everyone is accustomed to working with.
I also chose the Only light option they presented. The other non-dark option is a possibility, but a slight downer.
Benjamin Beck says
Exactly what I was looking to get done. Thanks for putting this up so fast!
Ian Allan says
Yep. I LOVE the new look, but I also find it VERY frustrating. There is so little contrast in the comments area that I find it difficult to work out at-a-glance which comments I have responded to and which I haven’t. Changing the color scheme does not affect the color of comments.
Charles Kosman says
Ian, I couldn’t stand the comment color either. They definitely should have made it stand out more. Pretty simple fix is to just edit the default color.min.css file.
Search for #fefaf7 in wp-admin/css/colors.min.css and change with #FFFF88 in both locations. #FFFF88 is an easy to see yellow but you can put any color you want in there.
Hope that helps anyone looking for a quick fix. If you’re using a different color theme (for example Midnight) then the css file will be in wp-admin/css/colors/midnight/colors.min.css.
Sheryl says
Thank You!!
Notice that the admin bar that appears at the top of our website when we are logged in does Not Change to reflect the chosen theme. It remains black no matter what:( I expect it to be the background color of our chosen admin theme.
Brook Acklom says
Sorry, I don’t like any of the new schemes at all. I have a top-of-the-range 24″ HiRes monitor fed by a good graphics card and get severe colour fringing on most text in the dashboard.
PLEASE let’s have a plain, old-fashioned Black, White + shades of grey option.
The old colour scheme was much better IMHO.
Aksam Zarook says
For those who don’t like the new flat design look of 3.8 and want to revert back to pre 3.8 wordpress default look check out these plugins
This plugin will get you back the 3.7 wordpress look
http://wordpress.org/plugins/wp-admin-classic/
This plugin will add borders and 3D style to the new 3.8 flat desgn.
http://wordpress.org/plugins/admin-classic-borders/
Curt says
THANK YOU !!!
WP has features I love, but a forced “new look” ain’t one of ’em.
Was starting to think about how I could revert to the 3.7 look, or abandon wordpress completely.
This isn’t the only non-optional unwanted “upgrade” that’s happened lately.
Eden Chen says
Good post,
Sean Davis says
I kind of love this part of the new update. Midnight is my favorite one at the moment.
Aksam Zarook says
Its great wordpress is improving and keeping up with current trends like flat design and mobile browsing. But I think they should have left a option for us to continue using the old color scheme and look. I have used wordpress as the cms for several clients and trained them and made user manual with browser shots of the admin panel for them. Now this update is forcing us to change the admin look of these client’s without any option. The even the closest available color schemes and look is too different than the 3.7.1 look. I don’t think my clients will like a change like this thrust on them.
adolf witzeling says
Nice! My favorite One is the “Flat Theme”. How about a tutorial how to create your own color scheme? WP Beginner Rocks! Keep it up.
Alan says
Not for the beginner, but if you want to set the default scheme for all new users (we choose midnight by coincidence) across your site or multi-site, its fairly simple infact just a couple of lines of code.
I documented that here on my blog http://llocally.com/blog/2013/12/15/wordpress-3-8-admin-colour-selection/
Mark Bailey says
Alan, thank you! That is exactly what I was hoping to find in this article…how to set the default!
jennifer hyndman says
I went to the dashboard, and then to ‘users’, but the colors were not under ‘my profile’ for me, they were under ‘personal settings’.