There are tons of new themes coming out for WordPress every day, but none of them seems to utilize this feature. WordPress developers should add custom dashboard widget with support information. In this article we will show you how you can customize dashboard widgets in WordPress.
Simply add this code to your theme’s functions.php file or a site-specific plugin.
add_action('wp_dashboard_setup', 'my_custom_dashboard_widgets');
function my_custom_dashboard_widgets() {
global $wp_meta_boxes;
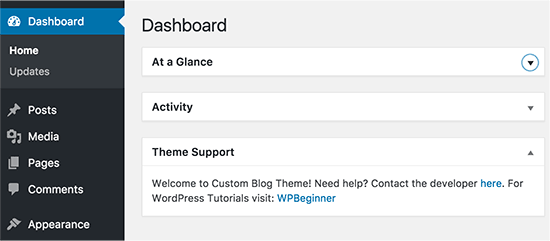
wp_add_dashboard_widget('custom_help_widget', 'Theme Support', 'custom_dashboard_help');
}
function custom_dashboard_help() {
echo '<p>Welcome to Custom Blog Theme! Need help? Contact the developer <a href="mailto:yourusername@gmail.com">here</a>. For WordPress Tutorials visit: <a href="https://www.wpbeginner.com" target="_blank">WPBeginner</a></p>';
}
Remember to change the email and add other useful information.
This code can be very helpful when creating custom themes for clients.
Result:

We hope this article helped you learn how to add custom dashboard widget in WordPress. You may also want to see our guide on how to remove unnecessary items from WordPress admin area.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Brandon
Very useful. Thank you.
WPBeginner Support
Glad it was useful!
Admin
Jef Vermeire
Can you add multiple widget of the same type on the wordpress dashboard. For example: can I add the custom ‘custom_help_widget’ twice on my dashboard?
WPBeginner Support
You could if you wanted to, you would want to add an additional line of the wp_add_dashboard_widget if you wanted it twice
Admin
Xavier Barbot
Very useful, thank you, I’ve tried all the plugins but none achieved adding a simple widget for my clients, very slick and easy to replicate by cresting a custom plugin, I give you 5 stars!
WPBeginner Support
Glad our recommendation was helpful
Admin
Syed Ali Ahmed
Thanks for sharing this, This is too awesome I love it.
WPBeginner Support
Glad you found our guide helpful
Admin
Mike
Is it possible to style the widget with custom attributes via HTML or CSS?
WPBeginner Support
You could but that is a bit beyond what we cover in our articles.
Admin
daan van middendorp
How can I use this for with a custom role ?
WPBeginner Support
If your custom role can see dashboard widgets, it should be able to see the custom widget.
Admin
haqem
how to put this custom widget at “Add New Post” area for writing
Ron Sierra
This was asked once but I could not find the reply or answer. How do I create multiple dashboard widgets?
Bjornen
How do I add wp_mail function to this widget?
Meaning; how do I provide the customer with a contact form in that widget?
Vishah
How can I add a button ?
Wade
Used your code and got the white screen of death. WP 4.7.2
Any ideas?
WPBeginner Support
Hey Wade,
You can remove the code using FTP. Also please see our guide on how to fix white screen of death in WordPress
Admin
gobinda das
can i change the heading Flowtown theme to something else
Javier
Hi, I’m trying to create custom widgets on a per user basis. Each user needs to have a widget with different text in it.
Is there any way to achieve this?
David Guerreiro
That is very easy ! With PHP get the current user on the function that you are using for displaying the metabox content and change the HTML depending of the user retreived. Have a look on this :
Lại Đình Cường
Hello Syed Balkhi, how can I add new admin widget with order?
shakun
How to add multiple widget on dashboard
Nishant
i tried to insert a do_shortcode() with shortcode for a contact form to give user a quick access to report any bug of provide feedback but it doesn’t work … any idea how to get CF 7 working with this ?
Thanks
Dustin
This would be great to know. I am also trying to use a shortcode in a dashboard widget.
Mike
This isn’t working for me in 3.5. Are there any updates to get this working? Thanks!
smayzes
Is it possible to do this using OOP?
e.g.:
inside a class:
wp_add_dashboard_widget(‘custom_help_widget’, ‘Help and Support’, array($this, ‘customDashboardHelp’));
function customDashboardHelp() {
echo ‘<p>Welcome to your custom CMS!’;
}
Nick Powers
I know your message is quite old, but for the sake of others who come here and have the same question. Yes, it does work with OOP, just as you have indicated.
luxsub
Is it possible to put a widget with adsense in your dashboard for a multi user site?
y3kgeek
Great idea. What if I want to create a custom dashboard widget that only people with a certain user role, say Contributing Writer, can see?
Editorial Staff
You can do this by using the conditional statement if user_can or even user roles.
Admin
DramaKing
I know it’s been three years, but if others happen to come around here looking for an answer (like me), this is how I did it. I don’t know a lot about coding so it’s probably not clean, but this is how I managed to get it to work:
add_action(‘wp_dashboard_setup’, ‘dashboard_widget_mail’);
function dashboard_widget_mail() {
global $wp_meta_boxes;
if ( current_user_can( ‘delete_users’ ) ) {
wp_add_dashboard_widget(‘custom_mail_widget’, ‘Widgetname to show up on dashboard’, ‘custom_dashboard_mail’);
} return true;
}
function custom_dashboard_mail() {
echo ‘Your custom text here.’;
}
—
You can replace ‘delete_users’ for any capability you like of course.
Martin
Thx for this! It works great.
Just a quick question:
If I want to add 2 or more custom widgets in the functions.php, do I have to change the “action” and “function” name?
Editorial Staff
Yes you would have to add two separate functions and actions…
Admin
ACS04
Sounds good, but should be better to create a simple plugin to do so, in such a way, this widget will be independant from the themes… Don’t you think ?
Editorial Staff
Well you can, but in our case it contains support information that we want our clients to know. This is mostly for custom theme designs, so it is only good to have when our theme is activated.
Admin
Frankie Jarrett
Thanks a lot for the easy example. I was able to get something up and running in just a few seconds
Stéphane
Wow! Never heard about that trick before… Very nice, thanks!
Daniel
Worked like a charm. Using this as a workaround for one of my membership site that locked all dashboard menus; this will point members to the appropriate edit posts links again.
richard
when making two widgets how do you make them side by side instead of one on top one on bottom?
Editorial Staff
Hey Richard, You can make your widget be displayed at the very top using the code in WordPress Codex Dashboard API. We don’t know how to set them side by side without manually going in and saving it for the client. Perhaps sending an email to Jake and asking him would be a good idea.
Although remember, the settings you set in functions.php does not override the normal settings if the user has previously changed the settings. This only works if the user never organized his/her dashboard before.
Admin
Ash Blue
Use display block on the outer most element and float left, make sure to set a width, but that may break it. This is very similar to a gallery layout. This is not suggested and not necessarily how WordPress designed widgets to be used (use at your own risk).
david
wpmu. I have found /wp-includes/functions.php but where should I insert the code? Thanks for your help
Editorial Staff
You actually include this in your themes functions.php file not the core file.
Admin
cho
what do u mean themes function.php?
i cannot find such a file
Editorial Staff
There is a functions.php file located in your theme’s folder.
Ash Blue
Interesting, I did all of that with the line below. Is one better, or are these both just as good?
if ( function_exists('register_sidebar') ) {
register_sidebar(array(
'name'=>'Contact',
));
}
Editorial Staff
Your code is for registering Sidebar Widgets. The code we are sharing in this article is to add custom dashboard widget. When one log in to their wp-admin, they see post stats, and other information. This box will be added there.
Two completely different topics.
Admin
Vivek @ InfoEduTech
thanks for the tutorial.
please don’t take it wrong whenever you are going to post any article post it with the appropriate screen shot so that it will be easy for the newbie.
Jim
This is awesome thank you for sharing.