カスタムのWordPressダッシュボードウィジェットは、サイトの管理方法を完全に変えることができます。ユーザーがウィジェットを活用してショートカットを追加し、管理ワークフローを改善する方法を見てきました。
WordPressには初期設定として基本的なダッシュボードウィジェットが用意されていますが、それ以上の機能を追加することもできます。カスタマイザーを使えば、管理画面のウィジェットをあなたのニーズに合わせてカスタマイズすることができます。これは、設定を探す時間を減らし、重要なことに集中する時間を増やすことを意味します。
このガイドでは、WordPressのカスタム・ダッシュボード・ウィジェットを作成する方法を紹介する。カスタムコードとプラグインの2つの方法を使います。
最後には、あなたのワークフローに合ったパーソナライズされたダッシュボードができ、サイト管理がより簡単になります。

WordPress管理ダッシュボードウィジェットとは?
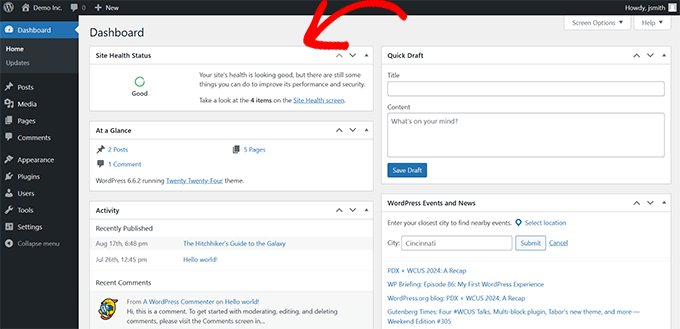
管理ダッシュボードウィジェットは、WordPressサイトにログイン中、ダッシュボード画面に表示される小さなボックスです。これらのウィジェットは、重要な情報を表示したり、クイックリンクを提供したり、サイトの更新を知らせたりします。
WordPressの初期設定には、”At a Glance”、”Activity”、“Site Health“、”Quick Draft “などの基本的なウィジェットが含まれています。しかし、カスタマイザーを追加することで、よりニーズに合ったコンテンツを表示することができます。

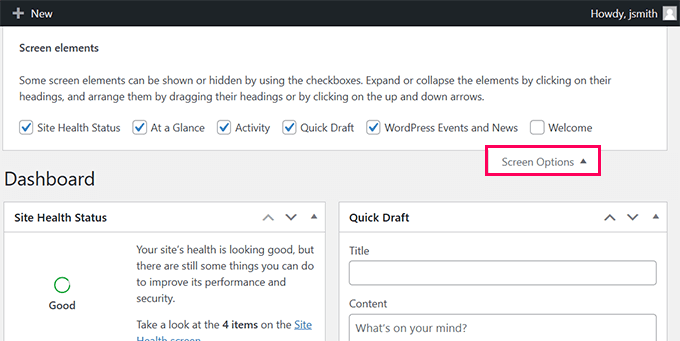
重要: サイトの各ユーザーは、管理エリア内で表示するウィジェットを選択できます。ウィジェットの表示/非表示や並べ替えは自分の好みで行えます。
ダッシュボード・ウィジェットを使うメリット:
- ログイン中、すぐに重要なデータを見ることができる。
- メニューを探すことなく、主要な機能に素早くアクセスできます。
- カスタマイザーは、最もよく使うツールを指先に配置することで、ワークフローを効率化します。
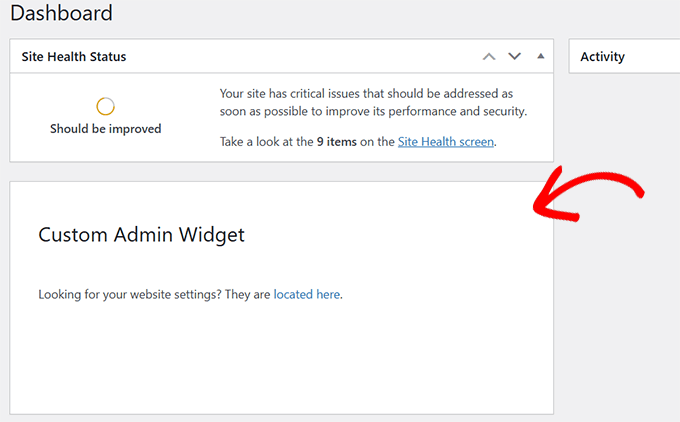
ダッシュボード・ウィジェットの外観:
ダッシュボード・ウィジェットは、WordPress管理エリアのメイン画面に表示されます。ダッシュボードの上部にある“画面オプション“タブをクリックすると、ドラッグ&ドロップでウィジェットを配置したり、削除したりすることができます。

カスタムWordPress管理ウィジェットの作成
WordPress管理画面ダッシュボードのカスタムウィジェットを作成したい理由はたくさんあるでしょう。カスタムウィジェットを使えば、ニーズに合わせてダッシュボードをパーソナライズできます。複数のクライアントサイトを管理する開発者であれ、重要なデータに素早くアクセスしたいサイトオーナーであれ、カスタムウィジェットはワークフローを改善します。
ユーザーケースのシナリオ
- パーソナライゼーション:カスタムウィジェットを追加して、サイトの統計情報を監視したり、ウェルカムメッセージを表示したり、よく使う管理ページへのリンクを追加したりできます。
- 開発者の使用:開発者は、オンボーディングを簡素化したり、更新や バックアップのような重要なタスクに素早くアクセスできるようにするために、クライアントのためにカスタマイザーを作成することがよくあります。
WordPressのカスタム管理ウィジェットの使い方
すべてのサイト所有者がそうであるように、私たちもすべてのサイトでWordPressの必須プラグインを使用しています。これらのプラグインの多くには、素早くアクセスできるように管理ウィジェットが付属しています。
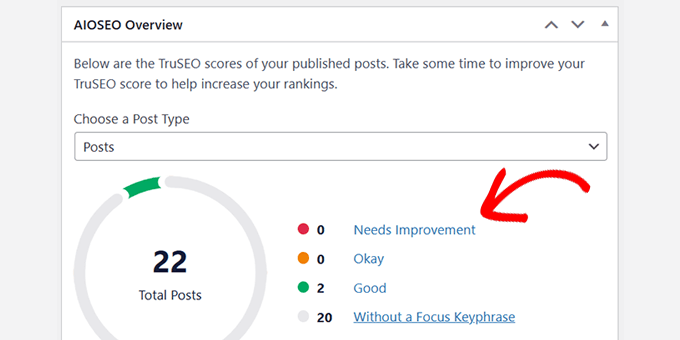
例えば、All In One SEOの概要ウィジェットがお気に入りです。コンテンツのTruSEOスコアの概要を、さらなる改善へのリンクとともに素早くプロバイダーしてくれます。

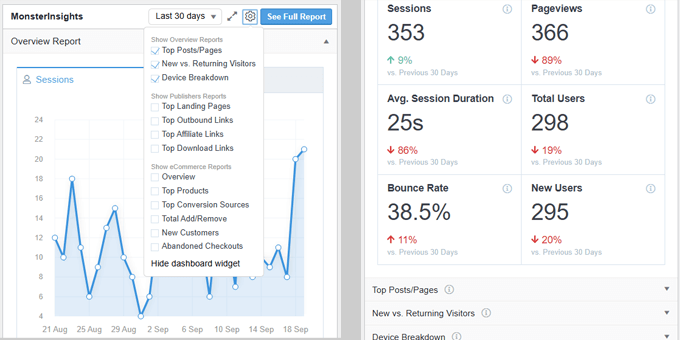
もう一つの素晴らしい例は、MonsterInsightsウィジェットです。サイトのトラフィックとパフォーマンスを素早く概観するために使用しています。
カスタマイズ性が高く、ウィジェットで表示するデータを選択できる点が気に入っている。

個々のユーザーがダッシュボードのウィジェットを設定できるため、チームメンバーは自分に関連性の高いウィジェットを頻繁に並べ替えたり、表示/非表示を切り替えたりしています。
カスタムWordPress管理ウィジェットの作成方法
WordPressダッシュボードのカスタムウィジェットを作成するには、主に2つの方法があります。以下のクイックリンクを使って、使いたい方法にジャンプできます:
方法1:カスタムコードを使用してダッシュボード・ウィジェットを作成する(よりカスタマイザーになる)
この方法では、WordPressサイトにカスタムコードを追加してダッシュボード・ウィジェットを作成する必要がある。WordPressプログラミングの基本的な理解が必要です。コードを書きたくない場合は、次の方法に進んでください。
この方法を最初に紹介するのは、より柔軟で、カスタムウィジェット内で実行したいコードを追加する余地があるからです。
必要なコードをお見せしますので、PHP、HTML、JSを使ってカスタマイズしてコードを追加してください。
WordPressサイトにカスタムコードを追加するとなると、多くのユーザーはテーマのfunctions.phpファイルを思い浮かべます。この方法は有効ですが、WPCodeを使用してカスタムコードスニペットを処理する、より良い安全な方法があると考えています。

functions.phpファイルを編集すると、コードに間違いがあった場合、サイトがクラッシュすることがあります。さらに、変更内容をバックアップせずにテーマを変更したり更新したりすると、カスタムコードを失うことになります。
一方、WPCodeは、サイトをクラッシュさせることなく、安全にカスタマイザーコードを追加することができます。また、コードスニペットの管理も簡単で、必要に応じてオン/オフを切り替えることができます。
注: WPCode Liteと呼ばれる無料版もあり、このチュートリアルで使用することができます。しかし、より多くの機能をアンロックするには、有料プランへのアップグレードをお勧めします。
まず、WPCodeプラグインをインストールし、有効化する必要があります。詳しくは、WordPressプラグインのインストールに関する投稿をご覧ください。
有効化した後、コードスニペット ” +スニペットの追加”ページに移動し、’カスタマイザーコードの追加(新規スニペット)’ を選択して、新しいスニペットを作成する必要があります。

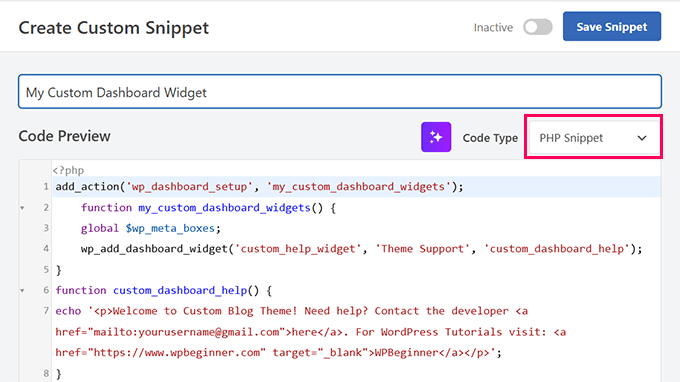
次の画面で、カスタムコードの名前を入力し、「コードタイプ」として「PHPスニペット」を選択する必要があります。
その後、コード・プレビュー・ボックスに以下のコードを追加する:
//hooks up your code to dashboard setup
add_action('wp_dashboard_setup', 'my_custom_dashboard_widgets');
function my_custom_dashboard_widgets() {
global $wp_meta_boxes;
// Register your custom WordPress admin dashboard widget
wp_add_dashboard_widget('custom_help_widget', 'Theme Support', 'custom_dashboard_help');
}
function custom_dashboard_help() {
// Replace this with any code you want to show in your custom admin widget
echo '<p>Welcome to Custom Blog Theme! Need help? Contact the developer <a href="mailto:yourusername@gmail.com">here</a>. For WordPress Tutorials visit: <a href="https://www.wpbeginner.com" target="_blank">WPBeginner</a></p>';
}
WPCodeインターフェースでは以下のようになります:

コードの説明を少ししよう:
my_custom_dashboard_widgets() 関数は、wpb_add_dashboard_widget()関数を使用してカスタムウィジェットを登録します。この関数は3つの引数を取ります。最初の引数はカスタムウィジェットのID、2番目の引数はウィジェットのタイトル、3番目の引数はコールバック関数です。
custom_dashboard_help()はコールバック関数で、その中にウィジェットが表示されたときに表示したいHTMLコードを追加しています。
add_actionを使って wp_dashboard_setuphookにourmy_custom_dashboard_widgetsfunctionをフックしました。このフックは基本的にダッシュボードページの表示を設定します。
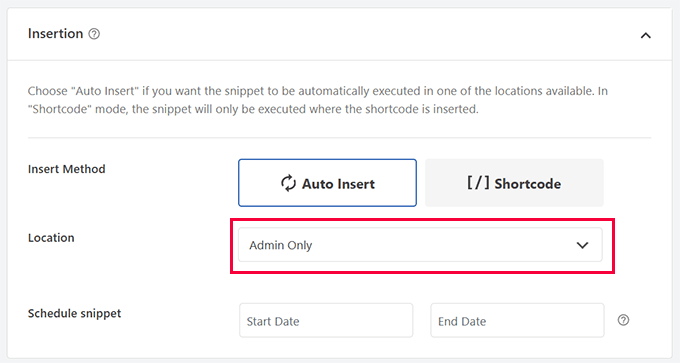
カスタムコードを追加した後、「インサート」セクションまでスクロールダウンし、「ロケーション」ドロップダウンから「管理者のみ」を選択する必要があります。

最後に「スニペットを保存」ボタンをクリックし、状態オプションを「有効化」に切り替える。
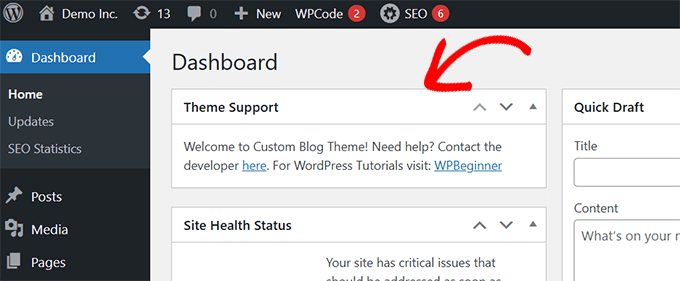
これですべてです。これでダッシュボードページにアクセスして、カスタムWordPress管理画面ダッシュボードウィジェットの動作を確認できます。

方法2:プラグインを使ってカスタムダッシュボードウィジェットを作成する(より簡単)
この方法は簡単だが、カスタマイザーコードを追加するのに比べると柔軟性にやや欠けるため、2番目の方法とした。
この方法では、Ultimate Dashboardプラグインを使う。WordPressの管理画面ダッシュボード・プラグインの中で最も優れたものの一つで、カスタム管理画面ウィジェットを簡単に作成できる。
詳しくはアルティメット・ダッシュボードのレビューをご覧ください。
まず、Ultimate Dashboardプラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストールに関する投稿をご覧ください。
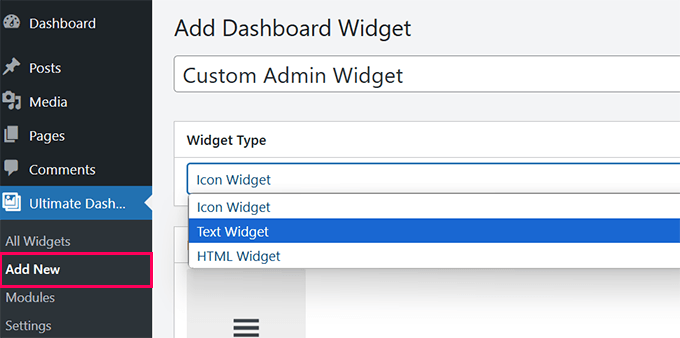
有効化した場合、アルティメット・ダッシュ… “新規: “ページにアクセスします。最初に、ウィジェットのタイトルをプロバイダーし、ウィジェットタイプを選択する必要があります。

作成できるウィジェットには3種類あります:
- アイコンウィジェット– 大きなアイコンを表示し、サイト上の任意のページを指定します。
- テキストウィジェット– ビジュアルエディターを使用し、基本的な設定オプションで好きなテキストを追加できます。
- HTMLウィジェット– カスタムウィジェットにHTMLコードを追加します。
ひとつひとつ見ていこう。
1.カスタムアイコンウィジェットの作成
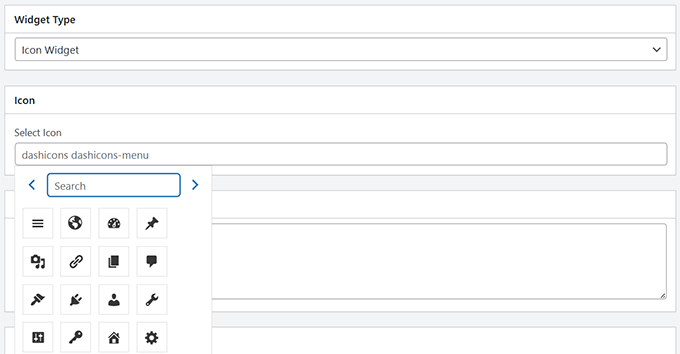
アイコンウィジェット」を「ウィジェットタイプ」として選択し、表示したいアイコンを選択します。初期設定では、選べるアイコンの数が限られています。

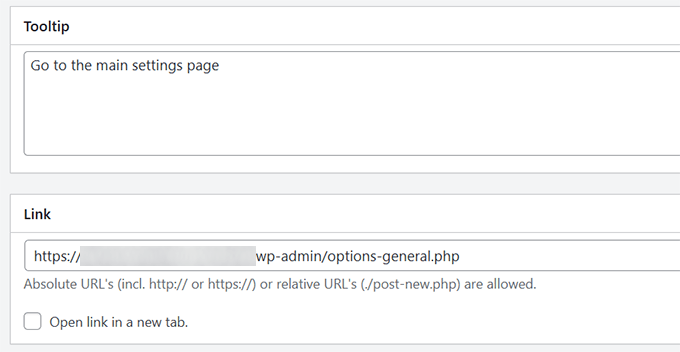
アイコンをクリックすると何が起こるかをユーザーに説明するために、「Tool Tip」の下にテキストを追加することができます。例えば、「WordPressの設定ページに移動します。
その後、ユーザーがアイコンをクリックしたときに送信したいリンクを追加します。

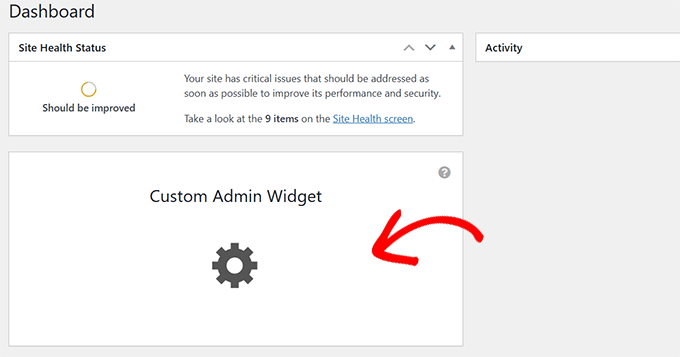
最後に、’公開する’をクリックして変更を保存し、ダッシュボードにアクセスしてウィジェットの動作を確認してください。
こんな感じだろう。

2.カスタムテキストウィジェットの作成
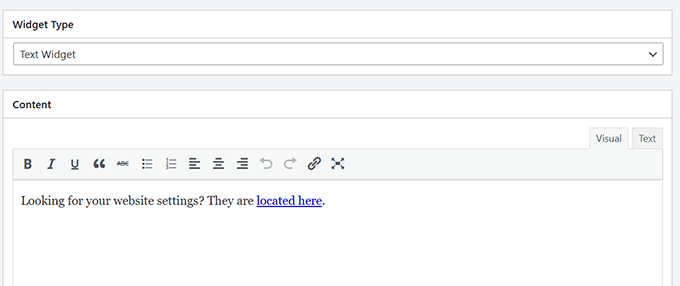
まだそこにいない場合は、アルティメット・ダッシュへ…”新規: “ページに移動します。ウィジェットタイプとして「テキストウィジェット」を選択します。
このプラグインは、ビジュアルテキストエディター(古いクラシックエディターと同じ)を表示し、基本的なHTMLフォーマットで表示したいテキストを追加することができます。

完了したら、「公開する」をクリックして変更を保存します。
これで、管理ダッシュボードにアクセスして、このカスタム管理ウィジェットの動作を確認することができます。

3.カスタムHTMLウィジェットの作成
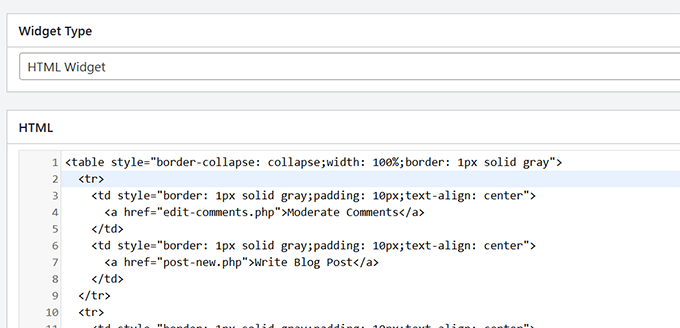
まだそこにいない場合は、アルティメット・ダッシュ… “新規: ページを追加します。ウィジェットタイプとして「HTMLウィジェット」を選択します。
プラグインはHTMLエディターを表示し、インラインCSSを含む任意のHTMLコードを追加することができます。

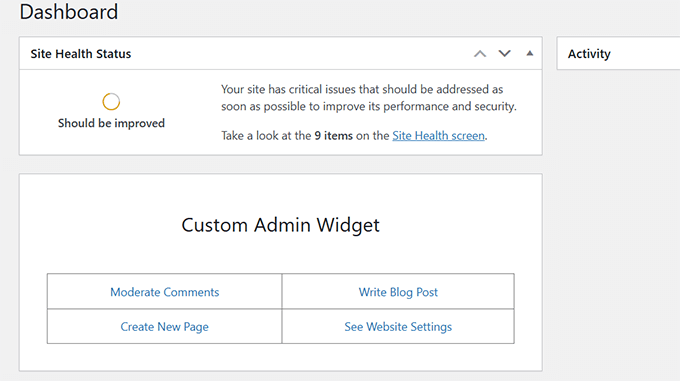
完了したら、「公開する」をクリックして変更を保存します。
これで、管理ダッシュボードにアクセスして、このカスタム管理ウィジェットの動作を確認することができます。

アルティメットダッシュボードを使えば、カスタムウィジェットを好きなだけ作成でき、さまざまなウィジェットタイプを組み合わせて、便利な管理ダッシュボードを作成することができます。
WordPress管理ダッシュボードを次のレベルへ
WordPressの管理エリアは、ほとんどのサイトオーナーがコンテンツの作成、ページの作成、注文の管理などに多くの時間を費やす場所です。
WordPressの管理ダッシュボードを最適化するための追加リソースをご紹介します:
- WordPress管理ダッシュボードのカスタマイズ方法
- WordPress管理ダッシュボードにホワイトラベルを貼る方法
- WordPressで自動ワークフローを作成する方法
- WordPress管理エリアを改善するプラグインとTips
この投稿がWordPress管理エリアにカスタム・ダッシュボード・ウィジェットを追加するのにお役に立てば幸いです。WordPress セキュリティガイド、または管理エリアから不要なメニュー項目を非表示にするチュートリアルもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Brandon
Very useful. Thank you.
WPBeginner Support
Glad it was useful!
Admin
Jef Vermeire
Can you add multiple widget of the same type on the wordpress dashboard. For example: can I add the custom ‘custom_help_widget’ twice on my dashboard?
WPBeginner Support
You could if you wanted to, you would want to add an additional line of the wp_add_dashboard_widget if you wanted it twice
Admin
Xavier Barbot
Very useful, thank you, I’ve tried all the plugins but none achieved adding a simple widget for my clients, very slick and easy to replicate by cresting a custom plugin, I give you 5 stars!
WPBeginner Support
Glad our recommendation was helpful
Admin
Syed Ali Ahmed
Thanks for sharing this, This is too awesome I love it.
WPBeginner Support
Glad you found our guide helpful
Admin
Mike
Is it possible to style the widget with custom attributes via HTML or CSS?
WPBeginner Support
You could but that is a bit beyond what we cover in our articles.
Admin
daan van middendorp
How can I use this for with a custom role ?
WPBeginner Support
If your custom role can see dashboard widgets, it should be able to see the custom widget.
Admin
haqem
how to put this custom widget at “Add New Post” area for writing
Ron Sierra
This was asked once but I could not find the reply or answer. How do I create multiple dashboard widgets?
Bjornen
How do I add wp_mail function to this widget?
Meaning; how do I provide the customer with a contact form in that widget?
Vishah
How can I add a button ?
Wade
Used your code and got the white screen of death. WP 4.7.2
Any ideas?
WPBeginner Support
Hey Wade,
You can remove the code using FTP. Also please see our guide on how to fix white screen of death in WordPress
Admin
gobinda das
can i change the heading Flowtown theme to something else
Javier
Hi, I’m trying to create custom widgets on a per user basis. Each user needs to have a widget with different text in it.
Is there any way to achieve this?
David Guerreiro
That is very easy ! With PHP get the current user on the function that you are using for displaying the metabox content and change the HTML depending of the user retreived. Have a look on this :
Lại Đình Cường
Hello Syed Balkhi, how can I add new admin widget with order?
shakun
How to add multiple widget on dashboard
Nishant
i tried to insert a do_shortcode() with shortcode for a contact form to give user a quick access to report any bug of provide feedback but it doesn’t work … any idea how to get CF 7 working with this ?
Thanks
Dustin
This would be great to know. I am also trying to use a shortcode in a dashboard widget.
Mike
This isn’t working for me in 3.5. Are there any updates to get this working? Thanks!
smayzes
Is it possible to do this using OOP?
e.g.:
inside a class:
wp_add_dashboard_widget(‘custom_help_widget’, ‘Help and Support’, array($this, ‘customDashboardHelp’));
function customDashboardHelp() {
echo ‘<p>Welcome to your custom CMS!’;
}
Nick Powers
I know your message is quite old, but for the sake of others who come here and have the same question. Yes, it does work with OOP, just as you have indicated.
luxsub
Is it possible to put a widget with adsense in your dashboard for a multi user site?
y3kgeek
Great idea. What if I want to create a custom dashboard widget that only people with a certain user role, say Contributing Writer, can see?
Editorial Staff
You can do this by using the conditional statement if user_can or even user roles.
Admin
DramaKing
I know it’s been three years, but if others happen to come around here looking for an answer (like me), this is how I did it. I don’t know a lot about coding so it’s probably not clean, but this is how I managed to get it to work:
add_action(‘wp_dashboard_setup’, ‘dashboard_widget_mail’);
function dashboard_widget_mail() {
global $wp_meta_boxes;
if ( current_user_can( ‘delete_users’ ) ) {
wp_add_dashboard_widget(‘custom_mail_widget’, ‘Widgetname to show up on dashboard’, ‘custom_dashboard_mail’);
} return true;
}
function custom_dashboard_mail() {
echo ‘Your custom text here.’;
}
—
You can replace ‘delete_users’ for any capability you like of course.
Martin
Thx for this! It works great.
Just a quick question:
If I want to add 2 or more custom widgets in the functions.php, do I have to change the “action” and “function” name?
Editorial Staff
Yes you would have to add two separate functions and actions…
Admin
ACS04
Sounds good, but should be better to create a simple plugin to do so, in such a way, this widget will be independant from the themes… Don’t you think ?
Editorial Staff
Well you can, but in our case it contains support information that we want our clients to know. This is mostly for custom theme designs, so it is only good to have when our theme is activated.
Admin
Frankie Jarrett
Thanks a lot for the easy example. I was able to get something up and running in just a few seconds
Stéphane
Wow! Never heard about that trick before… Very nice, thanks!
Daniel
Worked like a charm. Using this as a workaround for one of my membership site that locked all dashboard menus; this will point members to the appropriate edit posts links again.
richard
when making two widgets how do you make them side by side instead of one on top one on bottom?
Editorial Staff
Hey Richard, You can make your widget be displayed at the very top using the code in WordPress Codex Dashboard API. We don’t know how to set them side by side without manually going in and saving it for the client. Perhaps sending an email to Jake and asking him would be a good idea.
Although remember, the settings you set in functions.php does not override the normal settings if the user has previously changed the settings. This only works if the user never organized his/her dashboard before.
Admin
Ash Blue
Use display block on the outer most element and float left, make sure to set a width, but that may break it. This is very similar to a gallery layout. This is not suggested and not necessarily how WordPress designed widgets to be used (use at your own risk).
david
wpmu. I have found /wp-includes/functions.php but where should I insert the code? Thanks for your help
Editorial Staff
You actually include this in your themes functions.php file not the core file.
Admin
cho
what do u mean themes function.php?
i cannot find such a file
Editorial Staff
There is a functions.php file located in your theme’s folder.
Ash Blue
Interesting, I did all of that with the line below. Is one better, or are these both just as good?
if ( function_exists('register_sidebar') ) {
register_sidebar(array(
'name'=>'Contact',
));
}
Editorial Staff
Your code is for registering Sidebar Widgets. The code we are sharing in this article is to add custom dashboard widget. When one log in to their wp-admin, they see post stats, and other information. This box will be added there.
Two completely different topics.
Admin
Vivek @ InfoEduTech
thanks for the tutorial.
please don’t take it wrong whenever you are going to post any article post it with the appropriate screen shot so that it will be easy for the newbie.
Jim
This is awesome thank you for sharing.