Deseja alterar o Gravatar padrão em seu site WordPress?
Se um comentarista não tiver um Gravatar, o WordPress mostrará a mesma “pessoa misteriosa” cinza por padrão. Substituindo essa imagem padrão por uma imagem de sua escolha, é possível personalizar a seção de comentários de acordo com a sua marca e fazer com que ela se destaque.
Neste artigo, mostraremos a você como alterar o Gravatar padrão no WordPress.

O que é um Gravatar padrão e por que alterá-lo?
Gravatar significa Globally Recognized Avatar (Avatar reconhecido globalmente). É um serviço da Web que permite que as pessoas criem um perfil e associem imagens de avatar a seus endereços de e-mail.
Todos os sites do WordPress têm suporte integrado para Gravatars e mostrarão automaticamente o avatar do usuário quando ele escrever posts em um blog do WordPress com vários autores ou deixar comentários.
Se um usuário não tiver um Gravatar, o WordPress mostrará um Gravatar padrão. Para a maioria dos sites do WordPress, essa é uma pessoa misteriosa e cinzenta.

Você pode alterar esse Gravatar padrão para qualquer outra imagem de sua escolha. Por exemplo, você pode usar uma imagem que represente sua empresa, como o logotipo do seu site. Isso pode ajudar a reforçar sua marca.
Dito isso, vamos ver como você pode alterar a imagem padrão do Gravatar em seu site ou blog do WordPress. Basta usar os links rápidos para ir direto ao método que você deseja usar:
Método 1: Escolha um Gravatar WordPress incorporado diferente (rápido e fácil)
O WordPress vem com alguns Gravatares padrão diferentes que você pode usar. Usar os padrões é a maneira mais rápida de alterar o Gravatar da pessoa misteriosa, embora essas imagens não sejam exclusivas do seu site ou marca do WordPress.
Para ver os diferentes Gravatars padrão, você precisa ir para Settings ” Discussion (Configurações ” Discussão ) na área de administração do WordPress.

Em ‘Default Avatar’ (Avatar padrão), você verá todos os diferentes avatares incorporados que o WordPress pode usar quando não houver um Gravatar vinculado ao endereço de e-mail da pessoa.
De imediato, o WordPress usa a pessoa misteriosa como padrão, mas você pode usar qualquer outra imagem nessa seção.

Basta clicar no botão de opção ao lado da imagem que deseja usar em seu blog do WordPress.
Em seguida, role até a parte inferior da tela e clique em “Save Changes” (Salvar alterações).

Método 2: Use o Thrive Comments para fazer upload de um Gravatar personalizado (método de plug-in)
Se você não gostar das opções de gravatar fornecidas pelo WordPress, poderá fazer upload de um gravatar personalizado. Essa é a melhor maneira de personalizar a seção de comentários de acordo com a sua marca.
Para esse método, usaremos o Thrive Comments. Trata-se de um plugin de comentários criado para incentivar os usuários a comentar nas publicações do seu blog e aumentar o envolvimento do seu site.
Além de um recurso de gravatar personalizado, o Thrive Comments vem com ferramentas para tornar sua seção de comentários mais divertida e empolgante. Por exemplo, você pode ativar curtidas e não cur tidas e votos positivos e negativos, exatamente como em um site de mídia social.

Você pode obter o Thrive Comments como um plug-in individual ou adquirir o Thrive Themes Suite completo. Isso inclui todos os produtos Thrive, como o Thrive Ovations, que pode transformar seus comentários em depoimentos.
Depois disso, você pode fazer download de um pacote zip de plug-in para instalar em seu site do WordPress. Leia nosso guia passo a passo sobre como instalar um plug-in do WordPress para obter mais informações.
Com o plug-in instalado e ativado, você pode ir para Thrive Dashboard “ Thrive Comments na área de administração do WordPress. Em seguida, abra a guia “Customize Style” (Personalizar estilo).
Nessa guia, verifique se a configuração “Exibir avatares” está ativada. Depois disso, basta clicar em “Choose Image” (Escolher imagem).

Nesse ponto, você pode escolher uma imagem existente na biblioteca de mídia do WordPress ou carregar a sua própria imagem para usar como gravatar padrão.
Você pode usar uma foto de banco de imagens, criar seu próprio logotipo personalizado ou até mesmo criar uma nova imagem do Gravatar usando um software de web design, como o Canva. Essa imagem deve ser quadrada, como 250×250 pixels.
Depois de escolher uma imagem, clique em “Select” (Selecionar).

E pronto!
Agora você deve ver seu novo gravatar padrão na visualização e na seção de comentários ao vivo.

Método 3: Inserir um snippet de código para usar um Gravatar personalizado (método de código)
Além de usar o Thrive Comments, você também pode carregar um gravatar personalizado usando o código. Você pode preferir esse método se quiser simplesmente adicionar uma nova imagem à lista de gravatares na página de discussão do WordPress.
Como no segundo método, você precisa ter uma imagem que deseja usar como gravatar.
Depois disso, você pode carregar a imagem no site do WordPress acessando Mídia ” Adicionar novo. Aqui, você pode escolher uma imagem da biblioteca de mídia do WordPress ou carregar um novo arquivo do seu computador.

Agora que você escolheu uma imagem, clique no link “Edit” (Editar) ao lado dela.
O WordPress agora abrirá o arquivo para edição. Nessa tela, role até a seção “File URL” (URL do arquivo).

Anote esse URL, pois você precisará dele na próxima etapa.
Nesta etapa, você precisa adicionar algum código ao seu site WordPress. Geralmente, os tutoriais pedem que você adicione trechos personalizados ao arquivo functions.php do seu tema.
No entanto, não recomendamos isso porque até mesmo um pequeno erro em seu código pode causar erros comuns do WordPress ou quebrar completamente seu site.
É por isso que recomendamos o uso do WPCode. É a maneira mais fácil e segura de adicionar código personalizado no WordPress sem precisar editar nenhum arquivo principal do WordPress.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in gratuito WPCode. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Após a ativação, vá para Code Snippets “ Add Snippet em seu painel do WordPress.

Aqui, você verá todos os diferentes snippets que pode adicionar ao seu site WordPress. Isso inclui snippets que permitem desativar completamente os comentários no WordPress, carregar arquivos SVG em seu site e muito mais.
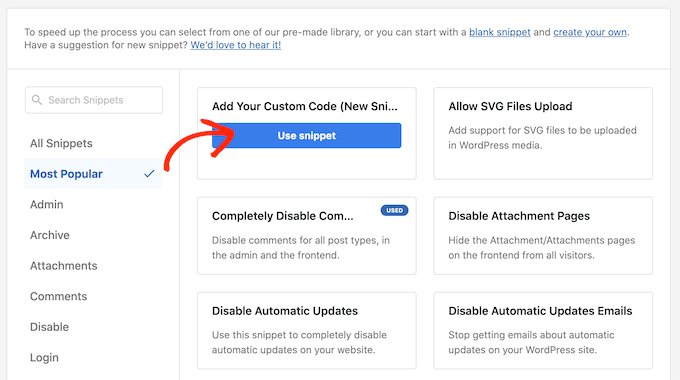
Como estamos adicionando um snippet personalizado, passe o mouse sobre ‘Add Your Custom Code’ e, em seguida, clique em ‘Use snippet’.

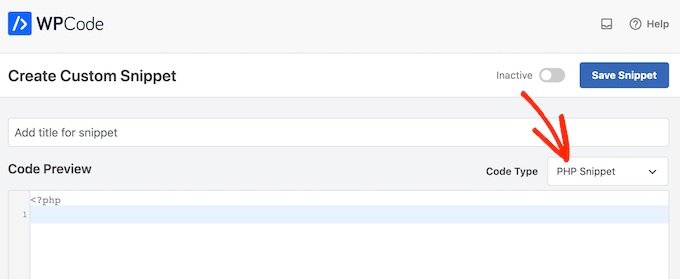
Para começar, insira um título para o snippet de código personalizado. Pode ser qualquer coisa que o ajude a identificar o snippet em seu painel do WordPress.
Depois disso, você precisa abrir o menu suspenso “Code Type” (Tipo de código) e clicar em “PHP Snippet”.

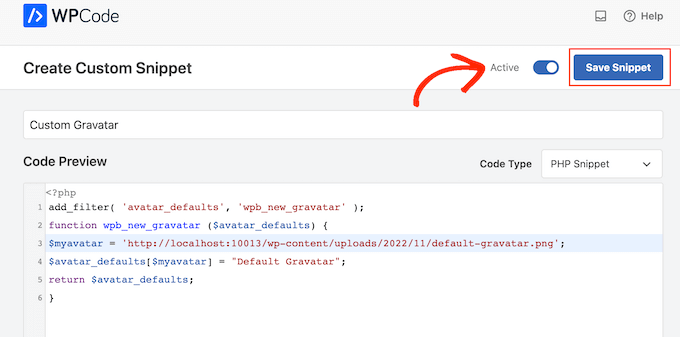
Depois de fazer isso, basta colar o seguinte snippet no editor de código:
<?php
add_filter( 'avatar_defaults', 'wpb_new_gravatar' );
function wpb_new_gravatar($avatar_defaults) {
// Replace the URL below with your own Gravatar image URL
$myavatar = 'http://example.com/wp-content/uploads/2017/01/wpb-default-gravatar.png';
$avatar_defaults[$myavatar] = "Default Gravatar";
return $avatar_defaults;
}
?>
Não se esqueça de substituir o URL por um link para a imagem que você deseja usar como o Gravatar padrão do WordPress.
Abaixo da caixa de código, você verá algumas opções de inserção. Se ainda não estiver selecionada, escolha o método “Auto Insert” para que o snippet seja inserido e executado automaticamente em todo o site.
Depois disso, abra o menu suspenso “Location” (Localização) e clique em “Run Everywhere” (Executar em todos os lugares).

Depois de fazer isso, role até a parte superior da tela e clique no botão de alternância “Inactive” (Inativo) para que ele mude para “Active” (Ativo).
Por fim, clique em “Salvar” para ativar o snippet do Gravatar.

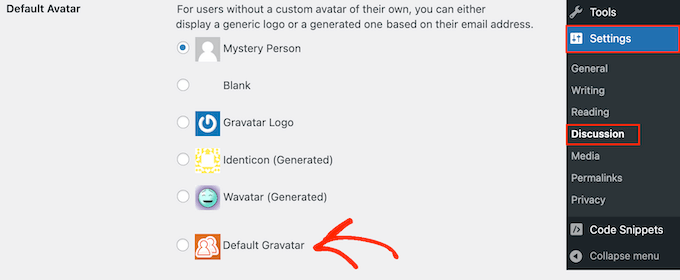
Para começar a usar esse Gravatar, vá para a página Configurações ” Discussão.
Na seção “Default Avatar” (Avatar padrão), selecione a nova opção “Default Gravatar” (Gravatar padrão).

Depois disso, certifique-se de clicar em “Save Changes” (Salvar alterações) para armazenar suas configurações.
Agora, se você visitar seu site, verá a nova imagem padrão do Gravatar ao vivo.

É isso aí! Para saber mais sobre gravatares no WordPress, confira estes guias:
- Como exibir o Gravatar do e-mail do usuário no WordPress
- Como carregar gravatares de forma preguiçosa nos comentários do WordPress
- Como desativar os gravatares no WordPress (passo a passo)
Esperamos que este artigo tenha ajudado você a aprender como alterar o Gravatar padrão no WordPress. Talvez você também queira ver nosso guia sobre como moderar comentários no WordPress e nossa lista dos melhores plug-ins de comentários do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
anna says
Thanks for the nice explanation, Now I’m clear about setting up my gravatar in WordPress site.
rashmi says
this is very useful
Pat says
Thank you, thank you, thank you! I’ve looked everywhere on how to change the default avatar and you were the only ones who simple explained it and displayed how! Sometimes finding the answer in the haystack of information can be just mind blowing. You rock!
manoj rai says
how set when user comment your post show him/her original profile. please help me. thanks
Joy says
Hello, I’ve tried this in my child’s theme function and it just will not work. The image in the discussion settings and on the front-end appear broken. When I right click to view the path it displays:
It affixes the i1.wp.com before the link. Even when I tried to connect directly to the child theme stylesheet directory and pickup from the folder, ‘images/chicken_avatar.png’, it still affixed the i1.wp.com
Any ideas how to fix this? Thank you.
WPBeginner Support says
Hey Joy,
We tested it again with a child theme and it worked as expected. We are not sure what may be causing the issue. You can follow the instructions again. Make sure you add the full image URL in the code.
Administrador
Joy says
Hmm, not sure what I was doing wrong. I just gave it another go and it works. Thank you!
Andrew says
Joy: Mine Via Another WordPress Script, is Going to (i0.wp.com/MySite…). Very Strange. :–)
Andrew says
It Still Shows i0.wp.com/MySite Whwn Going to the Image Location, but I Changed the URL Code to (‘/custom-gravatar/mh-profile-photo-default.png’), Instead of ‘example.com/wp-content/uploads/2017/09/mh-profile-photo-default.png’). In Settings > Discussion It Shows My Admin Photo as the Default User Gravatar, but On User Profiles, It Views Properly! :–)
Mayaprakash Pant says
Hello.
The code worked perfectly fine for me. But this arises another problem:
Same gravatar appears when everyone else including visitor comments on my blog.
How to solve this?
Gabrielle says
Hi, i added and sucesfully saved input(type = url) for each user profile, on ly localhost installation.
I’m trying to change original code from WP Codex wesbsite:
From:
add_filter( ‘avatar_defaults’, ‘new_default_avatar’ );
function new_default_avatar ( $avatar_defaults ) {
//Set the URL where the image file for your avatar is located
$new_avatar_url = get_bloginfo( ‘template_directory’ ) . ‘/images/new_default_avatar.png’;
//Set the text that will appear to the right of your avatar in Settings>>Discussion
$avatar_defaults[$new_avatar_url] = ‘Your New Default Avatar’;
return $avatar_defaults;
}
To something that will replace default avatar url foreach user with value from custom input field(if its not empty), any help?
I know there are plugins that allows subsciribers to upload gravatar images, but i don’t want to allow them doing that, i want to give them a chance to put url to their own images
Manish B says
I am not able to show avatars next to comments. I am using Hitchcock WordPress Theme.
Claire Benneth says
THANK YOU!
Actually I’ve been looking for this solution for my blog for 3 months!
Thanks again!
Claire xo
Jen Hardy says
I have the Gravatar set up in WordPress, but when the e-mail goes out to my followers for my blog, the mystery man is there. Looks really bad at the top of my e-mail. Any suggestions?
Thanks!
Syed Hamza says
Here are two folders of images in Cpanel.
1. /public_html/wp-includes/images
2. /public_html/wp-content/themes/divi/images
In which folder where I upload the image.
Manoj says
I can’t see my avatar even after setting in comment box but i see it about me.
Manish B says
I am facing the same issue.
Michael says
I’m looking for a plugin, or SIMPLE code solution that will allow me to create a number of ‘default’ gravatar/avatar images that are color coded based on the member’s gender/orientation. Obvious ones like blue for male, pink for female, but I’ll likely add lavender for transgender and possibly others. Basically, the decision about the ‘default’ avatar that appears for the member (until they upload an image) would at least let people browsing the site know if the person they see posting (or online) is male / female / transgender / etc.. Any ideas?
Me says
Is there code to force the default avatar to be blank? I have it set to blank in the WP settings, but it’s still showing up as mystery man. Is there code to either delete mystery man entirely so it’s not even an option. Or to make sure it’s blank and not mystery man? Thanks!
WPBeginner Support says
See our guide how to disable gravatars in WordPress.
Administrador
Me says
Thanks! I tried that already. When I do that, the avatars also disappear from the author box (I’m using Starbox). I’m at a loss. I’ve even checked my WP tables, and it shows the default avatar is set to blank. I can’t figure out how to get rid of mystery man…
Michael says
How would one go about rotating a set of images in that Gravatar thumbnail spot? Meaning: if I had 5 different images, to have them randomly appear for users without Gravatars, so there was a variation of the 5?
Angelica Costa says
If anyone is facing issues with child themes, just use:
$myavatar = get_stylesheet_directory_uri().’/img/favicon.png’;
It works.
Mark says
This was a life saver!
Julia says
Great, thanks!
Gina Smith says
Thanks for the information!
Keely says
Wow – found this post 2 years after my first post and got it working this time
Thanks WP Beginner
Caroline says
Thanks!
chris007 says
okay i get the whole idea but how you put your personal pciture of you into the gravatar that what i’m trying to figure out..
Thomas says
Goto Gravatar website and sign in with WordPress. Then you can upload your avatar and tie it to one or more of your emails.
Alex says
Thank you!
Karan Rawat says
It works. Thanks Bookmarked your blog!
Chuks Emmanuel says
Thank you Syed Balkhi. it really worked for me. just keep the good work going.
Adrian O'Farrell says
Hi, just checking what happens next
Simen Eggen says
Thank you so much it’s working
it’s working 
Sadia says
Thank you so much for these instructions. For some reason, things were wonky when I used a .png file, but a gif worked easy peasy!
Katelyn says
I am having the same issue as Keely. I am using a child theme so get_bloginfo does not work. When I check the URL of the broken image it displays the path to the parent theme. Is there a way to get this to work with a child theme?
Akash KB says
What should be the size of the image file to be uploaded to the theme folder?
Thanks
Brody says
Any way to make this use a SSL connection using the same code? Always loads “insecure content”. What changes to make it a secure image during loading?
WPBeginner Support says
If you are loading gravatar on a secure page then it should automatically load securely. Also check Settings » General change your site and WordPress address to use https. Let us know if this solved the issue.
Administrador
Pavan Deshpande says
Thank you for sharing this , i was not able to change the default image but after reading this i changed
Keely says
What if you’re using a child theme …
I changed the line
$myavatar = get_bloginfo(‘template_directory’) . ‘/images/gravataricon.gif’;
to
$myavatar = get_bloginfo(‘stylesheet_directory’) . ‘/images/gravataricon.gif’;
but still not working
Editorial Staff says
Is the image not showing or the code altogether is not working (i.e it’s not even adding an option for custom gravatar)?
Administrador
Kristen says
I am having issues with the code also. I used it on another site and it worked perfectly, however on the site I’m currently working on… it shows as an option in the admin panel under settings-discussion, however it is showing as a broken image and does not display on the blog pages either. Any help is greatly appreciated.
Editorial Staff says
Right click on the broken image to get the image URL. Open that URL in another tab to verify that the URL is correct.
Dizz Markie says
I am having the same issues on localhost
Rachel says
I just used your advice here; more explanation that the image needed to be saved in the themes folder too would have been helpful. But your tips here helped me figure some of it out. Thanks.
mrahmadawais says
@wpbeginner Secondly , do you know an good pre image loading plugin for wordpress
mrahmadawais says
@wpbeginner disquess is having some problems at my blog see there http://freakify.com it is not allowing me to upload any custom image>>>? Why
wpbeginner says
@mrahmadawais That is because Disqus is a third party platform….
mrahmadawais says
tell me plz
mrahmadawais says
any one here now to tell me why disquss is not accpting this
Crysislevel says
thanx it worked perfectly!
Shabil Team says
This gravatar custom code is very cool and really work on my blog. Thank you very much.
You rock WPbeginner.
Shabil Team says
This gravatar custom code is very cool and really work on my blog. Thank you very much.
You rock WPbeginner.
wpbeginner says
@Kindar We are glad to have you as a user Let us know if you have any suggestions.
Let us know if you have any suggestions.
Kindar says
When ever I search for something on the internet i usually get to see your website.. Now I started follow your website and the stuff you share.. What ever you share its really useful and thats why i always check it up, and see whats new. Also i wanted to thank you for the last subject.
Kindar says
When ever I search for something on the internet i usually get to see your website.. Now I started follow your website and the stuff you share.. What ever you share its really useful and thats why i always check it up, and see whats new. Also i wanted to thank you for the last subject.
iur says
where is located the file /images/gravataricon.gif ?
Editorial Staff says
Inside your WordPress Theme’s folder.
Administrador
Cee says
Hi!
Wow..I’ve gone round and round with code. Not adept with this as a newb…but usually can get things to work.
I added the code to get a default avatar for guest . It worked. At least in admin. The image shows up in ADMIN..but not on the website.
I also signed up at gravatar for my own custom gravatar for my ADMIN comments…and it shows up in their “check point”…but cannot get it to show up in my comments.
Neither does the Guest Gravatar.. but the GRAVATAR image shows up instead.
My custom image IS checked as default in Discussions. Both images are uploaded to the theme/images and the path to the guest image is correct in the code. I made the images 128 x 128 as suggested online nowadaZe… Dunno if THAT sizing must be specified somewhere? I looked thru the functions code…as best as my bewildered eyes can comprehend..but didn’t finding anything that looked like it would work. Maybe in style.css?… Dunno if it makes a difference. Don’t want to go thru changing everything..and still not work. Have already spent DAYS trying to figure this out. Should be a simple thing.
Don’t understand why MY admin gravatar isn’t showing. Per what I read…it should be handled via gravatar. The email address used for the gravatar is the same as listed in admin.
WHAT am I doing wrong/missing?.. I have WP 2.8.4.
I tried pasting the above code at the top…AND at the bottom… but neither works. Does it matter WHERE you paste it in the functions.php?
Can you suggest anything?Would DEEPLY appreciate any help you can give. Can give you any code you might need…just specifiy.
Thank you in advance. tearing out hair..
Editorial Staff says
It sounds like that this issue is not with the function rather it is the comments.php file error.
Administrador
Louis Gubitosi says
thanks for this tip. I used this on my site and the default avatar is showing up in the comments section but not in the “Recent Comments” side bar. I’m using the “Get Recent Comments” plugin. Is this treated differently?
http://interactiveblend.com/blog
Editorial Staff says
Unless that plugin has specified a default in their code, this should work. It means the plugin is not coded properly. Contact the developer, and ask them to fix it.
Administrador
martin says
The code works if placed in custom-php.php which has the advantage of sticking through upgrades.
Do you have any ideas on the code for removing the html calls to gravitar.com in buddypress?
JD says
Thanks for the tip. Works flawlessly.
Desik says
I noticed wordpress is changing the quote into a backquote, you should use
'instead of’Editorial Staff says
Problem fixed.
Administrador
fantasmo says
This is the code snippet I was looking for.
But it doesn’t work properly… I put in the code into my functions.php (I’m sure everything is correct, also the path to my picture).
But when I go to discussion, I can’t see my Avatar, and also the WP-backend is a little bit broken… The code i put into the functions.php shows up above the header of the WP-backend.
Can you help me please? Maybe I didn’t only a little thing wrong??
Editorial Staff says
The code above is 100% correct because that is what we are using. I don’t know what you can potentially be doing wrong. But without looking at your codes we won’t be able to help you out. You can hire us for a small fee, and our staff can surely fix the problem.
Administrador
Tracy says
I think I may be having the same trouble as fantasmo. The snippet works and the gravatar shows up within the discussion admin page but when you click on ‘save changes’ to save the options, you get a white screen which displays the footer from the option-discussions.php instead of the full page saying that the options have been saved.
CC Rogers says
I saw the same results as Fantasmo. When I copy/pasted the code, the blank line between the add_filter and the function was lost for some reason. Putting the blank line back seemed to fix the problem.