Deseja exibir um Gravatar do e-mail do usuário no WordPress?
O Gravatar é um serviço da Web que conecta o endereço de e-mail de um usuário a um avatar on-line. O WordPress mostra automaticamente os Gravatares dos visitantes na seção de comentários, mas talvez você queira adicioná-los também a outras áreas do seu site.
Neste artigo, mostraremos como exibir facilmente um Gravatar a partir do e-mail do usuário no WordPress.

O que é o Gravatar e por que exibi-lo?
Gravatar significa Globally Recognized Avatar (Avatar Globalmente Reconhecido) e permite que as pessoas vinculem uma imagem ao seu endereço de e-mail.
Se um site for compatível com o Gravatar, ele poderá buscar a foto da pessoa e mostrá-la ao lado do nome dela. Por exemplo, quando um usuário deixa um comentário com seu e-mail em um site do WordPress, o WordPress exibirá o Gravatar dessa pessoa ao lado do comentário.

Os gravatares podem incentivar os usuários a participar da conversão, criar um senso de comunidade e tornar suas páginas mais interessantes. Tudo isso junto pode ajudá-lo a obter mais comentários em suas publicações do WordPress.
Dependendo de como seu site está configurado, o WordPress pode mostrar os gravatares em outros locais, como a biografia do autor. No entanto, talvez você queira alterar o local em que os gravatares de usuários aparecem no seu blog ou site do WordPress. Por exemplo, você pode mostrar o Gravatar do usuário na barra de ferramentas do seu site ou no perfil do usuário.
Dito isso, vamos ver como você pode exibir o Gravatar de um e-mail de usuário no WordPress. Basta usar os links rápidos abaixo para ir para o método que você preferir:
Método 1: Editar seu tema do WordPress (melhor para obter consistência)
Primeiro, você pode adicionar um Gravatar ao seu tema do WordPress usando um código. Essa é uma boa opção se você quiser exibir um Gravatar no mesmo local em todo o site, como na barra lateral ou acima do cabeçalho. No entanto, será necessário editar os arquivos de modelo, portanto, esse não é o método mais amigável para iniciantes.
Esse método mostra o Gravatar da pessoa que está atualmente conectada ao seu site. Isso é útil para sites de associação, lojas on-line ou qualquer outro site em que o usuário tenha que fazer login em uma conta.
Para adicionar um Gravatar ao seu tema, você precisará colar alguns códigos nos arquivos do tema. Se você nunca fez isso antes, consulte nosso guia para iniciantes sobre como colar trechos da Web no WordPress.
A maneira mais fácil de adicionar trechos de código ao seu site WordPress é usar o WPCode. Ele é o melhor plug-in de snippet de código para WordPress que permite adicionar PHP, CSS, JavaScript e muito mais ao seu site.
Primeiro, você precisará instalar e ativar o plug-in gratuito WPCode. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
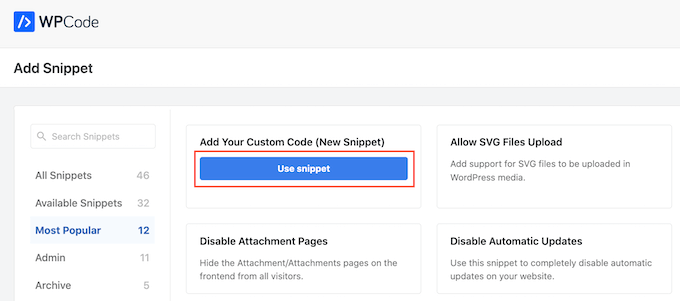
Após a ativação, visite a página Code Snippets ” + Add Snippet no painel do WordPress, onde você verá todos os snippets prontos que o WPCode pode adicionar ao seu site.
Aqui, passe o mouse sobre “Add Your Custom Code (New Snippet)” e clique no botão “Use Snippet” quando ele aparecer.

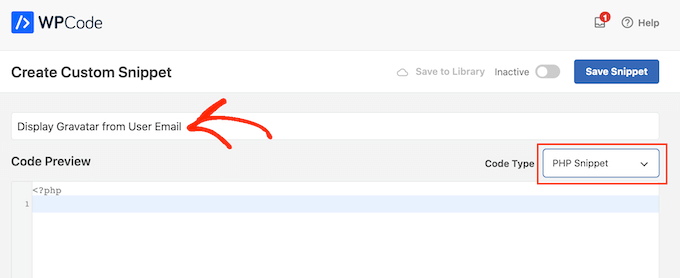
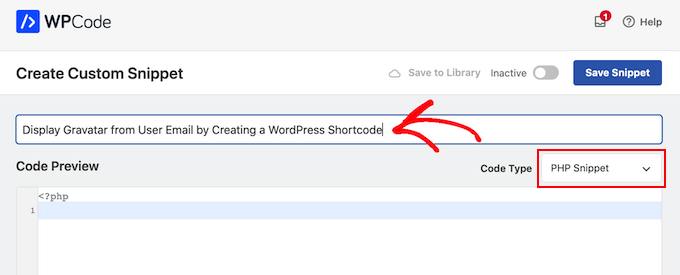
Para começar, digite um título para o snippet de código. Isso é apenas para sua referência, portanto, você pode usar o que quiser.
Depois disso, abra a lista suspensa “Code Type” (Tipo de código) e selecione “PHP Snippet”.

Agora você pode seguir em frente e colar o seguinte no editor de código:
function wpbeginner_display_gravatar() {
global $current_user;
get_currentuserinfo();
$getuseremail = $current_user->user_email;
$usergravatar = 'http://www.gravatar.com/avatar/' . md5($getuseremail) . '?s=32';
echo '<img src="' . $usergravatar . '" class="wpb_gravatar">';
echo $getuseremail;
}
Esse código cria uma função simples que permite adicionar um Gravatar em qualquer lugar em seus arquivos de modelo do WordPress.
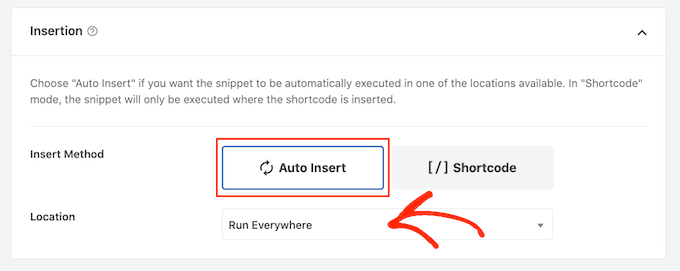
Depois de colar o código, role até a seção “Inserção” e selecione “Inserção automática”. Você também precisará abrir o menu suspenso “Location” e escolher “Run Everywhere”.

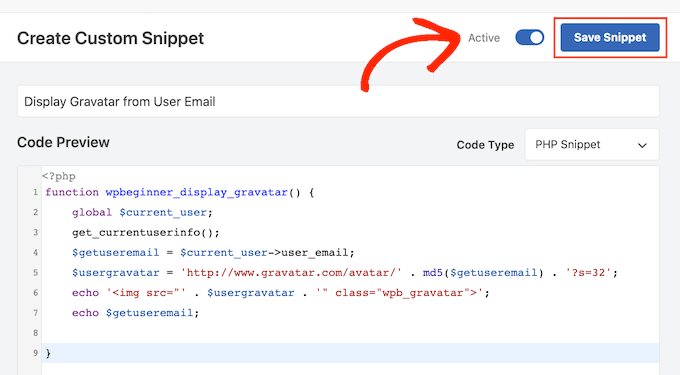
Feito isso, role até a parte superior da página e clique no botão “Inactive” (Inativo) para que ele mostre “Active” (Ativo).
Em seguida, basta clicar no botão “Save Snippet”.

Agora, você pode mostrar o Gravatar do usuário em qualquer lugar do seu site WordPress usando a seguinte função:
<?php wpbeginner_display_gravatar(); ?>
Basta adicionar essa função ao arquivo de modelo correto. Por exemplo, se você quiser mostrar o Gravatar do usuário no cabeçalho do site, editará o arquivo header.php.
No entanto, isso pode variar dependendo do seu tema do WordPress. Para ajudá-lo a encontrar o arquivo de modelo certo para suas necessidades, dê uma olhada em nossa folha de dicas sobre hierarquia de modelos do WordPress.
Dica profissional: se você tiver um blog WordPress com vários autores, talvez queira mostrar o Gravatar do autor em vez do Gravatar do visitante. Para fazer isso, será necessário adicionar o snippet de código à seção meta da postagem do blog.
Método 2: Usar um código de acesso personalizado do WordPress (totalmente personalizável)
Você também pode adicionar um Gravatar a qualquer página, publicação ou área pronta para widget criando um shortcode personalizado.
Essa é uma boa opção se você quiser controlar exatamente onde os gravatares aparecem em cada página ou se quiser mostrar essas imagens em diferentes locais do site.

Assim como no método 1, essa abordagem mostrará o Gravatar do usuário atual. Se preferir, você pode mostrar o Gravatar atribuído a um endereço de e-mail específico fazendo uma simples alteração no código.
Isso é útil se você tiver o endereço de e-mail de uma pessoa e quiser exibir o Gravatar dela no seu site, mas ela não for um usuário registrado.
A maneira mais fácil de criar códigos de acesso personalizados é usar o WPCode. Melhor ainda, você não precisa editar os arquivos do tema, portanto, esse é um método muito mais amigável para iniciantes.
Se ainda não o fez, você precisará instalar o WPCode. Você também precisará criar um novo snippet de código personalizado seguindo o mesmo processo descrito acima.
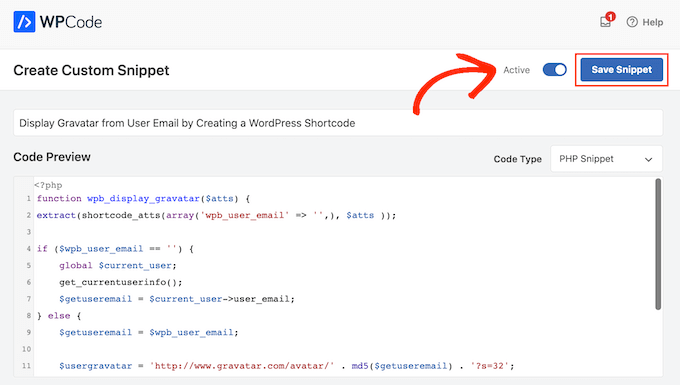
Feito isso, dê um nome ao snippet de código e escolha “PHP Snippet” como o tipo de código.

Em seguida, cole o PHP a seguir no editor de código:
function wpb_display_gravatar($atts) {
extract(shortcode_atts(array('wpb_user_email' => '',), $atts ));
if ($wpb_user_email == '') {
global $current_user;
get_currentuserinfo();
$getuseremail = $current_user->user_email;
} else {
$getuseremail = $wpb_user_email;
$usergravatar = 'http://www.gravatar.com/avatar/' . md5($getuseremail) . '?s=32';
echo '<img src="' . $usergravatar . '">';
}
}
add_shortcode('wpb_gravatar', 'wpb_display_gravatar');
Esse código cria um shortcode [wpb_gravatar]que você pode adicionar a qualquer página, post ou área pronta para widget.
Quando estiver pronto, vá até a seção “Inserção” e certifique-se de que a opção “Inserção automática” esteja selecionada. Você também precisará abrir o menu suspenso “Location” (Local) e escolher “Run Everywhere” (Executar em todos os lugares) se ainda não estiver selecionado.
Por fim, role até a parte superior da tela e clique no botão de alternância “Inactive” (Inativo) para que ele mostre “Active” (Ativo). Em seguida, você pode clicar em “Save Snippet” para ativar seu código.

Agora você pode mostrar o Gravatar do usuário em qualquer página, publicação ou área pronta para widget usando o seguinte shortcode:
[wpb_gravatar]
Para obter mais informações sobre como colocar o shortcode, consulte nosso guia sobre como adicionar um shortcode no WordPress.
Se quiser mostrar o Gravatar de um usuário específico, basta adicionar o endereço de e-mail dele ao shortcode:
[wpb_gravatar wpb_user_email="john.smith@example.com"]
Se não estiver satisfeito com a aparência do Gravatar, você poderá estilizá-lo usando CSS personalizado. Por exemplo, você pode adicionar o seguinte trecho de código CSS à folha de estilo do tema do WordPress:
.wpb_gravatar {
padding: 3px;
margin: 3px;
background:#FFFFFF;
border:3px solid #eee;
}
Para obter mais detalhes sobre como adicionar CSS ao WordPress, consulte nosso guia sobre como adicionar facilmente CSS personalizado ao seu site WordPress.
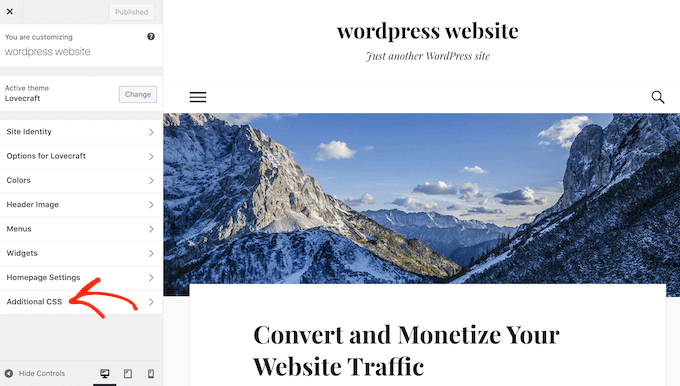
Se preferir, você pode adicionar CSS personalizado usando o WordPress Customizer. No painel de controle, basta acessar Appearance “ Customize.
Dica profissional: se você não vir a opção Personalizar em Aparência, siga nosso guia sobre como acessar o personalizador de temas ausente no WordPress.
No menu à esquerda, clique em “Additional CSS”.

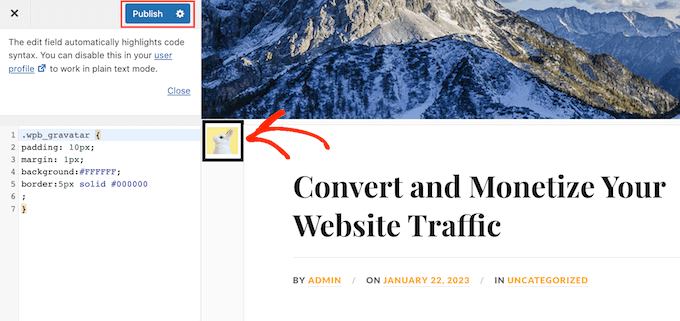
Em seguida, você pode colar o CSS personalizado no pequeno editor de código.
Feito isso, basta clicar em “Publicar”.

Agora, se você visitar seu site, verá seu Gravatar com o novo estilo.
Para obter ainda mais dicas sobre como personalizar os Gravatares em seu site, consulte nosso guia sobre como alterar o tamanho da imagem do Gravatar no WordPress.
Como adicionar um código curto personalizado usando o Full Site Editor
Se você estiver usando um dos temas mais recentes baseados em blocos, poderá adicionar o shortcode a qualquer modelo ou parte de modelo. Isso permite que você mostre o Gravatar do usuário em todo o site sem precisar editar os arquivos de modelo.
Por exemplo, você pode adicionar o shortcode ao modelo de blog do seu site ou à parte do modelo de cabeçalho.
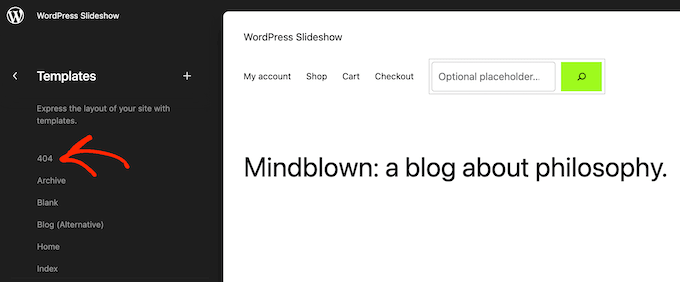
Para começar, vá para Appearance ” Editor no painel do WordPress.

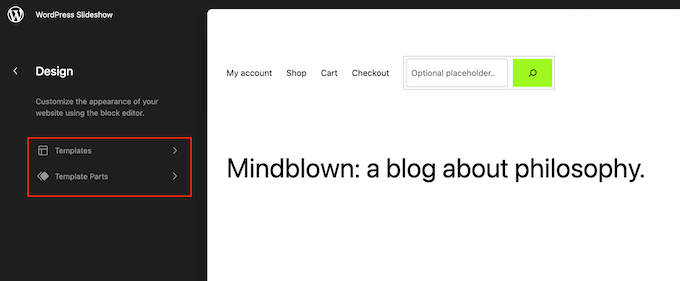
Por padrão, o editor de site completo mostra o modelo inicial do seu tema, mas você pode adicionar códigos de acesso a qualquer modelo ou parte do modelo, como o cabeçalho ou o rodapé.
Para ver todas as opções disponíveis, basta selecionar “Templates” ou “Template Parts”.

Agora você pode clicar no modelo ou na parte do modelo que deseja editar.
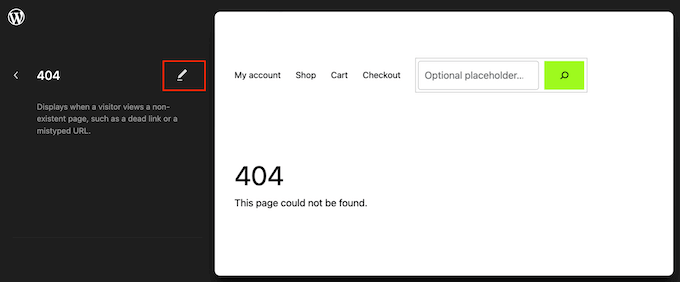
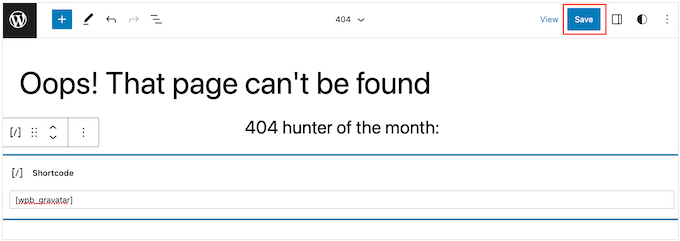
Como exemplo, adicionaremos o shortcode ao modelo de página 404, mas as etapas serão exatamente as mesmas, independentemente do modelo que você selecionar.

O WordPress agora mostrará uma visualização do modelo ou da parte do modelo.
Para adicionar o shortcode, clique no ícone de lápis pequeno.

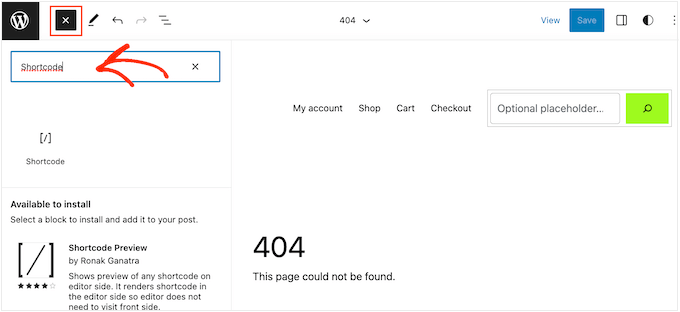
Feito isso, clique no ícone azul “+” no canto superior esquerdo.
Na barra de pesquisa, vá em frente e digite “Shortcode”.

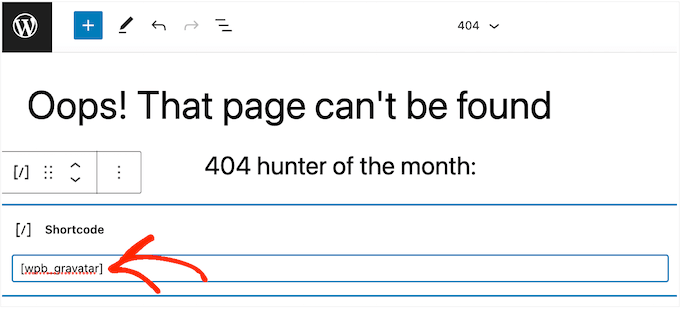
Quando o bloco certo aparecer, arraste-o e solte-o no modelo do tema.
Agora você pode colar ou digitar o shortcode [wpb_gravatar] nesse bloco.

Depois disso, clique no botão “Salvar”.
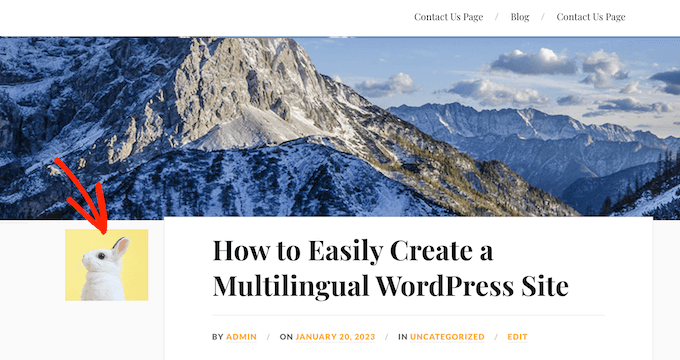
Agora, basta acessar seu blog do WordPress para ver o Gravatar em ação.

Bônus: Lazy Load Gravatars nos comentários do WordPress
Depois de adicionar Gravatars em vários locais do site, é uma boa ideia carregar esses Gravatars nos comentários do WordPress.
Isso ocorre porque a maioria dos Gravatares é exibida na seção de comentários e pode reduzir a velocidade do site, principalmente em artigos com muitos comentários.
Para carregar os Gravatars de forma preguiçosa, basta instalar e ativar o plug-in a3 Lazy Load. Para obter detalhes, consulte nosso guia para iniciantes sobre como instalar um plug-in do WordPress.
Após a ativação, vá para a página Configurações ” a3 Lazy Load no painel do WordPress e expanda a guia “Lazy Load Images”.
Em seguida, basta alternar o botão ao lado da opção “Gravatars” para “On”. Depois disso, clique no botão “Save Changes” (Salvar alterações) para armazenar suas configurações.

Agora, todos os Gravatars em suas biografias de autor e comentários serão carregados lentamente para aumentar o desempenho do site. Para obter mais instruções, consulte nosso tutorial sobre como carregar lentamente os Gravatars nos comentários do WordPress.
Esperamos que este artigo tenha ajudado você a aprender como exibir o Gravatar nos e-mails dos usuários em seu site do WordPress. Você também pode querer ver nossas escolhas para os melhores plug-ins de mídia social e nosso guia sobre como criar um formulário de contato no WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Best Bibek says
How to display a default avatar if the user hasn’t created account on gravatar or has’t choosen gravatar profile?
Hoping for some help!
WPBeginner Support says
For controlling the default Gravatar you would want to take a look at our article here: https://www.wpbeginner.com/wp-tutorials/how-to-change-the-default-gravatar-on-wordpress/
Administrador
Iqbal Hussain says
This post is really helpful for me.
James Katt says
How do you show the DEFAULT Gravatar picture if the user has no Gravatar picture?
Thanks.
Paul D. says
wondering if i can replace the ‘gravatar.com/avatar/’ image with myown
‘…my domain…/images/avatar.jpg’
i have a tried a simple replace, but it doesn’t seem to work. any suggestions?
WPBeginner Support says
Please take a look at this guide, how to set custom avatars for users in WordPress.
Administrador
Nicholas Kyriakides says
Hi! Is there a way to use instead of gravatar, to use facebook avatar for my members including a shortcode?!
George Stephanis says
Also, make sure you strtolower() the email, before md5’ing it!
Pascal says
WordPress has a get_avatar() function. Use this instead.