Möchten Sie ein Gravatar aus der Benutzer-E-Mail in WordPress anzeigen?
Gravatar ist ein Webdienst, der die E-Mail-Adresse eines Benutzers mit einem Online-Avatar verbindet. WordPress zeigt die Gravatare der Besucher automatisch im Kommentarbereich an, aber Sie können sie auch in anderen Bereichen Ihrer Website hinzufügen.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach ein Gravatar aus der E-Mail des Benutzers in WordPress anzeigen können.

Was ist Gravatar und warum wird es angezeigt?
Gravatar steht für Globally Recognized Avatar und ermöglicht es, ein Bild mit der eigenen E-Mail-Adresse zu verknüpfen.
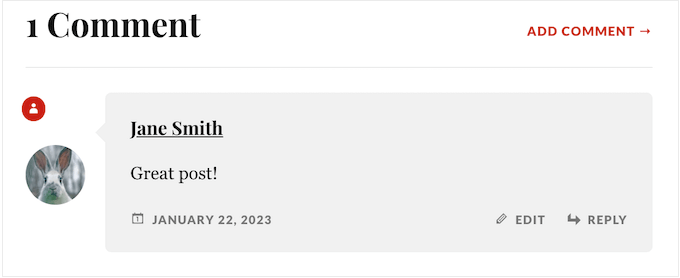
Wenn eine Website Gravatar unterstützt, kann sie das Bild der Person abrufen und es neben ihrem Namen anzeigen. Wenn zum Beispiel ein Benutzer einen Kommentar mit seiner E-Mail auf einer WordPress-Website hinterlässt, zeigt WordPress den Gravatar dieser Person neben ihrem Kommentar an.

Gravatare können Nutzer dazu ermutigen, sich an der Konvertierung zu beteiligen, ein Gemeinschaftsgefühl aufzubauen und Ihre Seiten interessanter aussehen zu lassen. All dies zusammen kann Ihnen helfen, mehr Kommentare zu Ihren WordPress-Beiträgen zu erhalten.
Je nachdem, wie Ihre Website eingerichtet ist, zeigt WordPress Gravatare möglicherweise an anderen Stellen an, z. B. in der Autorenbio. Sie können jedoch ändern, wo die Benutzer-Gravatare in Ihrem WordPress-Blog oder auf Ihrer Website angezeigt werden sollen. Sie können den Gravatar des Benutzers zum Beispiel in der Symbolleiste oder im Benutzerprofil Ihrer Website anzeigen.
Schauen wir uns also an, wie Sie den Gravatar aus einer Benutzer-E-Mail in WordPress anzeigen können. Verwenden Sie einfach die Links unten, um zu der von Ihnen bevorzugten Methode zu springen:
Methode 1: Bearbeiten Sie Ihr WordPress-Theme (am besten für Konsistenz)
Zunächst können Sie einen Gravatar mithilfe von Code in Ihr WordPress-Theme einfügen. Dies ist eine gute Wahl, wenn Sie ein Gravatar an der gleichen Stelle auf Ihrer gesamten Website anzeigen möchten, z. B. in der Seitenleiste oder über dem Header. Allerdings müssen Sie Ihre Vorlagendateien bearbeiten, daher ist dies nicht die anfängerfreundlichste Methode.
Bei dieser Methode wird der Gravatar der Person angezeigt, die gerade auf Ihrer Website angemeldet ist. Dies ist nützlich für Mitgliedschaftsseiten, Online-Shops oder jede andere Website, auf der sich der Benutzer bei einem Konto anmelden muss.
Um einen Gravatar zu Ihrem Theme hinzuzufügen, müssen Sie etwas Code in Ihre Theme-Dateien einfügen. Wenn Sie dies noch nicht getan haben, lesen Sie unseren Leitfaden für Anfänger zum Einfügen von Snippets aus dem Internet in WordPress.
Der einfachste Weg, Code-Snippets zu Ihrer WordPress-Website hinzuzufügen, ist die Verwendung von WPCode. Es ist das beste Code-Snippet-Plugin für WordPress, mit dem Sie PHP, CSS, JavaScript und mehr zu Ihrer Website hinzufügen können.
Zunächst müssen Sie das kostenlose WPCode-Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
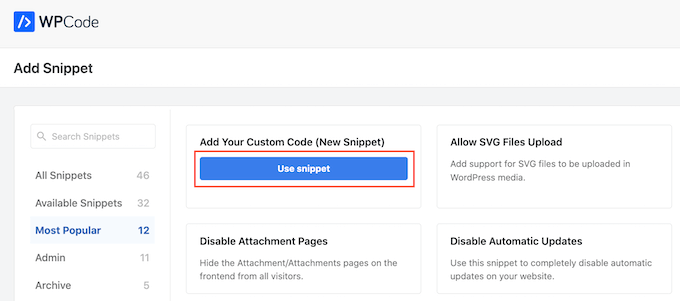
Nach der Aktivierung besuchen Sie die Seite Code Snippets “ + Add Snippet im WordPress-Dashboard, wo Sie alle vorgefertigten Snippets sehen, die WPCode zu Ihrer Website hinzufügen kann.
Bewegen Sie hier den Mauszeiger über „Add Your Custom Code (New Snippet)“ und klicken Sie auf die Schaltfläche „Use Snippet“, wenn diese erscheint.

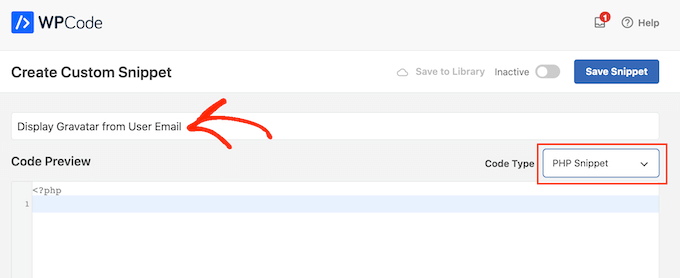
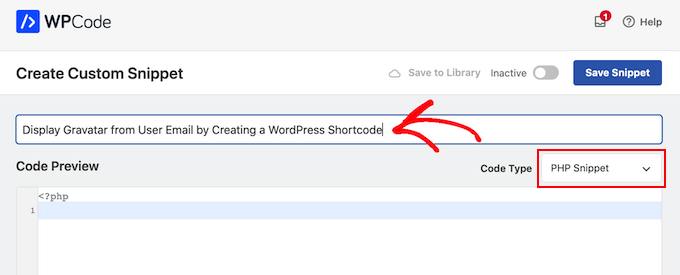
Geben Sie zunächst einen Titel für das Codeschnipsel ein. Dieser dient nur als Referenz, Sie können also alles verwenden, was Sie wollen.
Öffnen Sie dann das Dropdown-Menü „Code-Typ“ und wählen Sie „PHP Snippet“.

Sie können nun fortfahren und den folgenden Text in den Code-Editor einfügen:
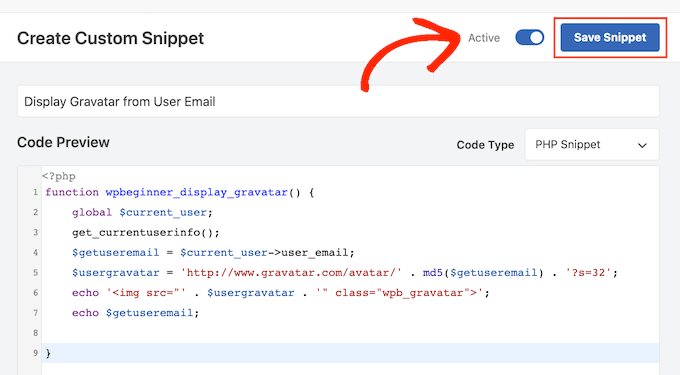
function wpbeginner_display_gravatar() {
global $current_user;
get_currentuserinfo();
$getuseremail = $current_user->user_email;
$usergravatar = 'http://www.gravatar.com/avatar/' . md5($getuseremail) . '?s=32';
echo '<img src="' . $usergravatar . '" class="wpb_gravatar">';
echo $getuseremail;
}
Dieser Code erstellt eine einfache Funktion, mit der Sie ein Gravatar an beliebiger Stelle in Ihren WordPress-Vorlagendateien hinzufügen können.
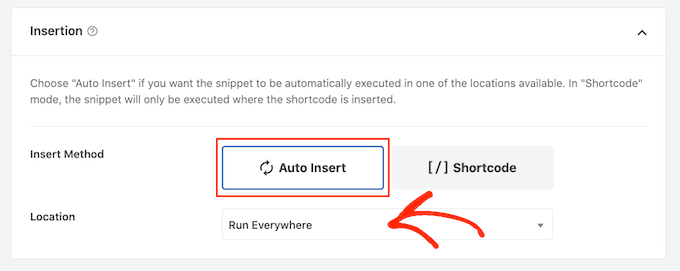
Nachdem Sie den Code eingefügt haben, blättern Sie zum Abschnitt „Einfügen“ und wählen Sie „Automatisch einfügen“. Sie müssen auch das Dropdown-Menü „Ort“ öffnen und „Überall ausführen“ wählen.

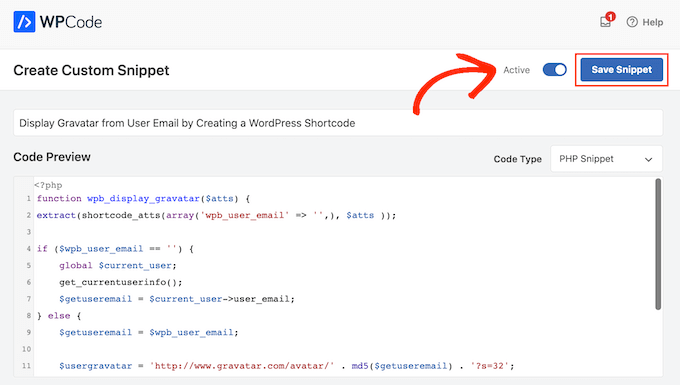
Scrollen Sie dann zum oberen Rand der Seite und klicken Sie auf den Schalter „Inaktiv“, so dass er stattdessen „Aktiv“ anzeigt.
Klicken Sie dann einfach auf die Schaltfläche „Snippet speichern“.

Jetzt können Sie den Gravatar des Benutzers überall auf Ihrer WordPress-Website anzeigen, indem Sie die folgende Funktion verwenden:
<?php wpbeginner_display_gravatar(); ?>
Fügen Sie diese Funktion einfach in die richtige Vorlagendatei ein. Wenn Sie zum Beispiel das Gravatar des Benutzers im Header Ihrer Website anzeigen möchten, bearbeiten Sie normalerweise die Datei header.php.
Dies kann jedoch je nach Ihrem WordPress-Theme variieren. Um die richtige Vorlagendatei für Ihre Bedürfnisse zu finden, werfen Sie einen Blick auf unseren Spickzettel zur WordPress-Vorlagenhierarchie.
Pro-Tipp: Wenn Sie einen WordPress-Blog mit mehreren Autoren betreiben, möchten Sie vielleicht den Gravatar des Autors anstelle des Besuchers anzeigen. Dazu müssen Sie das Code-Snippet stattdessen in den Meta-Abschnitt des Blogbeitrags einfügen.
Methode 2: Verwendung eines benutzerdefinierten WordPress Shortcodes (vollständig anpassbar)
Sie können auch einen Gravatar zu jeder Seite, jedem Beitrag oder einem Widget-bereiten Bereich hinzufügen, indem Sie einen benutzerdefinierten Shortcode erstellen.
Dies ist eine gute Wahl, wenn Sie genau steuern möchten, wo die Gravatare auf jeder Seite erscheinen, oder wenn Sie diese Bilder an verschiedenen Stellen auf Ihrer Website zeigen möchten.

Genau wie bei Methode 1 wird bei dieser Methode das Gravatar des aktuellen Benutzers angezeigt. Wenn Sie es vorziehen, können Sie den Gravatar anzeigen, der einer bestimmten E-Mail-Adresse zugewiesen ist, indem Sie eine einfache Änderung am Code vornehmen.
Dies ist nützlich, wenn Sie die E-Mail-Adresse einer Person haben und deren Gravatar auf Ihrer Website anzeigen möchten, diese Person aber kein registrierter Benutzer ist.
Der einfachste Weg, benutzerdefinierte Shortcodes zu erstellen, ist die Verwendung von WPCode. Noch besser ist, dass Sie Ihre Themadateien nicht bearbeiten müssen, so dass diese Methode viel einsteigerfreundlicher ist.
Wenn Sie das noch nicht getan haben, müssen Sie WPCode installieren. Außerdem müssen Sie ein neues benutzerdefiniertes Codeschnipsel erstellen, indem Sie das oben beschriebene Verfahren befolgen.
Geben Sie dem Code-Snippet einen Namen und wählen Sie als Codetyp „PHP Snippet“.

Fügen Sie anschließend das folgende PHP in den Code-Editor ein:
function wpb_display_gravatar($atts) {
extract(shortcode_atts(array('wpb_user_email' => '',), $atts ));
if ($wpb_user_email == '') {
global $current_user;
get_currentuserinfo();
$getuseremail = $current_user->user_email;
} else {
$getuseremail = $wpb_user_email;
$usergravatar = 'http://www.gravatar.com/avatar/' . md5($getuseremail) . '?s=32';
echo '<img src="' . $usergravatar . '">';
}
}
add_shortcode('wpb_gravatar', 'wpb_display_gravatar');
Mit diesem Code wird ein [wpb_gravatar]Shortcode erstellt, den Sie zu jeder Seite, jedem Beitrag oder jedem Widget-bereiten Bereich hinzufügen können.
Wenn Sie fertig sind, blättern Sie zum Abschnitt „Einfügen“ und stellen Sie sicher, dass „Automatisch einfügen“ ausgewählt ist. Öffnen Sie auch das Dropdown-Menü „Ort“ und wählen Sie „Überall ausführen“, wenn es nicht bereits ausgewählt ist.
Scrollen Sie schließlich zum oberen Rand des Bildschirms und klicken Sie auf den Schalter „Inaktiv“, damit er stattdessen „Aktiv“ anzeigt. Dann können Sie auf „Snippet speichern“ klicken, um Ihren Code zu aktivieren.

Sie können jetzt den Gravatar des Benutzers auf jeder Seite, in jedem Beitrag oder in einem Widget-bereiten Bereich anzeigen, indem Sie den folgenden Shortcode verwenden:
[wpb_gravatar]
Weitere Informationen über die Platzierung des Shortcodes finden Sie in unserer Anleitung zum Hinzufügen eines Shortcodes in WordPress.
Wenn Sie den Gravatar eines bestimmten Nutzers anzeigen möchten, können Sie einfach dessen E-Mail-Adresse in den Shortcode einfügen:
[wpb_gravatar wpb_user_email="john.smith@example.com"]
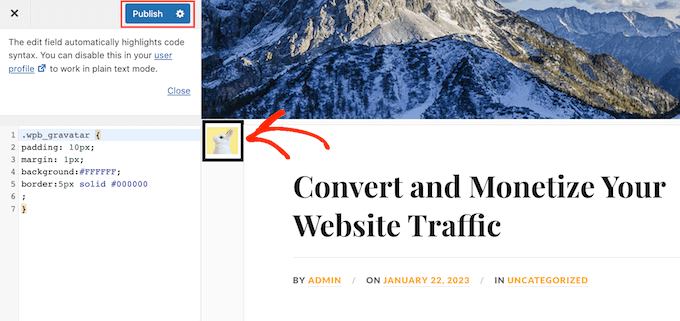
Wenn Sie mit dem Aussehen von Gravatar nicht zufrieden sind, können Sie es mit benutzerdefiniertem CSS gestalten. Sie können zum Beispiel den folgenden CSS-Code in Ihr WordPress-Theme-Stylesheet einfügen:
.wpb_gravatar {
padding: 3px;
margin: 3px;
background:#FFFFFF;
border:3px solid #eee;
}
Weitere Einzelheiten zum Hinzufügen von CSS zu WordPress finden Sie in unserer Anleitung zum einfachen Hinzufügen von benutzerdefiniertem CSS zu Ihrer WordPress-Website.
Wenn Sie es vorziehen, dann können Sie benutzerdefinierte CSS mit dem WordPress Customizer hinzufügen. Gehen Sie im Dashboard einfach auf Darstellung „ Anpassen.
Pro-Tipp: Wenn Sie die Option “ Anpassen“ unter “ Erscheinungsbild“ nicht sehen, können Sie unserer Anleitung folgen, wie Sie auf den fehlenden Theme-Customizer in WordPress zugreifen.
Klicken Sie im Menü auf der linken Seite auf „Zusätzliche CSS“.

Sie können dann das benutzerdefinierte CSS in den kleinen Code-Editor einfügen.
Danach klicken Sie einfach auf „Veröffentlichen“.

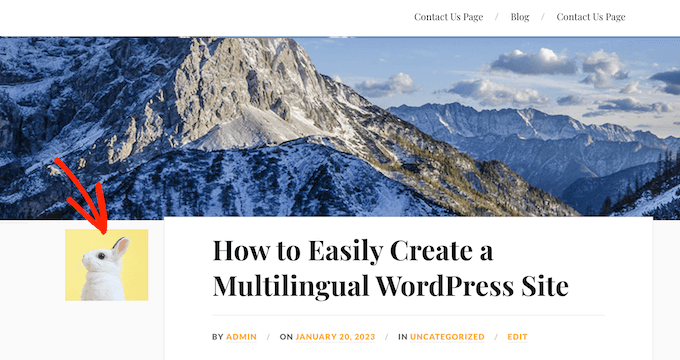
Wenn Sie nun Ihre Website besuchen, sehen Sie Ihren Gravatar im neuen Stil.
Weitere Tipps zur Anpassung von Gravataren auf Ihrer Website finden Sie in unserer Anleitung zum Ändern der Gravatar-Bildgröße in WordPress.
Hinzufügen eines benutzerdefinierten Shortcodes mit dem Full Site Editor
Wenn Sie eines der neueren blockbasierten Themes verwenden, können Sie den Shortcode zu jeder Vorlage oder jedem Vorlagenteil hinzufügen. So können Sie das Gravatar des Nutzers auf Ihrer gesamten Website anzeigen, ohne die Vorlagendateien bearbeiten zu müssen.
Sie können den Shortcode zum Beispiel in die Blogvorlage oder in die Kopfzeilenvorlage Ihrer Website einfügen.
Um loszulegen, gehen Sie im WordPress-Dashboard zu Erscheinungsbild “ Editor.

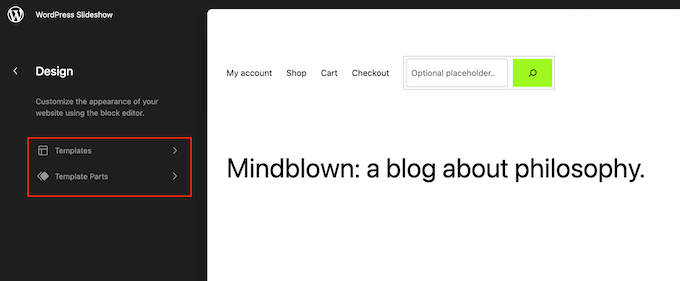
Standardmäßig zeigt der vollständige Site-Editor die Home-Vorlage Ihres Themes an, aber Sie können Shortcodes zu jeder Vorlage oder jedem Vorlagenteil hinzufügen, wie z. B. der Kopf- oder Fußzeile.
Um alle verfügbaren Optionen zu sehen, wählen Sie entweder „Vorlagen“ oder „Vorlagenteile“.

Sie können nun auf die Vorlage oder das Vorlagenteil klicken, das Sie bearbeiten möchten.
Als Beispiel fügen wir den Shortcode zur 404-Seitenvorlage hinzu, aber die Schritte sind genau dieselben, egal welche Vorlage Sie auswählen.

WordPress zeigt nun eine Vorschau der Vorlage oder des Vorlagenteils an.
Um den Shortcode hinzuzufügen, klicken Sie auf das kleine Bleistiftsymbol.

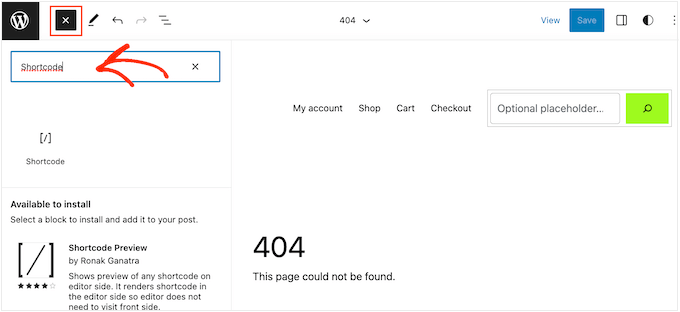
Klicken Sie anschließend auf das blaue „+“-Symbol in der oberen linken Ecke.
Geben Sie in der Suchleiste den Begriff „Shortcode“ ein.

Wenn der richtige Block erscheint, ziehen Sie ihn auf die Themenvorlage und legen ihn dort ab.
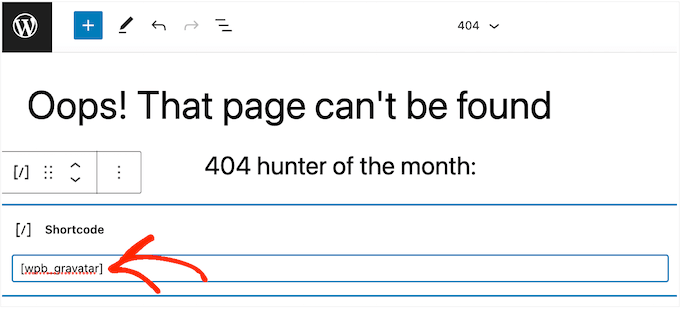
Sie können nun den Shortcode [wpb_gravatar] entweder in diesen Block einfügen oder eingeben.

Klicken Sie anschließend auf die Schaltfläche „Speichern“.
Besuchen Sie jetzt einfach Ihren WordPress-Blog, um den Gravatar in Aktion zu sehen.

Bonus: Lazy Load Gravatars in WordPress-Kommentaren
Wenn Sie Gravatare an mehreren Stellen auf Ihrer Website hinzugefügt haben, ist es eine gute Idee, diese Gravatare in WordPress-Kommentaren zu verzögern.
Der Grund dafür ist, dass die meisten Gravatare im Kommentarbereich angezeigt werden und die Geschwindigkeit Ihrer Website verlangsamen können, insbesondere bei Artikeln mit vielen Kommentaren.
Um Gravatars langsam zu laden, installieren und aktivieren Sie einfach das a3 Lazy Load Plugin. Weitere Informationen finden Sie in unserem Leitfaden für Anfänger zur Installation eines WordPress-Plugins.
Gehen Sie nach der Aktivierung im WordPress-Dashboard auf die Seite Einstellungen “ a3 Lazy Load und erweitern Sie die Registerkarte „Lazy Load Images“.
Schalten Sie dann einfach den Schalter neben der Option „Gravatare“ auf „Ein“ um. Klicken Sie anschließend auf die Schaltfläche „Änderungen speichern“, um Ihre Einstellungen zu speichern.

Jetzt werden alle Gravatare in Ihren Autoren-Bios und Kommentaren mit Verzögerung geladen, um die Leistung der Website zu verbessern. Weitere Anweisungen finden Sie in unserem Tutorial zum Lazy Load von Gravatars in WordPress-Kommentaren.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu erfahren, wie Sie Gravatare aus Benutzer-E-Mails auf Ihrer WordPress-Website anzeigen können. Vielleicht interessieren Sie sich auch für unsere Auswahl der besten Social-Media-Plugins und unsere Anleitung zum Erstellen eines Kontaktformulars in WordPress.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Best Bibek says
How to display a default avatar if the user hasn’t created account on gravatar or has’t choosen gravatar profile?
Hoping for some help!
WPBeginner Support says
For controlling the default Gravatar you would want to take a look at our article here: https://www.wpbeginner.com/wp-tutorials/how-to-change-the-default-gravatar-on-wordpress/
Admin
Iqbal Hussain says
This post is really helpful for me.
James Katt says
How do you show the DEFAULT Gravatar picture if the user has no Gravatar picture?
Thanks.
Paul D. says
wondering if i can replace the ‚gravatar.com/avatar/‘ image with myown
‚…my domain…/images/avatar.jpg‘
i have a tried a simple replace, but it doesn’t seem to work. any suggestions?
WPBeginner Support says
Please take a look at this guide, how to set custom avatars for users in WordPress.
Admin
Nicholas Kyriakides says
Hi! Is there a way to use instead of gravatar, to use facebook avatar for my members including a shortcode?!
George Stephanis says
Also, make sure you strtolower() the email, before md5’ing it!
Pascal says
WordPress has a get_avatar() function. Use this instead.