WordPressでユーザーメールからGravatarを表示したいですか?
Gravatarは、ユーザーのメール・アドレスとオンライン・アバターを結びつけるウェブ・サービスです。WordPressは自動的にコメント欄に訪問者のGravatarを表示しますが、サイトの他のエリアにもGravatarを追加することができます。
この投稿では、WordPressでユーザーのメールから簡単にGravatarを表示する方法を紹介します。

Gravatarとは何か?
GravatarはGlobally Recognized Avatarの略で、自分のメールアドレスに写真をリンクさせることができる。
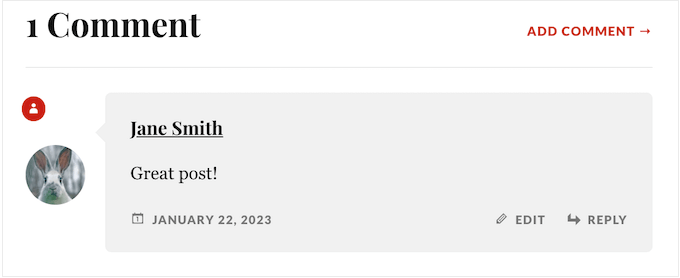
サイトがGravatarをサポートしている場合、その人の写真を取得し、名前の横に表示することができます。例えば、WordPressのサイトにユーザーがメールを添えてコメントを残すと、WordPressはその人のGravatarをコメントの横に表示します。

グラビアは、ユーザーにコンバージョンへの参加を促し、コミュニティ感覚を構築し、あなたのページをより面白く見せることができます。これらすべてを組み合わせることで、WordPressの投稿に多くのコメントをつけることができる。
サイトの設定によっては、WordPress は投稿者の経歴など他の場所にグラビアを表示することがあります。しかし、WordPressブログやサイトでユーザーのGravatarsを表示する場所を変更したい場合があります。例えば、サイトのツールバーやユーザープロフィールにユーザーのGravatarを表示することができます。
ということで、WordPressでユーザーのメールからGravatarを表示する方法を見てみましょう。以下のクイックリンクからお好きな方法にジャンプしてください:
方法1:WordPressテーマを編集する(一貫性を保つために最適)
まず、コードを使用してWordPressテーマにGravatarを追加することができます。これは、サイドバーやヘッダーの上など、サイト全体で同じ場所に Gravatar を表示したい場合に良い選択です。ただし、テンプレートファイルを編集する必要があるので、最も初心者に優しい方法ではありません。
この方法は、現在あなたのサイトにログイン中の人のグラビアを表示します。これは、会員制サイト、オンラインショップ、またはユーザーがアカウントにログインする必要があるその他のサイトに便利です。
テーマに Gravatar を追加するには、テーマファイルにコードを貼り付ける必要があります。これを行ったことがない場合は、WordPressにウェブからスニペットを貼り付けるための初心者ガイドをご覧ください。
WordPressサイトにコードスニペットを追加する最も簡単な方法は、WPCodeを使用することです。これはWordPressのための最高のコードスニペットプラグインで、あなたのサイトにPHP、CSS、JavaScriptなどを追加することができます。
まず、無料のWPCodeプラグインをインストールし、有効化する必要があります。WordPressプラグインのインストール方法については、こちらをご覧ください。
有効化した後、WordPressダッシュボードのCode Snippets ” + Add Snippetページにアクセスすると、WPCodeがサイトに追加できるすべての既製のスニペットが表示されます。
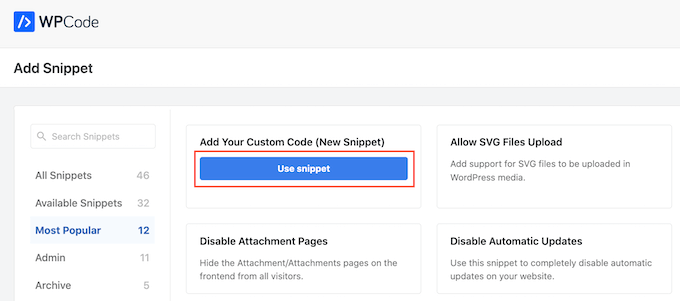
ここで、「カスタムコードの追加(新規スニペット)」にマウスオーバーし、表示されたら「スニペットを使用」ボタンをクリックします。

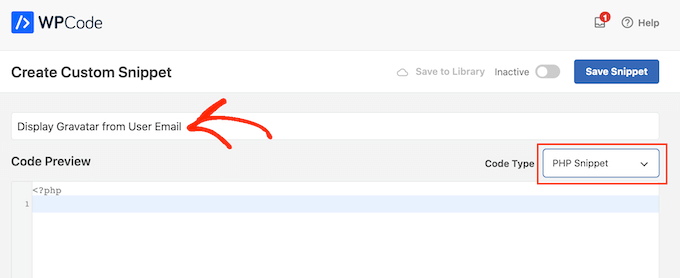
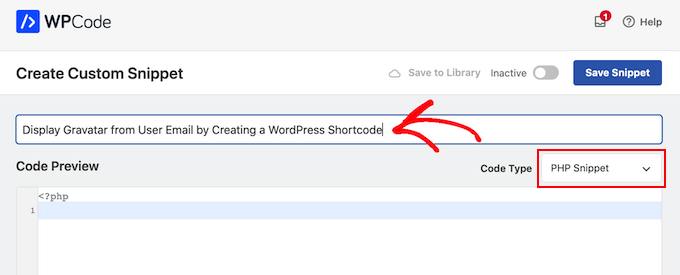
はじめに、コード・スニペットのタイトルを入力します。これは参考用なので、好きなものを使ってください。
その後、「コードタイプ」のドロップダウンを開き、「PHPスニペット」を選択する。

次のコードをコードエディターに貼り付けてください:
function wpbeginner_display_gravatar() {
global $current_user;
get_currentuserinfo();
$getuseremail = $current_user->user_email;
$usergravatar = 'http://www.gravatar.com/avatar/' . md5($getuseremail) . '?s=32';
echo '<img src="' . $usergravatar . '" class="wpb_gravatar">';
echo $getuseremail;
}
このコードは、WordPressテンプレートファイル内の任意の場所にGravatarを追加できるシンプルな関数を作成します。
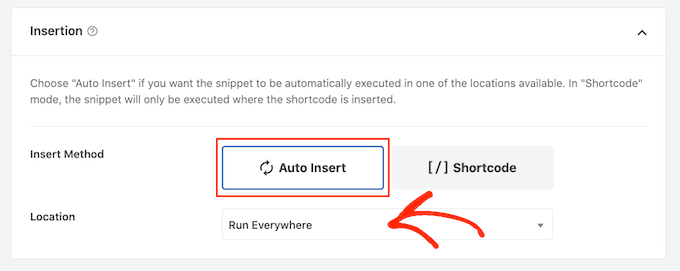
コードを貼り付けたら、「インサーター」セクションまでスクロールし、「自動挿入」を選択する。また、’Location’ドロップダウンを開き、’Run Everywhere’を選択する必要がある。

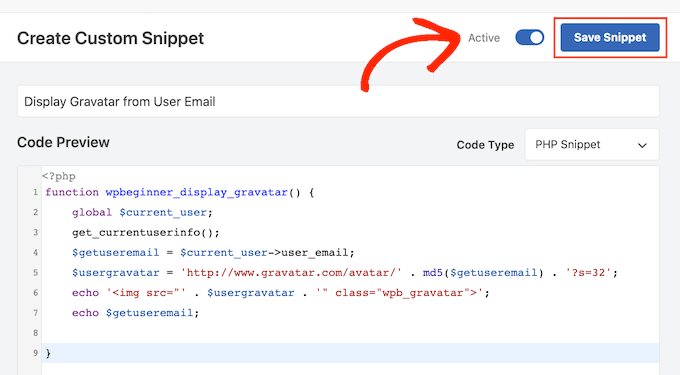
そうしたら、ページを一番上までスクロールし、「Inactive」スイッチをクリックして、代わりに「Active」と表示させる。
その後、「スニペットを保存」ボタンをクリックするだけです。

これで、以下の機能を使ってWordPressサイト上の任意の場所にユーザーのGravatarを表示することができます:
<?php wpbeginner_display_gravatar(); ?>
この関数を適切なテンプレートファイルに追加するだけです。例えば、サイトのヘッダーにユーザーのGravatarを表示したい場合は、通常header.phpファイルを編集します。
しかし、これはWordPressテーマによって異なります。あなたのニーズに合ったテンプレートファイルを見つけるために、WordPressテンプレート階層チートシートをご覧ください。
プロからのヒント: 複数著者のWordPressブログを運営している場合、訪問者の代わりに著者のGravatarを表示したい場合があります。これを行うには、代わりにブログ投稿メタ情報にコードスニペットを追加する必要があります。
方法2:カスタムWordPressショートコードを使う(完全にカスタマイズ可能)
また、カスタムショートコードを作成することで、任意のページ、投稿、またはウィジェット対応エリアに Gravatar を追加できます。
これは、各ページのグラビアの外観を正確にコントロールしたい場合や、サイト内の異なる場所にグラビアの写真を表示したい場合に適しています。

方法1と同様に、この方法でも現在のユーザーのGravatarが表示されます。お好みであれば、コードを簡単に変更することで、特定のメールアドレスに割り当てられたGravatarを表示することができます。
これは、ある人のメールアドレスを持っていて、その人のグラビアターをサイトに表示したいが、その人が登録ユーザーでない場合に便利です。
カスタマイザーショートコードを作成する最も簡単な方法は、WPCodeを使用することです。さらに良いことに、テーマファイルを編集する必要がないので、より初心者に優しい方法です。
まだの場合は、WPCodeをインストールする必要があります。また、上記と同じ手順でカスタマイザーを作成する必要があります。
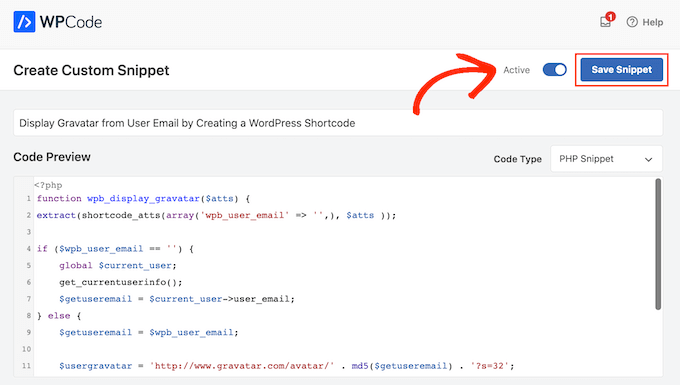
これでコード・スニペットに名前を付け、コードタイプとして「PHP Snippet」を選択する。

次に、以下のPHPをコードエディターに貼り付けます:
function wpb_display_gravatar($atts) {
extract(shortcode_atts(array('wpb_user_email' => '',), $atts ));
if ($wpb_user_email == '') {
global $current_user;
get_currentuserinfo();
$getuseremail = $current_user->user_email;
} else {
$getuseremail = $wpb_user_email;
$usergravatar = 'http://www.gravatar.com/avatar/' . md5($getuseremail) . '?s=32';
echo '<img src="' . $usergravatar . '">';
}
}
add_shortcode('wpb_gravatar', 'wpb_display_gravatar');
このコードは[wpb_gravatar]ショートコードを作成し、任意のページ、投稿、ウィジェット対応エリアに追加することができます。
準備ができたら、「インサーター」セクションまでスクロールし、「自動挿入」が選択されていることを確認します。また、’Location’ドロップダウンを開き、まだ選択されていなければ’Run Everywhere’を選択する必要があります。
最後に、画面を一番上までスクロールし、’Inactive’トグルをクリックして、代わりに’Active’と表示されるようにします。そして「Save Snippet」をクリックして、コードをライブにすることができる。

以下のショートコードを使用して、ページ、投稿日、ウィジェット対応エリアのいずれかにユーザーのGravatarを表示できるようになりました:
[wpb_gravatar]
ショートコードの設置方法については、WordPressでショートコードを追加する方法をご覧ください。
特定のユーザーのGravatarを表示したい場合は、そのユーザーのメールアドレスをショートコードに追加するだけです:
[wpb_gravatar wpb_user_email="john.smith@example.com"]
Gravatar の見た目に満足できない場合は、カスタム CSS を使用してスタイルを設定できます。例えば、以下のCSSコードスニペットをWordPressテーマのスタイルシートに追加することができます:
.wpb_gravatar {
padding: 3px;
margin: 3px;
background:#FFFFFF;
border:3px solid #eee;
}
WordPressにCSSを追加する方法については、WordPressサイトにカスタムCSSを簡単に追加する方法をご覧ください。
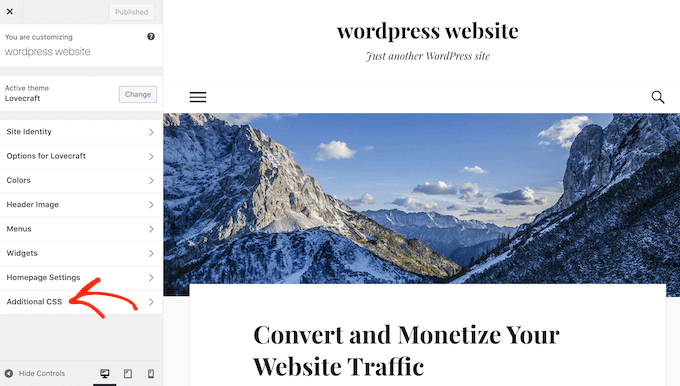
もしお望みなら、WordPressカスタマイザーを使ってカスタムCSSを追加することができます。ダッシュボードで、外観“ カスタマイズ をクリックします。
プロからのアドバイス:もし「外観」にカスタマイズのオプションが表示されない場合は、WordPressのテーマカスタマイザーにアクセスする方法のガイドに従ってください。
左側のメニューで、『追加のCSS』をクリックする。

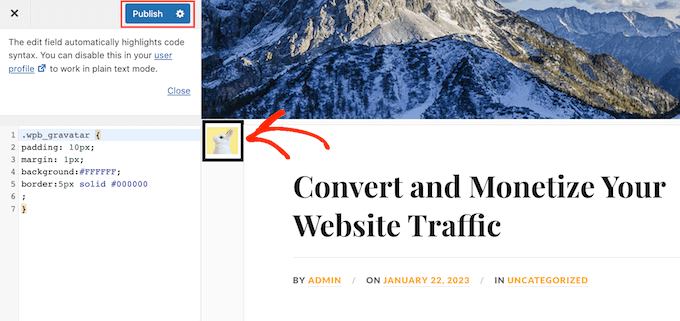
カスタムCSSを小さなコードエディターに貼り付けることができます。
それが終わったら、『公開する』をクリックするだけだ。

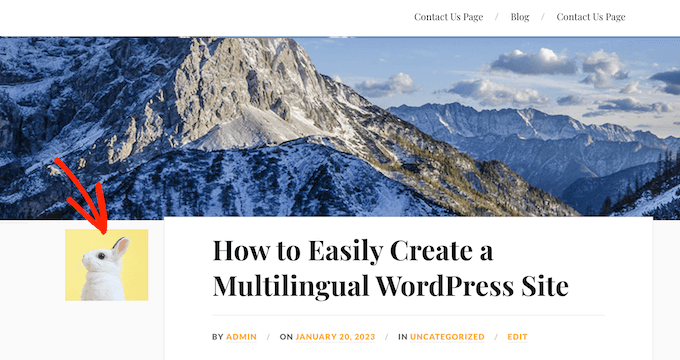
これで、あなたのサイトにアクセスすると、新しいスタイルのGravatarが表示されます。
サイトの Gravatar カスタマイザーのヒントについては、WordPress で Gravatar 画像のサイズを変更する方法をご覧ください。
フルサイトエディターを使ってカスタマイザーショートコードを追加する方法
新しいブロックベースのテーマを使用している場合は、任意のテンプレートまたはテンプレート部分にショートコードを追加できます。これにより、テンプレートファイルを編集することなく、サイト全体でユーザーのGravatarを表示することができます。
例えば、サイトのブログテンプレートやヘッダーテンプレート部分にショートコードを追加することができる。
始めるには、WordPressダッシュボードの外観 ” エディターへ向かいます。

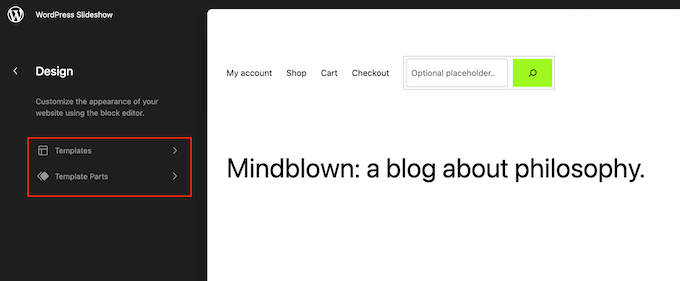
初期設定では、フルサイトエディターはテーマのホームテンプレートを表示しますが、ヘッダーやフッターなどのテンプレートやテンプレート部分にショートコードを追加することができます。
利用可能なすべてのオプションを表示するには、「テンプレート」または「テンプレートパーツ」のいずれかを選択するだけです。

編集したいテンプレートまたはテンプレート部分をクリックします。
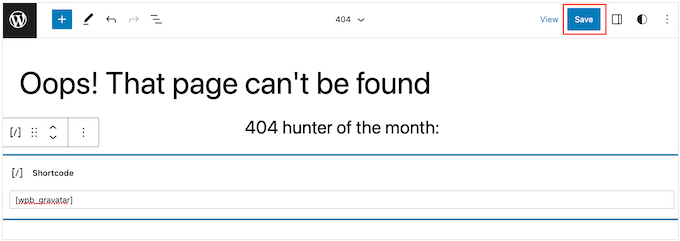
例として、404ページのテンプレートにショートコードを追加しますが、どのテンプレートを選択しても手順はまったく同じです。

WordPressはテンプレートまたはテンプレートパーツのプレビューを表示します。
ショートコードを追加するには、先に進み、小さな鉛筆のアイコンをクリックします。

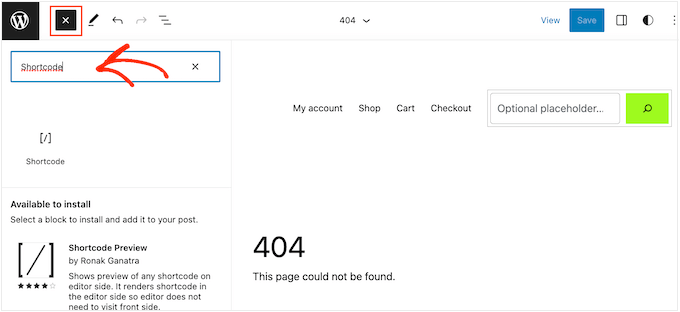
それが終わったら、左上の青い「+」アイコンをクリックする。
検索バーに「Shortcode」と入力する。

適切なブロックが外観されたら、テーマテンプレートにドラッグ&ドロップする。
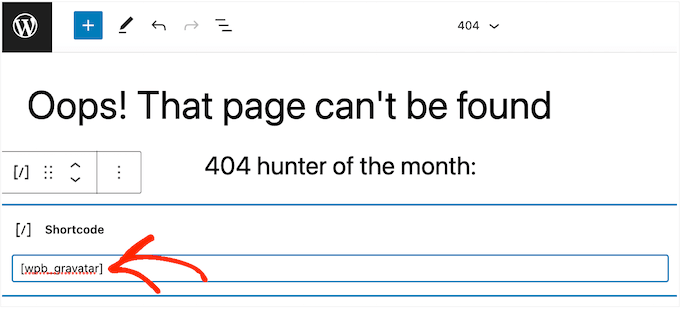
このブロックに[wpb_gravatar]ショートコードを貼り付けるかタイプしてください。

その後、「保存」ボタンをクリックしてください。
WordPressのブログにアクセスするだけで、Gravatarの動作を確認できます。

ボーナス:WordPressのコメントでグラビアを遅延ロードする
サイト上の複数の場所にGravatarsを追加したら、WordPressのコメントでそれらのGravatarsを遅延ロードすることをお勧めします。
というのも、グラビアのほとんどはコメント欄に表示されるため、特にコメントの多い投稿ではサイトの表示速度が遅くなる可能性があるからだ。
Gravatarsを遅延ロードするには、a3 Lazy Loadプラグインをインストールして有効化するだけです。詳しくはWordPressプラグインのインストール方法の初心者ガイドをご覧ください。
有効化したら、WordPressダッシュボードからSettings ” a3 Lazy Loadページに移動し、’Lazy Load Images’タブを展開します。
その後、’Gravatars’オプションの横にあるスイッチを’On’に切り替えるだけです。その後、「変更を保存」ボタンをクリックして設定を保存します。

これで、投稿者プロフィールとコメント内のすべてのGravatarsが遅延ロードされ、サイトのパフォーマンスが向上します。詳しくは、WordPressのコメントでGravatarsを遅延ロードする方法のチュートリアルをご覧ください。
この投稿が、WordPressサイトでユーザーメールからGravatarを表示する方法を学ぶのにお役に立てば幸いです。また、ベストソーシャルメディアプラグインや WordPressでお問い合わせフォームを作成する方法についてもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Best Bibek says
How to display a default avatar if the user hasn’t created account on gravatar or has’t choosen gravatar profile?
Hoping for some help!
WPBeginner Support says
For controlling the default Gravatar you would want to take a look at our article here: https://www.wpbeginner.com/wp-tutorials/how-to-change-the-default-gravatar-on-wordpress/
管理者
Iqbal Hussain says
This post is really helpful for me.
James Katt says
How do you show the DEFAULT Gravatar picture if the user has no Gravatar picture?
Thanks.
Paul D. says
wondering if i can replace the ‘gravatar.com/avatar/’ image with myown
‘…my domain…/images/avatar.jpg’
i have a tried a simple replace, but it doesn’t seem to work. any suggestions?
WPBeginner Support says
Please take a look at this guide, how to set custom avatars for users in WordPress.
管理者
Nicholas Kyriakides says
Hi! Is there a way to use instead of gravatar, to use facebook avatar for my members including a shortcode?!
George Stephanis says
Also, make sure you strtolower() the email, before md5’ing it!
Pascal says
WordPress has a get_avatar() function. Use this instead.