Deseja adicionar Twitter Cards ao seu site WordPress? Os Twitter Cards são imagens e descrições que aparecem no Twitter quando alguém compartilha seu conteúdo.
Ele ajuda a controlar a aparência dos seus tweets no Twitter, a obter crédito ao incluir automaticamente o seu nome no tweet e a aumentar o envolvimento do usuário.
Neste artigo, mostraremos como adicionar Twitter Cards no WordPress, para que seus tweets se destaquem.

Por que usar Twitter Cards no WordPress?
Os Twitter Cards permitem que você adicione um título, um resumo, uma imagem e um arquivo de vídeo ou áudio ao seu tweet. Dessa forma, é mais provável que você receba mais cliques e retweets.
Você pode ver um exemplo ao vivo acessando nossa página no Twitter.

A maior vantagem de ter Twitter Cards é que eles aumentam o número de pessoas que seguem suas contas no Twitter por meio da atribuição de conteúdo. Muitas vezes, as pessoas tuitam seus links sem lhe dar o devido crédito.
Por exemplo, digamos que @syedbalkhi retuite uma publicação de @wpbeginner sem atribuição, e outras pessoas retuitem @syedbalkhi. Então, os usuários que visualizam esses retuítes têm mais probabilidade de seguir @syedbalkhi do que @wpbeginner.
Muitas vezes, os curadores de conteúdo fazem isso para manter a duração dos tweets curta e garantir retweets de seus próprios tweets.
Com os Twitter Cards, esse problema é resolvido porque você recebe crédito para o seu site WordPress de cada tweet que menciona seu artigo.
Agora que você conhece os benefícios dos Twitter Cards, vamos dar uma olhada em como implementá-los no WordPress. Abordaremos dois métodos e mostraremos como testar e validar seus Twitter Cards:
Método 1: Usar o plug-in AIOSEO para adicionar cartões do Twitter (recomendado)
A maneira mais fácil de adicionar Twitter Cards ao seu site é usar o plug-in All in One SEO (AIOSEO) para WordPress. Ele é o melhor plug-in de SEO para WordPress e é usado por mais de 3 milhões de sites.
Primeiro, você precisará instalar e ativar o plug-in AIOSEO. Para obter mais detalhes, siga nosso tutorial passo a passo sobre como instalar um plug-in do WordPress.
Você pode usar a versão gratuita do AIOSEO, pois ele oferece um recurso para configurar Twitter Cards em seu site WordPress.
Depois que o plug-in estiver ativo, vá para a área de administração do WordPress e navegue até All in One SEO ” Social Networks. Em seguida, clique na guia “Twitter” e certifique-se de que a opção “Enable Twitter Card” esteja ativada.

Depois de ativar os Twitter Cards, você pode alterar sua aparência usando diferentes configurações.
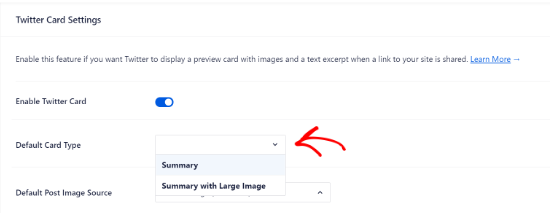
O AIOSEO permite que você selecione o tipo de cartão padrão para o seu conteúdo. O plug-in definirá “Summary” (Resumo) como o tipo de cartão padrão, que mostra o título, o resumo e a imagem em miniatura do seu conteúdo.
No entanto, você pode alterá-lo para “Resumo com imagem grande” no menu suspenso, e o Twitter mostrará seu tweet com uma imagem grande.

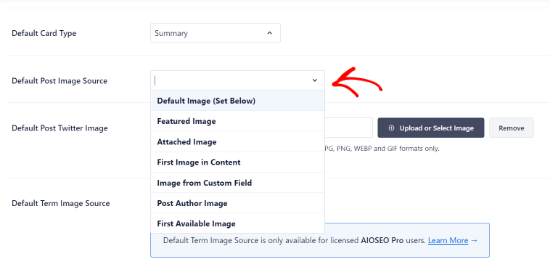
Depois disso, você precisa selecionar a Default Post Image Source. Essa é a imagem que você deseja exibir em seus Twitter Cards.
Há diferentes opções para escolher usando o menu suspenso. Por exemplo, você pode carregar ou selecionar uma imagem padrão que aparecerá no Twitter Card ou selecionar a imagem em destaque, a imagem anexada, a primeira imagem no conteúdo e muito mais.

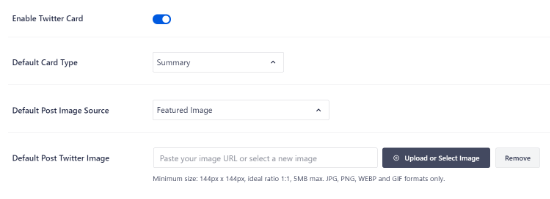
Em seguida, adicione uma Default Post Twitter Image, que será usada como backup caso seu conteúdo não tenha uma imagem.
Por exemplo, se a origem da imagem da postagem for uma imagem em destaque, mas a postagem não tiver uma imagem em destaque, o Twitter usará a imagem padrão.

Além disso, o AIOSEO oferece mais opções para mostrar dados adicionais, como o autor da postagem e o tempo necessário para ler um artigo.
Há também uma opção para definir a fonte de imagem do termo padrão, mas você precisará do AIOSEO Pro ou de uma licença superior para usar esse recurso.
Agora, se você rolar a tela para baixo, verá as configurações da página inicial do Twitter. O plug-in mostrará uma prévia de como sua página inicial será exibida em um cartão do Twitter.

Nessa seção, é possível alterar o tipo de cartão e adicionar uma imagem da página inicial.
Isso é semelhante às etapas que mostramos anteriormente, mas a diferença é que essas configurações são para sua página inicial.

Em seguida, insira um título e uma descrição da Home Page que serão exibidos no cartão do Twitter.
Feito isso, clique no botão “Save Changes” (Salvar alterações).

Além disso, o AIOSEO também permite que você altere as configurações do Twitter Card para publicações e páginas individuais.
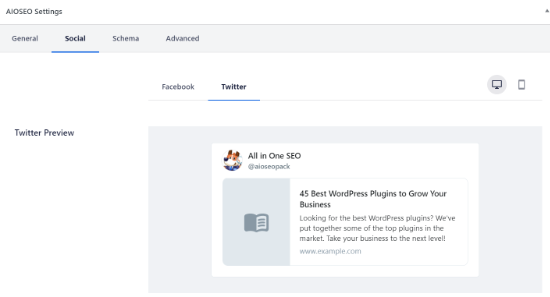
Para fazer isso, edite qualquer post ou página do blog e role para baixo até as Configurações do AIOSEO no editor de conteúdo. Agora, clique na guia “Social” e selecione “Twitter”.

O plug-in mostrará uma visualização do cartão do Twitter do seu post e lhe dará a opção de usar os dados da guia Facebook. Ele também permite que você edite o título e a descrição do Twitter.
Você pode escrever um novo título e uma nova descrição ou usar tags inteligentes. Por exemplo, se você usar a tag “+ Título da postagem” acima do campo Título do Twitter, o AIOSEO usará automaticamente o título da sua postagem no cartão do Twitter.

Depois disso, role para baixo e selecione a Fonte da imagem para seu cartão do Twitter. Use o menu suspenso para selecionar a imagem que deseja exibir em sua postagem, como uma imagem em destaque, uma imagem anexada, a primeira imagem no conteúdo e assim por diante.
Por fim, você pode selecionar o tipo de cartão do Twitter no menu suspenso. Por padrão, o AIOSEO o definirá como “Resumo”, mas você pode alterá-lo para “Resumo com imagem grande”.

Em seguida, atualize ou publique sua postagem no blog. Agora você adicionou com êxito os Twitter Cards ao seu site WordPress.
Método 2: Adicionar cartões do Twitter no WordPress (método de código)
Esse método requer a adição de código aos arquivos de seu tema ou tema filho. Basta abrir o arquivo header.php ou usar o plug-in gratuito WPCode para adicionar esse código personalizado logo antes da tag </head>:
<?php
#twitter cards hack
if(is_single() || is_page()) {
$twitter_url = get_permalink();
$twitter_title = get_the_title();
$twitter_desc = get_the_excerpt();
$twitter_thumbs = wp_get_attachment_image_src( get_post_thumbnail_id($post->ID), full );
$twitter_thumb = $twitter_thumbs[0];
if(!$twitter_thumb) {
$twitter_thumb = 'http://www.gravatar.com/avatar/8eb9ee80d39f13cbbad56da88ef3a6ee?rating=PG&size=75';
}
$twitter_name = str_replace('@', '', get_the_author_meta('twitter'));
?>
<meta name="twitter:card" value="summary" />
<meta name="twitter:url" value="<?php echo $twitter_url; ?>" />
<meta name="twitter:title" value="<?php echo $twitter_title; ?>" />
<meta name="twitter:description" value="<?php echo $twitter_desc; ?>" />
<meta name="twitter:image" value="<?php echo $twitter_thumb; ?>" />
<meta name="twitter:site" value="@libdemvoice" />
<?
if($twitter_name) {
?>
<meta name="twitter:creator" value="@<?php echo $twitter_name; ?>" />
<?
}
}
?>
Você pode alterar o valor ‘twitter:card’ na Linha 14 para ‘summary_large_image’ se quiser exibir um cartão de resumo com uma imagem grande.
Se você não souber como trabalhar com PHP ou tiver problemas com o Método 2, use o Método 1.
Teste e valide seus cartões do Twitter
Antes que os links do seu site WordPress comecem a exibir os cartões do Twitter, você precisa primeiro verificá-los no validador de cartões do Twitter.
Basta acessar a página do Card Validator no site dos desenvolvedores do Twitter. Digite o URL de qualquer post de seu site WordPress e clique no botão “Preview card” (Visualizar cartão).

O validador de cartão não exibe mais uma visualização do tweet, mas mostra um registro se o cartão do Twitter foi carregado com sucesso ou não.
Atualização: Anteriormente, era necessário solicitar a participação nos Twitter Cards. No entanto, o Twitter implementou um sistema que automaticamente coloca os domínios na lista branca quando você os testa com o validador ou simplesmente compartilha um URL no Twitter.
Guias especializados sobre como usar o Twitter com o WordPress
Agora que você sabe como adicionar cartões do Twitter ao WordPress, talvez queira ver outros guias relacionados ao uso do Twitter com o WordPress.
- Como tweetar automaticamente quando você publica um novo post no WordPress
- Como adicionar o botão Compartilhar e Retweetar do Twitter no WordPress
- Como incorporar tweets reais em postagens de blog do WordPress
- Como corrigir imagens quebradas de cartões do Twitter no WordPress
- Como exibir o Twitter e o Facebook do autor na página de perfil
- Melhores plug-ins do Twitter para WordPress (comparados)
- Como exibir tweets recentes no WordPress (passo a passo)
- Como adicionar seus feeds de mídia social ao WordPress (passo a passo)
Esperamos que este artigo tenha ajudado você a adicionar cartões do Twitter ao WordPress. Talvez você também queira ver nosso guia sobre como criar uma página de destino com o WordPress e nossa seleção de especialistas dos plug-ins obrigatórios do WordPress para expandir seu site.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Aramide says
You’ve been so awesome in passing great information on WordPress. Your tutorials are so great and are wonderful learning materials. Thanks for always being there for us.
WPBeginner Support says
Goad you’ve found our content helpful
Administrador
Dee says
Hi! I have a free wordpress.com blog, and I’m not sure how to add twitter cards to that. I don’t know if I can edit the html of my theme without a plugin (if I can, I don’t know how to find the html code) (super new to WP) is there any way to add twitter cards for free
WPBeginner Support says
You would need to reach out to WordPress.com for what they currently have available.
Administrador
MStokely says
Thank you! It took awhile for this to work I guess because cache needed to be cleared but this is the ONLY solution I found that worked.
WPBeginner Support says
Glad our guide was able to help
Administrador
Pierre says
Question about this, when I am posting a link from my site on Twitter, the preview image is only showing the WordPress W logo instead of what I set in Yoast. Is it just a matter of waiting it out or a, I doing something wrong?
WPBeginner Support says
You may want to ensure you’ve cleared any caching on your site for twitter to get the correct image and after that, you would need to wait for Twitter’s cache to clear.
Administrador
neo says
thanks for the guide, adding Twiter Cards through Yoast was the easies way for me
WPBeginner Support says
Glad our article could help
Administrador
MIke says
Hey there, very late to this article but am wondering how to amend the php code to produce the large image with summary card.
I’ve given it a shot but not managed it yet. Ideas and advice appreciated.
cheers
Mark Larson says
I’m getting this error:
“Notice: Use of undefined constant full – assumed ‘full’ in”
Not sure how to get rid of it.
Ted Bergman says
Thanks for this post. When I need to know how to do something on WordPress I come here first. Your easy to understand instructions are priceless!
Sarah Bridge says
I’ve done all the steps using Yoast and validated my url – but there is still no image coming up when I post my URL on Twitter? It said this:
Sarah Bridge
The card for your website will look a little something like this!
and underneath on the right hand side it has the correct words but on the left hand side where an image should be there’s nothing but a grey box with what looks like a grey scroll in it. You can click on it to get to my website but I’d like a image there rather than a grey box. Any thoughts?
Daniela says
Have successfully done this in the past. However, it was always when using summary card with large image (which is set as the default in my Yoast settings). Now trying to post summary card (regular, not large image), but Yoast is overriding it to summary card large image. How do I prevent this?
As a note, I’m doing both methods: adding info to Yoast plug in and writing metadata tags in a plug in.
Chinny says
This was very helpful! Thanks. Did it and the twitter cards automatically came up even for previous tweets.
Haris says
ERROR: Required meta tag missing (twitter:text:description)
Getting this error
Nick Farrell says
You can also just throw your meta tags right into the body of your post. Not the ideal way, since this creates empty white space where your tags are, but it’s a good workaround for those having trouble.
Laurel says
If the php code above seems to break your site, it could be that your server doesn’t use php short tags (using “<?" as an opening tag instead of "<?php"). Try this version instead:
Prabs says
Hi thanks for the informative post. However I did all this and when testing my site through the card validator, was told it was unable to generate image because my site isn’t whitelisted! Any idea what I can do?
Sarah says
Hi,
I realise this is an old post,
IF you HARDCODE into your header.php; make sure you change the values line 10 and 19 as these point to the contributors account so be sure to change them to yours.
just sayin …
Jahmya says
Hi,
I have done all the steps when I try to validate with twitter it tells me my text description meta tag is missing. I don’t know anything about code so I used the first method. Any help?
sonam says
is it free ?
Tyler says
Finally a helpful tutorial! You would think that Twitter would make it a little simpler to do this. Thank you so much for your help on this!
Michael says
Is there a way to automatically notify the twitter validator when a post/page is updated?
I have a site that gets content published automatically from a source without a featured image so once I manually add the image I also have to manually validate the post/page again to get the cards to show on twitter.
Was hoping there could be some way to automatically ping the twitter validator when a page/post is updated.
Azita says
I don’t know why the code above cut off.
Here is the code am using:
ID), full );
$twitter_thumb = $twitter_thumbs[0];
if(!$twitter_thumb) {
$twitter_thumb = ‘url of imag’;
}
$twitter_name = str_replace(‘@’, ”, get_the_author_meta(‘twitter’));
?>
<meta name="twitter:title" content="” />
<meta name="twitter:description" contente="” />
<meta name="twitter:image" content="” />
Azita says
Thank you so much. I figured out. No worries. Please disregard this comment.
Thank yu again.
Adrian Robertson says
Another awesome post … great stuff!
For anyone having issues with the image being display (I have Summary selected as my Twitter Card option) just make sure you are using a featured image, as this is where it pulls from.
Without this specified, what I saw was my site logo (which was way too big for the Summary image)
Nefeli D says
Can’t thank you enough !
Cheo says
Hi, i’ve made all steps and got the twitter card ok, but the preview image is not loading! what should i do?
WPBeginner Support says
If you are using code method, then please try using the plugin method. If you are already using the plugin method, then try repeating all the steps carefully.
Administrador
shamsher says
i have a question that when where to upload it on all pages and post or on home page only.
bcoz when i share any link of my blog on twitter after adding this in header every time same image appears.
Adrian Robertson says
Is it your site logo that appears?
Just check that you have a feature image set against your post, and it should pull from there
Roger Dunkelbarger says
Found this article and followed the steps to set up Twitter Cards since we already had Yoast. We want to use the video Player Card but that doesn’t appear to be an option. Do we need to use a different plug in, or is that option available?
Amanda says
I”m using twitter cards through my Yoast SEO, however when I post I have a link and a view summary button that people have to click to see my pictures. I want the pictures to be auto populated without the need for a click. How do I make that happen?
Here is my twitter account so you can see my tweets for an example
Graham says
All going well with the inclusion of twitter cards. I would like to make the image that displays on twitter link able or to a link underneath to take it to a third part site any ideas?
Oh and by the way I would like to thank you guys for realizing that not everyone degree is in computer science and won at MIT !!
WPBeginner Support says
The image can only be linked to the link you are sharing.
Administrador
Tina Marie Ernspiker says
Thank you very much! My blog is white-listed now, with Twitter Cards Whoot, whoot!
Whoot, whoot!
Jas says
Hi,
Thanks for your tutorial. I have tried with above code. But can you please explain how to make Twitter card working for multiple accounts.
I have ten different twitter pages where same post will go out as Twitter card.
So do I need to repeat this below line 10 times with different names:
…..
…
….
….
Please suggest?
Thanks!
jas says
code doesn’t shows in my previous comment I mean to say meta tag with Twitter site name need to get repeated with different names?
<meta name="twitter:creator" value="@” />
Edna says
This was super helpful, thanks!
One quick thing, I noticed the validation link is no longer working. I think this is the Card Validator link now (got it from the twitter blog, seemed to work fine for me):
WPBeginner Support says
Thanks, we have updated the article.
Administrador
Maha says
How to request to twitter for approvel my site ..please help me i tried twitter card ,the preview tool say your card is whitelisted ..
riad says
hi i love your site very nice i want to asking you how to change the language of wordpress from franch to english or arabic
WPBeginner Support says
You can change the language from Settings > General page in WordPress admin area.
Administrador
Paul Middlebrooks says
The Yoast solution did not work for me. I followed the instructions (3 times to make sure), and the Card Validator sees my metadata but tells me I have no card.
Also, neither the Preview Tool nor the “FIll out This Form” links worked:
https://dev.twitter.com/docs/cards/preview
Maybe this solution is already history?
samiOOTB says
I had done this and Twitter cards were working perfectly for months. Suddenly the past few days they’ve stopped working. What can I do?
Megan Kubasch says
So I have installed WP SEO by Yoast, and I have followed all of the instructions up to the point where I insert the Card URL on the Preview page for the Card Validator on Twitter. What URL am I supposed to Insert? I have used my URL for my blog, but it comes up with an error, saying No Card Found (Card Error). Any help you can provide would be greatly appreciated.
Paula says
It will not do it for a main blog page. You have to enter a post page url. So something like http://www.blogname.com/title-of-blog-post not http://www.blogname.com Hope that helps!
Eric Yoffie says
My twitter card has been approved, but I don’t know how to make it work. Am I supposed to fill out a form? I am a WordPress user.
Lauren Riley says
This is really useful thank you.
One thing, we have enabled this using the WordPress Yoast SEO Plug-in and set up a Twitter card manually entering all of the information on the card validator for one blog post.
This worked, however when I tweet a link to my other blog posts it doesn’t pull through the Twitter card. Do you have to set up the Twitter cards for each blog post or should it do it automatically for each blog post?
Manuel Echeverry says
graciass!!! thank you! finally I managed to submit my request to twitter, hopefully i will get my card approved
Ruth says
Oh, and ps
Do we have to approve each post, or will that be automatic after our first post was approved… Again, thank you
Ruth says
Thanks, it works great, except for one thing: I can’t get an image to be included. How would I do that,
Karan Singh says
when i install this plugin then it is asking for “You’ve just installed WordPress SEO by Yoast. Please helps us improve it by allowing us to gather anonymous usage stats so we know which configurations, plugins and themes to test with” Allow Tracking or not, what should i do,
Allow tracking or not.
Sri Ganesh.M says
The codings are not working for animhut blog. Showing error ! Invalid card type
Kevin says
Hello there. Great guide, thanks!
I’m currently stuck trying to validate twitter:creator. When I look at the source for one of my posts, I don’t see the twitter:creator meta tag at all. Would you mind, pointing me in the right direction? I’m hard-coding it.
Gareth says
Great post – i was struggling to set up twitter cards using a wordpress plug in without realising that Yoast had it in-built!
All set up and awaiting approval – thanks guys
Jason Acidre says
Useful post! Been planning to add Twitter cards on my blog for ages now, and just had the time to tweak it earlier, found this guide very helpful, so thanks.
Reap3RGHS says
Hello,
I having a simple problem. I going to add my twitter username to my profile settings. I just add Reap3R_GHS and turn it into http://reap3r_ghs. What can I do?
Editorial Staff says
That’s weird. Did you post it in the support forum for Yoast to see?
Administrador
Reap3RGHS says
Isn’t in Yoast settings but in profile settings…
Julien Maury says
Hi,
It’s great but because we call the excerpt outside the loop (header), people could get bad surprises for their description.
So here is a good snippet from uplifted.net that fixes the problem :
function get_excerpt_by_id($post_id){
$the_post = get_post($post_id); //Gets post ID
$the_excerpt = $the_post->post_content; //Gets post_content to be used as a basis for the excerpt
$excerpt_length = 35; //Sets excerpt length by word count
$the_excerpt = strip_tags(strip_shortcodes($the_excerpt)); //Strips tags and images
$words = explode(‘ ‘, $the_excerpt, $excerpt_length + 1);
if(count($words) > $excerpt_length) :
array_pop($words);
array_push($words, ‘…’);
$the_excerpt = implode(‘ ‘, $words);
endif;
$the_excerpt = ” . $the_excerpt . ”;
return $the_excerpt;
}
Then you might replace get_the_excerpt() with this :
get_excerpt_by_id($post_id)
Thanks.
Julien Maury says
Sorry that wasn’t exactly that :
Call the function this way : get_excerpt_by_id($post->ID) otherwise you’ll get notice !
$post_id is undefined.
Plus get_the_excerpt() is deprecated.
You can also add an esc_attr() on $the_excerpt to avoid broken meta if the excerpt has quotes
Thanks !
Julien Maury says
Finally made a plugin to solve this issue : http://wordpress.org/extend/plugins/jm-twitter-cards/
Main Uddin says
There is no needs to use any code , simply use WordPress SEO by Yoast as Syed Balkhi has said which is the best for Twitter card
Julien Maury says
Hi,
There’s no need to use any code. But still my plugin allows you to choose which type of card you want to use on each post. Moreover you can change meta creator (guest blogging) per each post too. I think it’s worthy
Roy McKenzie says
Totally Worthy!
Manuel Garcia says
When I preview my twitter card, the error says:
“Internal Error. Most likely an fetcher error.”
What to do?
Sai Liou says
Thank you for the article! I went with method #1. In the twitter preview, I’m only seeing the summary of the post and not the image. I’ve updated the robot.txt file to allow twitterbot. However, it’s still not showing any image in the preview. Any thoughts on this? Thank you in advance.
Editorial Staff says
Look in your view:source to see if you have the image tags. The image is usually pulled from your featured image.
Administrador