Deseja adicionar Twitter Cards ao seu site WordPress? Os Twitter Cards são imagens e descrições que aparecem no Twitter quando alguém compartilha seu conteúdo.
Ele ajuda a controlar a aparência dos seus tweets no Twitter, a obter crédito ao incluir automaticamente o seu nome no tweet e a aumentar o envolvimento do usuário.
Neste artigo, mostraremos como adicionar Twitter Cards no WordPress, para que seus tweets se destaquem.

Por que usar Twitter Cards no WordPress?
Os Twitter Cards permitem que você adicione um título, um resumo, uma imagem e um arquivo de vídeo ou áudio ao seu tweet. Dessa forma, é mais provável que você receba mais cliques e retweets.
Você pode ver um exemplo ao vivo acessando nossa página no Twitter.

A maior vantagem de ter Twitter Cards é que eles aumentam o número de pessoas que seguem suas contas no Twitter por meio da atribuição de conteúdo. Muitas vezes, as pessoas tuitam seus links sem lhe dar o devido crédito.
Por exemplo, digamos que @syedbalkhi retuite uma publicação de @wpbeginner sem atribuição, e outras pessoas retuitem @syedbalkhi. Então, os usuários que visualizam esses retuítes têm mais probabilidade de seguir @syedbalkhi do que @wpbeginner.
Muitas vezes, os curadores de conteúdo fazem isso para manter a duração dos tweets curta e garantir retweets de seus próprios tweets.
Com os Twitter Cards, esse problema é resolvido porque você recebe crédito para o seu site WordPress de cada tweet que menciona seu artigo.
Agora que você conhece os benefícios dos Twitter Cards, vamos dar uma olhada em como implementá-los no WordPress. Abordaremos dois métodos e mostraremos como testar e validar seus Twitter Cards:
Método 1: Usar o plug-in AIOSEO para adicionar cartões do Twitter (recomendado)
A maneira mais fácil de adicionar Twitter Cards ao seu site é usar o plug-in All in One SEO (AIOSEO) para WordPress. Ele é o melhor plug-in de SEO para WordPress e é usado por mais de 3 milhões de sites.
Primeiro, você precisará instalar e ativar o plug-in AIOSEO. Para obter mais detalhes, siga nosso tutorial passo a passo sobre como instalar um plug-in do WordPress.
Você pode usar a versão gratuita do AIOSEO, pois ele oferece um recurso para configurar Twitter Cards em seu site WordPress.
Depois que o plug-in estiver ativo, vá para a área de administração do WordPress e navegue até All in One SEO ” Social Networks. Em seguida, clique na guia “Twitter” e certifique-se de que a opção “Enable Twitter Card” esteja ativada.

Depois de ativar os Twitter Cards, você pode alterar sua aparência usando diferentes configurações.
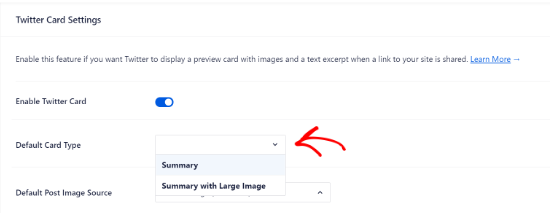
O AIOSEO permite que você selecione o tipo de cartão padrão para o seu conteúdo. O plug-in definirá “Summary” (Resumo) como o tipo de cartão padrão, que mostra o título, o resumo e a imagem em miniatura do seu conteúdo.
No entanto, você pode alterá-lo para “Resumo com imagem grande” no menu suspenso, e o Twitter mostrará seu tweet com uma imagem grande.

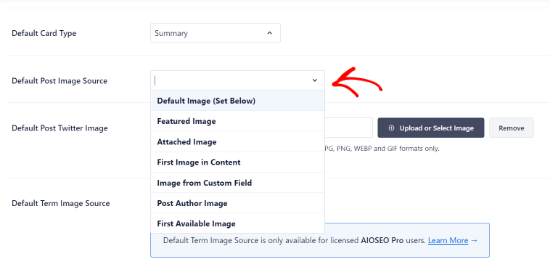
Depois disso, você precisa selecionar a Default Post Image Source. Essa é a imagem que você deseja exibir em seus Twitter Cards.
Há diferentes opções para escolher usando o menu suspenso. Por exemplo, você pode carregar ou selecionar uma imagem padrão que aparecerá no Twitter Card ou selecionar a imagem em destaque, a imagem anexada, a primeira imagem no conteúdo e muito mais.

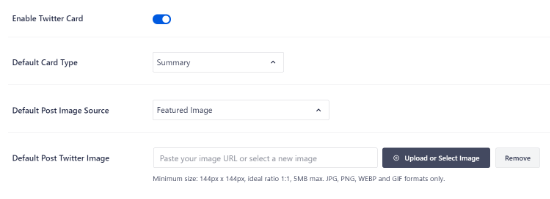
Em seguida, adicione uma Default Post Twitter Image, que será usada como backup caso seu conteúdo não tenha uma imagem.
Por exemplo, se a origem da imagem da postagem for uma imagem em destaque, mas a postagem não tiver uma imagem em destaque, o Twitter usará a imagem padrão.

Além disso, o AIOSEO oferece mais opções para mostrar dados adicionais, como o autor da postagem e o tempo necessário para ler um artigo.
Há também uma opção para definir a fonte de imagem do termo padrão, mas você precisará do AIOSEO Pro ou de uma licença superior para usar esse recurso.
Agora, se você rolar a tela para baixo, verá as configurações da página inicial do Twitter. O plug-in mostrará uma prévia de como sua página inicial será exibida em um cartão do Twitter.

Nessa seção, é possível alterar o tipo de cartão e adicionar uma imagem da página inicial.
Isso é semelhante às etapas que mostramos anteriormente, mas a diferença é que essas configurações são para sua página inicial.

Em seguida, insira um título e uma descrição da Home Page que serão exibidos no cartão do Twitter.
Feito isso, clique no botão “Save Changes” (Salvar alterações).

Além disso, o AIOSEO também permite que você altere as configurações do Twitter Card para publicações e páginas individuais.
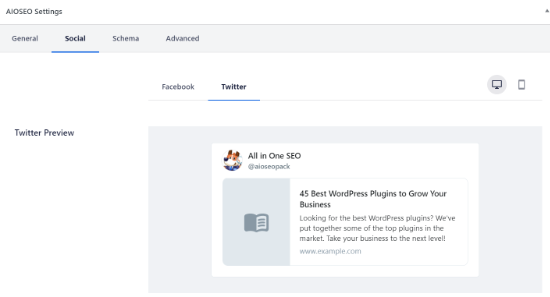
Para fazer isso, edite qualquer post ou página do blog e role para baixo até as Configurações do AIOSEO no editor de conteúdo. Agora, clique na guia “Social” e selecione “Twitter”.

O plug-in mostrará uma visualização do cartão do Twitter do seu post e lhe dará a opção de usar os dados da guia Facebook. Ele também permite que você edite o título e a descrição do Twitter.
Você pode escrever um novo título e uma nova descrição ou usar tags inteligentes. Por exemplo, se você usar a tag “+ Título da postagem” acima do campo Título do Twitter, o AIOSEO usará automaticamente o título da sua postagem no cartão do Twitter.

Depois disso, role para baixo e selecione a Fonte da imagem para seu cartão do Twitter. Use o menu suspenso para selecionar a imagem que deseja exibir em sua postagem, como uma imagem em destaque, uma imagem anexada, a primeira imagem no conteúdo e assim por diante.
Por fim, você pode selecionar o tipo de cartão do Twitter no menu suspenso. Por padrão, o AIOSEO o definirá como “Resumo”, mas você pode alterá-lo para “Resumo com imagem grande”.

Em seguida, atualize ou publique sua postagem no blog. Agora você adicionou com êxito os Twitter Cards ao seu site WordPress.
Método 2: Adicionar cartões do Twitter no WordPress (método de código)
Esse método requer a adição de código aos arquivos de seu tema ou tema filho. Basta abrir o arquivo header.php ou usar o plug-in gratuito WPCode para adicionar esse código personalizado logo antes da tag </head>:
<?php
#twitter cards hack
if(is_single() || is_page()) {
$twitter_url = get_permalink();
$twitter_title = get_the_title();
$twitter_desc = get_the_excerpt();
$twitter_thumbs = wp_get_attachment_image_src( get_post_thumbnail_id($post->ID), full );
$twitter_thumb = $twitter_thumbs[0];
if(!$twitter_thumb) {
$twitter_thumb = 'http://www.gravatar.com/avatar/8eb9ee80d39f13cbbad56da88ef3a6ee?rating=PG&size=75';
}
$twitter_name = str_replace('@', '', get_the_author_meta('twitter'));
?>
<meta name="twitter:card" value="summary" />
<meta name="twitter:url" value="<?php echo $twitter_url; ?>" />
<meta name="twitter:title" value="<?php echo $twitter_title; ?>" />
<meta name="twitter:description" value="<?php echo $twitter_desc; ?>" />
<meta name="twitter:image" value="<?php echo $twitter_thumb; ?>" />
<meta name="twitter:site" value="@libdemvoice" />
<?
if($twitter_name) {
?>
<meta name="twitter:creator" value="@<?php echo $twitter_name; ?>" />
<?
}
}
?>
Você pode alterar o valor ‘twitter:card’ na Linha 14 para ‘summary_large_image’ se quiser exibir um cartão de resumo com uma imagem grande.
Se você não souber como trabalhar com PHP ou tiver problemas com o Método 2, use o Método 1.
Teste e valide seus cartões do Twitter
Antes que os links do seu site WordPress comecem a exibir os cartões do Twitter, você precisa primeiro verificá-los no validador de cartões do Twitter.
Basta acessar a página do Card Validator no site dos desenvolvedores do Twitter. Digite o URL de qualquer post de seu site WordPress e clique no botão “Preview card” (Visualizar cartão).

O validador de cartão não exibe mais uma visualização do tweet, mas mostra um registro se o cartão do Twitter foi carregado com sucesso ou não.
Atualização: Anteriormente, era necessário solicitar a participação nos Twitter Cards. No entanto, o Twitter implementou um sistema que automaticamente coloca os domínios na lista branca quando você os testa com o validador ou simplesmente compartilha um URL no Twitter.
Guias especializados sobre como usar o Twitter com o WordPress
Agora que você sabe como adicionar cartões do Twitter ao WordPress, talvez queira ver outros guias relacionados ao uso do Twitter com o WordPress.
- Como tweetar automaticamente quando você publica um novo post no WordPress
- Como adicionar o botão Compartilhar e Retweetar do Twitter no WordPress
- Como incorporar tweets reais em postagens de blog do WordPress
- Como corrigir imagens quebradas de cartões do Twitter no WordPress
- Como exibir o Twitter e o Facebook do autor na página de perfil
- Melhores plug-ins do Twitter para WordPress (comparados)
- Como exibir tweets recentes no WordPress (passo a passo)
- Como adicionar seus feeds de mídia social ao WordPress (passo a passo)
Esperamos que este artigo tenha ajudado você a adicionar cartões do Twitter ao WordPress. Talvez você também queira ver nosso guia sobre como criar uma página de destino com o WordPress e nossa seleção de especialistas dos plug-ins obrigatórios do WordPress para expandir seu site.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Aramide says
You’ve been so awesome in passing great information on WordPress. Your tutorials are so great and are wonderful learning materials. Thanks for always being there for us.
WPBeginner Support says
Goad you’ve found our content helpful
Administrador
Dee says
Hi! I have a free wordpress.com blog, and I’m not sure how to add twitter cards to that. I don’t know if I can edit the html of my theme without a plugin (if I can, I don’t know how to find the html code) (super new to WP) is there any way to add twitter cards for free
WPBeginner Support says
You would need to reach out to WordPress.com for what they currently have available.
Administrador
MStokely says
Thank you! It took awhile for this to work I guess because cache needed to be cleared but this is the ONLY solution I found that worked.
WPBeginner Support says
Glad our guide was able to help
Administrador
Pierre says
Question about this, when I am posting a link from my site on Twitter, the preview image is only showing the WordPress W logo instead of what I set in Yoast. Is it just a matter of waiting it out or a, I doing something wrong?
WPBeginner Support says
You may want to ensure you’ve cleared any caching on your site for twitter to get the correct image and after that, you would need to wait for Twitter’s cache to clear.
Administrador
neo says
thanks for the guide, adding Twiter Cards through Yoast was the easies way for me
WPBeginner Support says
Glad our article could help
Administrador
MIke says
Hey there, very late to this article but am wondering how to amend the php code to produce the large image with summary card.
I’ve given it a shot but not managed it yet. Ideas and advice appreciated.
cheers
Mark Larson says
I’m getting this error:
“Notice: Use of undefined constant full – assumed ‘full’ in”
Not sure how to get rid of it.
Ted Bergman says
Thanks for this post. When I need to know how to do something on WordPress I come here first. Your easy to understand instructions are priceless!
Sarah Bridge says
I’ve done all the steps using Yoast and validated my url – but there is still no image coming up when I post my URL on Twitter? It said this:
Sarah Bridge
The card for your website will look a little something like this!
and underneath on the right hand side it has the correct words but on the left hand side where an image should be there’s nothing but a grey box with what looks like a grey scroll in it. You can click on it to get to my website but I’d like a image there rather than a grey box. Any thoughts?
Daniela says
Have successfully done this in the past. However, it was always when using summary card with large image (which is set as the default in my Yoast settings). Now trying to post summary card (regular, not large image), but Yoast is overriding it to summary card large image. How do I prevent this?
As a note, I’m doing both methods: adding info to Yoast plug in and writing metadata tags in a plug in.
Chinny says
This was very helpful! Thanks. Did it and the twitter cards automatically came up even for previous tweets.
Haris says
ERROR: Required meta tag missing (twitter:text:description)
Getting this error