Volete aggiungere le Twitter Card al vostro sito WordPress? Le Twitter Card sono immagini e descrizioni che appaiono su Twitter quando qualcuno condivide i vostri contenuti.
Vi aiuta a controllare l’aspetto dei vostri tweet su Twitter, a ottenere credito includendo automaticamente il vostro nome nel tweet e ad aumentare il coinvolgimento degli utenti.
In questo articolo vi mostreremo come aggiungere le Twitter Cards in WordPress, in modo da far risaltare i vostri tweet.

Perché usare le Twitter Card in WordPress?
Le Twitter Card consentono di aggiungere al tweet un titolo, un sommario, un’immagine e un file video o audio. In questo modo, avrete maggiori probabilità di ottenere più clic e retweet.
Potete vedere un esempio dal vivo andando sulla nostra pagina Twitter.

Il più grande vantaggio delle Twitter Card è che aumentano il numero di persone che seguono i vostri account Twitter grazie all’attribuzione dei contenuti. Spesso le persone twittano i vostri link senza darvi il giusto credito.
Ad esempio, se @syedbalkhi ritwitta un post di @wpbeginner senza attribuzione, e altre persone ritwittano @syedbalkhi. Gli utenti che visualizzano questi retweet hanno più probabilità di seguire @syedbalkhi che @wpbeginner.
Spesso i curatori di contenuti lo fanno per mantenere la lunghezza dei tweet e assicurarsi i retweet dei loro stessi tweet.
Con le Twitter Cards, questo problema è risolto perché si ottiene il credito al proprio sito WordPress per ogni tweet che menziona il vostro articolo.
Ora che conoscete i vantaggi delle Twitter Card, vediamo come implementarle in WordPress. Verranno illustrati due metodi e verrà mostrato come testare e convalidare le Twitter Card:
Metodo 1: Usare il plugin AIOSEO per aggiungere schede Twitter (consigliato)
Il modo più semplice per aggiungere le Twitter Card al vostro sito web è utilizzare il plugin All in One SEO (AIOSEO) per WordPress. È il miglior plugin SEO per WordPress ed è utilizzato da oltre 3 milioni di siti web.
Per prima cosa, è necessario installare e attivare il plugin AIOSEO. Per maggiori dettagli, seguite il nostro tutorial passo-passo su come installare un plugin di WordPress.
È possibile utilizzare la versione gratuita di AIOSEO, che offre una funzione per impostare le Twitter Card sul proprio sito WordPress.
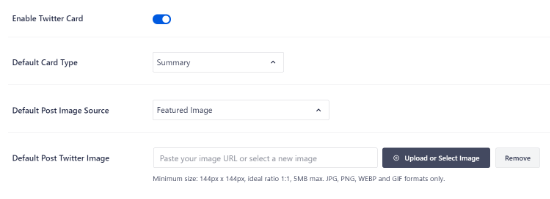
Dopo aver attivato il plugin, accedere all’area di amministrazione di WordPress e navigare in All in One SEO ” Reti sociali. Fate quindi clic sulla scheda “Twitter” e assicuratevi che l’opzione “Abilita scheda Twitter” sia attivata.

Una volta attivate le Twitter Card, è possibile modificarne l’aspetto utilizzando diverse impostazioni.
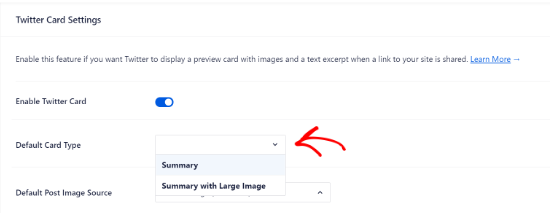
AIOSEO consente di selezionare il tipo di scheda predefinito per i contenuti. Il plugin imposta “Sommario” come tipo di scheda predefinita, che mostra il titolo, il sommario e l’immagine di anteprima del contenuto.
Tuttavia, è possibile modificarla in “Riepilogo con immagine grande” dal menu a discesa e Twitter mostrerà il tweet con un’immagine grande.

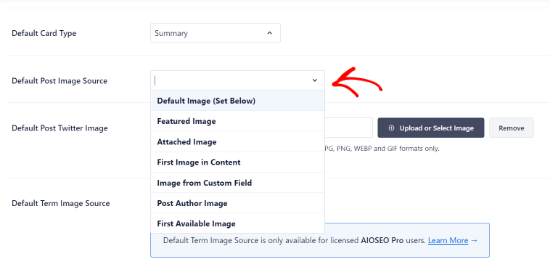
Successivamente, è necessario selezionare l’Origine immagine post predefinita. Si tratta dell’immagine che si desidera visualizzare nelle Twitter Cards.
Il menu a discesa consente di scegliere tra diverse opzioni. Ad esempio, è possibile caricare o selezionare un’immagine predefinita che apparirà nella Twitter Card o selezionare l’immagine in evidenza, l’immagine allegata, la prima immagine del contenuto e altro ancora.

Quindi, aggiungere un’immagine predefinita di Post Twitter, che verrà utilizzata come backup nel caso in cui il contenuto non abbia un’immagine.
Ad esempio, se la fonte dell’immagine del post è un’immagine in evidenza, ma il post è privo di un’immagine in evidenza, Twitter utilizzerà al suo posto l’immagine predefinita.

Inoltre, AIOSEO offre più opzioni per mostrare dati aggiuntivi come l’autore del post e il tempo necessario per leggere un articolo.
Esiste anche un’opzione per impostare l’origine predefinita dell’immagine del termine, ma per utilizzare questa funzione è necessario disporre di AIOSEO Pro o di una licenza superiore.
Ora, se si scorre verso il basso, si vedranno le impostazioni della home page di Twitter. Il plugin mostrerà un’anteprima dell’aspetto della vostra home page su una Twitter Card.

In questa sezione è possibile modificare il tipo di scheda e aggiungere l’immagine della pagina iniziale.
La procedura è simile a quella illustrata in precedenza, ma la differenza è che queste impostazioni riguardano la pagina iniziale.

Quindi, inserire un titolo e una descrizione della home page che appariranno sulla Twitter Card.
A questo punto, fare clic sul pulsante “Salva modifiche”.

Oltre a ciò, AIOSEO consente anche di modificare le impostazioni della Twitter Card per singoli post e pagine.
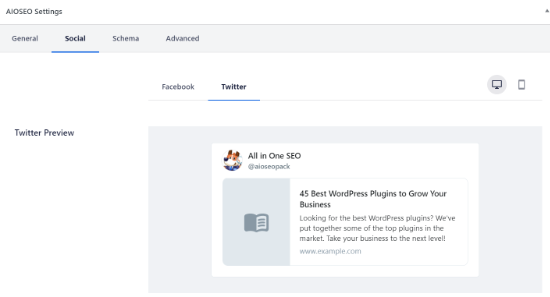
Per farlo, modificate un qualsiasi post o pagina del blog e poi scorrete fino alle Impostazioni AIOSEO nell’editor dei contenuti. Ora fate clic sulla scheda “Social” e selezionate “Twitter”.

Il plugin mostra un’anteprima della scheda Twitter del post e offre la possibilità di utilizzare i dati della scheda Facebook. Consente inoltre di modificare il titolo e la descrizione di Twitter.
È possibile scrivere un nuovo titolo e una nuova descrizione o utilizzare i tag intelligenti. Ad esempio, se si utilizza il tag “+ Titolo del post” sopra il campo del titolo di Twitter, AIOSEO utilizzerà automaticamente il titolo del post nella Twitter Card.

Quindi, scorrere verso il basso e selezionare la fonte dell’immagine per la Twitter Card. Utilizzate il menu a discesa per selezionare l’immagine che desiderate visualizzare per il vostro post, ad esempio un’immagine in primo piano, un’immagine allegata, la prima immagine nel contenuto e così via.
Infine, è possibile selezionare il tipo di scheda Twitter dal menu a discesa. Per impostazione predefinita, AIOSEO la imposterà su “Sommario”, ma è possibile modificarla in “Sommario con immagine grande”.

Quindi, aggiornate o pubblicate il vostro post sul blog. Ora avete aggiunto con successo le Twitter Cards al vostro sito WordPress.
Metodo 2: Aggiunta di Twitter Cards in WordPress (metodo del codice)
Questo metodo richiede l’aggiunta di codice ai file del tema o del tema figlio. È sufficiente aprire il file header.php o utilizzare il plugin gratuito WPCode per aggiungere questo codice personalizzato subito prima del tag </head>:
<?php
#twitter cards hack
if(is_single() || is_page()) {
$twitter_url = get_permalink();
$twitter_title = get_the_title();
$twitter_desc = get_the_excerpt();
$twitter_thumbs = wp_get_attachment_image_src( get_post_thumbnail_id($post->ID), full );
$twitter_thumb = $twitter_thumbs[0];
if(!$twitter_thumb) {
$twitter_thumb = 'http://www.gravatar.com/avatar/8eb9ee80d39f13cbbad56da88ef3a6ee?rating=PG&size=75';
}
$twitter_name = str_replace('@', '', get_the_author_meta('twitter'));
?>
<meta name="twitter:card" value="summary" />
<meta name="twitter:url" value="<?php echo $twitter_url; ?>" />
<meta name="twitter:title" value="<?php echo $twitter_title; ?>" />
<meta name="twitter:description" value="<?php echo $twitter_desc; ?>" />
<meta name="twitter:image" value="<?php echo $twitter_thumb; ?>" />
<meta name="twitter:site" value="@libdemvoice" />
<?
if($twitter_name) {
?>
<meta name="twitter:creator" value="@<?php echo $twitter_name; ?>" />
<?
}
}
?>
È possibile modificare il valore ‘twitter:card’ sulla riga 14 in ‘summary_large_image’ se si desidera visualizzare una scheda di riepilogo con un’immagine grande.
Se non si sa come lavorare con PHP o si incontrano problemi con il metodo 2, utilizzare il metodo 1.
Testate e convalidate le vostre Twitter Card
Prima che i link dal vostro sito WordPress inizino a mostrare le Twitter Card, dovete prima verificarle nel validatore di Twitter Card.
Basta andare alla pagina del Card Validator sul sito web degli sviluppatori di Twitter. Inserite l’URL di un qualsiasi post del vostro sito WordPress e fate clic sul pulsante “Preview card”.

Il validatore di schede non visualizza più un’anteprima del tweet, ma mostra un registro che indica se la scheda di Twitter è stata caricata correttamente o meno.
Aggiornamento: in precedenza, era necessario richiedere la partecipazione alle Twitter Cards. Tuttavia, Twitter ha implementato un sistema che inserisce automaticamente nella whitelist i domini quando li si testa con il validatore o semplicemente si condivide un URL su Twitter.
Guide di esperti sull’utilizzo di Twitter con WordPress
Ora che sapete come aggiungere le schede di Twitter a WordPress, potreste voler vedere altre guide relative all’utilizzo di Twitter con WordPress.
- Come twittare automaticamente quando si pubblica un nuovo post in WordPress
- Come aggiungere il pulsante di condivisione e retweet di Twitter in WordPress
- Come incorporare i tweet reali nei post del blog WordPress
- Come risolvere le immagini rotte delle schede di Twitter in WordPress
- Come visualizzare Twitter e Facebook dell’autore nella pagina del profilo
- I migliori plugin Twitter per WordPress (a confronto)
- Come visualizzare i tweet recenti in WordPress (passo dopo passo)
- Come aggiungere i feed dei social media a WordPress (passo dopo passo)
Speriamo che questo articolo vi abbia aiutato ad aggiungere schede Twitter a WordPress. Potreste anche voler consultare la nostra guida su come creare una landing page con WordPress e la nostra scelta di esperti dei plugin WordPress indispensabili per far crescere il vostro sito web.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Aramide says
You’ve been so awesome in passing great information on WordPress. Your tutorials are so great and are wonderful learning materials. Thanks for always being there for us.
WPBeginner Support says
Goad you’ve found our content helpful
Admin
Dee says
Hi! I have a free wordpress.com blog, and I’m not sure how to add twitter cards to that. I don’t know if I can edit the html of my theme without a plugin (if I can, I don’t know how to find the html code) (super new to WP) is there any way to add twitter cards for free
WPBeginner Support says
You would need to reach out to WordPress.com for what they currently have available.
Admin
MStokely says
Thank you! It took awhile for this to work I guess because cache needed to be cleared but this is the ONLY solution I found that worked.
WPBeginner Support says
Glad our guide was able to help
Admin
Pierre says
Question about this, when I am posting a link from my site on Twitter, the preview image is only showing the WordPress W logo instead of what I set in Yoast. Is it just a matter of waiting it out or a, I doing something wrong?
WPBeginner Support says
You may want to ensure you’ve cleared any caching on your site for twitter to get the correct image and after that, you would need to wait for Twitter’s cache to clear.
Admin
neo says
thanks for the guide, adding Twiter Cards through Yoast was the easies way for me
WPBeginner Support says
Glad our article could help
Admin
MIke says
Hey there, very late to this article but am wondering how to amend the php code to produce the large image with summary card.
I’ve given it a shot but not managed it yet. Ideas and advice appreciated.
cheers
Mark Larson says
I’m getting this error:
“Notice: Use of undefined constant full – assumed ‘full’ in”
Not sure how to get rid of it.
Ted Bergman says
Thanks for this post. When I need to know how to do something on WordPress I come here first. Your easy to understand instructions are priceless!
Sarah Bridge says
I’ve done all the steps using Yoast and validated my url – but there is still no image coming up when I post my URL on Twitter? It said this:
Sarah Bridge
The card for your website will look a little something like this!
and underneath on the right hand side it has the correct words but on the left hand side where an image should be there’s nothing but a grey box with what looks like a grey scroll in it. You can click on it to get to my website but I’d like a image there rather than a grey box. Any thoughts?
Daniela says
Have successfully done this in the past. However, it was always when using summary card with large image (which is set as the default in my Yoast settings). Now trying to post summary card (regular, not large image), but Yoast is overriding it to summary card large image. How do I prevent this?
As a note, I’m doing both methods: adding info to Yoast plug in and writing metadata tags in a plug in.
Chinny says
This was very helpful! Thanks. Did it and the twitter cards automatically came up even for previous tweets.
Haris says
ERROR: Required meta tag missing (twitter:text:description)
Getting this error
Nick Farrell says
You can also just throw your meta tags right into the body of your post. Not the ideal way, since this creates empty white space where your tags are, but it’s a good workaround for those having trouble.
Laurel says
If the php code above seems to break your site, it could be that your server doesn’t use php short tags (using “<?" as an opening tag instead of "<?php"). Try this version instead:
Prabs says
Hi thanks for the informative post. However I did all this and when testing my site through the card validator, was told it was unable to generate image because my site isn’t whitelisted! Any idea what I can do?
Sarah says
Hi,
I realise this is an old post,
IF you HARDCODE into your header.php; make sure you change the values line 10 and 19 as these point to the contributors account so be sure to change them to yours.
just sayin …
Jahmya says
Hi,
I have done all the steps when I try to validate with twitter it tells me my text description meta tag is missing. I don’t know anything about code so I used the first method. Any help?
sonam says
is it free ?
Tyler says
Finally a helpful tutorial! You would think that Twitter would make it a little simpler to do this. Thank you so much for your help on this!
Michael says
Is there a way to automatically notify the twitter validator when a post/page is updated?
I have a site that gets content published automatically from a source without a featured image so once I manually add the image I also have to manually validate the post/page again to get the cards to show on twitter.
Was hoping there could be some way to automatically ping the twitter validator when a page/post is updated.
Azita says
I don’t know why the code above cut off.
Here is the code am using:
ID), full );
$twitter_thumb = $twitter_thumbs[0];
if(!$twitter_thumb) {
$twitter_thumb = ‘url of imag’;
}
$twitter_name = str_replace(‘@’, ”, get_the_author_meta(‘twitter’));
?>
<meta name="twitter:title" content="” />
<meta name="twitter:description" contente="” />
<meta name="twitter:image" content="” />
Azita says
Thank you so much. I figured out. No worries. Please disregard this comment.
Thank yu again.
Adrian Robertson says
Another awesome post … great stuff!
For anyone having issues with the image being display (I have Summary selected as my Twitter Card option) just make sure you are using a featured image, as this is where it pulls from.
Without this specified, what I saw was my site logo (which was way too big for the Summary image)
Nefeli D says
Can’t thank you enough !
Cheo says
Hi, i’ve made all steps and got the twitter card ok, but the preview image is not loading! what should i do?
WPBeginner Support says
If you are using code method, then please try using the plugin method. If you are already using the plugin method, then try repeating all the steps carefully.
Admin
shamsher says
i have a question that when where to upload it on all pages and post or on home page only.
bcoz when i share any link of my blog on twitter after adding this in header every time same image appears.
Adrian Robertson says
Is it your site logo that appears?
Just check that you have a feature image set against your post, and it should pull from there
Roger Dunkelbarger says
Found this article and followed the steps to set up Twitter Cards since we already had Yoast. We want to use the video Player Card but that doesn’t appear to be an option. Do we need to use a different plug in, or is that option available?
Amanda says
I”m using twitter cards through my Yoast SEO, however when I post I have a link and a view summary button that people have to click to see my pictures. I want the pictures to be auto populated without the need for a click. How do I make that happen?
Here is my twitter account so you can see my tweets for an example
Graham says
All going well with the inclusion of twitter cards. I would like to make the image that displays on twitter link able or to a link underneath to take it to a third part site any ideas?
Oh and by the way I would like to thank you guys for realizing that not everyone degree is in computer science and won at MIT !!
WPBeginner Support says
The image can only be linked to the link you are sharing.
Admin
Tina Marie Ernspiker says
Thank you very much! My blog is white-listed now, with Twitter Cards Whoot, whoot!
Whoot, whoot!
Jas says
Hi,
Thanks for your tutorial. I have tried with above code. But can you please explain how to make Twitter card working for multiple accounts.
I have ten different twitter pages where same post will go out as Twitter card.
So do I need to repeat this below line 10 times with different names:
…..
…
….
….
Please suggest?
Thanks!
jas says
code doesn’t shows in my previous comment I mean to say meta tag with Twitter site name need to get repeated with different names?
<meta name="twitter:creator" value="@” />
Edna says
This was super helpful, thanks!
One quick thing, I noticed the validation link is no longer working. I think this is the Card Validator link now (got it from the twitter blog, seemed to work fine for me):
WPBeginner Support says
Thanks, we have updated the article.
Admin
Maha says
How to request to twitter for approvel my site ..please help me i tried twitter card ,the preview tool say your card is whitelisted ..
riad says
hi i love your site very nice i want to asking you how to change the language of wordpress from franch to english or arabic
WPBeginner Support says
You can change the language from Settings > General page in WordPress admin area.
Admin
Paul Middlebrooks says
The Yoast solution did not work for me. I followed the instructions (3 times to make sure), and the Card Validator sees my metadata but tells me I have no card.
Also, neither the Preview Tool nor the “FIll out This Form” links worked:
https://dev.twitter.com/docs/cards/preview
Maybe this solution is already history?
samiOOTB says
I had done this and Twitter cards were working perfectly for months. Suddenly the past few days they’ve stopped working. What can I do?
Megan Kubasch says
So I have installed WP SEO by Yoast, and I have followed all of the instructions up to the point where I insert the Card URL on the Preview page for the Card Validator on Twitter. What URL am I supposed to Insert? I have used my URL for my blog, but it comes up with an error, saying No Card Found (Card Error). Any help you can provide would be greatly appreciated.
Paula says
It will not do it for a main blog page. You have to enter a post page url. So something like http://www.blogname.com/title-of-blog-post not http://www.blogname.com Hope that helps!
Eric Yoffie says
My twitter card has been approved, but I don’t know how to make it work. Am I supposed to fill out a form? I am a WordPress user.
Lauren Riley says
This is really useful thank you.
One thing, we have enabled this using the WordPress Yoast SEO Plug-in and set up a Twitter card manually entering all of the information on the card validator for one blog post.
This worked, however when I tweet a link to my other blog posts it doesn’t pull through the Twitter card. Do you have to set up the Twitter cards for each blog post or should it do it automatically for each blog post?
Manuel Echeverry says
graciass!!! thank you! finally I managed to submit my request to twitter, hopefully i will get my card approved
Ruth says
Oh, and ps
Do we have to approve each post, or will that be automatic after our first post was approved… Again, thank you
Ruth says
Thanks, it works great, except for one thing: I can’t get an image to be included. How would I do that,
Karan Singh says
when i install this plugin then it is asking for “You’ve just installed WordPress SEO by Yoast. Please helps us improve it by allowing us to gather anonymous usage stats so we know which configurations, plugins and themes to test with” Allow Tracking or not, what should i do,
Allow tracking or not.
Sri Ganesh.M says
The codings are not working for animhut blog. Showing error ! Invalid card type
Kevin says
Hello there. Great guide, thanks!
I’m currently stuck trying to validate twitter:creator. When I look at the source for one of my posts, I don’t see the twitter:creator meta tag at all. Would you mind, pointing me in the right direction? I’m hard-coding it.
Gareth says
Great post – i was struggling to set up twitter cards using a wordpress plug in without realising that Yoast had it in-built!
All set up and awaiting approval – thanks guys
Jason Acidre says
Useful post! Been planning to add Twitter cards on my blog for ages now, and just had the time to tweak it earlier, found this guide very helpful, so thanks.
Reap3RGHS says
Hello,
I having a simple problem. I going to add my twitter username to my profile settings. I just add Reap3R_GHS and turn it into http://reap3r_ghs. What can I do?
Editorial Staff says
That’s weird. Did you post it in the support forum for Yoast to see?
Admin
Reap3RGHS says
Isn’t in Yoast settings but in profile settings…
Julien Maury says
Hi,
It’s great but because we call the excerpt outside the loop (header), people could get bad surprises for their description.
So here is a good snippet from uplifted.net that fixes the problem :
function get_excerpt_by_id($post_id){
$the_post = get_post($post_id); //Gets post ID
$the_excerpt = $the_post->post_content; //Gets post_content to be used as a basis for the excerpt
$excerpt_length = 35; //Sets excerpt length by word count
$the_excerpt = strip_tags(strip_shortcodes($the_excerpt)); //Strips tags and images
$words = explode(‘ ‘, $the_excerpt, $excerpt_length + 1);
if(count($words) > $excerpt_length) :
array_pop($words);
array_push($words, ‘…’);
$the_excerpt = implode(‘ ‘, $words);
endif;
$the_excerpt = ” . $the_excerpt . ”;
return $the_excerpt;
}
Then you might replace get_the_excerpt() with this :
get_excerpt_by_id($post_id)
Thanks.
Julien Maury says
Sorry that wasn’t exactly that :
Call the function this way : get_excerpt_by_id($post->ID) otherwise you’ll get notice !
$post_id is undefined.
Plus get_the_excerpt() is deprecated.
You can also add an esc_attr() on $the_excerpt to avoid broken meta if the excerpt has quotes
Thanks !
Julien Maury says
Finally made a plugin to solve this issue : http://wordpress.org/extend/plugins/jm-twitter-cards/
Main Uddin says
There is no needs to use any code , simply use WordPress SEO by Yoast as Syed Balkhi has said which is the best for Twitter card
Julien Maury says
Hi,
There’s no need to use any code. But still my plugin allows you to choose which type of card you want to use on each post. Moreover you can change meta creator (guest blogging) per each post too. I think it’s worthy
Roy McKenzie says
Totally Worthy!
Manuel Garcia says
When I preview my twitter card, the error says:
“Internal Error. Most likely an fetcher error.”
What to do?
Sai Liou says
Thank you for the article! I went with method #1. In the twitter preview, I’m only seeing the summary of the post and not the image. I’ve updated the robot.txt file to allow twitterbot. However, it’s still not showing any image in the preview. Any thoughts on this? Thank you in advance.
Editorial Staff says
Look in your view:source to see if you have the image tags. The image is usually pulled from your featured image.
Admin