Volete aggiungere le Twitter Card al vostro sito WordPress? Le Twitter Card sono immagini e descrizioni che appaiono su Twitter quando qualcuno condivide i vostri contenuti.
Vi aiuta a controllare l’aspetto dei vostri tweet su Twitter, a ottenere credito includendo automaticamente il vostro nome nel tweet e ad aumentare il coinvolgimento degli utenti.
In questo articolo vi mostreremo come aggiungere le Twitter Cards in WordPress, in modo da far risaltare i vostri tweet.

Perché usare le Twitter Card in WordPress?
Le Twitter Card consentono di aggiungere al tweet un titolo, un sommario, un’immagine e un file video o audio. In questo modo, avrete maggiori probabilità di ottenere più clic e retweet.
Potete vedere un esempio dal vivo andando sulla nostra pagina Twitter.

Il più grande vantaggio delle Twitter Card è che aumentano il numero di persone che seguono i vostri account Twitter grazie all’attribuzione dei contenuti. Spesso le persone twittano i vostri link senza darvi il giusto credito.
Ad esempio, se @syedbalkhi ritwitta un post di @wpbeginner senza attribuzione, e altre persone ritwittano @syedbalkhi. Gli utenti che visualizzano questi retweet hanno più probabilità di seguire @syedbalkhi che @wpbeginner.
Spesso i curatori di contenuti lo fanno per mantenere la lunghezza dei tweet e assicurarsi i retweet dei loro stessi tweet.
Con le Twitter Cards, questo problema è risolto perché si ottiene il credito al proprio sito WordPress per ogni tweet che menziona il vostro articolo.
Ora che conoscete i vantaggi delle Twitter Card, vediamo come implementarle in WordPress. Verranno illustrati due metodi e verrà mostrato come testare e convalidare le Twitter Card:
Metodo 1: Usare il plugin AIOSEO per aggiungere schede Twitter (consigliato)
Il modo più semplice per aggiungere le Twitter Card al vostro sito web è utilizzare il plugin All in One SEO (AIOSEO) per WordPress. È il miglior plugin SEO per WordPress ed è utilizzato da oltre 3 milioni di siti web.
Per prima cosa, è necessario installare e attivare il plugin AIOSEO. Per maggiori dettagli, seguite il nostro tutorial passo-passo su come installare un plugin di WordPress.
È possibile utilizzare la versione gratuita di AIOSEO, che offre una funzione per impostare le Twitter Card sul proprio sito WordPress.
Dopo aver attivato il plugin, accedere all’area di amministrazione di WordPress e navigare in All in One SEO ” Reti sociali. Fate quindi clic sulla scheda “Twitter” e assicuratevi che l’opzione “Abilita scheda Twitter” sia attivata.

Una volta attivate le Twitter Card, è possibile modificarne l’aspetto utilizzando diverse impostazioni.
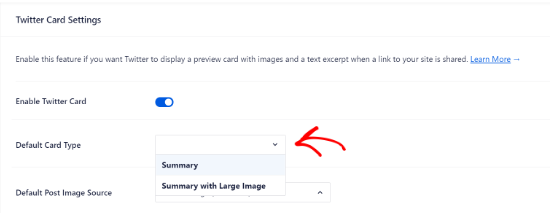
AIOSEO consente di selezionare il tipo di scheda predefinito per i contenuti. Il plugin imposta “Sommario” come tipo di scheda predefinita, che mostra il titolo, il sommario e l’immagine di anteprima del contenuto.
Tuttavia, è possibile modificarla in “Riepilogo con immagine grande” dal menu a discesa e Twitter mostrerà il tweet con un’immagine grande.

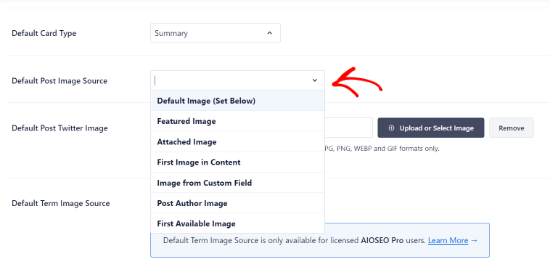
Successivamente, è necessario selezionare l’Origine immagine post predefinita. Si tratta dell’immagine che si desidera visualizzare nelle Twitter Cards.
Il menu a discesa consente di scegliere tra diverse opzioni. Ad esempio, è possibile caricare o selezionare un’immagine predefinita che apparirà nella Twitter Card o selezionare l’immagine in evidenza, l’immagine allegata, la prima immagine del contenuto e altro ancora.

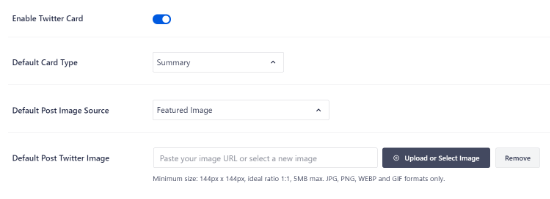
Quindi, aggiungere un’immagine predefinita di Post Twitter, che verrà utilizzata come backup nel caso in cui il contenuto non abbia un’immagine.
Ad esempio, se la fonte dell’immagine del post è un’immagine in evidenza, ma il post è privo di un’immagine in evidenza, Twitter utilizzerà al suo posto l’immagine predefinita.

Inoltre, AIOSEO offre più opzioni per mostrare dati aggiuntivi come l’autore del post e il tempo necessario per leggere un articolo.
Esiste anche un’opzione per impostare l’origine predefinita dell’immagine del termine, ma per utilizzare questa funzione è necessario disporre di AIOSEO Pro o di una licenza superiore.
Ora, se si scorre verso il basso, si vedranno le impostazioni della home page di Twitter. Il plugin mostrerà un’anteprima dell’aspetto della vostra home page su una Twitter Card.

In questa sezione è possibile modificare il tipo di scheda e aggiungere l’immagine della pagina iniziale.
La procedura è simile a quella illustrata in precedenza, ma la differenza è che queste impostazioni riguardano la pagina iniziale.

Quindi, inserire un titolo e una descrizione della home page che appariranno sulla Twitter Card.
A questo punto, fare clic sul pulsante “Salva modifiche”.

Oltre a ciò, AIOSEO consente anche di modificare le impostazioni della Twitter Card per singoli post e pagine.
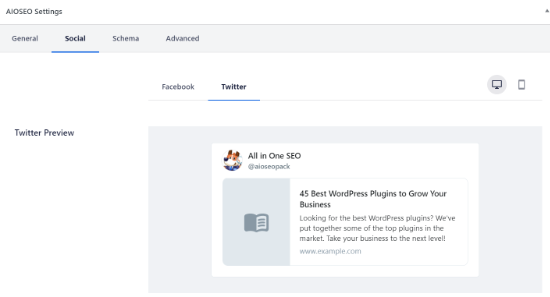
Per farlo, modificate un qualsiasi post o pagina del blog e poi scorrete fino alle Impostazioni AIOSEO nell’editor dei contenuti. Ora fate clic sulla scheda “Social” e selezionate “Twitter”.

Il plugin mostra un’anteprima della scheda Twitter del post e offre la possibilità di utilizzare i dati della scheda Facebook. Consente inoltre di modificare il titolo e la descrizione di Twitter.
È possibile scrivere un nuovo titolo e una nuova descrizione o utilizzare i tag intelligenti. Ad esempio, se si utilizza il tag “+ Titolo del post” sopra il campo del titolo di Twitter, AIOSEO utilizzerà automaticamente il titolo del post nella Twitter Card.

Quindi, scorrere verso il basso e selezionare la fonte dell’immagine per la Twitter Card. Utilizzate il menu a discesa per selezionare l’immagine che desiderate visualizzare per il vostro post, ad esempio un’immagine in primo piano, un’immagine allegata, la prima immagine nel contenuto e così via.
Infine, è possibile selezionare il tipo di scheda Twitter dal menu a discesa. Per impostazione predefinita, AIOSEO la imposterà su “Sommario”, ma è possibile modificarla in “Sommario con immagine grande”.

Quindi, aggiornate o pubblicate il vostro post sul blog. Ora avete aggiunto con successo le Twitter Cards al vostro sito WordPress.
Metodo 2: Aggiunta di Twitter Cards in WordPress (metodo del codice)
Questo metodo richiede l’aggiunta di codice ai file del tema o del tema figlio. È sufficiente aprire il file header.php o utilizzare il plugin gratuito WPCode per aggiungere questo codice personalizzato subito prima del tag </head>:
<?php
#twitter cards hack
if(is_single() || is_page()) {
$twitter_url = get_permalink();
$twitter_title = get_the_title();
$twitter_desc = get_the_excerpt();
$twitter_thumbs = wp_get_attachment_image_src( get_post_thumbnail_id($post->ID), full );
$twitter_thumb = $twitter_thumbs[0];
if(!$twitter_thumb) {
$twitter_thumb = 'http://www.gravatar.com/avatar/8eb9ee80d39f13cbbad56da88ef3a6ee?rating=PG&size=75';
}
$twitter_name = str_replace('@', '', get_the_author_meta('twitter'));
?>
<meta name="twitter:card" value="summary" />
<meta name="twitter:url" value="<?php echo $twitter_url; ?>" />
<meta name="twitter:title" value="<?php echo $twitter_title; ?>" />
<meta name="twitter:description" value="<?php echo $twitter_desc; ?>" />
<meta name="twitter:image" value="<?php echo $twitter_thumb; ?>" />
<meta name="twitter:site" value="@libdemvoice" />
<?
if($twitter_name) {
?>
<meta name="twitter:creator" value="@<?php echo $twitter_name; ?>" />
<?
}
}
?>
È possibile modificare il valore ‘twitter:card’ sulla riga 14 in ‘summary_large_image’ se si desidera visualizzare una scheda di riepilogo con un’immagine grande.
Se non si sa come lavorare con PHP o si incontrano problemi con il metodo 2, utilizzare il metodo 1.
Testate e convalidate le vostre Twitter Card
Prima che i link dal vostro sito WordPress inizino a mostrare le Twitter Card, dovete prima verificarle nel validatore di Twitter Card.
Basta andare alla pagina del Card Validator sul sito web degli sviluppatori di Twitter. Inserite l’URL di un qualsiasi post del vostro sito WordPress e fate clic sul pulsante “Preview card”.

Il validatore di schede non visualizza più un’anteprima del tweet, ma mostra un registro che indica se la scheda di Twitter è stata caricata correttamente o meno.
Aggiornamento: in precedenza, era necessario richiedere la partecipazione alle Twitter Cards. Tuttavia, Twitter ha implementato un sistema che inserisce automaticamente nella whitelist i domini quando li si testa con il validatore o semplicemente si condivide un URL su Twitter.
Guide di esperti sull’utilizzo di Twitter con WordPress
Ora che sapete come aggiungere le schede di Twitter a WordPress, potreste voler vedere altre guide relative all’utilizzo di Twitter con WordPress.
- Come twittare automaticamente quando si pubblica un nuovo post in WordPress
- Come aggiungere il pulsante di condivisione e retweet di Twitter in WordPress
- Come incorporare i tweet reali nei post del blog WordPress
- Come risolvere le immagini rotte delle schede di Twitter in WordPress
- Come visualizzare Twitter e Facebook dell’autore nella pagina del profilo
- I migliori plugin Twitter per WordPress (a confronto)
- Come visualizzare i tweet recenti in WordPress (passo dopo passo)
- Come aggiungere i feed dei social media a WordPress (passo dopo passo)
Speriamo che questo articolo vi abbia aiutato ad aggiungere schede Twitter a WordPress. Potreste anche voler consultare la nostra guida su come creare una landing page con WordPress e la nostra scelta di esperti dei plugin WordPress indispensabili per far crescere il vostro sito web.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Aramide says
You’ve been so awesome in passing great information on WordPress. Your tutorials are so great and are wonderful learning materials. Thanks for always being there for us.
WPBeginner Support says
Goad you’ve found our content helpful
Admin
Dee says
Hi! I have a free wordpress.com blog, and I’m not sure how to add twitter cards to that. I don’t know if I can edit the html of my theme without a plugin (if I can, I don’t know how to find the html code) (super new to WP) is there any way to add twitter cards for free
WPBeginner Support says
You would need to reach out to WordPress.com for what they currently have available.
Admin
MStokely says
Thank you! It took awhile for this to work I guess because cache needed to be cleared but this is the ONLY solution I found that worked.
WPBeginner Support says
Glad our guide was able to help
Admin
Pierre says
Question about this, when I am posting a link from my site on Twitter, the preview image is only showing the WordPress W logo instead of what I set in Yoast. Is it just a matter of waiting it out or a, I doing something wrong?
WPBeginner Support says
You may want to ensure you’ve cleared any caching on your site for twitter to get the correct image and after that, you would need to wait for Twitter’s cache to clear.
Admin
neo says
thanks for the guide, adding Twiter Cards through Yoast was the easies way for me
WPBeginner Support says
Glad our article could help
Admin
MIke says
Hey there, very late to this article but am wondering how to amend the php code to produce the large image with summary card.
I’ve given it a shot but not managed it yet. Ideas and advice appreciated.
cheers
Mark Larson says
I’m getting this error:
“Notice: Use of undefined constant full – assumed ‘full’ in”
Not sure how to get rid of it.
Ted Bergman says
Thanks for this post. When I need to know how to do something on WordPress I come here first. Your easy to understand instructions are priceless!
Sarah Bridge says
I’ve done all the steps using Yoast and validated my url – but there is still no image coming up when I post my URL on Twitter? It said this:
Sarah Bridge
The card for your website will look a little something like this!
and underneath on the right hand side it has the correct words but on the left hand side where an image should be there’s nothing but a grey box with what looks like a grey scroll in it. You can click on it to get to my website but I’d like a image there rather than a grey box. Any thoughts?
Daniela says
Have successfully done this in the past. However, it was always when using summary card with large image (which is set as the default in my Yoast settings). Now trying to post summary card (regular, not large image), but Yoast is overriding it to summary card large image. How do I prevent this?
As a note, I’m doing both methods: adding info to Yoast plug in and writing metadata tags in a plug in.
Chinny says
This was very helpful! Thanks. Did it and the twitter cards automatically came up even for previous tweets.
Haris says
ERROR: Required meta tag missing (twitter:text:description)
Getting this error