Você precisa obter o URL da imagem em destaque de uma postagem do WordPress?
Isso pode ser útil se você estiver desenvolvendo seu próprio tema WordPress ou tema filho ou apenas fazendo ajustes em um tema que não exibe uma imagem em destaque por padrão.
Neste artigo, mostraremos a você como obter o URL da miniatura da postagem no WordPress.

Por que obter o URL da miniatura da postagem no WordPress?
Adicionar uma miniatura ou uma imagem em destaque às postagens em seu blog do WordPress fará com que ele pareça mais atraente, acrescentando algum interesse visual. Você pode saber mais em nosso guia sobre como adicionar imagens em destaque ou miniaturas de postagens no WordPress.
Se quiser compartilhar uma publicação nas mídias sociais, talvez seja necessário copiar o link para a imagem em destaque ou alguma outra imagem na publicação. Mostramos como fazer isso passo a passo em nosso guia sobre como obter o URL das imagens que você carrega no WordPress.
No entanto, se você estiver desenvolvendo seu próprio tema ou modificando um tema existente, talvez seja necessário obter o URL da miniatura da postagem para poder usá-lo com sua própria marcação personalizada. Nesse caso, você precisará adicionar um trecho de código aos arquivos do seu tema.
Vamos dar uma olhada em como obter o URL da miniatura da postagem no WordPress.
Como obter o URL da miniatura da postagem no WordPress
Para obter o URL de uma miniatura de publicação, é necessário adicionar código ao modelo de tema que você está personalizando. Para saber mais, consulte nosso guia sobre como adicionar código personalizado no WordPress.
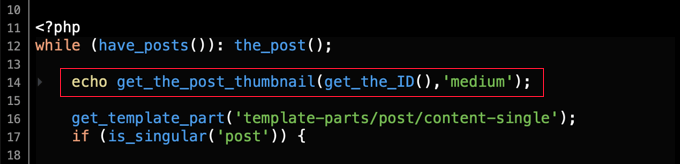
Se você quisesse apenas exibir a miniatura da postagem, poderia colar esse código PHP no modelo em que está trabalhando dentro do loop do WordPress:
echo get_the_post_thumbnail(get_the_ID(),'medium');

Mas como você deseja exibir a imagem em miniatura da postagem usando sua própria marcação personalizada ou usar a miniatura em seu tema de alguma outra forma, será necessário obter o URL da miniatura da postagem.
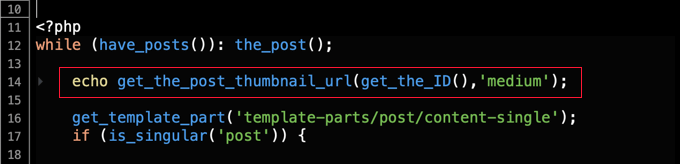
Em vez disso, você precisará colar esse código no modelo:
echo get_the_post_thumbnail_url(get_the_ID(),'medium');

Esse código simplesmente exibe o URL da imagem em destaque. Você pode personalizar o código para usar o URL da miniatura da postagem da maneira que desejar.
Você também pode personalizar o tamanho da miniatura. Você precisará substituir a palavra “medium” (médio) por outro tamanho de imagem padrão, como “thumbnail” (miniatura), “medium-large” (médio-grande), “large” (grande) ou “full” (completo).
Ou você pode usar qualquer tamanho de imagem adicional que tenha criado. Se você usar um tamanho de imagem personalizado, certifique-se de gerar novamente as miniaturas.
Esperamos que este tutorial tenha ajudado você a aprender como obter o URL da miniatura da postagem no WordPress. Talvez você também queira ver nosso guia sobre como escolher o melhor software de web design ou nossa seleção de especialistas sobre maneiras comprovadas de ganhar dinheiro on-line com blogs no WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Kiran says
I have designed a website using wordpress. Currently featured image is showing description section.
But i want to show featured image url in rss feed.
How to add featured image (media:thubnail) url in rss feed?
Please help…
WPBeginner Support says
Hi Kiran,
Please see our guide on how to add featured images to RSS feed.
Administrador
Salim says
WP Beginner, your second wordpress codex!
Mohan Krishna says
Your Site is giving awesome tips but i suggest you to provide demos of the respective codes how it looks like after making the changes as you said because users like me can have a look over that and find if it suits best or not also by the way your visitors can increase by double.
TracyDempsey says
Hi there, I’m searching for how to manually get the URL, but keep finding posts with code for fetching the URL. I’m using Thesis, and I’ve used the WordPress image editor on some post images to create a cropped, square thumbnail image for my category pages’ excerpts/teasers. But, when I paste the image URL into Thesis’ thumbnail URL field, it doesn’t recognise the cropped thumbnail, but crops the original image (thereby skewing the aspect ratio). So I’m just trying to find the direct URL for the thumbnail of the source image – can you help?? Thanks in advance!
Wynand says
I dont know if this is the correct page to post this, but what i would like to do is the following:
I have many websites, I would like to display a thumbnail of each in a wordpress page, by just adding the url to that page, or some code surrounding the url
Can anybody help
pipo gorosito says
Dude, I love you
Kevin Donnigan says
Awesome!! Thanks for this Needed it for a custom loop with a sticky post on top and set the background image.
Needed it for a custom loop with a sticky post on top and set the background image.
abhay says
Thank that help me a lot
Philipp says
thank you man!
Thiago Miro says
Thanks, this solved a big problem.
salem says
that’s work thanks .
Claire says
Perfect, thank you
Luís Fernando Guedes says
Thanks for sharing!
Nicola says
Thanks for writing this tutorial, i don’t know why but the code you wrote never worked for me, and i know it is even available in the codex, i tried it with several loop configurations but no luck.
Recently i managed to make it work by using it in conjunction with another function: get_post_thumbnail_id()
ID ) );
?>
<img src="” alt=”” />
Josh says
Really great article. Thanks.
Jotpreet Singh says
Hey, Syed. Good that it’s a turn away from using plugins all the time. Well, Cheers to that