¿Necesitas obtener la URL de la imagen destacada de una entrada de WordPress?
Esto puede ser útil si usted está desarrollando su propio tema de WordPress o tema hijo o simplemente hacer retoques a un tema que no muestra una imagen destacada por defecto.
En este artículo, le mostraremos cómo obtener la URL de la miniatura de la entrada en WordPress.

¿Por qué obtener la URL de la miniatura de la entrada en WordPress?
Si añades una miniatura o una imagen destacada a las entradas de tu blog de WordPress, conseguirás que parezca más atractivo al añadir algo de interés visual. Puede obtener más información en nuestra guía sobre cómo añadir imágenes destacadas o miniaturas de entradas en WordPress.
Si quieres compartir una entrada en los medios sociales, es posible que tengas que copiar el enlace a la imagen destacada o alguna otra imagen en la entrada. Te mostramos cómo hacerlo paso a paso en nuestra guía sobre cómo obtener la URL de las imágenes que subes en WordPress.
Sin embargo, si está desarrollando su propio tema o modificando un tema existente, puede que necesite obtener la URL de la miniatura de la entrada para poder utilizarla con su propio marcado personalizado. En este caso, tendrá que añadir un fragmento de código a los archivos de su tema.
Veamos cómo obtener la URL de la miniatura de una entrada en WordPress.
Cómo obtener la URL en miniatura de una entrada en WordPress
Para obtener la URL de la miniatura de una entrada, necesitas añadir código a la plantilla del tema que estás personalizando. Para obtener más información, consulte nuestra guía sobre cómo añadir código personalizado en WordPress.
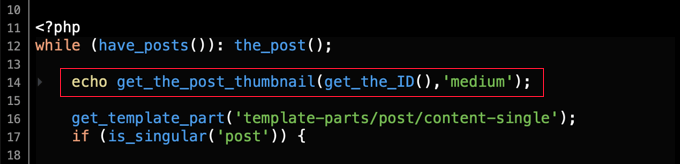
Si simplemente quiere mostrar la miniatura de la entrada, entonces podría pegar este código PHP en la plantilla en la que está trabajando dentro del bucle de WordPress:
echo get_the_post_thumbnail(get_the_ID(),'medium');

Pero si desea mostrar la imagen en miniatura de la entrada utilizando su propio marcado personalizado o utilizar la miniatura en su tema de alguna otra manera, tendrá que obtener la URL de la miniatura de la entrada.
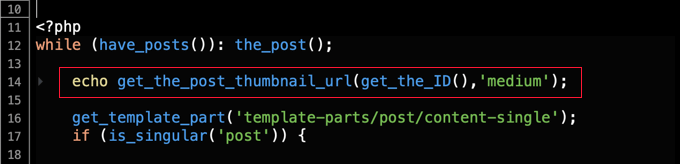
En su lugar, deberá pegar este código en la plantilla:
echo get_the_post_thumbnail_url(get_the_ID(),'medium');

Este código simplemente muestra la URL de la imagen destacada. A continuación, puede personalizar el código para utilizar la URL de la miniatura de la entrada de la forma que desee.
También puede personalizar el tamaño de la miniatura. Tendrás que sustituir la palabra “mediano” por otro tamaño de imagen por defecto, como “miniatura”, “mediano-grande”, “grande” o “completo”.
O puede utilizar cualquier tamaño de imagen adicional que haya creado. Si utiliza un tamaño de imagen personalizado, asegúrese de regenerar las miniaturas.
Esperamos que este tutorial te haya ayudado a aprender cómo obtener la URL de la miniatura de una entrada en WordPress. Puede que también quieras ver nuestra guía sobre cómo elegir el mejor software de diseño web o nuestra selección experta de formas probadas de ganar dinero online blogueando con WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Kiran says
I have designed a website using wordpress. Currently featured image is showing description section.
But i want to show featured image url in rss feed.
How to add featured image (media:thubnail) url in rss feed?
Please help…
WPBeginner Support says
Hi Kiran,
Please see our guide on how to add featured images to RSS feed.
Administrador
Salim says
WP Beginner, your second wordpress codex!
Mohan Krishna says
Your Site is giving awesome tips but i suggest you to provide demos of the respective codes how it looks like after making the changes as you said because users like me can have a look over that and find if it suits best or not also by the way your visitors can increase by double.
TracyDempsey says
Hi there, I’m searching for how to manually get the URL, but keep finding posts with code for fetching the URL. I’m using Thesis, and I’ve used the WordPress image editor on some post images to create a cropped, square thumbnail image for my category pages’ excerpts/teasers. But, when I paste the image URL into Thesis’ thumbnail URL field, it doesn’t recognise the cropped thumbnail, but crops the original image (thereby skewing the aspect ratio). So I’m just trying to find the direct URL for the thumbnail of the source image – can you help?? Thanks in advance!
Wynand says
I dont know if this is the correct page to post this, but what i would like to do is the following:
I have many websites, I would like to display a thumbnail of each in a wordpress page, by just adding the url to that page, or some code surrounding the url
Can anybody help
pipo gorosito says
Dude, I love you
Kevin Donnigan says
Awesome!! Thanks for this Needed it for a custom loop with a sticky post on top and set the background image.
Needed it for a custom loop with a sticky post on top and set the background image.
abhay says
Thank that help me a lot
Philipp says
thank you man!
Thiago Miro says
Thanks, this solved a big problem.
salem says
that’s work thanks .
Claire says
Perfect, thank you
Luís Fernando Guedes says
Thanks for sharing!
Nicola says
Thanks for writing this tutorial, i don’t know why but the code you wrote never worked for me, and i know it is even available in the codex, i tried it with several loop configurations but no luck.
Recently i managed to make it work by using it in conjunction with another function: get_post_thumbnail_id()
ID ) );
?>
<img src="” alt=”” />
Josh says
Really great article. Thanks.
Jotpreet Singh says
Hey, Syed. Good that it’s a turn away from using plugins all the time. Well, Cheers to that