Benötigen Sie die URL eines WordPress-Beitrags als Featured Image?
Dies kann praktisch sein, wenn Sie Ihr eigenes WordPress-Theme oder Child-Theme entwickeln oder einfach nur ein Theme anpassen, das standardmäßig kein Featured Image anzeigt.
In diesem Artikel zeigen wir Ihnen, wie Sie die URL des Post-Thumbnails in WordPress erhalten.

Warum die Post Thumbnail URL in WordPress erhalten?
Wenn Sie den Beiträgen in Ihrem WordPress-Blog ein Thumbnail oder ein Featured Image hinzufügen, wird der Blog durch das Hinzufügen von visuellem Interesse attraktiver aussehen. Weitere Informationen finden Sie in unserem Leitfaden zum Hinzufügen von Bildern oder Miniaturansichten von Beiträgen in WordPress.
Wenn Sie einen Beitrag in den sozialen Medien teilen möchten, müssen Sie möglicherweise den Link zu dem vorgestellten Bild oder einem anderen Bild in den Beitrag kopieren. Wir zeigen Ihnen, wie Sie das Schritt für Schritt in unserer Anleitung zum Abrufen der URL von Bildern, die Sie in WordPress hochladen, tun können.
Wenn Sie jedoch ein eigenes Theme entwickeln oder ein bestehendes Theme ändern, müssen Sie möglicherweise die URL der Post-Thumbnails erhalten, damit Sie sie mit Ihrem eigenen benutzerdefinierten Markup verwenden können. In diesem Fall müssen Sie einen Codeschnipsel zu Ihren Themedateien hinzufügen.
Sehen wir uns an, wie man in WordPress die URL des Post-Thumbnails erhält.
Wie man die Post Thumbnail URL in WordPress erhält
Um die URL eines Post-Thumbnails zu erhalten, müssen Sie der Theme-Vorlage, die Sie anpassen, Code hinzufügen. Weitere Informationen finden Sie in unserem Leitfaden zum Hinzufügen von benutzerdefiniertem Code in WordPress.
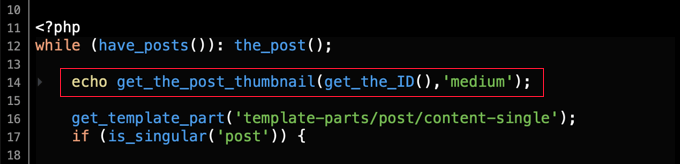
Wenn Sie einfach nur das Post-Thumbnail anzeigen möchten, können Sie diesen PHP-Code in das Template einfügen, an dem Sie innerhalb der WordPress-Schleife arbeiten:
echo get_the_post_thumbnail(get_the_ID(),'medium');

Da Sie aber das Beitrags-Thumbnail-Bild mit Ihrem eigenen benutzerdefinierten Markup anzeigen oder das Thumbnail in Ihrem Theme auf andere Weise verwenden möchten, müssen Sie die URL des Beitrags-Thumbnails abrufen.
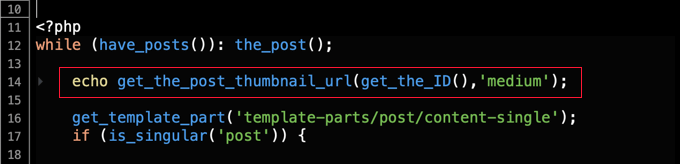
Sie müssen stattdessen diesen Code in die Vorlage einfügen:
echo get_the_post_thumbnail_url(get_the_ID(),'medium');

Dieser Code zeigt einfach die URL des vorgestellten Bildes an. Sie können den Code dann anpassen, um die URL des Beitrags-Thumbnails auf beliebige Weise zu verwenden.
Sie können auch die Größe der Miniaturbilder anpassen. Sie müssen das Wort „mittel“ durch eine andere Standardbildgröße ersetzen, z. B. „Miniatur“, „mittelgroß“, „groß“ oder „voll“.
Sie können auch zusätzliche Bildgrößen verwenden, die Sie erstellt haben. Wenn Sie eine benutzerdefinierte Bildgröße verwenden, stellen Sie sicher, dass Sie die Miniaturansichten neu generieren.
Wir hoffen, dass dieses Tutorial Ihnen geholfen hat, zu lernen, wie man die URL für die Post-Thumbnails in WordPress erhält. Vielleicht interessieren Sie sich auch für unseren Leitfaden zur Auswahl der besten Webdesign-Software oder unsere Expertenauswahl bewährter Möglichkeiten, mit WordPress online Geld zu verdienen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Kiran says
I have designed a website using wordpress. Currently featured image is showing description section.
But i want to show featured image url in rss feed.
How to add featured image (media:thubnail) url in rss feed?
Please help…
WPBeginner Support says
Hi Kiran,
Please see our guide on how to add featured images to RSS feed.
Admin
Salim says
WP Beginner, your second wordpress codex!
Mohan Krishna says
Your Site is giving awesome tips but i suggest you to provide demos of the respective codes how it looks like after making the changes as you said because users like me can have a look over that and find if it suits best or not also by the way your visitors can increase by double.
TracyDempsey says
Hi there, I’m searching for how to manually get the URL, but keep finding posts with code for fetching the URL. I’m using Thesis, and I’ve used the WordPress image editor on some post images to create a cropped, square thumbnail image for my category pages‘ excerpts/teasers. But, when I paste the image URL into Thesis‘ thumbnail URL field, it doesn’t recognise the cropped thumbnail, but crops the original image (thereby skewing the aspect ratio). So I’m just trying to find the direct URL for the thumbnail of the source image – can you help?? Thanks in advance!
Wynand says
I dont know if this is the correct page to post this, but what i would like to do is the following:
I have many websites, I would like to display a thumbnail of each in a wordpress page, by just adding the url to that page, or some code surrounding the url
Can anybody help
pipo gorosito says
Dude, I love you
Kevin Donnigan says
Awesome!! Thanks for this Needed it for a custom loop with a sticky post on top and set the background image.
Needed it for a custom loop with a sticky post on top and set the background image.
abhay says
Thank that help me a lot
Philipp says
thank you man!
Thiago Miro says
Thanks, this solved a big problem.
salem says
that’s work thanks .
Claire says
Perfect, thank you
Luís Fernando Guedes says
Thanks for sharing!
Nicola says
Thanks for writing this tutorial, i don’t know why but the code you wrote never worked for me, and i know it is even available in the codex, i tried it with several loop configurations but no luck.
Recently i managed to make it work by using it in conjunction with another function: get_post_thumbnail_id()
ID ) );
?>
<img src="“ alt=““ />
Josh says
Really great article. Thanks.
Jotpreet Singh says
Hey, Syed. Good that it’s a turn away from using plugins all the time. Well, Cheers to that