Sind Sie auf der Suche nach einem WordPress-Theme-Spickzettel, um Ihr Theme schnell zu ändern oder ein neues benutzerdefiniertes Theme zu erstellen? WordPress verfügt über viele integrierte Template-Tags, die Sie verwenden können, um einen Anfang zu machen. In diesem Artikel werden wir einen WordPress-Theme-Spickzettel für Anfänger vorstellen.
Bevor Sie anfangen
WordPress verfügt über eine leistungsstarke Template-Engine, die es Theme-Entwicklern ermöglicht, wunderschöne Designs für WordPress-Websites zu erstellen. Es gibt sowohl Premium- als auch kostenlose WordPress-Themes, die Sie auf Ihrer Website installieren können.
Jedes WordPress-Theme verfügt über eine Reihe von Anpassungsoptionen. Mit diesen Optionen können Sie Farben ändern, Kopfzeilenbilder hinzufügen, Navigationsmenüs einrichten und vieles mehr.
Allerdings sind Sie immer noch auf die Funktionen beschränkt, die Ihr Theme unterstützt. Manchmal möchten Sie vielleicht kleine Änderungen an Ihrem WordPress-Theme vornehmen, die eine gewisse Codierung erfordern. Dazu müssen Sie einige Grundkenntnisse in PHP, HTML und CSS haben.
Als Erstes sollten Sie sich mit der Funktionsweise von WordPress hinter den Kulissen und den WordPress-Theme-Vorlagen vertraut machen.
Danach gibt es einige bewährte Verfahren, die Sie befolgen sollten. So sollten Sie beispielsweise ein Child-Theme erstellen, anstatt Ihre Änderungen direkt in den Theme-Dateien vorzunehmen.
Sie können auch an Ihrem Theme üben, indem Sie WordPress auf Ihrem Computer installieren.
Damit wären wir bei unserem WordPress-Theme-Spickzettel für Anfänger angelangt.
Grundlegende WordPress-Theme-Vorlagen

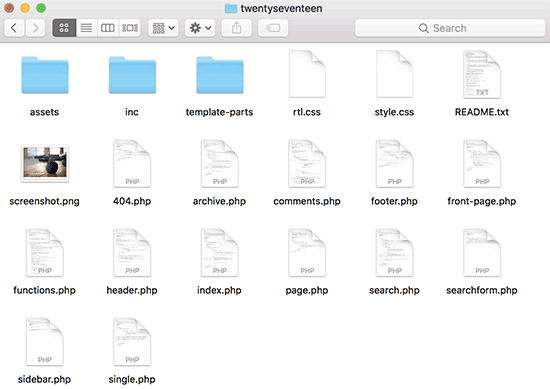
Jedes WordPress-Theme besteht aus verschiedenen Dateien, die Templates genannt werden. Jedes WordPress-Theme muss ein Stylesheet und eine Index-Datei haben, aber in der Regel kommen sie mit einer Menge anderer Dateien daher.
Im Folgenden finden Sie eine Liste der grundlegenden Dateien, die jedes Theme hat:
- style.css
- header.php
- index.php
- seitenleiste.php
- fußzeile.php
- einzeln.php
- seite.php
- kommentare.php
- 404.php
- funktionen.php
- archiv.php
- suchformular.php
- suche.php
Wenn Sie Ihr eigenes Theme erstellen wollen, können Sie mit einem der WordPress-Starter-Themes beginnen. Diese Themes werden mit gebrauchsfertigen WordPress-Vorlagendateien und CSS geliefert, die Ihnen einen Rahmen bieten, auf dem Sie aufbauen können.
Template-Tags in der Kopfzeile
WordPress verfügt über viele praktische Funktionen, die zur Ausgabe verschiedener Dinge in Ihrem Theme verwendet werden können. Diese Funktionen werden Template-Tags genannt.
Die erste und wahrscheinlich wichtigste Funktion, die in allen standardkonformen WordPress-Themes erforderlich ist, heißt wp_head und sieht wie folgt aus:
<?php wp_head(); ?>
Dieser Code holt alle wichtigen HTML-Daten, die WordPress in den <head>-Abschnitt jeder Seite Ihrer Website einfügen muss. Er ist auch für viele WordPress-Plugins unerlässlich, damit sie auf Ihrer Website richtig funktionieren.
Im Folgenden finden Sie eine Liste von Template-Tags, die Sie häufig in der Datei header.php Ihres Themes finden und verwenden. Sie können jedoch auch an anderen Stellen Ihres Themes verwendet werden, wenn Sie sie brauchen.
// Title of the Blog, or Blog Name
<?php bloginfo('name'); ?>
// Title of a Specific Page
<?php wp_title(); ?>
// Exact URL for the site
<?php bloginfo('url'); ?>
// Site's Description
<?php bloginfo('description'); ?>
// Location of Site’s Theme File
<?php bloginfo('template_url'); ?>
// Link to the Style.css location
<?php bloginfo('stylesheet_url'); ?>
// RSS Feed URL for the site
<?php bloginfo('rss2_url'); ?>
// Pingback URL for the site
<?php bloginfo('pingback_url'); ?>
// WordPress version number
<?php bloginfo('version'); ?>
In anderen Themendateien verwendete Template-Tags
Werfen wir nun einen Blick auf einige andere häufig verwendete Template-Tags und ihre Funktionen.
Die folgenden Template-Tags werden verwendet, um andere Templates aufzurufen und einzubinden. Die index.php-Datei Ihres Themas verwendet sie beispielsweise, um die Vorlagen für Kopf- und Fußzeile, Inhalt, Kommentare und Seitenleiste einzubinden.
//Displays Header.php file content <?php get_header(); ?> // Displays Footer.php file content <?php get_footer(); ?> // Displays Sidebar.php file content <?php get_sidebar(); ?> // Displays Comment.php file content <?php comments_template(); ?>
Die folgenden Template-Tags werden innerhalb der WordPress-Schleife verwendet, um den Inhalt, den Auszug und die Metadaten Ihrer Beiträge anzuzeigen.
// Displays the Content of the Post
<?php the_content(); ?>
// Displays the excerpt that is used in Posts
<?php the_excerpt(); ?>
// Title of the Specific Post
<?php the_title(); ?>
// Link of the Specific Post
<?php the_permalink() ?>
// Category of a Specific Post
<?php the_category(', ') ?>
// Author of the Specific Post
<?php the_author(); ?>
//ID of a Specific Post
<?php the_ID(); ?>
// Edit link for a Post
// Oonly visible to logged in users with editing privileges
<?php edit_post_link(); ?>
// URL of the next page
<?php next_post_link(' %link ') ?>
// URL of the previous page
<?php previous_post_link('%link') ?>
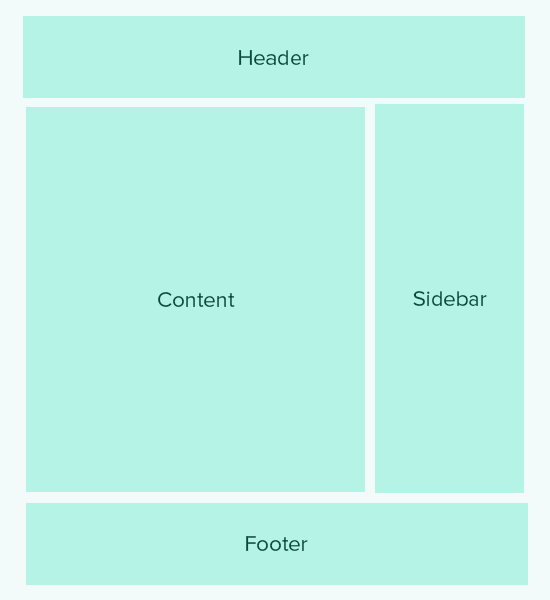
WordPress-Themes werden mit Widget-fähigen Bereichen geliefert, die Sidebars genannt werden. Dies sind Bereiche in Ihren Themadateien, in die Benutzer WordPress-Widgets ziehen und ablegen können. Oft hat ein Theme mehrere Stellen, an denen Benutzer Widgets hinzufügen können.
In den meisten Fällen befinden sich diese Widget-Bereiche jedoch in der rechten oder linken Seitenleiste des Theme-Layouts. Weitere Informationen finden Sie in unserem Leitfaden zum Hinzufügen dynamischer Widget-Seitenleisten in Ihrem WordPress-Theme.
Hier ist der Code für die Anzeige einer Seitenleiste in Ihrem Theme.
<?php
if ( ! is_active_sidebar( 'sidebar-1' ) ) {
return;
}
?>
<aside id="secondary" class="widget-area" role="complementary">
<?php dynamic_sidebar( 'sidebar-1' ); ?>
</aside><!-- #secondary -->
Sie müssen sidebar-1 durch den Namen ersetzen, den Ihr Theme für diesen bestimmten Widget-ready-Bereich oder die Seitenleiste definiert.
Template-Tags zur Anzeige von Navigationsmenüs
WordPress verfügt über ein leistungsstarkes Menüverwaltungssystem, mit dem Benutzer Navigationsmenüs für ihre Website erstellen können. Ein WordPress-Theme kann mehr als eine Navigationsmenüposition haben.
In unserer Anleitung erfahren Sie, wie Sie Ihre eigenen benutzerdefinierten Navigationsmenüs in einem WordPress-Theme erstellen können.
Im Folgenden finden Sie den Code, der in Ihrem Theme verwendet wird, um ein Navigationsmenü anzuzeigen.
<?php
wp_nav_menu( array(
'theme_location' => 'my-custom-menu',
'container_class' => 'custom-menu-class' ) );
?>
Die Position des Themas hängt von dem Namen ab, den Ihr Thema für die Registrierung des Navigationsmenüs verwendet. Die CSS-Containerklasse kann beliebig benannt werden. Sie umgibt Ihr Navigationsmenü, so dass Sie es entsprechend gestalten können.
Verschiedene Template-Tags
Im Folgenden finden Sie einige der Tags, die Sie häufig in Ihrem WordPress-Theme verwenden werden.
// Displays the date current post was written
<?php echo get_the_date(); ?>
// Displays the last time a post was modified
get_the_modified_time
// Displays the last modified time for a post
<?php echo the_modified_time('F d, Y'); ?>
// Displays post thumbnail or featured image
<?php the_post_thumbnail( ); ?>
// Displays monthly archives
<?php wp_get_archives( ); ?>
// Displays the list of categories
<?php wp_list_categories(); ?>
// Displays the gravatar of a user from email address
// 32 pixels is the size, you can change that if you need
<?php echo get_avatar( 'email@example.com', 32 ); ?>
// Displays gravatar of the current post's author
<?php echo get_avatar( get_the_author_meta( 'ID' ), 32 ); ?>
Bedingte Tags in WordPress-Themes
Bedingte Tags sind Funktionen, die die Ergebnisse Wahr oder Falsch zurückgeben. Diese bedingten Tags können in Ihrem Theme oder Plugin verwendet werden, um zu sehen, ob bestimmte Bedingungen erfüllt sind, und dann etwas entsprechend zu tun.
Zum Beispiel, ob der aktuelle Beitrag ein Featured Image hat oder nicht. Wenn er kein Featured Image hat, können Sie stattdessen ein Standard-Featured Image anzeigen.
<?php
if ( has_post_thumbnail() ) {
the_post_thumbnail();
}
else {
echo '<img src="' . get_bloginfo( 'stylesheet_directory' )
. '/images/thumbnail-default.jpg" />';
}
?>
Im Folgenden finden Sie einige weitere bedingte Tags, die Sie verwenden können.
// Checks if a single post is being displayed is_single() // Checks if a page is being displayed is_page() // Checks if the main blog page is displayed is_home() // Checks if a static front page is displayed is_front_page() // Checks if current viewer is logged in is_user_logged_in()
Es gibt noch viele weitere bedingte Tags, die Sie verwenden können. Die vollständige Liste der bedingten Tags finden Sie auf der WordPress-Codex-Seite über bedingte Tags.
Die WordPress-Schleife
Der Loop oder die WordPress-Schleife ist der Code, der zum Abrufen und Anzeigen von Beiträgen in WordPress verwendet wird. Viele WordPress-Template-Tags funktionieren nur innerhalb der Schleife, da sie mit den Objekten post oder post_type verbunden sind.
Im Folgenden finden Sie ein Beispiel für eine einfache WordPress-Schleife.
<?php
// checks if there are any posts that match the query
if (have_posts()) :
// If there are posts matching the query then start the loop
while ( have_posts() ) : the_post();
// the code between the while loop will be repeated for each post
?>
<h2 id="post-<?php the_ID(); ?>"><a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php the_title(); ?>"><?php the_title(); ?></a></h2>
<p class="date-author">Posted: <?php the_date(); ?> by <?php the_author(); ?></p>
<?php the_content(); ?>
<p class="postmetadata">Filed in: <?php the_category(); ?> | Tagged: <?php the_tags(); ?> | <a href="<?php comments_link(); ?>" title="Leave a comment">Comments</a></p>
<?php
// Stop the loop when all posts are displayed
endwhile;
// If no posts were found
else :
?>
<p>Sorry no posts matched your criteria.</p>
<?php
endif;
?>
Um mehr über die Schleife zu erfahren, lesen Sie bitte Was ist eine Schleife in WordPress (Infografik).
Wir hoffen, dass dieser Artikel Ihnen als grundlegender WordPress-Theme-Spickzettel für Anfänger hilft. Vielleicht interessieren Sie sich auch für unsere Liste der nützlichsten Tricks für die WordPress-Funktionsdatei.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.







Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Marco says
This is great article.
But is it still relevant in 2022 with Gutenberg block editor?
WPBeginner your the best!
WPBeginner Support says
What we share in this article is still currently relevant.
Admin
Henry Obilor says
I would love to ask when creating a new theme. Can I create my own header.php and use a premium theme footer.php?
Mixing yours with already built template. Will it work?
WPBeginner Support says
That would heavily depend on the content of the footer.php and how you have your theme coded. If you have the footer then the best method would be to test on a local installation.
Admin
Biplob says
It’s awesome thing. it’s very useful
Zaki says
This is certainly not for beginners. I am afraid I will end up with messing up my website. Coding part is completely unclear. I would appreciate if you can some great screenshots to illustrate „How to add a custom page“.
Sanam says
Bro where to paste that code in functions.php
WPBeginner Support says
At the bottom. If you have ?> tag as the last line then you need to paste code before that line.
Admin
Shahbaz Ahmed Bhatti says
Very Nice and Goooood Work Keep it up, Very goood information for Basic
Solomon says
Thanks very much, i really appreciate.
Pali Madra says
Thanks for the great tutorial. I recommend the tutorial to anyone trying to learn WordPress.
Keep up the good work!
Ben says
Thanks for a very helpful article. Just want I have been looking for.
Thanks.
Ben
madalinignisca says
what is – Site’s Description
I think it is
madalinignisca says
what is „<?php bloginfo(%u2019description%u2019); ?> – Site’s Description“ ? I think it is „<?php bloginfo(‚description‘); ?>“
mirzayasir4 says
That’s great useful cheet sheet when you are doing editing in themes. Thanks
John says
Fantastic, I’ve been looking for an easy WordPress cheatsheet for a while, thanks for doing this, makes life a lot easier and I can get a bit more creative. WordPress has such a lot of power under the hood.
mark says
this is gr8 for beginner
Russell Poulter says
This is SO bookmarked!
Thanks.
asif eminov says
Thanks this details.
Ersatzknochen says
Yeah, very useful. Thank you.
Delighted says
Thank you for the Codes in Header.php part, Very easy to understand and VERY useful! thank you for this.
SleepY says
Wow….thats what i was looking for since days.
thanks a lot !
Victor Duwon Jackson says
This is great, Thanks.
Manoj says
Great info! bookmarked
Obed Ward says
Excellent WP theme cheat sheet, going to bookmark it (and of course tweet it). Thanks!
Naeem Noor says
Very Useful, just printed it.
Blog2Life says
These shortcodes are just what I was looking for to start work on some new themes.. thanks for the post and keep up the good work!
Hami says
Yes exactly. This post has solved out and let us (beginners) start working instantly on new ideas
A.D.K. says
This is very useful thanks.
Jon Rawlins says
Retweeted this for you. Just about to get a blog setup for myself, so this site has been very useful.
Angad Sodhi says
Aah! Bookmarking this right away..
Referring the default theme for these small details is now history!
Thank you people.
DaveK says
Cool, Thanks for sharing, consider it tweeted