Vous cherchez un aide-mémoire sur les thèmes WordPress pour modifier rapidement votre thème ou créer un nouveau thème personnalisé ? WordPress est livré avec de nombreux marqueurs de modèles intégrés que vous pouvez utiliser pour prendre une longueur d’avance. Dans cet article, nous allons partager une antisèche de thème WordPress pour les débutants.
Avant de Premiers pas
WordPress est doté d’un puissant moteur de création de modèles qui permet aux développeurs/développeuses de créer de superbes designs pour les sites WordPress. Il existe des thèmes WordPress gratuits et premium que vous pouvez installer sur votre site.
Chaque thème WordPress est accompagné d’un certain nombre d’options de personnalisation. Ces modifications vous permettent de modifier les couleurs, d’ajouter des images d’en-tête, de configurer des menus de navigation, etc.
Cependant, vous êtes toujours limité aux fonctionnalités que votre thème supporte. Parfois, vous pouvez vouloir apporter de légères modifications à votre thème WordPress qui nécessitent un peu de codage. Pour ce faire, vous devrez avoir des connaissances de base en PHP, HTML et CSS.
La première chose à faire est de vous familiariser avec le fonctionnement de WordPress en coulisses et avec les modèles de thèmes WordPress.
Après cela, il y a quelques meilleures pratiques que vous pourriez vouloir suivre. Par exemple, créer un thème enfant au lieu d’apporter vos modifications directement dans les fichiers de votre thème.
Vous pouvez également vous entraîner sur votre thème en installant WordPress sur votre ordinateur.
Cela étant dit, plongeons dans notre antisèche de thème WordPress pour les débutants.
Modèles de base des thèmes WordPress

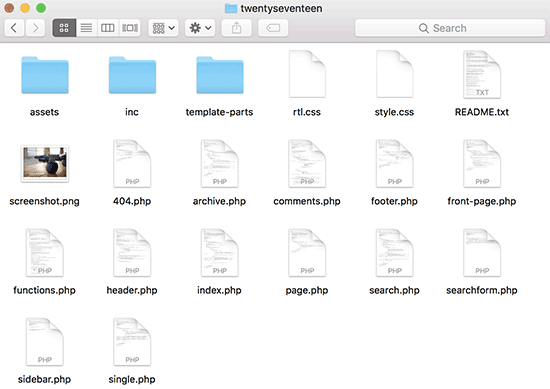
Chaque thème WordPress est composé de différents fichiers appelés modèles. Tous les thèmes WordPress doivent avoir une feuille de style et un fichier d’index, mais ils sont généralement accompagnés d’un grand nombre d’autres fichiers.
Vous trouverez ci-dessous la liste des fichiers de base que chaque thème possède :
- style.css
- en-tête.PHP
- index.php
- colonne latérale.php
- pied de page.php
- single.php
- page.php
- commentaires.php
- 404.php
- fonctions.php
- archive.php
- searchform.php
- rechercher.php
Si vous créez votre propre thème, vous pouvez commencer par l’un des » starter themes » de WordPress. Ces thèmes sont livrés avec des fichiers de modèles WordPress et des CSS prêts à l’emploi qui vous donnent un cadre de travail sur lequel vous pouvez vous appuyer.
Marquesurs de modèle en-tête
WordPress est livré avec un grand nombre de fonctions pratiques qui peuvent être utilisées pour produire différentes choses dans votre thème. Ces fonctions sont identifiées par des marqueurs de modèles.
La première fonction, et probablement la plus importante, qui est nécessaire dans tous les thèmes WordPress conformes aux normes, s’appelle wp_head et ressemble à ceci :
<?php wp_head(); ?>
Ce code récupère tout le HTML important que WordPress doit ajouter dans la section <head> de chaque page de votre site. Il est également essentiel pour que de nombreuses extensions WordPress fonctionnent correctement sur votre site.
Voici une liste de marqueurs modèles que vous trouverez et utiliserez généralement dans le fichier header.php de votre thème. Cependant, elles peuvent également être utilisées ailleurs sur votre thème lorsque vous en avez besoin.
// Title of the Blog, or Blog Name
<?php bloginfo('name'); ?>
// Title of a Specific Page
<?php wp_title(); ?>
// Exact URL for the site
<?php bloginfo('url'); ?>
// Site's Description
<?php bloginfo('description'); ?>
// Location of Site’s Theme File
<?php bloginfo('template_url'); ?>
// Link to the Style.css location
<?php bloginfo('stylesheet_url'); ?>
// RSS Feed URL for the site
<?php bloginfo('rss2_url'); ?>
// Pingback URL for the site
<?php bloginfo('pingback_url'); ?>
// WordPress version number
<?php bloginfo('version'); ?>
Marquesurs de modèles utilisés dans d’autres fichiers du thème
Voyons maintenant quelques autres marqueurs de modèles couramment utilisés et ce qu’ils font.
Les marqueurs de modèles suivants sont utilisés pour appeler et inclure d’autres modèles. Par exemple, le fichier index.php de votre thème les utilisera pour inclure les modèles d’en-tête, de pied de page, de contenu, de commentaires et de colonne latérale.
//Displays Header.php file content <?php get_header(); ?> // Displays Footer.php file content <?php get_footer(); ?> // Displays Sidebar.php file content <?php get_sidebar(); ?> // Displays Comment.php file content <?php comments_template(); ?>
Les marqueurs de modèles suivants sont utilisés dans la boucle WordPress pour afficher le contenu, les extraits et les métadonnées de vos publications.
// Displays the Content of the Post
<?php the_content(); ?>
// Displays the excerpt that is used in Posts
<?php the_excerpt(); ?>
// Title of the Specific Post
<?php the_title(); ?>
// Link of the Specific Post
<?php the_permalink() ?>
// Category of a Specific Post
<?php the_category(', ') ?>
// Author of the Specific Post
<?php the_author(); ?>
//ID of a Specific Post
<?php the_ID(); ?>
// Edit link for a Post
// Oonly visible to logged in users with editing privileges
<?php edit_post_link(); ?>
// URL of the next page
<?php next_post_link(' %link ') ?>
// URL of the previous page
<?php previous_post_link('%link') ?>
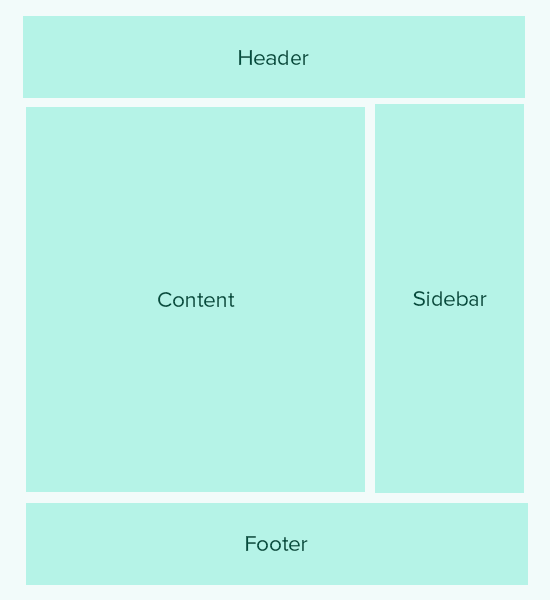
Les thèmes WordPress sont livrés avec des zones prêtes à accueillir des widgets, appelées colonnes latérales. Il s’agit d’Emplacements dans les fichiers de votre thème où les utilisateurs/utilisatrices peuvent glisser et déposer des widgets WordPress. Il arrive souvent qu’un thème comporte plusieurs emplacements où les utilisateurs/utilisatrices peuvent ajouter des widgets.
Cependant, le plus souvent, ces zones de widgets sont situées dans la colonne latérale droite ou gauche de la mise en page du thème. Pour en savoir plus, consultez notre guide sur la façon d’ajouter des colonnes latérales dynamiques prêtes à accueillir des widgets dans votre thème WordPress.
Voici le code utilisé pour afficher une colonne latérale dans votre thème.
<?php
if ( ! is_active_sidebar( 'sidebar-1' ) ) {
return;
}
?>
<aside id="secondary" class="widget-area" role="complementary">
<?php dynamic_sidebar( 'sidebar-1' ); ?>
</aside><!-- #secondary -->
Vous devrez remplacer sidebar-1 par le nom défini par votre thème pour cette zone particulière prête à accueillir des widgets ou la colonne latérale.
Marques de modèles pour l’affichage des menus de navigation
WordPress est livré avec un puissant système de gestion des menus qui permet aux utilisateurs/utilisatrices de créer des menus de navigation pour leur site. Un thème WordPress peut avoir plus d’un emplacement de menu de navigation.
Consultez notre guide sur la façon de créer vos propres menus de navigation personnalisés dans un thème WordPress.
Voici le code qui sera utilisé dans votre thème pour afficher un menu de navigation.
<?php
wp_nav_menu( array(
'theme_location' => 'my-custom-menu',
'container_class' => 'custom-menu-class' ) );
?>
L’Emplacement du thème dépend du nom que votre thème a utilisé pour inscrire le menu de navigation. La classe de conteneur CSS peut être appelée comme vous le souhaitez. Elle entoure votre menu de navigation, ce qui vous permet de le styliser en conséquence.
Diverses marques de modèles identifiées
Voici quelques identifiants que vous utiliserez couramment dans votre thème WordPress.
// Displays the date current post was written
<?php echo get_the_date(); ?>
// Displays the last time a post was modified
get_the_modified_time
// Displays the last modified time for a post
<?php echo the_modified_time('F d, Y'); ?>
// Displays post thumbnail or featured image
<?php the_post_thumbnail( ); ?>
// Displays monthly archives
<?php wp_get_archives( ); ?>
// Displays the list of categories
<?php wp_list_categories(); ?>
// Displays the gravatar of a user from email address
// 32 pixels is the size, you can change that if you need
<?php echo get_avatar( 'email@example.com', 32 ); ?>
// Displays gravatar of the current post's author
<?php echo get_avatar( get_the_author_meta( 'ID' ), 32 ); ?>
Les balises conditionnelles dans les thèmes WordPress
Les identifications conditionnelles sont des fonctions qui renvoient des résultats sous forme de Vrai ou Faux. Ces balises conditionnelles peuvent être utilisées dans votre thème ou votre extension pour voir si certaines conditions sont remplies et faire quelque chose en conséquence.
Par exemple, si la publication en avant a une image mise en avant ou non. Si ce n’est pas le cas, vous pouvez afficher une image mise en avant par défaut.
<?php
if ( has_post_thumbnail() ) {
the_post_thumbnail();
}
else {
echo '<img src="' . get_bloginfo( 'stylesheet_directory' )
. '/images/thumbnail-default.jpg" />';
}
?>
Voici quelques autres identifications conditionnelles que vous pouvez utiliser.
// Checks if a single post is being displayed is_single() // Checks if a page is being displayed is_page() // Checks if the main blog page is displayed is_home() // Checks if a static front page is displayed is_front_page() // Checks if current viewer is logged in is_user_logged_in()
Il existe de nombreuses autres balises conditionnelles que vous pouvez utiliser. La liste complète des balises conditionnelles se trouve dans la page du codex de WordPress sur les balises conditionnelles.
La boucle WordPress
La boucle ou la boucle WordPress est le code utilisé pour récupérer et afficher les publications dans WordPress. De nombreux marqueurs de modèles WordPress peuvent fonctionner uniquement à l’intérieur de la boucle car ils sont associés aux objets post ou post_type.
Voici un exemple de boucle WordPress simple.
<?php
// checks if there are any posts that match the query
if (have_posts()) :
// If there are posts matching the query then start the loop
while ( have_posts() ) : the_post();
// the code between the while loop will be repeated for each post
?>
<h2 id="post-<?php the_ID(); ?>"><a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php the_title(); ?>"><?php the_title(); ?></a></h2>
<p class="date-author">Posted: <?php the_date(); ?> by <?php the_author(); ?></p>
<?php the_content(); ?>
<p class="postmetadata">Filed in: <?php the_category(); ?> | Tagged: <?php the_tags(); ?> | <a href="<?php comments_link(); ?>" title="Leave a comment">Comments</a></p>
<?php
// Stop the loop when all posts are displayed
endwhile;
// If no posts were found
else :
?>
<p>Sorry no posts matched your criteria.</p>
<?php
endif;
?>
Pour en savoir plus sur la boucle, consultez la page Qu’est-ce qu’une boucle dans WordPress (Infographie).
Nous espérons que cet article vous aidera en tant qu’antisèche de base sur les thèmes WordPress pour les débutants. Vous pouvez également consulter notre liste des astuces les plus utiles pour le fichier de fonctions de WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.







Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Marco says
This is great article.
But is it still relevant in 2022 with Gutenberg block editor?
WPBeginner your the best!
WPBeginner Support says
What we share in this article is still currently relevant.
Administrateur
Henry Obilor says
I would love to ask when creating a new theme. Can I create my own header.php and use a premium theme footer.php?
Mixing yours with already built template. Will it work?
WPBeginner Support says
That would heavily depend on the content of the footer.php and how you have your theme coded. If you have the footer then the best method would be to test on a local installation.
Administrateur
Biplob says
It’s awesome thing. it’s very useful
Zaki says
This is certainly not for beginners. I am afraid I will end up with messing up my website. Coding part is completely unclear. I would appreciate if you can some great screenshots to illustrate « How to add a custom page ».
Sanam says
Bro where to paste that code in functions.php
WPBeginner Support says
At the bottom. If you have ?> tag as the last line then you need to paste code before that line.
Administrateur
Shahbaz Ahmed Bhatti says
Very Nice and Goooood Work Keep it up, Very goood information for Basic
Solomon says
Thanks very much, i really appreciate.
Pali Madra says
Thanks for the great tutorial. I recommend the tutorial to anyone trying to learn WordPress.
Keep up the good work!
Ben says
Thanks for a very helpful article. Just want I have been looking for.
Thanks.
Ben
madalinignisca says
what is – Site’s Description
I think it is
madalinignisca says
what is « <?php bloginfo(%u2019description%u2019); ?> – Site’s Description » ? I think it is « <?php bloginfo(‘description’); ?> »
mirzayasir4 says
That’s great useful cheet sheet when you are doing editing in themes. Thanks
John says
Fantastic, I’ve been looking for an easy WordPress cheatsheet for a while, thanks for doing this, makes life a lot easier and I can get a bit more creative. WordPress has such a lot of power under the hood.
mark says
this is gr8 for beginner
Russell Poulter says
This is SO bookmarked!
Thanks.
asif eminov says
Thanks this details.
Ersatzknochen says
Yeah, very useful. Thank you.
Delighted says
Thank you for the Codes in Header.php part, Very easy to understand and VERY useful! thank you for this.
SleepY says
Wow….thats what i was looking for since days.
thanks a lot !
Victor Duwon Jackson says
This is great, Thanks.
Manoj says
Great info! bookmarked
Obed Ward says
Excellent WP theme cheat sheet, going to bookmark it (and of course tweet it). Thanks!
Naeem Noor says
Very Useful, just printed it.
Blog2Life says
These shortcodes are just what I was looking for to start work on some new themes.. thanks for the post and keep up the good work!
Hami says
Yes exactly. This post has solved out and let us (beginners) start working instantly on new ideas
A.D.K. says
This is very useful thanks.
Jon Rawlins says
Retweeted this for you. Just about to get a blog setup for myself, so this site has been very useful.
Angad Sodhi says
Aah! Bookmarking this right away..
Referring the default theme for these small details is now history!
Thank you people.
DaveK says
Cool, Thanks for sharing, consider it tweeted