Siete alla ricerca di un foglio informativo sui temi di WordPress per modificare rapidamente il vostro tema o crearne uno nuovo personalizzato? WordPress è dotato di molti template tagga integrati che potete utilizzare per iniziare. In questo articolo condivideremo una guida ai temi di WordPress per i principianti.
Prima di iniziare
WordPress è dotato di un potente motore di template che consente agli sviluppatori di temi di creare bellissimi design per i siti web basati su WordPress. Esistono temi per WordPress sia premium che gratuiti che si possono installare sul proprio sito web.
Ogni tema WordPress è dotato di una serie di opzioni personalizzate. Queste opzioni consentono di modificare i colori, aggiungere immagini dell’header, configurare menu di navigazione e altro ancora.
Tuttavia, le caratteristiche supportate dal tema sono ancora limitate. A volte è possibile che si vogliano apportare delle piccole modifiche al tema di WordPress che richiedono un po’ di codifica. Per farlo, è necessario conoscere alcune nozioni di base di PHP, HTML e CSS.
La prima cosa da fare è familiarizzare con il funzionamento di WordPress dietro le quinte e con i template di WordPress.
Poi ci sono alcune buone pratiche da seguire. Ad esempio, creare un tema child invece di apportare le modifiche direttamente nei file del tema.
Potete anche fare pratica sul vostro tema installando WordPress sul vostro computer.
Detto questo, passiamo alla nostra scheda informativa sui temi di WordPress per i principianti.
Template di base per i temi di WordPress

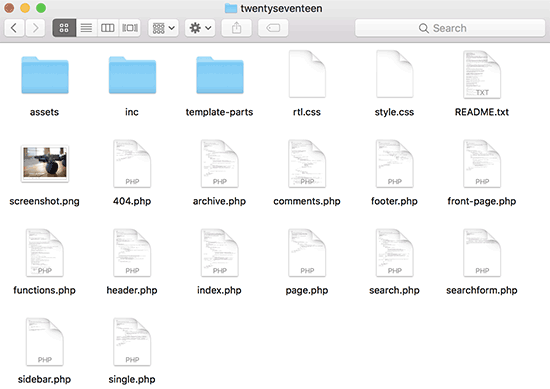
Ogni tema di WordPress è composto da diversi file chiamati template. Tutti i temi di WordPress devono avere un foglio di stile e un file di indice, ma di solito sono dotati di molti altri file.
Di seguito è riportato l’elenco dei file di base che ogni tema ha:
- style.css
- header.php
- index.php
- barra laterale.php
- footer.php
- singolo.php
- pagina.php
- commenti.php
- 404.php
- funzioni.php
- archivia.php
- searchform.php
- ricerca.php
Se state costruendo il vostro tema, potete iniziare con uno dei temi di partenza di WordPress. Questi temi sono dotati di template template e CSS pronti per l’uso, che forniscono un quadro su cui costruire.
Tagga template nell’header
WordPress è dotato di molte funzioni utili che possono essere utilizzate per produrre diversi elementi nel tema. Queste funzioni sono chiamate template tag.
La prima e probabilmente la più importante funzione, necessaria in tutti i temi WordPress conformi agli standard, si chiama wp_head e ha questo aspetto:
<?php wp_head(); ?>
Questo codice recupera tutto l’HTML importante che WordPress deve aggiungere nella sezione <head> di ogni pagina del vostro sito web. È anche essenziale per il corretto funzionamento di molti plugin di WordPress sul vostro sito web.
Di seguito è riportato un elenco di template tag che troverete e utilizzerete comunemente nel file header.php del vostro tema. Tuttavia, possono essere utilizzati anche in altri punti del tema, se necessario.
// Title of the Blog, or Blog Name
<?php bloginfo('name'); ?>
// Title of a Specific Page
<?php wp_title(); ?>
// Exact URL for the site
<?php bloginfo('url'); ?>
// Site's Description
<?php bloginfo('description'); ?>
// Location of Site’s Theme File
<?php bloginfo('template_url'); ?>
// Link to the Style.css location
<?php bloginfo('stylesheet_url'); ?>
// RSS Feed URL for the site
<?php bloginfo('rss2_url'); ?>
// Pingback URL for the site
<?php bloginfo('pingback_url'); ?>
// WordPress version number
<?php bloginfo('version'); ?>
Tagga template usati in altri file del tema
Diamo ora un’occhiata ad altri template tag comunemente usati e alle loro funzioni.
I tag template seguenti sono usati per chiamare e includere altri template. Ad esempio, il file index.php del tema li utilizzerà per includere i template header, footer, content, commenta e barra laterale.
//Displays Header.php file content <?php get_header(); ?> // Displays Footer.php file content <?php get_footer(); ?> // Displays Sidebar.php file content <?php get_sidebar(); ?> // Displays Comment.php file content <?php comments_template(); ?>
I seguenti template sono utilizzati all’interno del loop di WordPress per visualizzare i contenuti, i riassunti e i meta dati degli articoli.
// Displays the Content of the Post
<?php the_content(); ?>
// Displays the excerpt that is used in Posts
<?php the_excerpt(); ?>
// Title of the Specific Post
<?php the_title(); ?>
// Link of the Specific Post
<?php the_permalink() ?>
// Category of a Specific Post
<?php the_category(', ') ?>
// Author of the Specific Post
<?php the_author(); ?>
//ID of a Specific Post
<?php the_ID(); ?>
// Edit link for a Post
// Oonly visible to logged in users with editing privileges
<?php edit_post_link(); ?>
// URL of the next page
<?php next_post_link(' %link ') ?>
// URL of the previous page
<?php previous_post_link('%link') ?>
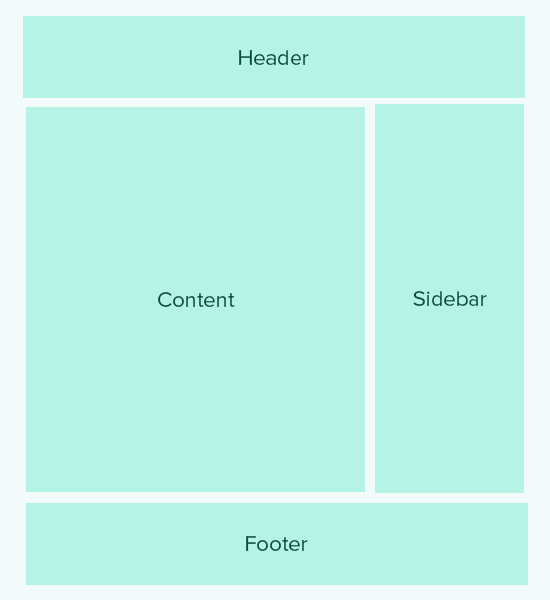
I temi di WordPress sono dotati di aree pronte per i widget, chiamate barre laterali. Si tratta di posizioni nei file del tema in cui gli utenti possono trascina e rilasciare i widget di WordPress. Spesso un tema ha più posizioni in cui gli utenti possono aggiungere widget.
Tuttavia, nella maggior parte dei casi queste aree per widget si trovano nella barra laterale destra o sinistra del layout del tema. Per saperne di più, consultate la nostra guida su come aggiungere barre laterali dinamiche pronte per i widget nel vostro tema WordPress.
Ecco il codice utilizzato per visualizzare una barra laterale nel tema.
<?php
if ( ! is_active_sidebar( 'sidebar-1' ) ) {
return;
}
?>
<aside id="secondary" class="widget-area" role="complementary">
<?php dynamic_sidebar( 'sidebar-1' ); ?>
</aside><!-- #secondary -->
È necessario sostituire sidebar-1 con il nome definito dal tema per quella particolare area pronta per i widget o per la barra laterale.
Tagga template per visualizzare i menu di navigazione
WordPress è dotato di un potente sistema di gestione dei menu che consente agli utenti di creare menu di navigazione per il proprio sito web. Un tema WordPress può avere più di un menu di navigazione.
Consultate la nostra guida su come creare menu di navigazione personalizzati in un tema WordPress.
Di seguito è riportato il codice che verrà utilizzato nel tema per visualizzare un menu di navigazione.
<?php
wp_nav_menu( array(
'theme_location' => 'my-custom-menu',
'container_class' => 'custom-menu-class' ) );
?>
La posizione del tema dipende dal nome che il tema ha utilizzato per registrare il menu di navigazione. La classe CSS container può essere chiamata in qualsiasi modo. Circonderà il menu di navigazione, in modo da poterlo modellare di conseguenza.
Vari tag del template
Di seguito sono riportati alcuni dei tagga che verranno comunemente utilizzati nel tema di WordPress.
// Displays the date current post was written
<?php echo get_the_date(); ?>
// Displays the last time a post was modified
get_the_modified_time
// Displays the last modified time for a post
<?php echo the_modified_time('F d, Y'); ?>
// Displays post thumbnail or featured image
<?php the_post_thumbnail( ); ?>
// Displays monthly archives
<?php wp_get_archives( ); ?>
// Displays the list of categories
<?php wp_list_categories(); ?>
// Displays the gravatar of a user from email address
// 32 pixels is the size, you can change that if you need
<?php echo get_avatar( 'email@example.com', 32 ); ?>
// Displays gravatar of the current post's author
<?php echo get_avatar( get_the_author_meta( 'ID' ), 32 ); ?>
Tag condizionali nei temi di WordPress
I tag condizionali sono funzioni che restituiscono risultati in Vero o Falso. Questi tag condizionali possono essere utilizzati in tutto il tema o il plugin per vedere se certe condizioni sono soddisfatte e quindi agire di conseguenza.
Ad esempio, se l’articolo corrente ha o meno un’immagine in evidenza. Se non ha un’immagine in evidenza, si può mostrare un’immagine in evidenza predefinita.
<?php
if ( has_post_thumbnail() ) {
the_post_thumbnail();
}
else {
echo '<img src="' . get_bloginfo( 'stylesheet_directory' )
. '/images/thumbnail-default.jpg" />';
}
?>
Di seguito sono riportati alcuni altri tag condizionali che è possibile utilizzare.
// Checks if a single post is being displayed is_single() // Checks if a page is being displayed is_page() // Checks if the main blog page is displayed is_home() // Checks if a static front page is displayed is_front_page() // Checks if current viewer is logged in is_user_logged_in()
Ci sono molti altri tag condizionali che si possono usare. L’elenco completo dei tag condizionali è disponibile nella pagina del codice di WordPress dedicata ai tag condizionali.
Il loop di WordPress
Il loop o WordPress loop è il codice utilizzato per recuperare e visualizzare gli articoli in WordPress. Molti template di WordPress possono funzionare solo all’interno del loop, poiché sono associati agli oggetti articolo o post_type.
Di seguito è riportato un esempio di un semplice loop di WordPress.
<?php
// checks if there are any posts that match the query
if (have_posts()) :
// If there are posts matching the query then start the loop
while ( have_posts() ) : the_post();
// the code between the while loop will be repeated for each post
?>
<h2 id="post-<?php the_ID(); ?>"><a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php the_title(); ?>"><?php the_title(); ?></a></h2>
<p class="date-author">Posted: <?php the_date(); ?> by <?php the_author(); ?></p>
<?php the_content(); ?>
<p class="postmetadata">Filed in: <?php the_category(); ?> | Tagged: <?php the_tags(); ?> | <a href="<?php comments_link(); ?>" title="Leave a comment">Comments</a></p>
<?php
// Stop the loop when all posts are displayed
endwhile;
// If no posts were found
else :
?>
<p>Sorry no posts matched your criteria.</p>
<?php
endif;
?>
Per approfondire il tema del loop, consultate Cos’è un loop in WordPress (Infografica).
Ci auguriamo che questo articolo vi sia d’aiuto come scheda informativa di base sui temi di WordPress per i principianti. Potreste anche voler consultare il nostro elenco dei trucchi più utili per il file functions di WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per i video tutorial di WordPress. Potete trovarci anche su Twitter e Facebook.







Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Marco says
This is great article.
But is it still relevant in 2022 with Gutenberg block editor?
WPBeginner your the best!
WPBeginner Support says
What we share in this article is still currently relevant.
Admin
Henry Obilor says
I would love to ask when creating a new theme. Can I create my own header.php and use a premium theme footer.php?
Mixing yours with already built template. Will it work?
WPBeginner Support says
That would heavily depend on the content of the footer.php and how you have your theme coded. If you have the footer then the best method would be to test on a local installation.
Admin
Biplob says
It’s awesome thing. it’s very useful
Zaki says
This is certainly not for beginners. I am afraid I will end up with messing up my website. Coding part is completely unclear. I would appreciate if you can some great screenshots to illustrate “How to add a custom page”.
Sanam says
Bro where to paste that code in functions.php
WPBeginner Support says
At the bottom. If you have ?> tag as the last line then you need to paste code before that line.
Admin
Shahbaz Ahmed Bhatti says
Very Nice and Goooood Work Keep it up, Very goood information for Basic
Solomon says
Thanks very much, i really appreciate.
Pali Madra says
Thanks for the great tutorial. I recommend the tutorial to anyone trying to learn WordPress.
Keep up the good work!
Ben says
Thanks for a very helpful article. Just want I have been looking for.
Thanks.
Ben
madalinignisca says
what is – Site’s Description
I think it is
madalinignisca says
what is “<?php bloginfo(%u2019description%u2019); ?> – Site’s Description” ? I think it is “<?php bloginfo(‘description’); ?>”
mirzayasir4 says
That’s great useful cheet sheet when you are doing editing in themes. Thanks
John says
Fantastic, I’ve been looking for an easy WordPress cheatsheet for a while, thanks for doing this, makes life a lot easier and I can get a bit more creative. WordPress has such a lot of power under the hood.
mark says
this is gr8 for beginner
Russell Poulter says
This is SO bookmarked!
Thanks.
asif eminov says
Thanks this details.
Ersatzknochen says
Yeah, very useful. Thank you.
Delighted says
Thank you for the Codes in Header.php part, Very easy to understand and VERY useful! thank you for this.
SleepY says
Wow….thats what i was looking for since days.
thanks a lot !
Victor Duwon Jackson says
This is great, Thanks.
Manoj says
Great info! bookmarked
Obed Ward says
Excellent WP theme cheat sheet, going to bookmark it (and of course tweet it). Thanks!
Naeem Noor says
Very Useful, just printed it.
Blog2Life says
These shortcodes are just what I was looking for to start work on some new themes.. thanks for the post and keep up the good work!
Hami says
Yes exactly. This post has solved out and let us (beginners) start working instantly on new ideas
A.D.K. says
This is very useful thanks.
Jon Rawlins says
Retweeted this for you. Just about to get a blog setup for myself, so this site has been very useful.
Angad Sodhi says
Aah! Bookmarking this right away..
Referring the default theme for these small details is now history!
Thank you people.
DaveK says
Cool, Thanks for sharing, consider it tweeted