Volete impostare un’immagine predefinita di fallback per le miniature dei post di WordPress? Le immagini in primo piano, note anche come miniature dei post, sono molto utili per coinvolgere gli utenti e rendere i vostri articoli più evidenti sui social media. In questo articolo vi mostreremo come impostare un’immagine di riserva predefinita per le miniature dei post di WordPress.
Perché avete bisogno di un’immagine di riserva predefinita per le miniature dei post di WordPress?
Leminiature dei post o le immagini in primo piano sono una funzione del tema WordPress che consente di associare un’immagine al post o all’articolo del blog. A seconda del tema, questa immagine viene poi utilizzata nella homepage, negli archivi o nei widget della barra laterale.
Alcuni temi WordPress visualizzano la miniatura del post e l’estratto di un articolo sulla homepage in un layout a griglia. Se si dimentica di aggiungere una miniatura per un articolo, quest’ultimo apparirà senza miniatura e il layout risulterà interrotto.
Aggiungendo un’immagine di fallback, è possibile impostare un’immagine di marca da utilizzare quando non viene trovata una miniatura del post. In questo modo è possibile assicurarsi che tutti gli articoli abbiano una miniatura del post.
Un altro modo per affrontare questo problema è utilizzare il plugin Require Featured Image. Esso rende obbligatorio per tutti gli autori aggiungere un’immagine in primo piano ai loro articoli prima della pubblicazione.
Detto questo, vediamo come impostare facilmente un’immagine predefinita di riserva per le miniature dei post di WordPress.
Metodo 1: Impostare l’immagine di riserva predefinita per le anteprime dei post utilizzando un plugin
Questo metodo è più semplice e consigliato a tutti gli utenti.
La prima cosa da fare è installare e attivare il plugin Default Featured Image. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
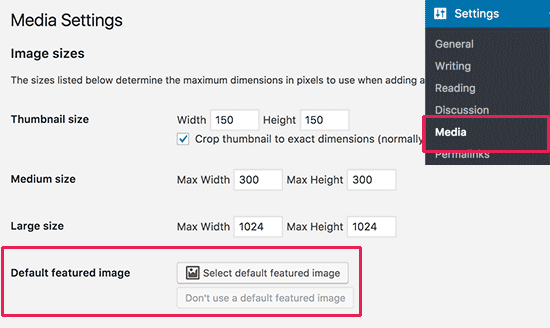
Dopo l’attivazione, è necessario visitare la pagina Impostazioni ” Media per configurare le impostazioni del plugin.
In questa pagina, è necessario fare clic sul pulsante “Select default featured image” per caricare o selezionare l’immagine che si desidera utilizzare come miniatura di riserva del post.
Non dimenticate di cliccare sul pulsante Salva modifiche dopo aver selezionato l’immagine principale.
Ora potete visitare il vostro sito web per vederlo in azione. Il plugin inizierà automaticamente a mostrare l’immagine di riserva predefinita come miniatura del post per gli articoli che non hanno un’immagine principale impostata.
Metodo 2: Aggiungere manualmente l’immagine di riserva come miniatura del post
Questo metodo richiede l’aggiunta di codice ai file del tema di WordPress. Se non l’avete mai fatto prima, date un’occhiata alla nostra guida su come copiare e incollare il codice in WordPress.
Per prima cosa, è necessario creare un’immagine che si desidera utilizzare come immagine predefinita. Quindi, è necessario caricarla nella cartella images del tema utilizzando un client FTP.
La cartella images del vostro tema si trova all’interno della cartella /wp-content/themes/yur-theme/. Se la cartella images non è presente, è necessario crearla.
Dopo aver caricato l’immagine sul sito web, il passo successivo è dire a WordPress di cercare questa immagine quando un post non ha la sua miniatura.
Il tema di WordPress visualizza le miniature dei post in vari punti. È necessario cercare la funzione_post_thumbnail() nei file del tema. In genere, la si trova in archive.php, single.php o nei template dei contenuti.
Quindi, è necessario aggiungere il seguente codice nel punto in cui si desidera visualizzare le miniature dei post.
<?php if ( has_post_thumbnail() ) {
the_post_thumbnail();
} else { ?>
<img src="<?php bloginfo('template_directory'); ?>/images/default-image.jpg" alt="<?php the_title(); ?>" />
<?php } ?>
Non dimenticate di sostituire default-image.jpg con il nome del vostro file immagine.
È tutto, ora potete visitare il vostro sito web per vederlo in azione.
Metodo 3: utilizzare la prima immagine di un articolo come miniatura del post
Anche questo metodo richiede l’aggiunta di codice ai file del tema di WordPress.
Innanzitutto, è necessario aggiungere questo codice al file functions.php del tema o a un plugin specifico del sito.
//function to call first uploaded image in functions file
function main_image() {
$files = get_children('post_parent='.get_the_ID().'&post_type=attachment
&post_mime_type=image&order=desc');
if($files) :
$keys = array_reverse(array_keys($files));
$j=0;
$num = $keys[$j];
$image=wp_get_attachment_image($num, 'large', true);
$imagepieces = explode('"', $image);
$imagepath = $imagepieces[1];
$main=wp_get_attachment_url($num);
$template=get_template_directory();
$the_title=get_the_title();
print "<img src='$main' alt='$the_title' class='frame' />";
endif;
}
Questo codice produce semplicemente la prima immagine aggiunta a un articolo. Ora dobbiamo visualizzare questo output nel tema.
Per farlo, è necessario modificare i file del tema in cui viene utilizzata la funzione post_thumbnail();. Sostituirla con il codice seguente.
<?php if ( (function_exists('has_post_thumbnail')) && (has_post_thumbnail()) ) {
echo get_the_post_thumbnail($post->ID);
} else {
echo main_image();
} ?>
Ora potete visitare il vostro sito web per vederlo in azione.
Speriamo che questo articolo vi abbia aiutato a impostare l’immagine di fallback predefinita per le miniature dei post di WordPress. Potreste anche voler vedere i migliori plugin e tutorial per le immagini in evidenza su WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per i video tutorial su WordPress. Potete trovarci anche su Twitter e Facebook.










Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Muhammed says
How do you set up dafault thumbnail for posts that have thumbnails already but the images no longer exist on your server? And these posts are up to 1,000, which were created years ago. And these broken images make your site look messy.
WPBeginner Support says
Instead of setting a default featured image in that situation, we would recommend taking a look at our guide below to find the broken images:
https://www.wpbeginner.com/plugins/how-to-fix-broken-links-in-wordpress-with-broken-link-checker/
Admin
Jacques says
Hi!
I would like to add a default feature image only to my RSS feeds. Is it possible and how?
Thanks!
Andre Kish says
Brilliant stuff – as always – you’ve saved me a ton of time again – THANK YOU!!
Andre
Matus says
Great. Just what I needed.
Hum says
Hi,
I tried to implement above code in my site with Sahifa theme (it doesn’t have default fallback thumbnail, I guess). However I am not success yet. I just want to display default image if post has no image. Here is the code in template:
<a href="” title=”” rel=”bookmark”>
Where and what code should I add to above to meet my requirement?
Many thanks in advance.
Andrei Filonov says
Unfortunately adding condition “has_post_image” may be tricky when plugins are used for “latest” or “related” posts, as we don’t want to mess up plugin code
In this case we can add a custom filter to load custom default image when the_post_thumbnail is called:
You can use it as a starting point and expand if you want custom default images for different post types or categories.
JAVAD says
hi i use auto-post-thumbnail to create auto thumbnail
now i want if i enable show excerpt in my theme , first image or featured image shown on above the post in index.php
Siddharth says
Great! It is easy to understand now. I have seen different preference of feature images in many different themes but your blog post made sense.
Laura P. says
How can I tweak this function for adding a specific image (example.jpg) as the default image for post type: topic? Basically, I’m trying to set a default image for bbpress topic pages.
Thanks!
L
Jose Salazar says
Hi!
Im adding the First Post Image as the Default Fallback, but would like to display attachment image ONLY if size in pixels is between 460×350 and 700×525. Is that possible? Any suggestions?
Thanks in advance!
Dee says
Hi Jose, How did you get the first image to show up? I removed the echo thumbnail and else statements and only have echo main image but it’s still showing the manual featured image. Thanks
Paal Joachim Romdahl says
Hey
Could someone update the above code but this time to be added into the functions.php file?
Perhaps even add on to how to define various category post images.
Thank you!
Nestor Cheese says
Works great, thanks! The thing, though. is that the default thumbnail links automatically to the post but if you add a featured image, it doesn’t link. Has anyone resolved this?
Chandra says
Is this possible to display as slider from the single post uploaded images…
wfriley says
I pasted the code into the functions.php file and checked my site to make sure nothing went haywire. For some reason my posts are now ending up on my static home page. I removed the code but it did not correct the problem. Any chance you might know a fix for that? I tried recreating the home page but the same thing happens.
Alexandre Michel says
Hi, looks like it’s working but in my single post page the default image does not show up. It returns blank code. Would you happen to know why?
Mitch Larouche says
How can I do an if statement where if there is no FEATURE or no MEDIA image then show google ad? This works but I want to add and IF for when I add a media image also. So if there is NO media image or feature image INCLUDE the adsense…php ad.
?php if( has_post_thumbnail() ) { ?>
?php } else { ?>
?php include(‘adsense_singlepost_top_square.php’) ?>
?php }
Can’t see to figure out how to include the media file from the post?
Dennis says
How can i add a default image for woocommerce products?
Chetan Patel says
Hello I have Wallpapers site on wordpress. I have little problem with images. Google Indexing my thumbnail instead of full size images. I want to index only full size image. Any way to do this. ?? please help ,me.
Doop says
This is great except if you upload an image to a post and then decide to delete it, it will still be attached to the post.
darkpollo says
Will this work with external images too? Or only with the ones hosted on the same domain?
Thank you
Byron says
Hi,
I’m tying to set a default image for one of my custom post types. I’ve not been able to do this and have tried many of the plugin on the WP repository… Default featured image sets a featured image to All post types even Ubermenu.
I need to limit this to one post type. Do you have any suggestions for me please?
WPBeginner Support says
Byron, does the custom post type you want to set the default thumbnail for has featured image support? If yes then using this code in your theme template should display the default post thumbnail.
<?php if ( has_post_thumbnail() ) { the_post_thumbnail(); } else { ?> <img src="<?php bloginfo('template_directory'); ?>/images/default-image.jpg" alt="<?php the_title(); ?>" /> <?php } ?>1-click Use in WordPress
Admin
Paul says
Okay, that didn’t work…! The a href tag messed it up. How do I show you code?
<a href="" title="" >
Try that!
Paul says
Oh dear, Let me know how I can show code and I’ll show you what I mean! Thanks, Paul
WPBeginner Support says
try wrapping it in
[php] [/php] or [html][/html]Admin
Alejandro says
Excellent solution. Now, how I can use this to assign to a specific category and taking ramdom images from a folder?
<img src="/images/default-image.jpg” alt=”” />
Thank you a lot!
WPBeginner Support says
This requires a more complicated solution. First you would want to set an image for each category and upload them to a specific folder probably using category slug as the image file names. Then you need to get the category slug for each post and use it as the fallback image URL.
Admin
Konstantin says
I am having a small problem, when calling the image, it only shows the full image, not the ones I try to specify (small, medium, thumbnail, etc).
Did anything change in wp3.7+? The images are there, and are being created, but they wont display
Thiago says
Thank you!!
Arthur Okonkwo says
please is there a plugin that can do this, cos i don’t want to mess with with my code.
WPBeginner Support says
We have not tried it yet but you can give Default Featured Image a try. Let us know how it works out for you.
Admin
Mahmod A. Issa says
You can keep a backup of your file in case you may mess up with your code, but this way is a good way to keep a default image to a client!
Susan Clifton says
Will this work with a custom post type? I’m building a Portfolio theme. Your tutorials are always so helpful. I don’t really know PHP but I’m comfortable with messing with it.
Editorial Staff says
Yes this should work just fine.
Admin
Tania says
Is there a way to show a default “image not available” image when the source image src is empty ?
I’m promoting amazon products in my blog (using API) but most of the products do not have image. By providing a default “image not available” image, I can help my visitors to understand that the sellers do not provide any image.
I prefer html, css or javascript solution.
thanks and sorry about my english
Editorial Staff says
The second option should work for you then. Just upload the image that says image not available.
Admin
Waheed Akhtar says
Hi Balkhi,
I have some old posts where post thumbnail is not defined. Also may be for some posts there’s no image uploaded (did it manually through FTP and linked in the post). The result is I don’t see any featured thumbnail for the post.
Is there a way we can grab the first image, resize it (e.g. 200 x 200) and show as featured image?
Thanks.
Editorial Staff says
Waheed, what you are looking for is a bit tricky. You would have to parse the src element in each image tag, and make local copies of those. I do remember someone mentioning this plugin a while ago:
http://wordpress.org/extend/plugins/add-linked-images-to-gallery-v01/ << Note: it hasn't been updated in a while. However, it is worth a try. -Syed
Admin
Amin says
Thanks for this post. I’ve been searching for days to find a way to have an automatic default featured image. This saved me so much time! Thanks a lot.
Amin says
You can also try the Default Thumbnail Plus plugin. Works very well, and no coding necessary!
James says
I’ve tried to merge both options but failed.
How would you Check for Thumbnail, but if none then check for First Post Image, but then if none then post Default Branded Image?
Rory says
Hi, have you found a way to do this? I’m still on the hunt for an answer, thanks.
Editorial Staff says
Try this:
function get_fbimage() { if ((function_exists('has_post_thumbnail')) && (has_post_thumbnail())) { $src = wp_get_attachment_image_src( get_post_thumbnail_id($post->ID), '', '' ); $fbimage = $src[0]; } else { global $post, $posts; $fbimage = ''; $output = preg_match_all('/<img.+src=[\'"]([^\'"]+)[\'"].*>/i', $post->post_content, $matches); $fbimage = $matches [1] [0]; } if(empty($fbimage)) { $fbimage = //Define Default URL HEre; } return $fbimage; }1-click Use in WordPress
Admin
Vanessa K says
Hi :), great tutorial. I’m a somewhat beginner for a lot of wordpress code. I tried to follow this tutorial for setting up the fall back image a few months ago and failed :p but was able to successfully implement it just now. Yay me! haha. However I would really like to set it up in the way James mentioned…
“How would you Check for Thumbnail, but if none then check for First Post Image, but then if none then post Default Branded Image?”
Posting the code you offered in response to his request is only showing up with syntax errors for me in my functions file :/. I’m sure it’s me and not the code :p but any suggestions? Thanks! And Happy Thanksgiving!
jfwebdesignstud says
wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), ‘full’ );
can this be used somehow with this for including pinterest featured image
wpbeginner says
@jfwebdesignstud You can most certainly specify your thumbnail as the image for Pinterest.
CharlesUibel says
Yes But I don’t want to just display the fallback image, I want to assign the image to permanently be the featured image.
wpbeginner says
@CharlesUibel http://wordpress.org/extend/plugins/default-post-thumbnails/ << This plugin can do it for you
masoudgolchin says
great tutorial , thanks !
DirTek says
Great tutorial, mate. Been useful for my “related posts” section. Cheers!
leitseitenmacher says
how do you create a real fall back thumbnail?
with the solution a post rhumbnail is shown but therefore not registerate in the backend.
any solution
wpbeginner says
@leitseitenmacher The whole idea of a fallback is to show when nothing is selected at the thumbnails area in the backend… so NO you will not be able to see it in the backend….
leitseitenmacher says
@wpbeginner
well i allready noticed that.
but the question was: is it possible in wordpress to register a standard post thumbnail via php code so you can see it in the backend?
leitseitenmacher says
@wpbeginner
don’t believe the hype.
it#s possible as always check out this remarkable plugin.
http://wordpress.org/extend/plugins/default-post-thumbnails/
wpbeginner says
@leitseitenmacher Great find. Again, there is no HYPE that we are trying to create. It is impossible to keep track of what exists in the plugin sphere of WordPress because there are thousands.Just tested out that plugin… It doesn’t register those thumbnails in the database of each post. It is just hooking and giving you a visual display of what you selected in the plugins setting.
If that is what you want, then sure.
The article above accomplishes exactly the same thing without going the extra lengths of visually displaying. In most sites the fallback is usually the site logo. So you don’t really need to see it. But we will do a writeup on the plugin you found. Thanks for the suggestion
gal1982 says
Excellent solutions, i was looking for that for a while
Is there a way to change the resize the image?
I have tried for example:
$image=wp_get_attachment_image($num, ‘medium’);
But it doesn’t effects the image size. any idea?
Shakir says
I have same question. Size attribute does not affect.
Editorial Staff says
You have to use Regenerate Thumbnails and add new image sizes.
Admin
milohuang says
Nice tutorial. Have test the first method but it did not seem to work. Check the HTML and the default thumb does not exist (no img tag was found). However, if I use the Default Post Thumbnail plugin, it works. Any help? Running 3.2 locally. Thank you!
sebastianjthomas says
Great! But how do you set the main_image size without CSS (which stretches the image)
wp_smith says
Hello,
I have written a plugin, <a href=”http://wpsmith.net/go/genesis-featured-images”>Genesis Featured Images</a>, that will do this for the <a href=”http://wpsmith.net/go/genesis”>Genesis Framework</a>. I’d love to hear your thoughts!?
sleepingsun says
Hello !
Thanks a lot for this useful tip. How would I make the same function to work in RSS feeds please ? If a post thumbnail has been set : use it, otherwise : use the first image attached to the post.
Any help would be much appreciated !
Ayman Aboulnasr says
Thank you very much for the tutorial. I was actually thinking about this trick for a few days now.