Widgets sind ein so integraler Bestandteil von WordPress-Themes, dass man sich ein WordPress-Theme ohne Widgets nur schwer vorstellen kann. Widgets sind ausführbare Skripte, die Sie einfach per Drag-and-Drop in Ihre Seitenleisten oder jeden anderen Widget-bereiten Bereich in Ihrem Theme ziehen können. Viele unserer Leser verwenden Widgets, um benutzerdefinierte Elemente in ihre Seitenleiste einzufügen. Dieser Artikel ist jedoch für die neugierigen Benutzer gedacht, die lernen möchten, wie man dynamische widgetfähige Seitenleisten oder widgetfähige Bereiche in WordPress-Themes einfügt.
Registrieren von Sidebars oder Widget-bereiten Bereichen in WordPress
Als Erstes müssen Sie Ihre Seitenleiste oder Ihren Widget-Bereich für Ihr Thema registrieren. Sie können mehrere Sidebars und Widget Ready Areas registrieren. Kopieren Sie diesen Code und fügen Sie ihn in die Datei functions.php Ihres Themes ein
function wpb_widgets_init() {
register_sidebar( array(
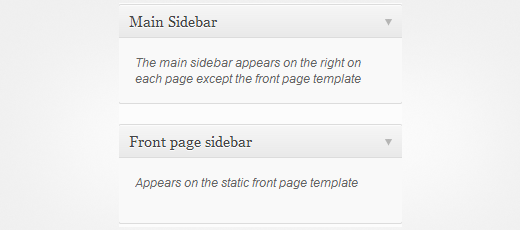
'name' => __( 'Main Sidebar', 'wpb' ),
'id' => 'sidebar-1',
'description' => __( 'The main sidebar appears on the right on each page except the front page template', 'wpb' ),
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
) );
register_sidebar( array(
'name' =>__( 'Front page sidebar', 'wpb'),
'id' => 'sidebar-2',
'description' => __( 'Appears on the static front page template', 'wpb' ),
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
) );
}
add_action( 'widgets_init', 'wpb_widgets_init' );
In diesem Code haben wir zwei Seitenleisten registriert. Wir haben ihnen Namen und Beschreibungen gegeben, um sie auf dem Bildschirm Widgets zu identifizieren. Der Parameter description kann verwendet werden, um den Benutzern mitzuteilen, wo diese Seitenleiste im Thema erscheint. Der Parameter wpb ist der Name des Themas, an dem wir arbeiten, und wird hier verwendet, um diese Zeichenfolgen übersetzbar zu machen. Sie sollten ihn durch den Namen Ihres Themas ersetzen.
Hinzufügen von dynamischen Widget-bereiten Seitenleisten in WordPress-Theme-Dateien
Bislang haben wir nur dynamische Seitenleisten registriert. Benutzer können Widgets per Drag & Drop in diese Seitenleisten auf dem Bildschirm Erscheinungsbild “ Widgets ziehen. Diese Seitenleisten werden jedoch erst dann auf Ihrer Website angezeigt, wenn sie in einer Vorlage wie sidebar.php oder an einer anderen Stelle, an der Sie sie anzeigen möchten, aufgerufen werden. Um diese Widgetbereiche hinzuzufügen, bearbeiten Sie die Vorlagendatei, in der sie angezeigt werden sollen, und fügen Sie diesen Code ein:
<?php if ( is_active_sidebar( 'sidebar-1' ) ) : ?> <div id="secondary" class="widget-area" role="complementary"> <?php dynamic_sidebar( 'sidebar-1' ); ?> </div> <?php endif; ?>
In diesem Beispielcode haben wir die sidebar id verwendet, um die Seitenleiste aufzurufen, die wir hier anzeigen wollen. Ändern Sie die sidebar id, um eine andere Seitenleiste anzuzeigen. Sie können z. B. drei Seitenleisten für den Fußbereich registrieren und sie dann nacheinander in der Vorlage footer.php Ihres Themas aufrufen.
Widgets können sehr mächtig sein. Sie können Widgets zu Ihren Beiträgen und Seiteninhalten hinzufügen, Ihre Textwidgets farbig gestalten oder die Leistung der Standard-WordPress-Widgets erweitern. Richtig platzierte, mit Widgets ausgestattete Seitenleisten ermöglichen es den Nutzern, ihren Websites mithilfe einer einfachen Drag-and-Drop-Schnittstelle benutzerdefinierte Elemente hinzuzufügen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man dynamische Widget Ready Sidebars in WordPress hinzufügt. Wir empfehlen Ihnen, den Code in Theme-Frameworks wie Genesis zu studieren, um zu erfahren, wie Profis sie in ihren Produkten verwenden. Für Fragen und Feedback hinterlassen Sie uns bitte einen Kommentar.






Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
nabil says
hi i need two column in side bar ! how can i do that whit css
Jason says
Where can i extend the functionality of my wordpress widgets
Milada says
Hallo team again,
sorry to trouble you, but I would like to specify, that I would need one widget above the themes current Primary Sidebar widget on the right and the other widget on the left side from the article in the middle.
How should I proceed?
Thank you,
Milada
Milada says
Hallo team again,
how do I add a field in the widget and which and where do I paste a field code to have there affiliate links?
Thank you,
Milada
Tanmay Bala says
i want to learn how to use DB Plugin in wordpress and redux framework.
Marc says
This tutorial was a great help.
Been trying to accomplish this for about a week now.
Nice and to-the-point.
Thank you!
Laura says
I just wondered, before I actually paste the code, does this work on a theme that originally doesn’t come with a sidebar? I’m using Book Lite which only has footers.
WPBeginner Support says
Yes, it does.
Admin
Laura says
Thanks so far – I tried to register the sidebar but whenever I hit „save“ I get the white screen of death – which I never had before. Any suggestions what could be wrong?
Lohith says
Thanks Alot
Its really wonderful and simple method to explain….
Bakopu says
Thank you very very much sir. Where are you sir , we want to take your blessings by touching your feet.
akhilesh says
thanks sir these post have vry helpful for me
Marcos Nakamine says
Worked perfectly
Thanks
gWorldz says
I am having trouble getting the widget to display o.O
The widget is registering and displaying in the back-end properly with no issues, however, it will only show my widget content if I include content in the previous widget.
I’m using a 2011 child theme and registering an additional footer area.
functions.php snippet:
https://gist.github.com/gWorldz/76273b5901e1b5c4759b#file-functions-php
sidebar-footer.php
https://gist.github.com/gWorldz/b6177ccc9734718dd636#file-sidebar-footer-php
style.css
https://gist.github.com/gWorldz/0f24a9350da164ee2f29#file-style-css
Do you have any idea what I’m doing wrong or what is causing this issue?
Tiger says
Did you ever get any help on this? I am having the same issue.
MJ says
Just wanted to say thanks for this. I Googled to find out how to register a sidebar in WordPress, and hit a few other sites before this one, and yours had the best, clearest, most understandable directions. Well done.
arvind says
your post is helpful to me,
thanks !!!!!!
Dharmendra Prajapati says
Finally i got my dynamic widget ready sidebar after 23 days… I was googled all the sites.. and finally i redirected @ your site.
Thanks
Kevin says
In the second snippet, where you are inserting the widget code into the template, where you have
div id=“secondary“
Should that id change with each widget area.
Ex:
First, Secondary, Third, fourth, etc
WPBeginner Support says
Kevin yes you should, and it should be named after the widget area or the sidebar it is representing.
Admin
SS says
Works for registering the sidebars but when I go to the Appearance » Widgets screen I see all my widgets but nothing to drag them into.
WPBeginner Support says
SS, when you have successfully registered a dynamic widget ready sidebar it will appear on Widgets screen. This means that registering sidebars probably didn’t work.
Admin
Steve Smart says
Hi –
This is a very helpful post. Thankyou!
I’ve been successful using one dynamic widget area, now I’m trying to implement more than one. Everything seems to work as expected, except an odd problem in the dashboard. If I drag a text widget to my second dynamic widget area I can add content as you would expect, and save it, and it produces output on my pages as expected, however if I now revisit the dashboard widgets page, the second widget area does not appear to contain any widgets.
I am using a twentytwelve-child theme, and WordPress 3.7.1.
Any thoughts?
Jackson says
Hearty thanks….You have done such a wonderful work…thanks thanks thanks…
JP says
thanks, found this useful. right to the point.
Praveen Prasad says
Can you tell me where is the Call Function Started ?
Ed Du says
You can also use Headway with a additional block and it will take care of all of this. Or pagelines for that matter.