Deseja mostrar seus últimos pins do Pinterest nas barras laterais do WordPress?
Compartilhar sua atividade no Pinterest em seu site pode torná-la mais envolvente e também ajudar a aumentar seus seguidores nas mídias sociais.
Neste artigo, mostraremos como adicionar seus últimos pins do Pinterest aos widgets da barra lateral do WordPress, passo a passo.

Por que mostrar seus últimos pins do Pinterest na barra lateral do WordPress?
O Pinterest é uma das plataformas de mídia social visual mais populares. Se você quiser aumentar seus quadros do Pinterest ou chamar a atenção para um pin específico, exibi-los em seu próprio site pode ajudar a gerar mais visualizações e compartilhamentos.
À medida que a popularidade do seu painel do Pinterest aumentar, ele atrairá mais usuários para o seu site e aumentará ainda mais o seu tráfego.
Dito isso, vamos mostrar como exibir seus últimos pins do Pinterest nas áreas de widget da barra lateral do WordPress. Basta usar os links rápidos abaixo para ir direto ao método que você deseja usar:
Método 1: Mostrar automaticamente os pinos mais recentes do Pinterest em seus widgets da barra lateral do WordPress
A maneira mais fácil de exibir seus pins mais recentes nas áreas de widget da barra lateral do WordPress é usar o plug-in GS Pinterest Portfolio.
Esse plug-in facilita a adição de seus pins do Pinterest a qualquer área de widget de seu site WordPress. Além disso, ele mostrará automaticamente os novos pins do Pinterest à medida que forem adicionados aos seus quadros.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
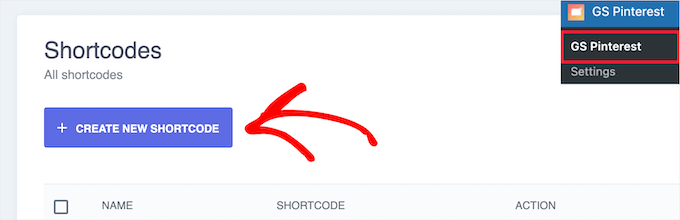
Após a ativação, você precisa ir para GS Pinterest ” GS Pinterest e clicar no botão “Create New Shortcode”.

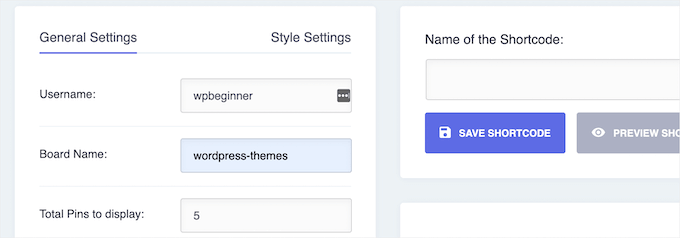
Em seguida, é necessário inserir seu nome de usuário do Pinterest na caixa “Username” (Nome de usuário) e o nome do quadro do Pinterest que deseja exibir na caixa “Board Name” (Nome do quadro).
Em seguida, escolha o número de pinos que deseja mostrar. Você pode chegar a 25 pinos.

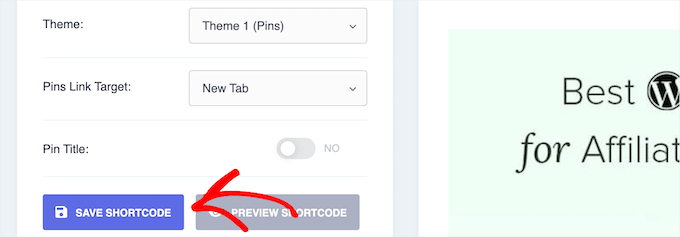
Abaixo disso, você pode escolher se deseja que os links sejam abertos em uma nova guia quando clicados na caixa “Pins Link Target”. Você também pode ativar a opção de exibir o título do pin.
Em seguida, clique no botão “Save Shortcode” (Salvar código curto).

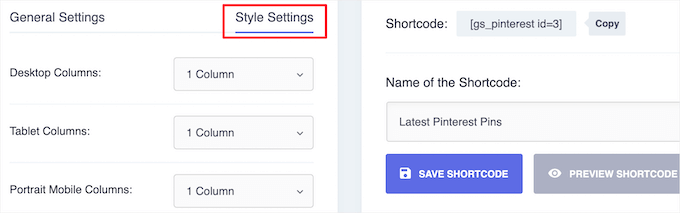
Depois disso, clique na opção de menu “Style Settings” (Configurações de estilo) na parte superior da página.
Isso lhe dá algumas opções diferentes para os layouts de seus pinos. Você pode personalizar como eles serão exibidos no desktop, no tablet, no modo retrato e em dispositivos móveis.
Basta escolher o número de colunas em cada menu suspenso.

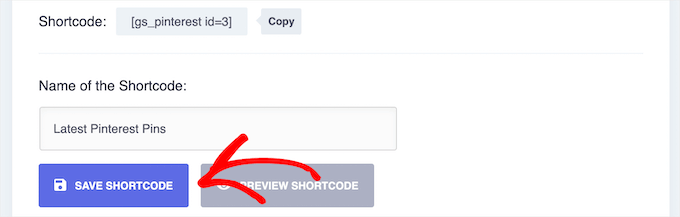
Em seguida, dê um nome ao seu código de acesso na caixa “Name of the Shortcode” (Nome do código de acesso) e clique no botão “Save Shortcode” (Salvar código de acesso).
O plug-in gerará automaticamente uma visualização para que você possa fazer alterações antes de avançar.

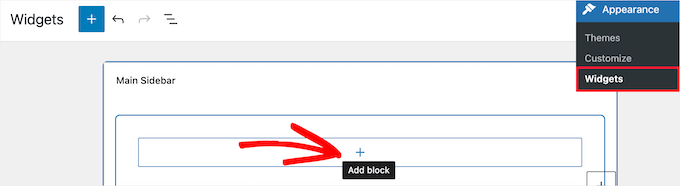
Para adicionar seus pins do Pinterest a um widget da barra lateral, basta acessar Appearance ” Widgets e clicar no ícone “+” adicionar bloco.
As áreas de widgets disponíveis podem ser diferentes, dependendo do tema do WordPress que você estiver usando.

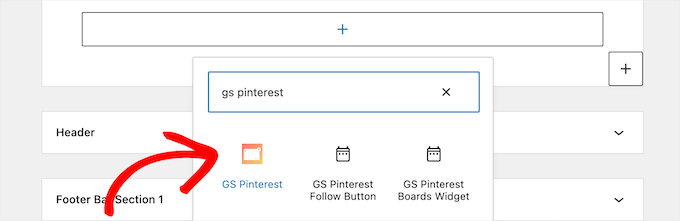
Em seguida, pesquise por “GS Pinterest”.
Em seguida, clique no bloco GS Pinterest.

Depois disso, o shortcode que você criou será automaticamente listado.
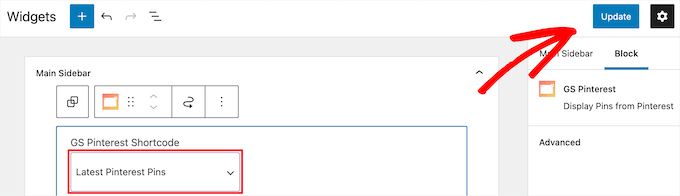
Se você criou vários códigos de acesso de pinos do Pinterest, selecione o que deseja usar no menu suspenso “GS Pinterest Shortcode”.
Em seguida, clique no botão “Update” (Atualizar) para salvar suas alterações.

Para saber mais sobre widgets, consulte nosso guia sobre como adicionar e usar widgets no WordPress.
Observação: Se você estiver usando um tema de bloco, precisará ir para Appearance “ Editor e usar o editor de site completo para adicionar o bloco GS Pinterest à barra lateral dos modelos de página do seu site. Para obter mais detalhes, consulte nosso guia completo sobre a edição completa do site no WordPress.
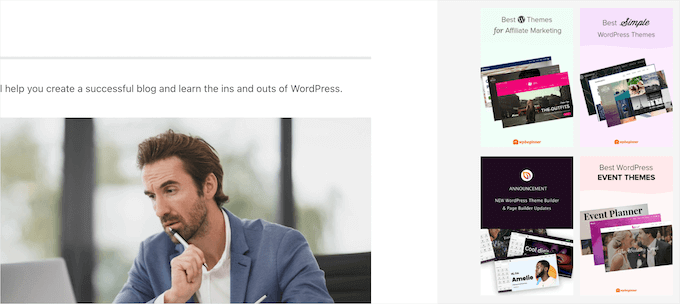
Agora, você pode visitar seu site para ver seus últimos pins do Pinterest.

Método 2: Mostrar manualmente um único pin do Pinterest em seus widgets da barra lateral do WordPress
Esse método permite que você exiba um único pin do Pinterest em seu site. Se você tiver um pin popular que deseja exibir e para o qual deseja enviar mais tráfego, essa é uma boa opção.
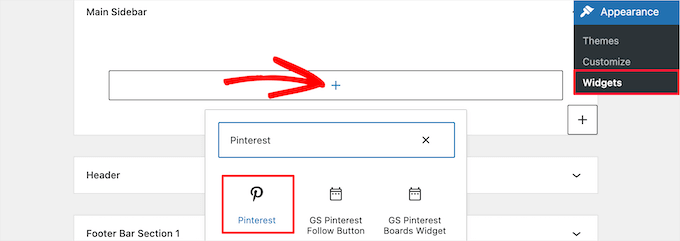
Para fazer isso, basta acessar Appearance ” Widgets e clicar no ícone “+” adicionar bloco.
Se você estiver usando um tema de blocos, poderá acessar Appearance ” Editor e escolher o modelo de página que deseja editar. Em seguida, você pode adicionar blocos a ele.
Agora, pesquise por “Pinterest” e adicione o bloco.

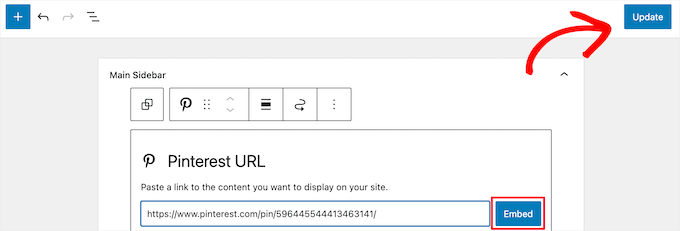
Em seguida, insira o URL do pin do Pinterest que você deseja exibir e clique no botão “Embed”.
Em seguida, clique no botão “Update” (Atualizar) para salvar suas alterações.

Agora, você pode visitar seu blog do WordPress para ver seu pin do Pinterest ao vivo.
Observação: esse pin do Pinterest não será atualizado automaticamente. Você precisará repetir o mesmo processo acima para exibir um novo pin.

Esperamos que este artigo tenha ajudado você a aprender como mostrar seus últimos pins do Pinterest nos widgets da barra lateral do WordPress. Talvez você também queira ver nosso guia sobre como criar um endereço de e-mail comercial gratuito e nossas escolhas de especialistas sobre o melhor software de chatbot de IA para seu site.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Ed Seid says
Thanks for introducing me to this plugin. As a photographer of beautiful women in Hawaii, I use Pinterest to get inspired. I use the widget to share my ideas with my website audience. Mahalo from Hawaii!
Editorial Staff says
Sure thing. Just sent it to ya.
Administrador
Bstar0306 says
I installed it but for some reason there is a bullet by each pin! Any reason why?
wpbeginner says
@Bstar0306 Yes, the reason why there is a bullet next to it is because of your stylesheet. The plugin outputs it in the list. Sometimes in the stylesheet you may have a general #sidebar li or something similar that has a list-style-type: square etc.
bkmacdaddy says
@Bstar0306 I answered your question when you asked it on my blog. Here’s what I wrote:
It’s an issue with your theme’s CSS. Simply add the following code at the end of your theme’s style.css file (you can do this in the WordPress admin under Appearance > Editor):
.widget-area ul li.pins-feed-item {list-style-type:none;}
Let me know if this helps you out.
bkmacdaddy says
Thanks for sharing about my plugin! Hope everyone enjoys using it. If anyone ever needs any assistance with it, feel free to contact me via the plugin’s page on my blog: http://www.bkmacdaddy.com/pinterest-rss-widget-a-wordpress-plugin-to-display-your-latest-pins/
Adam W. Warner says
I was just looking for a useful Pinterest widget the other day, thanks @wpbeginner for posting this and also a HUGE thanks to @bkmacdaddy for creating this plugin and making it available. Nice work on taking advantage of the Pinterest momentum;)