Recentemente, um de nossos leitores perguntou se era possível criar um belo conteúdo longo no WordPress. O conteúdo longo com um elemento narrativo provou ser mais envolvente do que texto simples e imagens. Neste artigo, mostraremos a você como criar um belo conteúdo longo no WordPress com o StoryBuilder.
Por que usar o StoryBuilder para artigos longos no WordPress?
Os usuários passam apenas alguns segundos olhando para um site antes de decidir se querem ficar ou sair. Se você publica artigos longos, manter os usuários em seu site se torna ainda mais desafiador.
A adição de multimídia e recursos visuais interativos torna o conteúdo de formato longo altamente envolvente para os usuários. Em vez de apenas rolar o texto e as imagens, os usuários podem interagir com os elementos da página.
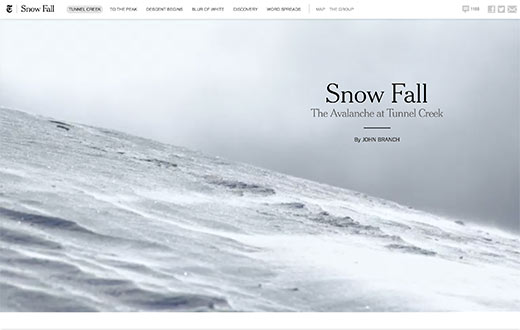
Aqui estão alguns dos melhores exemplos de conteúdo longo com elementos narrativos ricos.
- New York Times – Riding The New Silk Road (Percorrendo a Nova Rota da Seda)
- Washington Post – Washington – Um mundo à parte
- The Guardian – Firestorm (Tempestade de fogo)
- Pitchfork – Machines for Life
Todos esses artigos longos compartilham características semelhantes de uma ótima narrativa. Eles usam mídia imersiva, efeitos de paralaxe e elementos interativos da interface do usuário para criar conteúdo envolvente.
Os temas tradicionais do WordPress geralmente não permitem que você crie essas páginas ou postagens. Mesmo que você tente, terá de usar vários plugins e, mesmo assim, talvez não funcione bem para o seu público.
Dito isso, vamos ver como você pode criar um belo conteúdo de formato longo no WordPress com o StoryBuilder usando qualquer tema e sem escrever nenhum código.
Como criar sua primeira história longa com o StoryBuilder
A primeira coisa que você precisa fazer é instalar e ativar o plug-in Press75 Long Form Storybuilder. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
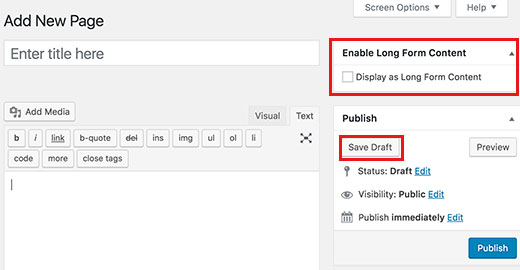
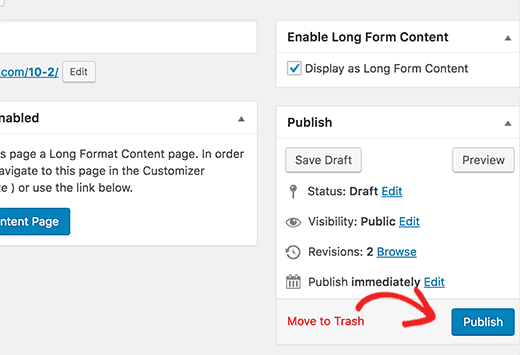
Após a ativação, você precisa criar um novo post ou página. Você notará a nova meta box “Enable Long Form Content” (Ativar conteúdo de formulário longo) na tela de edição do post.
Você precisa marcar a caixa ao lado da opção “Display as Long Form Content” (Exibir como conteúdo de formato longo) e, em seguida, clicar no botão salvar rascunho.
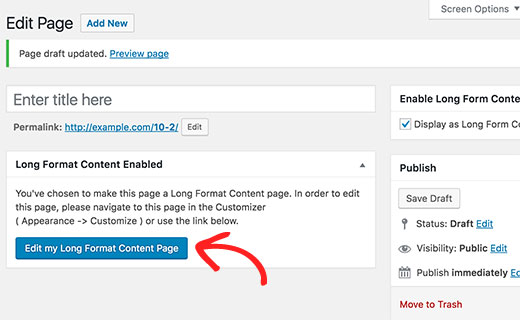
O WordPress recarregará a página e você verá um aviso de que o conteúdo de formato longo está ativado para a página ou postagem. Em vez do editor de posts, você verá um botão chamado “Edit my Long Format Content Page” (Editar minha página de conteúdo de formato longo).
Clique no botão para abrir o editor de conteúdo de formato longo.
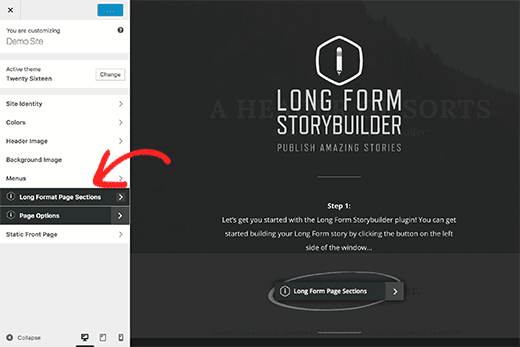
Uma nova janela do navegador abrirá sua página atual no personalizador de temas do WordPress.
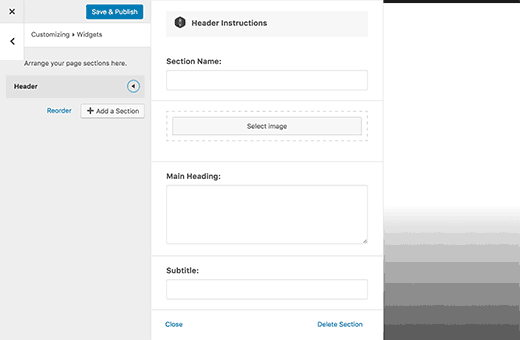
O painel do lado direito mostrará algumas instruções básicas sobre como usar o StoryBuilder. Essas instruções desaparecerão quando você começar a editar a página.
O painel à esquerda contém os controles do Customizer, inclusive os usados para editar o tema do WordPress. Você notará duas opções nos controles do Customizer que estão destacadas.
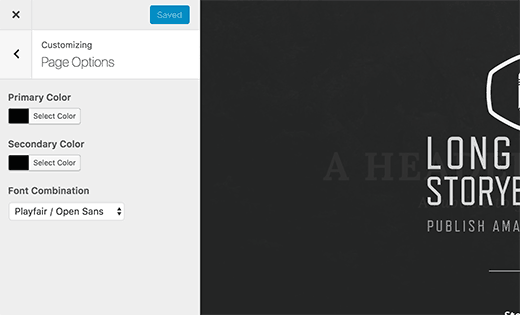
Clique primeiro na guia Page Options (Opções de página). Ela permite que você escolha as cores primárias e secundárias a serem usadas na página de conteúdo de formulário longo que está editando.
Também permite que você escolha as fontes que gostaria de usar na página.
Depois disso, clique na seta para trás ao lado do título “Page Options” (Opções de página) no painel esquerdo.
Agora você pode clicar na guia “Seções de página de formato longo” para começar a criar seu conteúdo de formato longo.
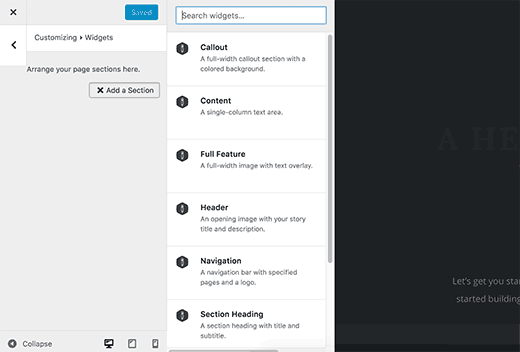
Na guia Next (Próximo), clique no botão Add Sections (Adicionar seções). Será aberta outra guia com a lista de seções que podem ser adicionadas à sua página.
Ao clicar em uma seção, ela será adicionada à sua página. Você verá as configurações para editar essa seção.
Cada seção tem configurações diferentes. Por exemplo, a seção de cabeçalho solicita o título da seção, uma imagem, o texto a ser exibido como título principal e o subtítulo.
Depois de preencher as configurações, basta clicar no botão Fechar na parte inferior. Agora você pode adicionar outra seção à sua página.
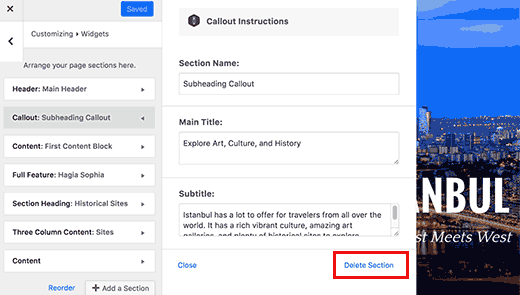
Todas as seções aparecerão no painel esquerdo. Você pode reorganizá-las com o recurso de arrastar e soltar.
Se quiser remover uma seção, basta clicar nela e, em seguida, clicar no link Remove (Remover) na parte inferior das configurações da seção.
Aqui está uma lista de seções que estão atualmente disponíveis no StoryBuilder.
- Menu de navegação – Permite que você adicione um menu de navegação à sua história. Você pode usar um menu de navegação existente ou criar um menu personalizado.
- Chamada – Uma seção de chamada de largura total com fundo colorido. Ela usa a cor primária que você selecionou nas Opções de página para o plano de fundo.
- Conteúdo – Uma área de conteúdo de coluna única
- Área de conteúdo de duas colunas
- Área de conteúdo de três colunas
- Recurso completo – Permite que você adicione uma imagem de largura total com efeito de paralaxe, título, subtítulo e conteúdo.
- Título de seção – Adiciona uma linha de título de seção
As seções da área de conteúdo são como o editor de postagens do WordPress. Você pode incorporar vídeos, imagens, citações em bloco, incorporar Tweets ou publicações do Facebook.
Assim como a página inteira, as áreas de conteúdo com várias colunas também são totalmente responsivas. Seu conteúdo será exibido em uma única coluna para usuários com telas menores.
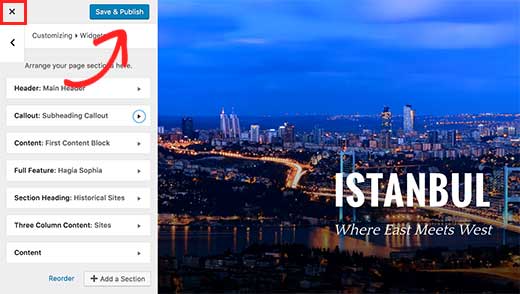
Depois de adicionar algumas seções à sua página, clique no botão Save & Publish (Salvar e publicar) na parte superior. Embora o botão diga “Publicar”, sua página ainda será salva como Rascunho.

Você precisará sair do personalizador clicando no botão Fechar.
Isso o levará de volta à tela de edição de postagem do WordPress, onde poderá optar por publicar a página ou postagem, mantendo-a salva como rascunho.
Esperamos que este artigo tenha ajudado você a aprender como criar um belo conteúdo de formato longo no WordPress com o StoryBuilder. Se você gostou da funcionalidade de arrastar e soltar do StoryBuilder, talvez também queira ver nossa comparação dos melhores construtores de páginas de arrastar e soltar para WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.















Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Robert Vodicka says
1. How do I add a toolbar or link on the top of the page to link back to my homepage?
2. I cannot scroll through the Full Feature images, needing to use the drag bar to get to the next text block. Is there a fix?
WPBeginner Support says
Hi Robert,
If by toolbar you mean a navigation menu, then you can add a link to your site’s top navigation bar by visiting Appearance » Menus page. See our guide on how to add navigation menus in WordPress for step by step instructions.
As for featured images, we are not sure we quite understand the issue. Here is what you can try, switch your website temporarily to a default theme like TwentySeventeen. Visit your website to see if this fixed your featured images. If it does, then it is probably a issue with your theme.
Hope this helps
Administrador
Robert Vodicka says
Thanks for the response. I’ll try your fix for my first question. Regarding the second, not scrolling through images, can you review the page in question? It can be found at: . You should notice that you can scroll with a mouse wheel through the content sections, but not the sections constructed using the full feature section, which are images. Thanks
WPBeginner Support says
Hi Robert,
Those images are not a bug or error. These images that stick to the background as you scroll are called parallax background effects. They are used quite commonly by many websites. However, if you don’t like them then you can remove them and insert images inside the post editor.
Janet Fuller says
I have read your full article. Excellent post about some good plugins for WordPress. I have used StoryBuilder and got a good result. It helped me to manage users. They can register and login easily. I always tell my friends to use StoryBuilder.
Lars Eriksson says
The “Press75 Long Form Storybuilder” plugin haven’t been updated for over a hear now.
And have only 100+ active installs.
Is where not any alternatives?
Abhishek Prakash says
What happens to the content when I delete this plugin?
Safar Fiertze says
I can’t wait to get started with this plugin, but ran into an issue straight after installation. When I pressed save draft, it redirected to the customiser as expected, but it didn’t load. The window says customise: Loading. And remains like that.
At the moment the blog is locally hosted and I’m not using a Press75 theme. I’m not sure if either of these are causing the issue. Advice appreciated. Thank you!
WPBeginner Support says
This could be a conflict with your theme or a plugin on your site. You can troubleshoot by switching to a default theme and deactivating all plugins. See if this resolves the issue.
Administrador
Safar Fiertze says
Thank you for the reply and after playing around, I thought it might be plugin or theme. I’ve deactivated all plugins, and tried the three Twenty theme defaults that I had when I first received the blog. I’m assuming that is what you mean by default theme? I haven’t been able to solve the problem.
pohchue says
I’ve installed the plugin. But why not leading to new browser page after I checked the “Display as Long Form Content” and save draft?
Khürt L. Williams says
The article was informative. However, I would have appreciates a few links to websites that are using StoryBuilder.
Gopinath says
Hi Wpbeginer,
I am using a WordPres.com blog. I love the long for content in Firestorm.
i want this same or look like theme or solution for long form content like this in my wordpress.com blog. How can i done this. Kindly help me.
WPBeginner Support says
It would be quite difficult to achieve in WordPress.com. Please see our guide on what are the limitations of WordPress.com.
Administrador
Gopinath says
Yes, I know about these limitations that’s why I am asking other solutions to achieve this for the same results. If there is no way with wp.com then thank you. If yes kindly educates me about that.
Khürt L. Williams says
He answered your question by providing a link the differences between WordPress.com and WordPress. Basically, YOU CAN NOT DO THIS ON WORDPRESS.COM SINCE IT DOES NOT ALLOW THE INSTALLATION OF PLUGINS.
Cristi Pitner says
Great stuff – it deserves a try! Thanks!