Récemment, un de nos lecteurs nous a demandé s’il était possible de créer du contenu long formulaire sur WordPress. Le contenu long formulaire avec un élément de narration s’est avéré être plus engageant que le texte simple et les images. Dans cet article, nous allons vous afficher comment créer un beau contenu long formulaire sur WordPress avec StoryBuilder.
Pourquoi utiliser StoryBuilder pour des articles longs formulaires sur WordPress ?
Les utilisateurs/utilisatrices ne passent que quelques secondes à regarder un site avant de décider s’ils veulent rester ou partir. Si vous publiez des articles de long formulaire, alors garder les utilisateurs/utilisatrices sur votre site devient encore plus difficile.
L’ajout de supports multimédias et d’aides visuelles interactives rend le contenu des formulaires très attrayant pour les utilisateurs/utilisatrices. Au lieu de se contenter de faire défiler du texte et des images, les utilisateurs/utilisatrices peuvent interagir avec les éléments de la page.
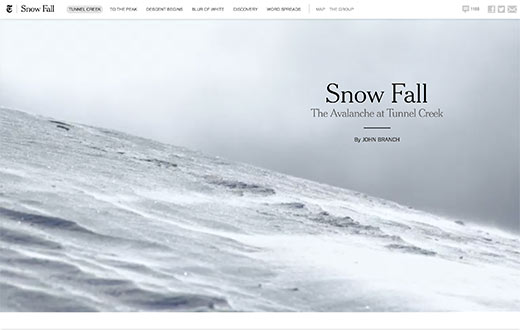
Voici quelques-uns des meilleurs exemples de contenu de formulaire long avec des éléments de narration riches.
- New York Times – La nouvelle route de la soie
- Washington Post – Washington – Un monde à part
- The Guardian – Firestorm
- Pitchfork – Machines for Life
Tous ces articles long formulaire partagent des traits similaires de la grande narration. Ils utilisent des médias immersifs, des effets de parallaxe et des éléments d’interface utilisateur interactifs pour créer un contenu attrayant.
Les thèmes WordPress traditionnels ne vous permettent généralement pas de créer de telles pages ou publications. Même si vous essayez, vous devrez utiliser un certain nombre d’extensions et il se peut que cela ne fonctionne toujours pas bien pour votre public.
Ceci étant dit, voyons comment vous pouvez créer un magnifique contenu long formulaire dans WordPress avec StoryBuilder en utilisant n’importe quel thème et sans écrire de code.
Créer votre première histoire au format long avec StoryBuilder
La première chose à faire est d’installer et d’activer l’extension Press75 Long Form Storybuilder. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
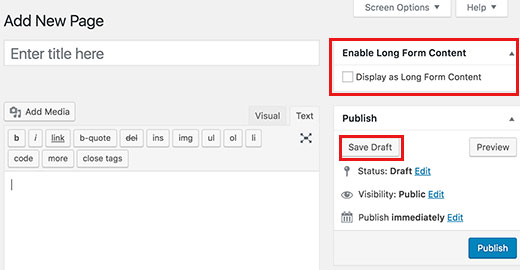
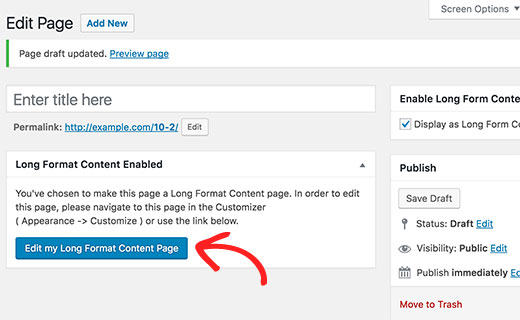
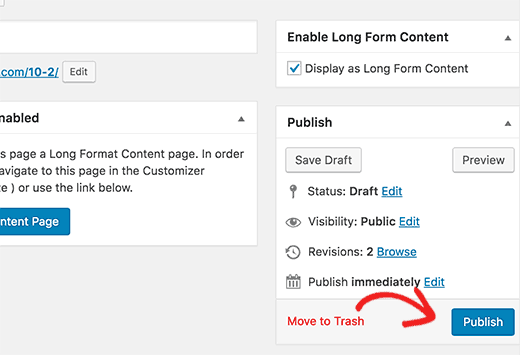
Une fois activé, vous devez créer une nouvelle publication ou page. Vous remarquerez la nouvelle boîte de méta » Enable Long Form Content » sur l’écran de modification de la publication.
Vous devez cocher la case située à côté de la faculté « Afficher comme contenu de formulaire long », puis cliquer sur le bouton « Enregistrer le brouillon ».
WordPress rechargera la page, et vous verrez maintenant une notification indiquant que le contenu long formulaire est activé pour la page ou la publication. Au lieu de l’éditeur de l’article, vous verrez un bouton libellé « Edit my Long Format Content Page ».
Cliquez sur ce bouton pour lancer l’éditeur/éditrices de contenu long formulaire.
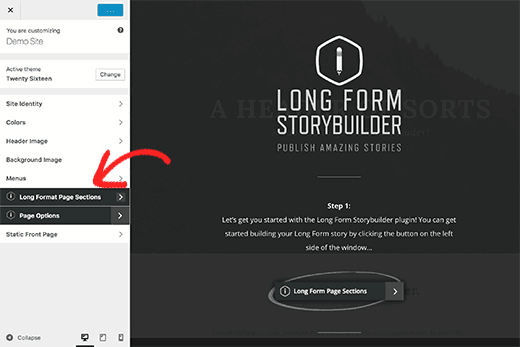
Une nouvelle fenêtre de navigateur ouvrira votre page actuelle dans le client/cliente/cliente de personnalisation du thème WordPress.
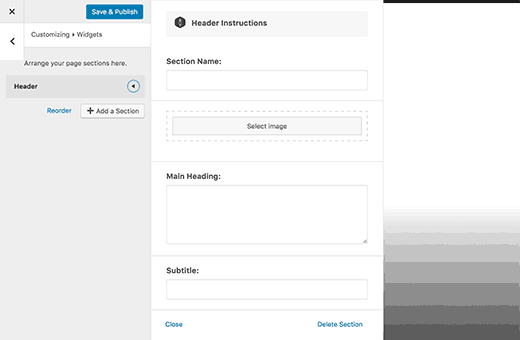
Le volet de droite affichera quelques instructions de base sur l’utilisation de StoryBuilder. Ces modifications disparaîtront lorsque vous commencerez à modifier la page.
Le panneau de gauche contient les contrôles de l’Outil de personnalisation, y compris ceux utilisés pour modifier votre thème WordPress. Vous remarquerez deux options dans les contrôles du personnalisateur qui sont mises en évidence.
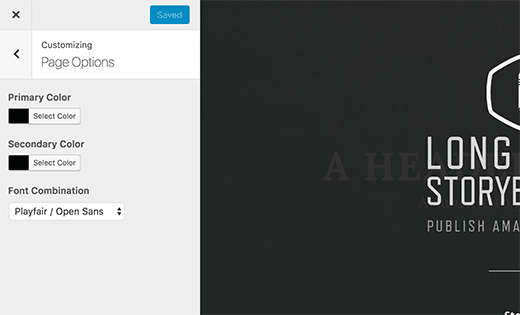
Cliquez d’abord sur l’onglet Options de page. Il vous permet de choisir les couleurs primaires et secondaires à utiliser dans la page de contenu du formulaire que vous êtes en train de modifier.
Il vous permet également de choisir les polices de caractères que vous souhaitez utiliser pour la page.
Cliquez ensuite sur la flèche arrière située à côté du titre « Options de la page » dans le volet de gauche.
Vous pouvez maintenant cliquer sur l’onglet « Sections de pages en format long » pour commencer à construire votre contenu en format long.
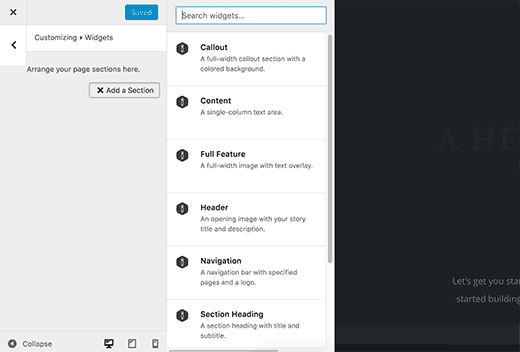
Dans l’onglet suivant, cliquez sur le bouton Ajouter des sections. Un autre onglet s’ouvre avec la liste des sections que vous pouvez ajouter à votre page.
En cliquant sur une section, vous l’ajoutez à votre page. Vous verrez les Réglages pour modifier cette section.
Chaque section comporte des réglages différents. Par exemple, la section « En-tête » vous demande un titre de section, une image, un texte à afficher en tant que titre principal et un sous-titre.
Après avoir défini les Réglages, cliquez simplement sur le bouton de fermeture en bas de page. Vous pouvez maintenant ajouter une autre section à votre page.
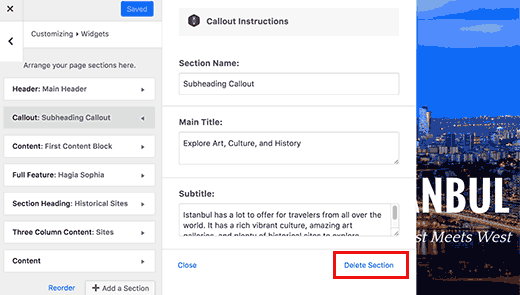
Toutes les sections apparaissent dans le volet de gauche. Vous pouvez les réorganiser par glisser-déposer.
Si vous souhaitez supprimer une section, il vous suffit de cliquer dessus, puis de cliquer sur le lien Retirer en bas des Réglages de la section.
Voici une liste des sections qui sont actuellement disponibles avec le StoryBuilder.
- Menu de navigation – Vous permet d’ajouter un menu de navigation à votre story. Vous pouvez utiliser un menu de navigation existant ou créer un menu personnalisé.
- Appel – Une section d’appel pleine largeur avec un arrière-plan coloré. Elle utilise la couleur primaire que vous avez sélectionnée dans les Options de page pour l’arrière-plan.
- Contenu – Une zone de contenu à une colonne
- Zone de contenu à deux colonnes
- Zone de contenu à trois colonnes
- Pleine fonctionnalité – Vous permet d’ajouter une image pleine largeur avec effet de parallaxe, un titre, un sous-titre et du contenu.
- Titre de section – Permet d’ajouter une ligne de titre de section.
Les sections de la zone de contenu sont identiques à l’éditeur/éditrices d’articles de WordPress. Vous pouvez intégrer des vidéos, des images, des guillemets, des Tweets ou des publications Facebook.
Tout comme la page entière, les zones de contenu multi-colonnes sont également entièrement responsive. Votre contenu sera affiché dans une seule colonne pour les utilisateurs/utilisatrices avec des écrans plus petits.
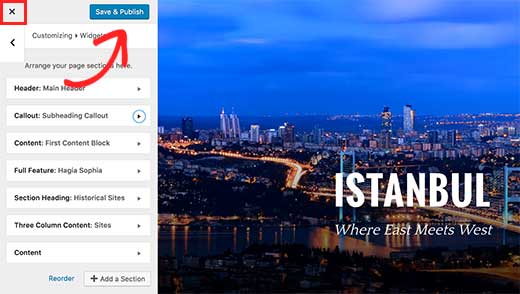
Une fois que vous avez ajouté quelques modules à votre page, cliquez sur le bouton Enregistrer et publier en haut de la page. Même si le bouton indique « Publier », votre page sera enregistrée en tant que brouillon.

Vous devrez quitter le personnalisateur en cliquant sur le bouton de fermeture.
Cela vous ramènera à l’écran de modification de l’article WordPress, où vous pourrez choisir de publier la page ou l’article en le gardant enregistré en tant que brouillon.
C’est tout, nous espérons que cet article vous a aidé à apprendre comment créer un beau contenu long formulaire dans WordPress avec StoryBuilder. Si vous avez aimé la fonctionnalité de glisser-déposer de StoryBuilder, alors vous voudrez peut-être aussi voir notre comparaison des meilleurs constructeurs de page par glisser-déposer pour WordPress.
Si vous avez aimé cet article, alors veuillez vous abonner à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.















Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Robert Vodicka says
1. How do I add a toolbar or link on the top of the page to link back to my homepage?
2. I cannot scroll through the Full Feature images, needing to use the drag bar to get to the next text block. Is there a fix?
WPBeginner Support says
Hi Robert,
If by toolbar you mean a navigation menu, then you can add a link to your site’s top navigation bar by visiting Appearance » Menus page. See our guide on how to add navigation menus in WordPress for step by step instructions.
As for featured images, we are not sure we quite understand the issue. Here is what you can try, switch your website temporarily to a default theme like TwentySeventeen. Visit your website to see if this fixed your featured images. If it does, then it is probably a issue with your theme.
Hope this helps
Administrateur
Robert Vodicka says
Thanks for the response. I’ll try your fix for my first question. Regarding the second, not scrolling through images, can you review the page in question? It can be found at: . You should notice that you can scroll with a mouse wheel through the content sections, but not the sections constructed using the full feature section, which are images. Thanks
WPBeginner Support says
Hi Robert,
Those images are not a bug or error. These images that stick to the background as you scroll are called parallax background effects. They are used quite commonly by many websites. However, if you don’t like them then you can remove them and insert images inside the post editor.
Janet Fuller says
I have read your full article. Excellent post about some good plugins for WordPress. I have used StoryBuilder and got a good result. It helped me to manage users. They can register and login easily. I always tell my friends to use StoryBuilder.
Lars Eriksson says
The « Press75 Long Form Storybuilder » plugin haven’t been updated for over a hear now.
And have only 100+ active installs.
Is where not any alternatives?
Abhishek Prakash says
What happens to the content when I delete this plugin?
Safar Fiertze says
I can’t wait to get started with this plugin, but ran into an issue straight after installation. When I pressed save draft, it redirected to the customiser as expected, but it didn’t load. The window says customise: Loading. And remains like that.
At the moment the blog is locally hosted and I’m not using a Press75 theme. I’m not sure if either of these are causing the issue. Advice appreciated. Thank you!
WPBeginner Support says
This could be a conflict with your theme or a plugin on your site. You can troubleshoot by switching to a default theme and deactivating all plugins. See if this resolves the issue.
Administrateur
Safar Fiertze says
Thank you for the reply and after playing around, I thought it might be plugin or theme. I’ve deactivated all plugins, and tried the three Twenty theme defaults that I had when I first received the blog. I’m assuming that is what you mean by default theme? I haven’t been able to solve the problem.
pohchue says
I’ve installed the plugin. But why not leading to new browser page after I checked the « Display as Long Form Content » and save draft?
Khürt L. Williams says
The article was informative. However, I would have appreciates a few links to websites that are using StoryBuilder.
Gopinath says
Hi Wpbeginer,
I am using a WordPres.com blog. I love the long for content in Firestorm.
i want this same or look like theme or solution for long form content like this in my wordpress.com blog. How can i done this. Kindly help me.
WPBeginner Support says
It would be quite difficult to achieve in WordPress.com. Please see our guide on what are the limitations of WordPress.com.
Administrateur
Gopinath says
Yes, I know about these limitations that’s why I am asking other solutions to achieve this for the same results. If there is no way with wp.com then thank you. If yes kindly educates me about that.
Khürt L. Williams says
He answered your question by providing a link the differences between WordPress.com and WordPress. Basically, YOU CAN NOT DO THIS ON WORDPRESS.COM SINCE IT DOES NOT ALLOW THE INSTALLATION OF PLUGINS.
Cristi Pitner says
Great stuff – it deserves a try! Thanks!