Do you want to add a subtitle for your WordPress posts and pages?
Subtitles can help catch the visitor’s attention and encourage them to read the rest of your content. This will keep them on your site for longer and get you more pageviews.
In this article, we will show you how to add subtitles to your posts and pages, step-by-step.

Why Add Subtitles to Posts and Pages in WordPress?
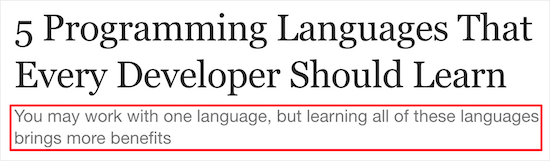
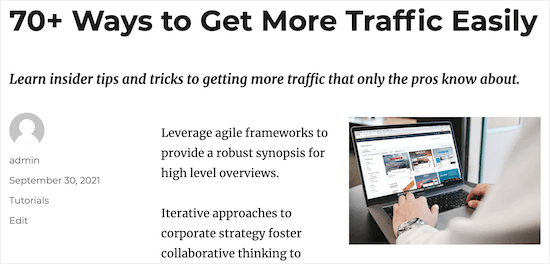
Subtitles, or secondary titles, allow you to show more information about your blog posts, which encourages visitors to read more.
Many popular blogs use subtitles in this way, including Medium, Buzzfeed, Mashable, Brain Pickings, and more.

Subtitles give you a chance to explain your title and tell readers what they will get from reading your WordPress blog post.
They will also encourage visitors to stay on your site for longer and read more content, which can increase pageviews and reduce the bounce rate. This sends positive signals to the search engines, so it may even improve your WordPress SEO.
With that said, let’s show you how to easily add subtitles to your WordPress posts and pages.
How to Add Subtitles to WordPress Posts and Pages
The easiest way to add subtitles to your WordPress website is by using Secondary Titles.
This plugin lets you easily add subtitles to your posts and pages and then customize how those subtitles look.

The first thing you need to do is install and activate the Secondary Titles plugin. For more details, see our beginner’s guide on how to install a WordPress plugin.
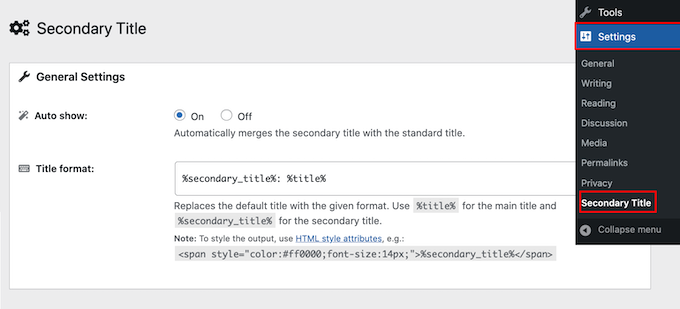
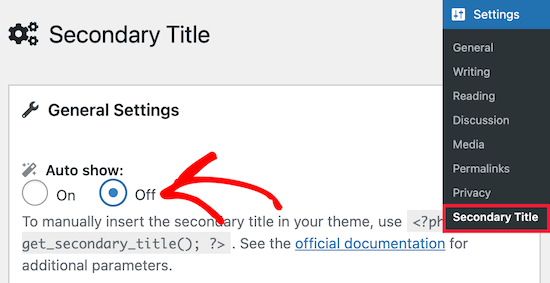
Upon activation, head over to Settings » Secondary Title, where you can configure the plugin’s settings.

Secondary Title can automatically show the subtitle for each page or post by merging it with the standard title. Another option is to show the subtitle for specific pages and posts only.
Since it’s the easiest option, let’s start by automatically showing a subtitle for all pages and posts. In the ‘Auto show’ section, simply select ‘On.’
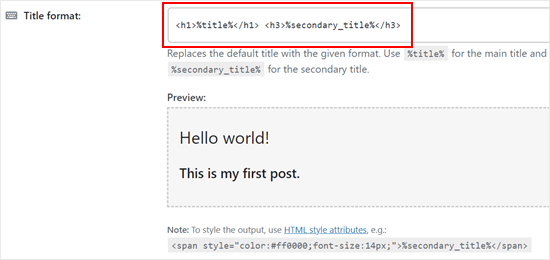
After that, you can change how the subtitle looks. By default, Secondary Title will show the main headline and subtitle separated by a colon, like this:
The Secondary Title:The Post Title
To change this, simply edit the HTML in the ‘Title format’ box.
For example, you might make the subtitle smaller. In this case, you could use H1 heading tags for the title, and a lower heading tag like H2 or H3 for the subtitle.
You can also change its color, and remove or replace the colon with any other symbol you want to use.
The ‘Preview’ will update automatically as you make changes, so you can try different settings to see what looks the best on your WordPress blog.

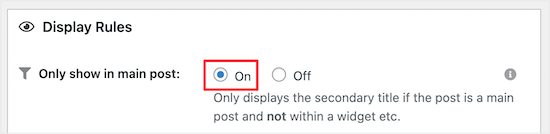
After that, you can control where the subtitles appear in the ‘Display Rules’ section.
First, we will select ‘On’ in the ‘Only show in main post’ section, as this means the subtitles will only appear if they are in the main blog roll.

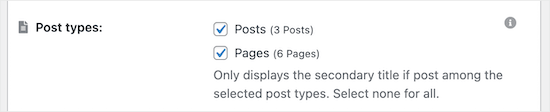
In the ‘Post types’ section, you can choose the post types where you want to show subtitles.
To display subtitles on both posts and pages, simply check both boxes.

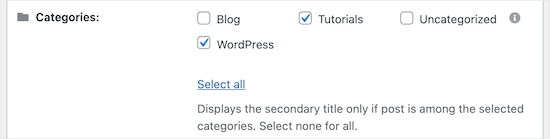
Next, you can choose the post categories where you want to allow subtitles.
In the ‘Categories’ section, simply check or uncheck the different post categories.

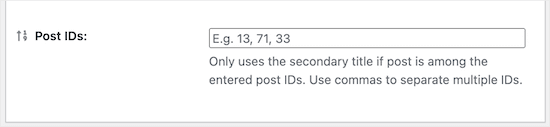
Do you want to show subtitles for specific posts only?
Then, simply type their IDs into the ‘Post ID’ box. For step-by-step instructions on how to find this information, see our guide on how to find IDs in WordPress.

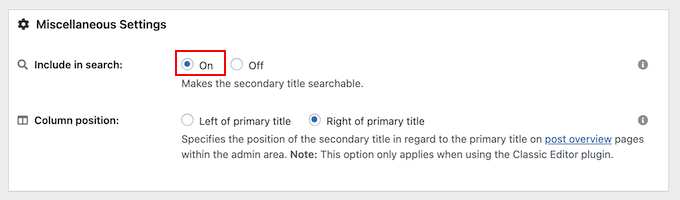
In the final ‘Miscellaneous Settings’ box, you can allow visitors to search for posts using their subtitles by selecting the ‘On’ radio button.
Depending on your site, this may be a good way to improve WordPress search.

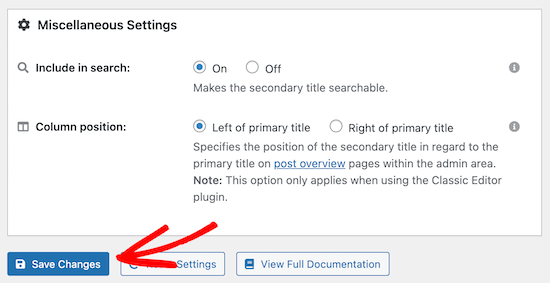
Finally, you can change whether the subtitle appears to the left or right of the primary title using the ‘Column position’ settings.
When you are happy with how the subtitle is set up, just click on the ‘Save Changes’ button.

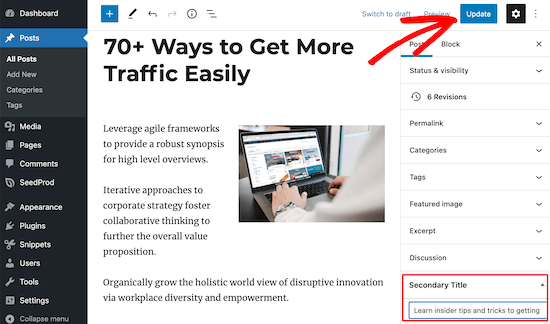
With that done, you are ready to create your first subtitle by opening a post or page.
Here, simply type your subtitle into the ‘Secondary Title’ box in the right-hand menu. Then, click ‘Update’ or ‘Publish’ to make your changes live.

Now, visitors will see the subtitle when they view your post.
Manually Displaying Subtitles on WordPress Posts and Pages
You can also add subtitles to your posts and pages manually. This gives you more control over where your subtitles appear on the individual posts and pages.
To do this, simply go to Settings » Secondary Title. Then, select the ‘Off’ option in the ‘Auto show’ section.

With that done, you can manually show secondary titles in your WordPress theme by adding code to your theme template files.
Another way is to add some code to your WordPress theme file. If you want to do this, then we recommend using WPCode. This code snippet plugin makes it safe and easy to add code to your website files without directly tweaking them.
First, you need to install the plugin on your WordPress website. Then, go to Code Snippets » + Add Snippet.
On this page, select ‘Add Your Custom Code (New Snippet)’ and click the ‘Use snippet’ button.

After that, the plugin recommends adding the following template tag code snippet:
echo get_secondary_title();
When we tested the code, the secondary title didn’t look aligned with the post content. So, we recommend adding the div tags to the code.
This is what it should look like:
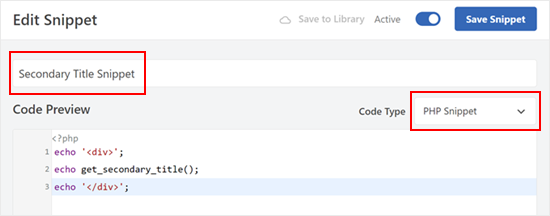
echo '<div>';
echo get_secondary_title();
echo '</div>';
If you haven’t added code before, then see our beginner’s guide to pasting snippets from the web into WordPress.
Once you do that, you can name your code snippet. It can be something like ‘Secondary Title Snippet.’
Also, change the Code Type to ‘PHP Snippet’ so that the code works properly.

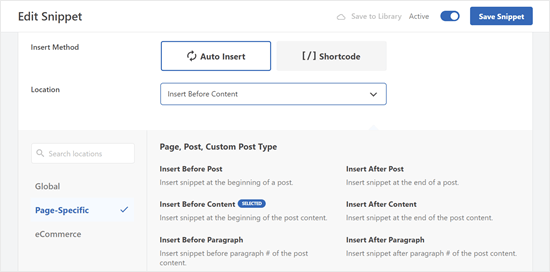
After that, make sure to scroll down and leave the Insert Method as ‘Auto Insert.’
As for the Location, you can switch to the ‘Page-Specific’ tab and click your desired location. We chose ‘Insert Before Content’ so that the secondary title appears after the title and before the first paragraph of the post.
You can also refer to our WordPress template hierarchy cheat sheet to decide the best place to display the secondary title.
Once done, just make the code active and click ‘Save Snippet’ at the top.

Alternatively, you can use shortcodes to display the secondary title. This will allow you to display secondary titles on specific pages and posts only.
This is the shortcode that the plugin provided:
[secondary_title]
For more information on shortcodes, check out our guide on how to add shortcodes in WordPress.
We hope this article helped you learn how to add subtitles to your posts and pages in WordPress. You may also want to see our guide on how to get a free email domain and our comparison of the best business phone services for small businesses.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Pixi Arnoso says
The plug-in with elementor does not work well. When you use a post grid the second title appears spoiling the whole design. I haven’t managed to remove it from there yet. It’s a pity because the plug-in is very good.
WPBeginner Support says
Thank you for sharing, for plugins interacting with other plugins, we would recommend reaching out to the authors to see if there is a possibility of them working together in the future.
Admin
Vanessa says
What if I want secondary title appear everywhere except on the top of a single blog page ?
Thank you
WPBeginner Support says
If we’re understanding what you want correctly then you could use header blocks to add your subtitle in the article itself.
Admin
Dionne says
Hi guys,
How can I style just the secondary title?
Please reply…
Kavinthan says
You can insert inline CSS in Title format input.
If you using the manual method, you can add custom style or class like
Sahriar Sykat says
Any way to do it manually? I can use a custom metabox for this but I want it like this plugin, next to title. Not bottom of editor with other metaboxes
Ellis Sutehall says
It appears that the subtitle is inserted into the tag where the main title exists.
This means that styling it can only be done with span tags and inline styles. This causes problems with things like sidebars that list recent posts.
For example, I wanted the subtitle smaller and underneath the main title but font-size: 20px meant that it displayed this size in the sidebar too.
Anyone else experienced this or know of a work around?
WPBeginner Staff says
No, currently you don’t need to join WPBeginner you can simply use coupon code provided for the hosting to avail the discounts.
Miss Amia says
Do you have to pay to join “Wpbegginer” ? I see your referrers to hosting says, “wpbegginer users get such & such off”
WPBeginner Staff says
Depending how you format the secondary title, it will certainly have a little impact on the SEO of the page. Yes you can leave the secondary title blank.
Declan Wilson says
Does the secondary title have any impact on SEO?
Also, I second @disqus_M7pLX0hgAp:disqus’s question.
Kelly says
Secondary Title is a great plugin! And your article was especially helpful re: for secondary title appearing below the primary title. Thanks very much.
Carolann says
Oh wow I just installed this plugin….can’t wait to start using it. It looks awesome. Thanks so much for the heads-up….love this site!!!!
Amy Russell says
If we have this plugin activated, but don’t need a secondary title can we just leave the secondary title line blank? Will it look different than just the basic title & post without the plugin?
miriam says
thank you for this article. exactly what I needed. do you know whether the subtitle shows on facebook?