Volete aggiungere un sottotitolo ai vostri post e pagine di WordPress?
I sottotitoli possono aiutare a catturare l’attenzione del visitatore e incoraggiarlo a leggere il resto del contenuto. In questo modo il visitatore rimarrà più a lungo sul vostro sito e otterrà un maggior numero di pagine viste.
In questo articolo vi mostreremo come aggiungere i sottotitoli ai vostri post e alle vostre pagine, passo dopo passo.

Perché aggiungere sottotitoli ai post e alle pagine di WordPress?
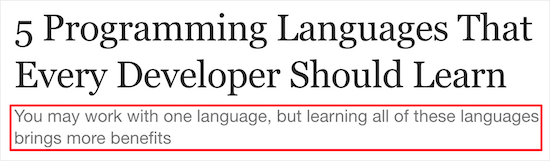
I sottotitoli, o titoli secondari, consentono di mostrare ulteriori informazioni sui post del blog, incoraggiando i visitatori a leggere di più.
Molti blog popolari utilizzano i sottotitoli in questo modo, tra cui Medium, Buzzfeed, Mashable, Brain Pickings e altri.

I sottotitoli vi danno la possibilità di spiegare il vostro titolo e di dire ai lettori cosa otterranno leggendo il vostro post sul blog WordPress.
Inoltre, incoraggeranno i visitatori a rimanere più a lungo sul vostro sito e a leggere più contenuti, il che può aumentare le pagine viste e ridurre la frequenza di rimbalzo. Questo invia segnali positivi ai motori di ricerca e può persino migliorare la SEO di WordPress.
Detto questo, vi mostriamo come aggiungere facilmente i sottotitoli ai vostri post e pagine di WordPress.
Come aggiungere sottotitoli ai post e alle pagine di WordPress
Il modo più semplice per aggiungere sottotitoli al vostro sito WordPress è utilizzare i Titoli secondari.
Questo plugin consente di aggiungere facilmente sottotitoli ai post e alle pagine e di personalizzare l’aspetto dei sottotitoli.

La prima cosa da fare è installare e attivare il plugin Titoli secondari. Per maggiori dettagli, consultate la nostra guida per principianti su come installare un plugin di WordPress.
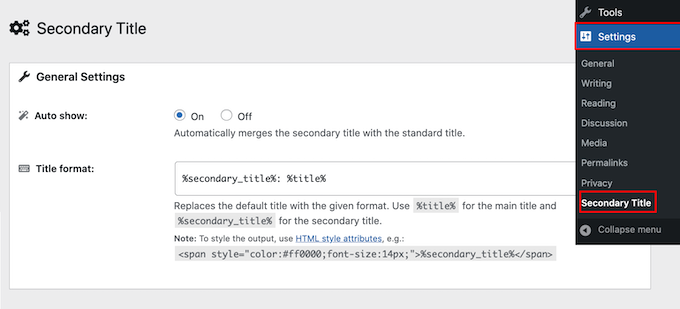
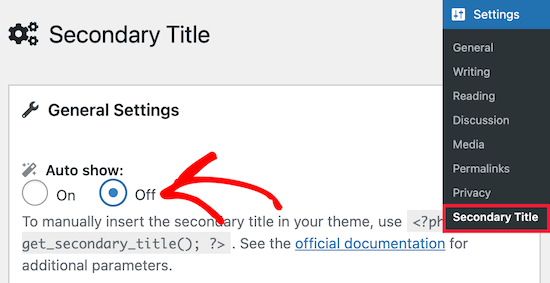
Dopo l’attivazione, andare su Impostazioni ” Titolo secondario, dove è possibile configurare le impostazioni del plugin.

Il titolo secondario può mostrare automaticamente il sottotitolo per ogni pagina o post, unendolo al titolo standard. Un’altra opzione è quella di mostrare il sottotitolo solo per pagine e post specifici.
Poiché è l’opzione più semplice, iniziamo mostrando automaticamente un sottotitolo per tutte le pagine e i post. Nella sezione “Mostra automaticamente”, selezionare semplicemente “On”.
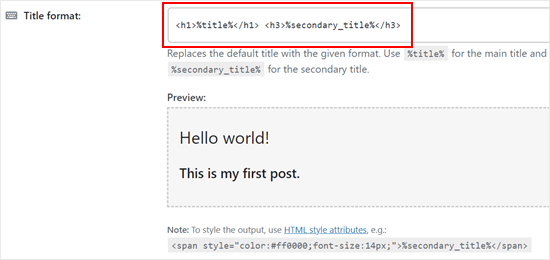
Successivamente, è possibile modificare l’aspetto del sottotitolo. Per impostazione predefinita, il titolo secondario mostra il titolo principale e il sottotitolo separati da due punti, come in questo caso:
Il titolo secondario: il titolo del post
Per modificarlo, è sufficiente modificare l’HTML nella casella “Formato del titolo”.
Ad esempio, si potrebbe rimpicciolire il sottotitolo. In questo caso, si potrebbero usare i tag di intestazione H1 per il titolo e un tag di intestazione inferiore come H2 o H3 per il sottotitolo.
È inoltre possibile modificare il colore e rimuovere o sostituire i due punti con qualsiasi altro simbolo.
L'”Anteprima” si aggiorna automaticamente man mano che si apportano le modifiche, in modo da poter provare diverse impostazioni per vedere quale sia l’aspetto migliore per il vostro blog WordPress.

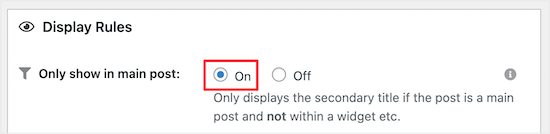
Successivamente, è possibile controllare la posizione dei sottotitoli nella sezione “Regole di visualizzazione”.
Per prima cosa, selezioneremo “On” nella sezione “Mostra solo nel post principale”, in modo che i sottotitoli appaiano solo se si trovano nel post principale del blog.

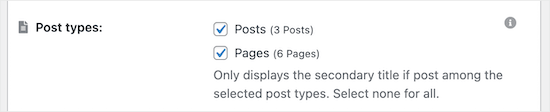
Nella sezione “Tipi di post” è possibile scegliere i tipi di post in cui si desidera mostrare i sottotitoli.
Per visualizzare i sottotitoli sia sui post che sulle pagine, è sufficiente selezionare entrambe le caselle.

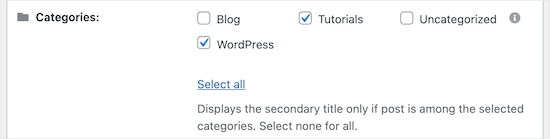
Successivamente, è possibile scegliere le categorie di post in cui si desidera consentire i sottotitoli.
Nella sezione “Categorie” è sufficiente selezionare o deselezionare le diverse categorie di post.

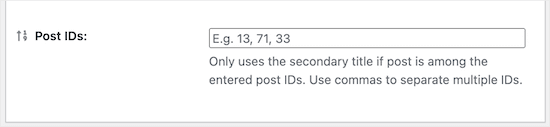
Si desidera mostrare i sottotitoli solo per determinati messaggi?
Quindi, è sufficiente digitare i loro ID nella casella “ID post”. Per istruzioni passo passo su come trovare queste informazioni, consultate la nostra guida su come trovare gli ID in WordPress.

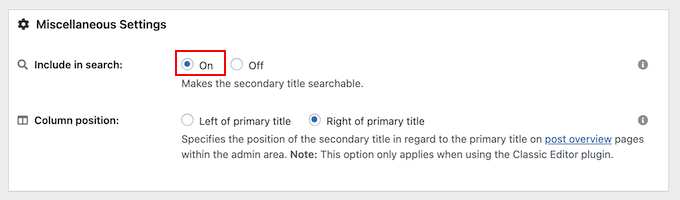
Nell’ultima casella “Impostazioni varie”, è possibile consentire ai visitatori di cercare i post utilizzando i loro sottotitoli selezionando il pulsante di opzione “On”.
A seconda del vostro sito, questo può essere un buon modo per migliorare la ricerca su WordPress.

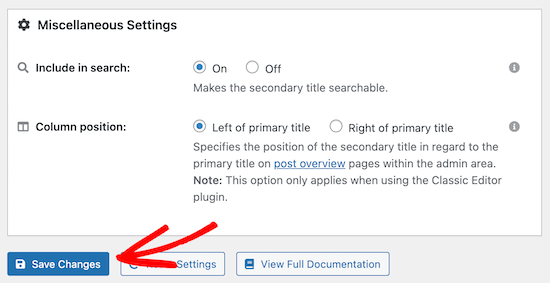
Infine, è possibile modificare la visualizzazione del sottotitolo a sinistra o a destra del titolo principale utilizzando le impostazioni di “Posizione della colonna”.
Quando si è soddisfatti della configurazione dei sottotitoli, è sufficiente fare clic sul pulsante “Salva modifiche”.

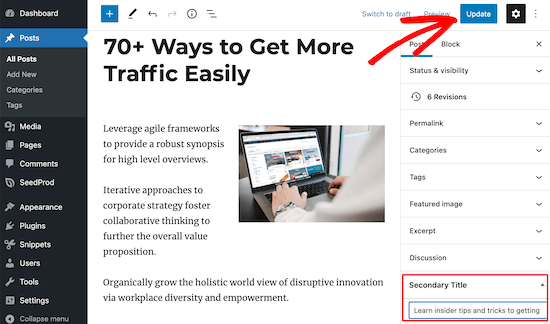
Fatto questo, siete pronti a creare il vostro primo sottotitolo aprendo un post o una pagina.
Qui è sufficiente digitare il sottotitolo nella casella “Titolo secondario” del menu di destra. Quindi, fare clic su “Aggiorna” o “Pubblica” per rendere effettive le modifiche.

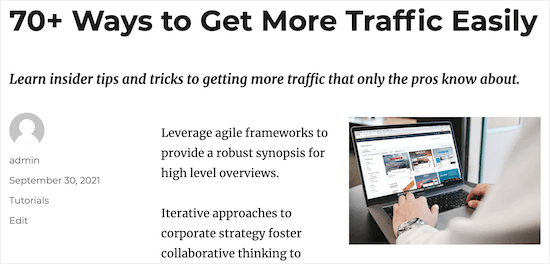
Ora i visitatori vedranno il sottotitolo quando visualizzeranno il post.
Visualizzazione manuale dei sottotitoli nei post e nelle pagine di WordPress
È anche possibile aggiungere manualmente i sottotitoli ai post e alle pagine. In questo modo si ha un maggiore controllo sulla posizione dei sottotitoli nei singoli post e pagine.
Per farlo, basta andare su Impostazioni ” Titolo secondario. Quindi, selezionare l’opzione “Off” nella sezione “Mostra automatica”.

Fatto questo, potete mostrare manualmente i titoli secondari nel vostro tema WordPress aggiungendo del codice ai file del modello del vostro tema.
Un altro modo è quello di aggiungere del codice al file del tema di WordPress. Se volete farlo, vi consigliamo di utilizzare WPCode. Questo plugin di snippet di codice consente di aggiungere codice ai file del sito web in modo semplice e sicuro, senza modificarli direttamente.
Innanzitutto, è necessario installare il plugin sul proprio sito web WordPress. Quindi, andare su Code Snippets “ + Add Snippet.
In questa pagina, selezionare “Aggiungi il tuo codice personalizzato (nuovo snippet)” e fare clic sul pulsante “Usa snippet”.

Successivamente, il plugin consiglia di aggiungere il seguente snippet di codice del tag template:
echo get_secondary_title();
Quando abbiamo testato il codice, il titolo secondario non sembrava allineato con il contenuto del post. Pertanto, si consiglia di aggiungere i tag div al codice.
Ecco come dovrebbe apparire:
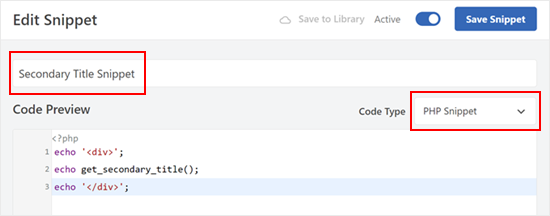
echo '<div>';
echo get_secondary_title();
echo '</div>';
Se non avete mai aggiunto codice prima d’ora, consultate la nostra guida per principianti su come incollare snippet dal web in WordPress.
Una volta fatto questo, si può dare un nome al proprio snippet di codice. Può essere qualcosa come “Snippet del titolo secondario”.
Inoltre, cambiare il tipo di codice in ‘PHP Snippet’, in modo che il codice funzioni correttamente.

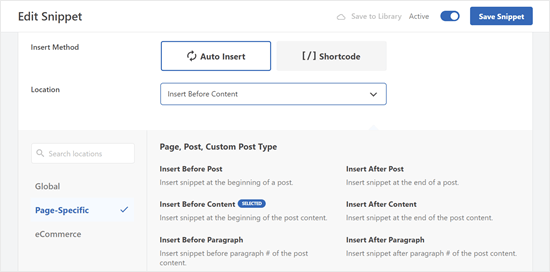
Successivamente, assicurarsi di scorrere verso il basso e lasciare il Metodo di inserimento come “Inserimento automatico”.
Per quanto riguarda la posizione, si può passare alla scheda “Specifica della pagina” e fare clic sulla posizione desiderata. Noi abbiamo scelto “Inserisci prima del contenuto”, in modo che il titolo secondario appaia dopo il titolo e prima del primo paragrafo del post.
Si può anche fare riferimento al nostro foglio informativo sulla gerarchia dei template di WordPress per decidere il posto migliore in cui visualizzare il titolo secondario.
Una volta fatto, basta rendere attivo il codice e fare clic su “Salva snippet” in alto.

In alternativa, è possibile utilizzare degli shortcode per visualizzare il titolo secondario. In questo modo è possibile visualizzare i titoli secondari solo su pagine e post specifici.
Questo è lo shortcode fornito dal plugin:
[secondary_title]
Per ulteriori informazioni sugli shortcode, consultate la nostra guida su come aggiungere shortcode in WordPress.
Speriamo che questo articolo vi abbia aiutato a capire come aggiungere sottotitoli ai vostri post e pagine in WordPress. Potreste anche consultare la nostra guida su come ottenere un dominio e-mail gratuito e il nostro confronto dei migliori servizi telefonici aziendali per le piccole imprese.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Pixi Arnoso says
The plug-in with elementor does not work well. When you use a post grid the second title appears spoiling the whole design. I haven’t managed to remove it from there yet. It’s a pity because the plug-in is very good.
WPBeginner Support says
Thank you for sharing, for plugins interacting with other plugins, we would recommend reaching out to the authors to see if there is a possibility of them working together in the future.
Admin
Vanessa says
What if I want secondary title appear everywhere except on the top of a single blog page ?
Thank you
WPBeginner Support says
If we’re understanding what you want correctly then you could use header blocks to add your subtitle in the article itself.
Admin
Dionne says
Hi guys,
How can I style just the secondary title?
Please reply…
Kavinthan says
You can insert inline CSS in Title format input.
If you using the manual method, you can add custom style or class like
Sahriar Sykat says
Any way to do it manually? I can use a custom metabox for this but I want it like this plugin, next to title. Not bottom of editor with other metaboxes
Ellis Sutehall says
It appears that the subtitle is inserted into the tag where the main title exists.
This means that styling it can only be done with span tags and inline styles. This causes problems with things like sidebars that list recent posts.
For example, I wanted the subtitle smaller and underneath the main title but font-size: 20px meant that it displayed this size in the sidebar too.
Anyone else experienced this or know of a work around?
WPBeginner Staff says
No, currently you don’t need to join WPBeginner you can simply use coupon code provided for the hosting to avail the discounts.
Miss Amia says
Do you have to pay to join “Wpbegginer” ? I see your referrers to hosting says, “wpbegginer users get such & such off”
WPBeginner Staff says
Depending how you format the secondary title, it will certainly have a little impact on the SEO of the page. Yes you can leave the secondary title blank.
Declan Wilson says
Does the secondary title have any impact on SEO?
Also, I second @disqus_M7pLX0hgAp:disqus’s question.
Kelly says
Secondary Title is a great plugin! And your article was especially helpful re: for secondary title appearing below the primary title. Thanks very much.
Carolann says
Oh wow I just installed this plugin….can’t wait to start using it. It looks awesome. Thanks so much for the heads-up….love this site!!!!
Amy Russell says
If we have this plugin activated, but don’t need a secondary title can we just leave the secondary title line blank? Will it look different than just the basic title & post without the plugin?
miriam says
thank you for this article. exactly what I needed. do you know whether the subtitle shows on facebook?