Do you want to add document collaboration and editing to the WordPress block editor, similar to Google Docs?
Google Doc-style inline commenting can make collaboration and editing a lot easier in WordPress for multi-author blogs.
In this article, we will show you how to easily add Google-Doc style document collaboration and editing in WordPress block editor.

Why Use a Collaborative Editing Plugin for WordPress?
If you run a multi-author WordPress website, then you may often come across situations where you want to leave a suggestion or feedback for an author.
Similarly, you might need to work with multiple authors on the same article in WordPress. However, you’ll have to rely on external tools like email, Google Docs, or text to communicate with other authors.
Wouldn’t it be nice if you could communicate right inside the WordPress block editor?
This way, your team can more efficiently collaborate to create better content for your users.
That being said, let’s take a look at how to easily make collaborative editing possible in WordPress.
How to Enable Document Collaboration in WordPress Editor
By default, WordPress doesn’t come with a built-in solution for teams to communicate inside the WordPress admin area, so in this tutorial, we will be using a collaborative editing plugin.
First, you need to install and activate the Multicollab plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Upon activation, you need to edit an existing WordPress post or page or create a new one.
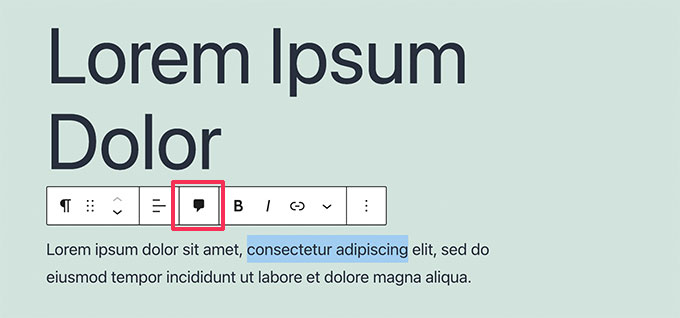
On the post edit screen, select any text that you want to highlight for your team members and click on the ‘Comment’ button in the toolbar.

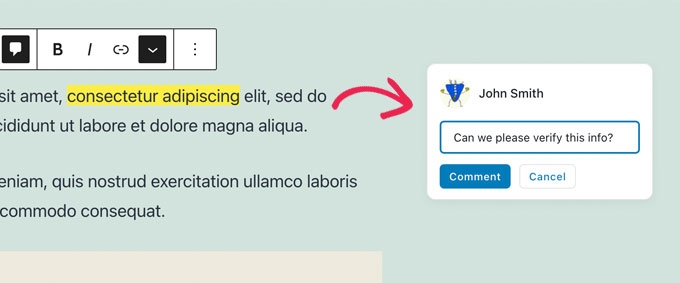
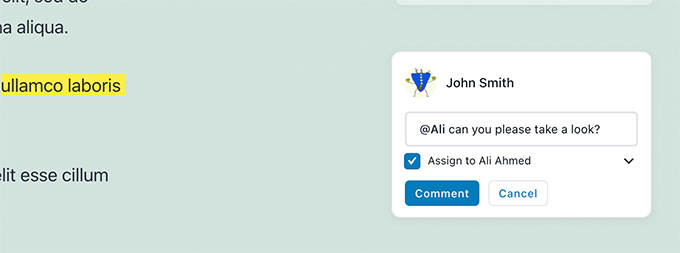
This will bring up a popup where you can leave a comment for other team members to view.
Simply type in the field and click the ‘Comment’ button when you are done.

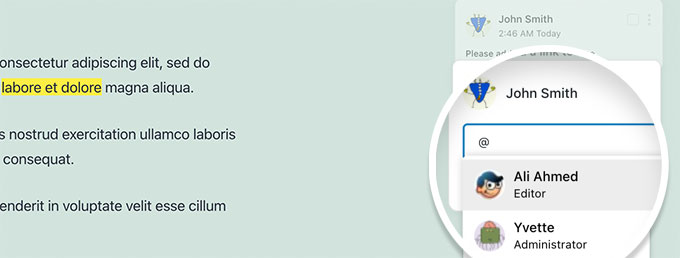
If you want to add a particular user to the conversation, that’s easy.
Just type the @ sign and select their username from the dropdown.

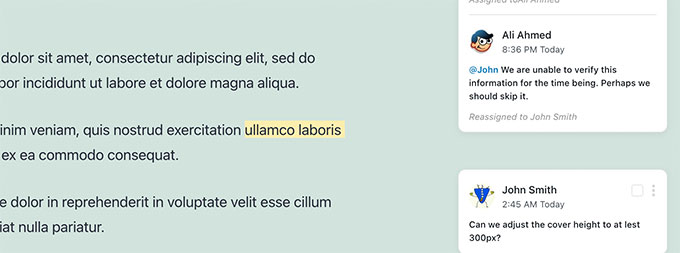
You can also choose to assign a particular comment to the tagged user.
This will allow them to track any tasks and feedback assigned to them and mark them complete.

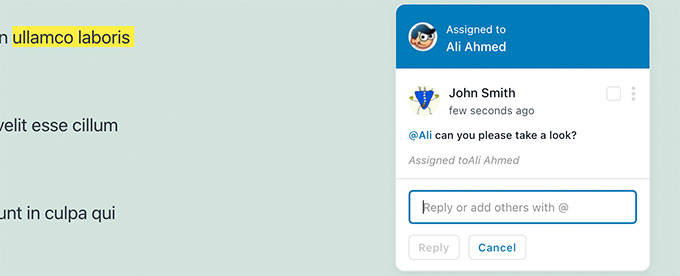
You’ll notice the comment assigned to the specific user you have tagged.
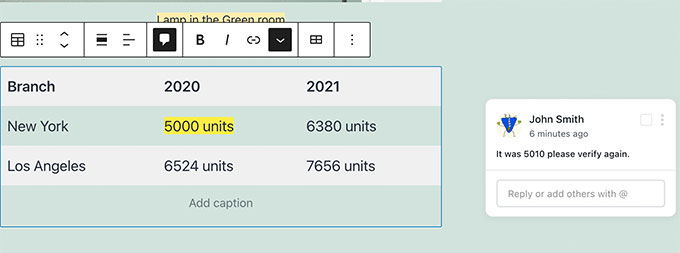
You can add comments on almost any text anywhere on the post or page.

The comment button will appear on most blocks.
These include headings, tables, columns, blockquotes, and more.

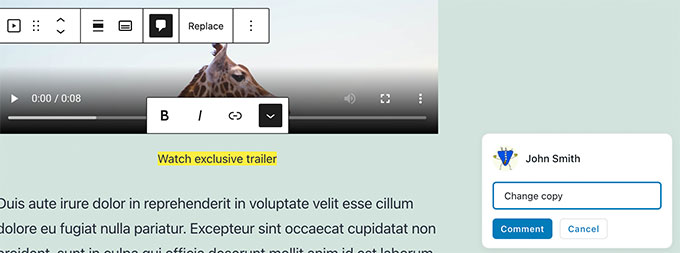
You can also add comments to the caption fields for images, audio, and video embeds.
Note: Adding comments does not save them. Your comments will only be saved when you save the post or page you are editing.

Now, you may want to see how it would appear for other users. To do that, you can simply log in to your WordPress website with another account.
Make sure this other account has the user role or permission to edit the post or page where you left comments.

Upon login, simply edit the post, and you’ll see that the text areas where you left comments earlier are highlighted. Clicking on them will bring up the comment popup.
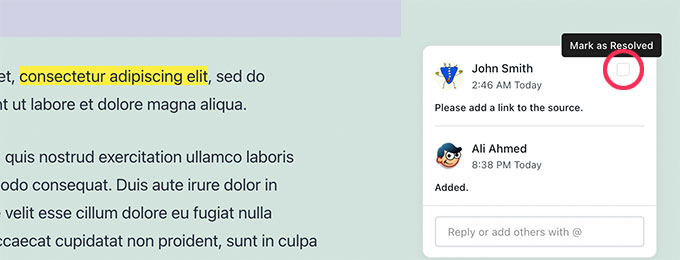
Go ahead and feel free to add a reply to one of the comments. Your reply will then appear below the original comment.
Once an issue is fixed, you can close that comment thread by clicking on the ‘Mark as Resolved’ checkbox.

How to Manage a Document’s Collaborative Activities and Comments
Want to view all of a post’s comments in one place?
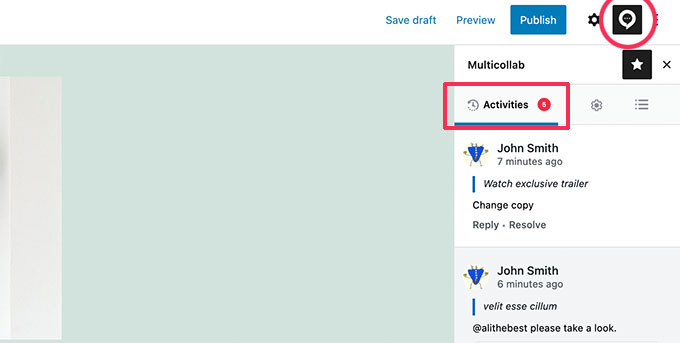
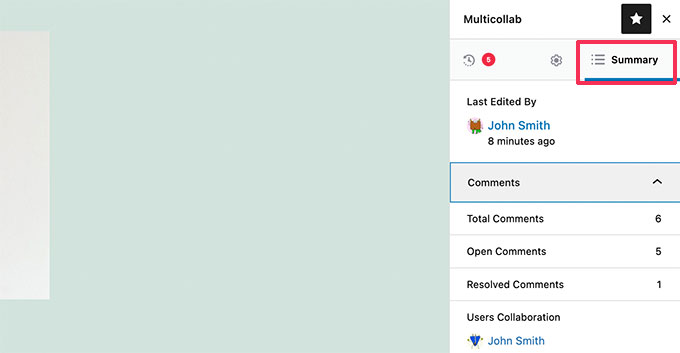
You can view and manage all document activity and comments by clicking on the ‘Multicollab’ button in the top right corner of the screen.

It will show you recent comments in the Activities tab. From here, you can directly reply to a comment or mark it as resolved.
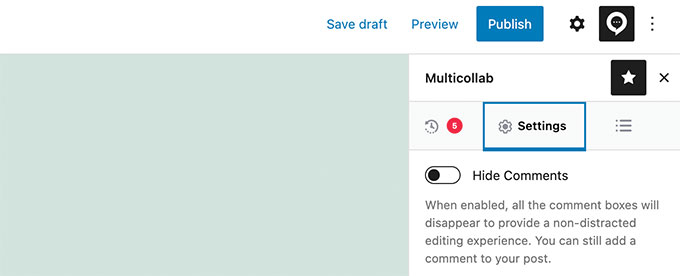
If you don’t want to see comments while working on an article, then simply switch to the Settings tab and turn on the ‘Hide Comments’ option.

The plugin also lets you see the overall summary of activities on the current document under the Summary tab.
Here, you can see the last edited by information and overall comment stats for the current article.

How to Receive Email Notifications for Editorial Comments in WordPress
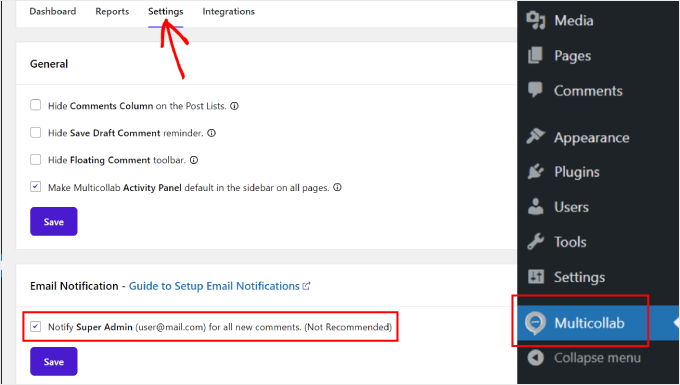
Multicollab comes with an email notification feature to let super admins of the WordPress website know of new comments. You can activate it by going to the Multicollab menu in the admin panel and navigating to the ‘Settings’ tab.
Here, just tick the ‘Notify Super Admin for all new comments’ box.

If you use this feature, we recommend using the WP Mail SMTP plugin to make sure that the email notifications are delivered.
There’s also a free version available that’s more than sufficient.

By default, WordPress uses the PHP mail() function to send emails. However, this function can be easily abused, and most WordPress hosting companies don’t have it properly configured.
WP Mail SMTP fixes this problem by allowing you to easily send WordPress emails using a proper SMTP server.
For more details, please take a look at our guide on how to fix the WordPress not sending email issue.
We hope this article helped you add Google Doc-like document collaboration and editing to your WordPress website. You may also want to see our pick of the best author bio box plugins and our tips on securing your WordPress website.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Gilbert Quirino Baltazar says
thank you for this piece of Information but abundant in knowledge. I have just started my website portfolio, WPbeginner helps me with a lot of things. thank you!!
WPBeginner Support says
Glad to hear our articles are helpful!
Admin