The public_html directory is the root folder for all your website’s content. When someone visits your site’s primary URL, all the files for the page they see will be in the public_html folder.
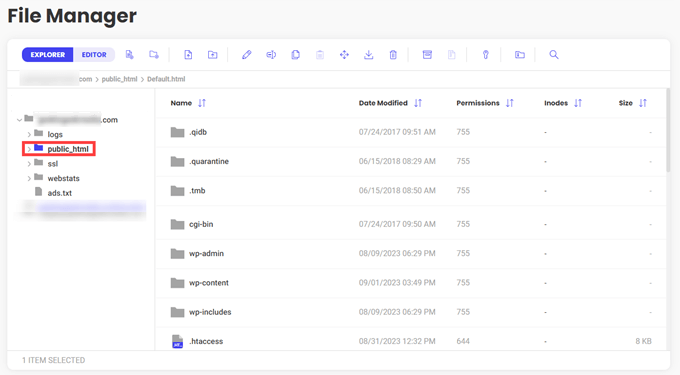
If you are using WordPress, then the public_html folder contains all of the core WordPress files, such as wp-config.php, as well as the wp-content, wp-includes, and wp-admin subfolders.
It is the place where your server goes when it displays your website’s images, videos, blog posts, and other media to users.

Why Is It Called public_html?
The name public_html simply means that everything inside the folder is public. Anyone with internet access can view these files.
When someone types in your domain name, such as www.example.com, into their web browser, your web server knows to look in that site’s public_html directory to find the files to show them.
You can also see these files by using the File Manager app in your hosting account or an FTP client such as FileZilla.

These files can include HTML pages, CSS stylesheets, JavaScript files, text files such as .htaccess and ads.txt, and sometimes multimedia like images and videos.
How Do You Access and Use public_html?
To access and manage the public_html directory, you typically use an FTP client or a browser-based file manager that you can find inside your web host’s cPanel or other control panel.
Once connected, you can see the public_html folder and begin to upload, delete, and organize files within the directory.
You can also create subfolders within public_html to further organize your website or even create other websites in subdomains of your main domain.
For example, you might want a second WordPress installation for a separate blog. You could create a subdirectory at public_html/blog where you can install WordPress, and then a whole separate WordPress site would be found at example.com/blog.
This domain/subdirectory structure can also be used for direct access to specific website files.
For example, if you want your users to have easy access to specific PDF files, then you could upload the docs to public_html instead of using the typical WordPress wp-content folder and media library.
Then, your users would be able to access the file at example.com/sample.pdf instead of example.com/wp-contents/uploads/2023/09/sample.pdf.
We hope this article has helped you understand what the public_html folder is and how it is used with your WordPress site. You may also want to see our Further Reading list below for related articles on useful WordPress tips, tricks, and ideas.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




