In WordPress, a featured image is the primary image for a blog post. It often appears next to each post’s heading on your home page and social media.
Featured images help you build user engagement and increase pageviews. Search engines and social media websites may also use these images and display them in search results and social media news feeds.
WordPress featured images are often used for blog posts, but you can also set them for pages and custom post types.

Featured Images Are a WordPress Theme Feature
Almost all WordPress themes come with built-in support for featured images and display them beautifully across different areas of your WordPress website.
Theme authors add featured image support to their themes by adding a simple code snippet to their theme’s functions.php file. They also decide the size and style of the images and how they will be displayed on the blog page.

You often see a creative use of featured images in many WordPress photography themes.
WordPress-powered news and entertainment websites also display these images for each article on the front page.
Adding a Featured Image to a Post
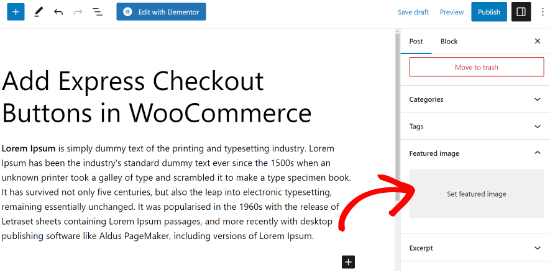
Featured images are added by clicking on the ‘Set featured image’ link in the content editor.
For more details, see our guide on how to add featured images or post thumbnails in WordPress.

Theme authors can also set a default featured image to be displayed when no image is found. If that feature is missing from your website’s theme, then you can set a default fallback image yourself.
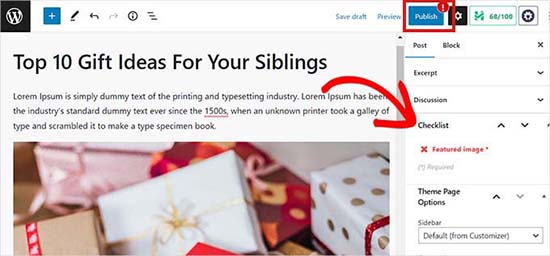
If you have a multi-author WordPress blog, then you can also require that a featured image be added to each post.

And if you like, then you can hide the featured image on certain WordPress posts. For details, you can see our step-by-step tutorial on how to hide the featured image on individual posts in WordPress.
Where to Find Suitable Images for Featured Images
Take care when selecting images to use on your website. You can’t just take images from anywhere on the internet by using a Google image search.
Those images are protected by copyright laws and using them without proper permission can cause legal trouble.
Luckily, there are several resources available that you can use to find free images for your blog posts.

Our top favorites are:
- Shutterstock: It offers a few free images, but you’ll get the best value from their paid plans.
- Unsplash: A popular online resource publishing high-resolution images that you can use on your website and other projects.
- Negative Space: A well-organized collection of copyright-free images.
- New Old Stock: A collection of vintage photographs from public archives.
The Difference Between Featured Image & Thumbnail
‘Thumbnail’ is simply another word for a featured image.
‘Featured image’ is the official term, but the word ‘thumbnail’ is also used quite commonly. Even the WordPress Codex page about featured images has been given the title Post Thumbnails.
‘Featured image’ is a better description of the purpose of these images. The term ‘thumbnail’ doesn’t fully describe how the image is intended to represent the contents of the post.
The Difference Between Featured Image and Cover Image
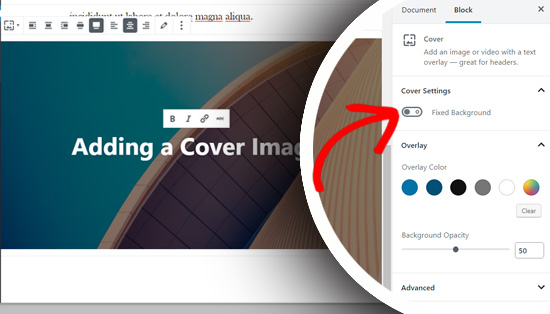
Cover images are used in the content area of your posts or pages. They are normally used to separate different sections of a lengthy page or post.
A featured image is the representative image of an article. It’s displayed before or alongside the content but not inside the actual article.
For more on this topic, see our ultimate guide on the difference between the cover image and featured image in WordPress.

Video Explanation
We hope this article helped you learn more about featured images on your WordPress site. You may also want to see our Additional Reading list below for related articles on useful WordPress tips, tricks, and ideas.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
Additional Reading
- How to Add Featured Images or Post Thumbnails in WordPress
- How to Require Featured Images for Posts in WordPress
- How to Set a Default Fallback Image for WordPress Post Thumbnails
- Cover Image vs. Featured Image in WordPress Block Editor (Beginner’s Guide)
- How to Regenerate Thumbnails or New Image Sizes in WordPress
- Thumbnail Sizes




