The WordPress block editor is a content editor used to create, edit, and format posts and pages. It lets you easily build complex layouts by adding different types of content blocks and using drag-and-drop to move them where you want.
The block editor was introduced in WordPress 5.0 and became the default content editor in WordPress 6.0. It is also known as the Gutenberg editor.
It replaces the classic editor, which was the default WordPress editor from 2004-2018.

What’s the Difference Between the Block Editor and Classic Editor?
The previous WordPress content editor is known as the classic editor, and it was the default editor all the way from WordPress 1.5 in 2004 until WordPress 5.0 in 2018.
Because it was used for so many years, long-term WordPress users became very familiar with it. It also felt familiar because it operated like a word processor such as Microsoft Word.

It placed a toolbar above the editor with icons for adding text formatting such as heading styles, bold, italics, lists, and alignment. This works well for posts and pages that are laid out like a simple document but makes complex layouts difficult.
On the other hand, the block editor is perfect for complex layouts. You can easily build a web page by adding individual blocks for paragraphs, images, headings, and more.

You can rearrange the blocks using drag-and-drop and style and customize them individually. This block-based approach offers greater control over your content’s layout and appearance.
You can learn more in our guide on how to use the WordPress block editor.
What’s the Difference Between the Block Editor and Page Builders?
The block editor comes preinstalled with WordPress and allows you to create beautiful content layouts using blocks. So, you may be wondering whether you need a drag-and-drop WordPress page builder plugin.
Top WordPress page builders like SeedProd, Thrive Architect, Beaver Builder, and Divi are significantly more powerful.
Like the block editor, they are drag-and-drop design tools that let you create custom WordPress website designs without writing any code.

However, they also come with ready-made templates that save you time, and they offer much more design flexibility than WordPress block editor
For a detailed comparison, see our guide on the WordPress block editor vs page builders.
What Blocks Are Available in WordPress?
The Gutenberg editor provides plenty of commonly used blocks for creating content. It’s important to explore the different blocks that are available and learn to use them in your content.
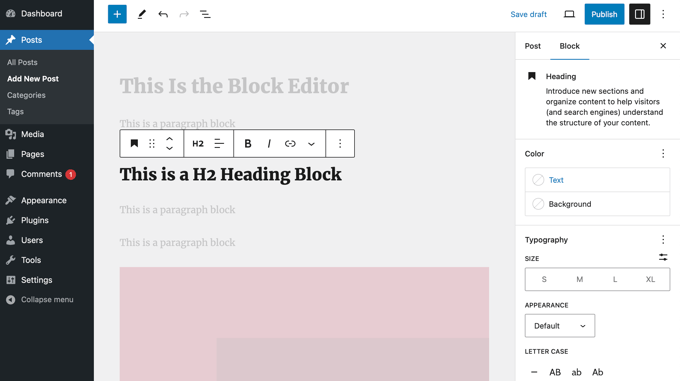
You will find blocks for adding paragraphs, lists, images, galleries, and more. You can explore the available blocks and add them to your post using the block inserter.

The contents in each type of block can be edited, formatted, and customized. For example, you can bold the text in a paragraph block or crop a photo in an image block.
To customize a block, simply select it and then use the options in the toolbar and sidebar.

There are also blocks for adding more specific types of content, such as call-to-action buttons, YouTube videos, text in columns, code snippets, tables, and much more.
Beyond these, you can extend the available block types by installing plugins that add more blocks to the editor or creating your own blocks.
How to Create Your Own Blocks in WordPress
If you have specific needs, then you can also create your own custom blocks.
The best way to do this is to create a blocks snippet using WPCode. This lets you design custom blocks using the block editor itself.

A second way to create custom blocks is using the Genesis Custom Blocks plugin. This is made by the people behind WP Engine hosting.
This plugin provides developers with easy tools to quickly create custom blocks for their projects.

You can learn how to use both of these methods in our guide on how to create a custom WordPress block.
Once you have created some custom blocks, you can import and export your Gutenberg blocks between websites.
What Are Block Patterns?
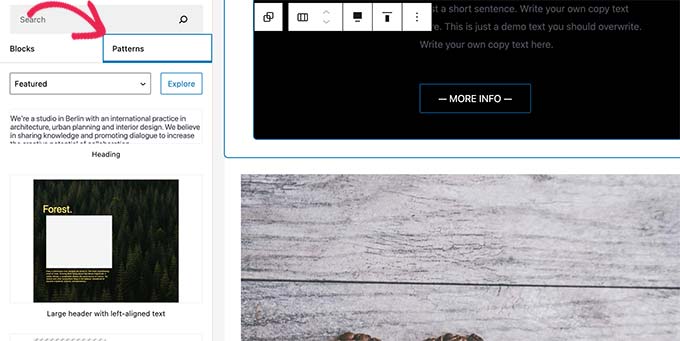
Normally, you will add design elements to a post one block at a time. However, if you regularly use the same combination of blocks, then you can save time using block patterns.
A block pattern is a pre-made collection of blocks. It lets you add a whole group of blocks in one step, allowing you to create custom content layouts faster.
For example, you can use block patterns to add multi-column layouts, media and text patterns, call-to-action patterns, headers, buttons, and more.
WordPress comes with a selection of useful block patterns, and some popular WordPress themes also provide more block patterns that can be used when writing content.

You can learn more in our beginner’s guide on how to use WordPress block patterns.
How to Update Your Old WordPress Posts With the Block Editor
If you have had your WordPress website for years, then you may have a lot of old content created with the classic editor. By default, these posts will still open in the classic editor.
You may be wondering whether it’s possible to edit these posts using the block editor.
The answer is ‘Yes’, and you can learn how by following our step-by-step guide on how to update your old WordPress posts with the Gutenberg block editor.
How to Disable the Block Editor and Use the Classic Editor
We recommend that you learn and use the block editor because it is the future of WordPress.
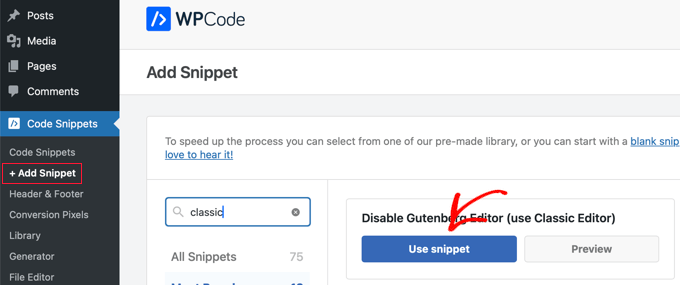
However, if you wish to continue using the classic editor, then you can disable the block editor and enable the classic editor using a plugin or a code snippet.
We recommend using WPCode because it makes it easy to add custom code in WordPress and includes a snippet in its code library that can enable the classic editor.

You can learn more in our guide on how to disable Gutenberg and keep the classic editor in WordPress.
Common Block Editor Problems and How to Fix Them
You might occasionally come across issues when using the block editor, such as error messages, crashes, alignment issues, and more.
You can find help in our guide on common WordPress block editor problems and how to fix them.
We hope this article helped you learn more about the block editor in WordPress. You may also want to see our Additional Reading list below for related articles on useful WordPress tips, tricks, and ideas.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
Additional Reading
- WordPress Block Editor vs Page Builders: What’s the Difference?
- How to Use the WordPress Block Editor (Gutenberg Tutorial)
- Beginner’s Guide: How to Use WordPress Block Patterns
- How to Update Your Old WordPress Posts with Gutenberg Block Editor
- 13 Common WordPress Block Editor Problems and How to Fix Them
- How to Disable Gutenberg and Keep the Classic Editor in WordPress
- 15+ Best Gutenberg Blocks Plugins for WordPress (Super Useful)
- Classic Editor
- How to Import / Export Your WordPress Gutenberg Blocks (2 Steps)
- How to Create a Custom WordPress Block (Easy Way)




