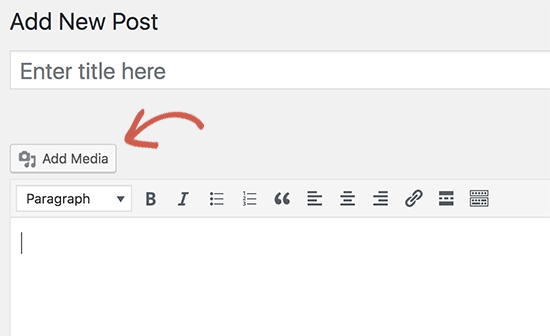
Le bouton « Ajouter un média » ne fonctionne pas dans votre éditeur/éditrices WordPress classique ?
Récemment, un de nos lecteurs nous a signalé que le bouton « Ajouter un média » avait soudainement cessé de fonctionner dans son éditeur/éditrices classique. Ce problème n’affiche aucune erreur ni aucun avertissement, ce qui laisse les utilisateurs/utilisatrices dans l’ignorance de la raison pour laquelle leur bouton « Ajouter un média » est cassé.
Dans cet article, nous allons vous afficher comment corriger facilement le problème du bouton » Ajouter un média » qui ne fonctionne pas sur WordPress.

Pourquoi le bouton « Ajouter un média » de WordPress ne fonctionne-t-il plus ?
Le bouton « Ajouter un média » dans l’éditeur WordPress classique peut cesser de fonctionner en raison de conflits de scripts ou de styles dans vos extensions/éditrices ou thèmes sur votre site.

Le comportement par défaut de WordPress est de combiner tous les scripts et feuilles de style nécessaires et de les charger en même temps. Cette opération est généralement effectuée dans la zone d’administration de WordPress afin d’améliorer les performances et la vitesse.
Cela dit, s’il y a un conflit dans ces scripts ou styles, en particulier dans les extensions ou les thèmes, cela peut perturber la fonctionnalité JavaScript de l’éditeur de publications de WordPress. Cela peut désactiver le bouton « Ajouter un média ».
Ceci étant dit, voyons comment dépanner et corriger le bouton » Ajouter un média » qui ne fonctionne pas dans WordPress. Vous pouvez utiliser les liens rapides ci-dessous pour passer à une méthode spécifique :
Méthode 1 : Corrigez le bouton « Ajouter un média » qui ne fonctionne pas en ajoutant du code à wp.config.php
La solution rapide consiste à ajouter le code suivant à votre fichier wp-config.php. Pour ce faire, modifiez le fichier wp-config.php et ajoutez ce code juste avant la ligne qui dit : « C’est tout, arrêtez de modifier ! Bon blog » :
define('CONCATENATE_SCRIPTS', false );
Ce code indique simplement à WordPress de charger chaque script séparément, ce qui aide à éviter un conflit JavaScript avec des scripts bogués et les fonctionnalités du cœur de WordPress.
Après avoir ajouté le module, rendez-vous sur l’écran de modification de la publication pour vérifier si le bouton « Ajouter un média » fonctionne désormais sur votre blog WordPress.
Note : L’ajout de ce code n’est pas une bonne solution à long terme car vous avez toujours un script qui est à l’origine du problème. C’est pourquoi nous vous recommandons d’essayer également la méthode suivante.
Méthode 2 : Corrigez le bouton « Ajouter un média » qui ne fonctionne pas en dépannant votre thème ou votre extension.
Si vous souhaitez corriger ce problème à long terme, vous devez appliquer quelques astuces de dépannage WordPress de base pour déterminer quelle extension ou quel thème peut être à l’origine du problème.
Nous vous recommandons vivement de le faire sur votre site de staging plutôt que sur un site en direct. Voici un guide étape par étape sur la façon de créer un site de staging WordPress.
De plus, toutes les meilleures entreprises d’hébergement WordPress, comme Bluehost, SiteGround et WP Engine, proposent une fonctionnalité de staging en un clic.
Une façon de trouver la source du problème est d’utiliser l’outil Inspecter sur la page de l’éditeur classique. Il affichera les erreurs de la console, ce qui peut vous prospecter à la source du conflit.
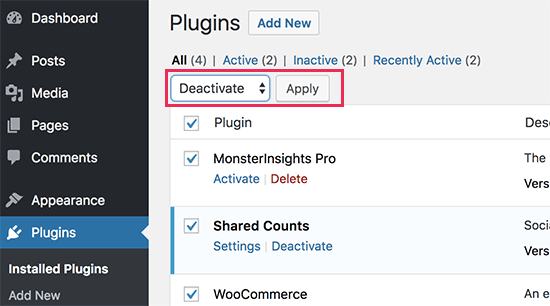
Une autre solution consiste à désactiver toutes les extensions WordPress et à vérifier si cela corrige le bouton « Ajouter un média ». Si c’est le cas, cela signifie que l’une des extensions est à l’origine du problème.
Pour plus de détails, vous pouvez consulter notre guide sur la manière de désactiver les extensions WordPress.

Vous pouvez maintenant activer les extensions une par une, et après avoir activé une extension, il vous suffit de cocher le bouton « Ajouter un média ». Cela vous aidera à trouver l’extension qui est à l’origine du problème.
Après avoir trouvé l’extension qui pose problème, vous pouvez la remplacer par une autre extension ou demander de l’aide à l’auteur de l’extension.
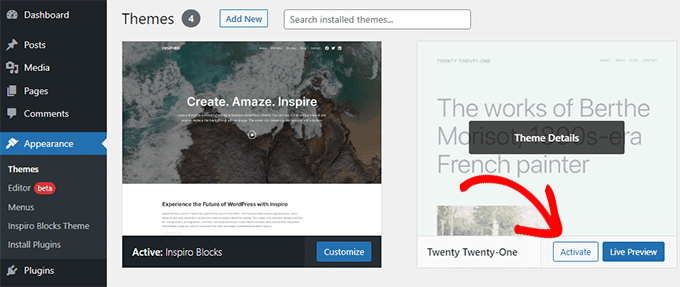
Si désactiver les extensions ne résout pas le problème, l’étape suivante consiste à passer temporairement à un thème WordPress par défaut comme Twenty Twenty-One ou Twenty Twenty-Three.

Si le fait de passer au thème par défaut corrige le problème, cela signifie que c’est votre thème qui est à l’origine du conflit. Vous pouvez alors demander du support à l’auteur/autrice du thème ou passer à un autre thème WordPress.
En direct, une fois que vous avez trouvé la source du problème sur votre site staging, vous pouvez appliquer le correctif à votre site WordPress en direct.
Nous espérons que cet article vous a aidé à apprendre comment corriger le problème du bouton » Ajouter un média » qui ne fonctionne pas sur WordPress. Vous pouvez également consulter notre liste des erreurs WordPress les plus courantes et comment les corriger, ainsi que nos choix d’experts pour les meilleures extensions WordPress pour la gestion des images.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Megan Alves says
Hello! I don’t even have an « add media » button on my new post screen. I’ve used word press before (different account) and I’ve never seen this.
Can you advise?
Megan
WPBeginner Support says
WordPress has moved to the block editor which is why you don’t see the add media button. You would want to take a look at our guide on how to use the block editor here: https://www.wpbeginner.com/beginners-guide/how-to-use-the-new-wordpress-block-editor/
Administrateur
Tabish Hyyat says
Thanks! I was the one who asked it, But the thing is that I have been testing it in a micro blogging theme (P2) and wanted to remove footer credits, so after I tried plugins, I removed code after which the upload problem occurred on the FRONT END. Now this link is not for advertising purposes, but I want you to have a look here: I put back the code but even now it doesn’t do as it should.
WPBeginner Support says
Hi Tabish,
Please try deactivating all WordPress theme and switching to a default theme. We suspect that using autoptimize plugin may be causing the issue.
Administrateur