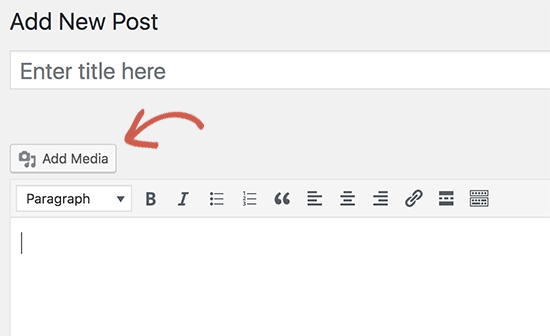
Is your WordPress ‘Add Media’ button not working? This small problem can make it hard to add pictures or videos to your posts. Many WordPress users have this issue, and it’s tough because there are no error messages to help.
Thankfully, we’ve figured out how to fix this exact problem. We know what usually causes it and how to fix it.
In this guide, we’ll show you two ways to fix your ‘Add Media’ button. We have a quick fix if you’re okay with adding some code. We also have a step-by-step way to find what’s causing the problem if you want to solve it completely.

What Causes the WordPress ‘Add Media’ Button to Stop Working?
The ‘Add Media’ button in the classic WordPress editor may stop working due to conflicts in scripts or styles in your plugins or themes on your site.

The default behavior of WordPress is to combine all the required scripts and stylesheets and load them at the same time. This is usually done in the WordPress admin area to improve performance and speed.
That said, if there is a conflict in these scripts or styles, particularly within plugins or themes, it can disrupt the JavaScript functionality of the WordPress post editor. This can disable the ‘Add Media’ button.
That being said, let’s take a look at how to troubleshoot and fix the ‘Add Media’ button not working in WordPress. You can use the quick links below to skip to a specific method:
Method 1: Fix ‘Add Media’ Button Not Working by Adding Code to wp.config.php
The quick fix is to add the following code to your wp-config.php file. You can do this by editing the wp-config.php file and adding this code just before the line that says, ‘That’s all, stop editing! Happy blogging’:
define('CONCATENATE_SCRIPTS', false );
This code simply tells WordPress to load each script separately, which helps avoid a JavaScript conflict with buggy scripts and the core WordPress features.
After you have added the code, go ahead and visit the post edit screen to see if the ‘Add Media’ button is now working on your WordPress blog.
Note: In our experience, adding this code is not a proper long-term solution because you still have a script that is causing the issue. For this reason, we recommend trying this next method as well.
Method 2: Fix ‘Add Media’ Button Not Working by Troubleshooting Your Theme or Plugin
If you want a long-term fix for this issue, then you need to perform some basic WordPress troubleshooting tips to figure out which plugin or theme may be causing the issue.
We strongly recommend that you do this on your staging site instead of a live site. Here’s a step-by-step guide on how to create a WordPress staging site.
Plus, all the best WordPress hosting companies, like Bluehost, SiteGround, and WP Engine, offer one-click staging functionality.
One way to find the source of the problem is by using the Inspect tool on the classic editor page. It will show you console errors, which can lead you to the source of the conflict.
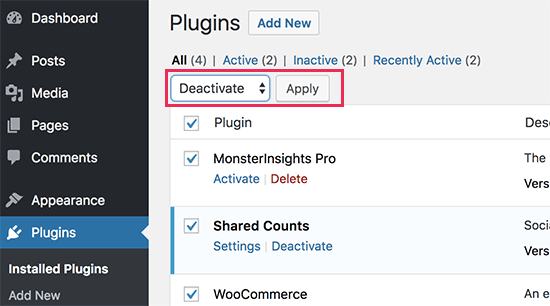
Another way is to start by deactivating all your WordPress plugins and then seeing if this fixes the ‘Add Media’ button. If so, then this means one of the plugins was causing the issue.
For more details, you can see our guide on how to deactivate WordPress plugins.

You can now activate the plugins one by one, and after activating a plugin, just check the ‘Add Media’ button. This will help you find out which plugin is causing the issue.
After you find the problem plugin, you can replace it with another plugin or ask the plugin author for help.
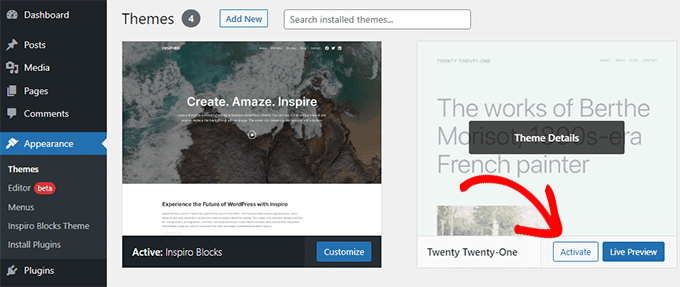
If deactivating plugins doesn’t solve the issue, then the next step is to temporarily switch to a default WordPress theme like Twenty Twenty-One or Twenty Twenty-Three.

If switching to the default theme fixes the issue for you, then this means your theme is causing the conflict. You can then ask the theme author for support or switch to a different WordPress theme.
Once you find the source of the problem on your staging site, then you can apply the fix to your live WordPress website.
Optional: Consider Switching to the Gutenberg Block Editor
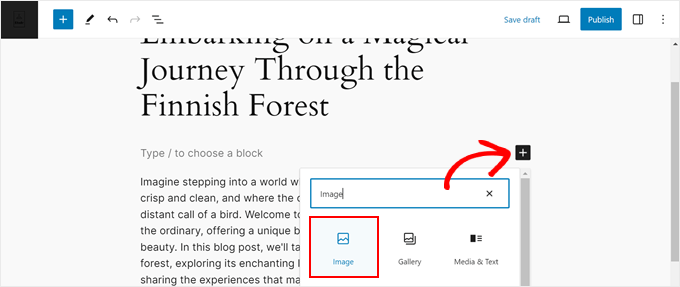
While we’ve provided solutions for the classic editor, it’s worth considering a switch to the Gutenberg block editor. This newer editor not only might solve your ‘Add Media’ button issue but also offer several other advantages.
The block editor is now the standard in WordPress, and it handles media differently. Instead of relying on a single ‘Add Media’ button, each block can have its own media insertion options.
This means you’re less likely to encounter the kind of issue we’re addressing in this article.

Moreover, as WordPress continues to evolve, many plugins and themes are being optimized primarily for the block editor. Some newer features and functionalities may not be fully compatible with the classic editor.
By switching to the block editor, you ensure you’re using the most up-to-date and widely supported version of WordPress.
If you’re hesitant about the change, don’t worry. While there is a learning curve, you can read our guide on how to use the WordPress block editor for step-by-step instructions.
We also have a guide to help you with solving common block editor problems.
Expert Guides to Solve Common WordPress Errors
Experiencing other common WordPress errors? Check out these articles to fix them:
- How to Fix Featured Images Appearing Twice in WordPress Posts – Solve the frustrating issue of duplicate featured images in your posts.
- How to Fix the HTTP Image Upload Error in WordPress – Troubleshoot and resolve problems with uploading images to your WordPress site.
- How to Fix Post-Processing of Image Failed Error in WordPress – Learn how to overcome image processing failures when uploading to your media library.
- How to Fix Blank Site Editor Issue in WordPress (Step by Step) – Resolve the problem of a blank screen in the WordPress site editor.
- How to Fix Custom Fields Not Showing in WordPress – Discover solutions when your custom fields mysteriously disappear from the editor.
- How to Fix the WordPress White Screen of Death (Step by Step) – Navigate through one of the most dreaded WordPress errors with our comprehensive guide.
- How to Fix the 504 Gateway Timeout Error in WordPress – Understand and resolve this common server-related error affecting your WordPress site.
We hope this article helped you learn how to fix the ‘Add Media’ button not working issue in WordPress. You may also want to see our guide on how to fix the missed schedule post error in WordPress and our expert picks for the best WordPress plugins for managing images.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Megan Alves says
Hello! I don’t even have an “add media” button on my new post screen. I’ve used word press before (different account) and I’ve never seen this.
Can you advise?
Megan
WPBeginner Support says
WordPress has moved to the block editor which is why you don’t see the add media button. You would want to take a look at our guide on how to use the block editor here: https://www.wpbeginner.com/beginners-guide/how-to-use-the-new-wordpress-block-editor/
Admin
Tabish Hyyat says
Thanks! I was the one who asked it, But the thing is that I have been testing it in a micro blogging theme (P2) and wanted to remove footer credits, so after I tried plugins, I removed code after which the upload problem occurred on the FRONT END. Now this link is not for advertising purposes, but I want you to have a look here: I put back the code but even now it doesn’t do as it should.
WPBeginner Support says
Hi Tabish,
Please try deactivating all WordPress theme and switching to a default theme. We suspect that using autoptimize plugin may be causing the issue.
Admin