Vous souhaitez ajouter un état personnalisé à vos publications de blog dans WordPress ?
Les statuts de publication organisent vos articles en fonction de leur position dans le flux de travail éditorial, par exemple « Brouillons », « En attente d’Avis » ou « Publiés ». Avec les bons états, vous pouvez facilement gérer vos propres publications ou même les blogs envoyés par d’autres auteurs/autrices.
Dans cet article, nous allons vous afficher comment ajouter des états personnalisés aux publications de blog sur WordPress.

Pourquoi ajouter des états de publication personnalisés pour les articles de blog dans WordPress ?
Dans WordPress, les états de publication sont comme des libellés qui affichent l’état d’avancement d’un article de blog. Par exemple, lorsque vous rédigez une nouvelle publication, vous définissez son état sur « Brouillon ». Une fois que vous êtes prêt à le partager, vous modifiez l’état en « Publié ».
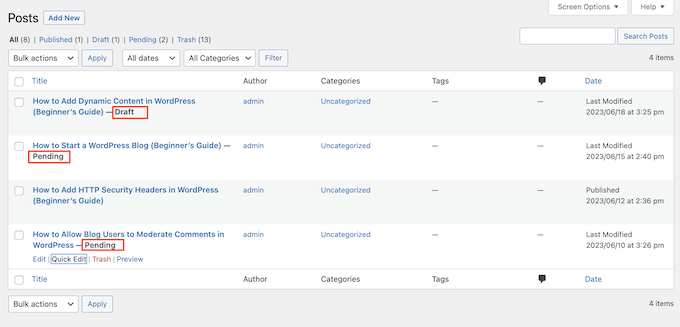
Vous pouvez voir l’état des publications de tous vos blogs en allant dans la rubrique » Messages » Tous les messages dans votre tableau de bord WordPress.

Par défaut, WordPress propose 8 états de publication que vous pouvez utiliser pour libeller vos articles de blog. Mais parfois, il peut y avoir des situations où vous avez besoin d’ajouter vos propres états personnalisés, comme :
- Si vous acceptez des publications d’invités sur votre blog WordPress, vous pouvez créer un état « Envoyé par l’utilisateur » ou un état « Ne convient pas » pour les blogs d’invités qui ne correspondent pas tout à fait à votre site.
- Lorsque vous souhaitez assigner certaines publications qui doivent être mises en avant sur votre site WordPress, vous pouvez utiliser un état personnalisé comme » En vedette » ou » Choix de l’éditeur « .
- Si vous êtes blogueur, vous pouvez utiliser un état personnalisé comme « Brainstorm » pour enregistrer et organiser toutes vos idées de publications de blog dans le tableau de bord WordPress.
Avec cela à l’esprit, voyons comment vous pouvez ajouter un état personnalisé pour les publications de blog dans WordPress. Vous pouvez utiliser ces liens rapides pour naviguer à travers les étapes :
Étape par étape : Installation et configuration de l’extension PublishPress Planner
La manière la plus simple de créer des états de publication personnalisés dans WordPress est d’utiliser PublishPress Planner.
Cette extension gratuite vous permet de créer autant de statuts personnalisés que vous le souhaitez. Vous pouvez également assigner une couleur et une icône à chaque état, puis voir ces informations dans le calendrier éditorial de PublishPress.
Si vous avez besoin de plus de fonctionnalités de gestion éditoriale, alors vous pouvez consulter la version premium de PublishPress Planner. Mais pour ce guide, la version gratuite suffit.
Tout d’abord, vous devrez installer et activer l’extension. Si vous avez besoin d’aide, veuillez consulter notre guide sur l ‘installation d’une extension WordPress.
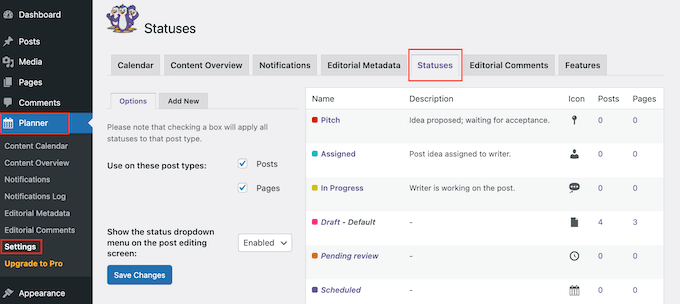
Une fois activé, vous devez vous rendre dans Planner » Réglages. Sélectionnez l’onglet » Sélectionnés » pour Premiers pas.

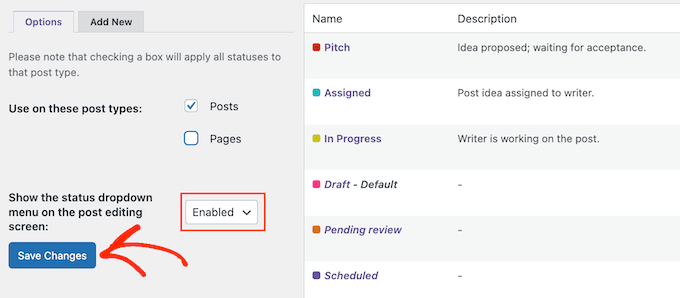
Vous devez définir quelques réglages.
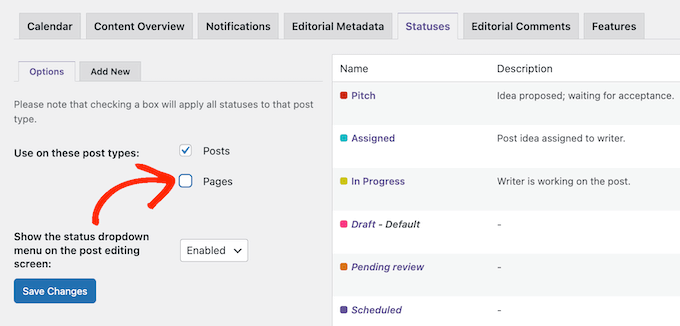
Par défaut, PublishPress vous permet d’utiliser les mêmes états sur les pages et les publications. Cependant, vous pouvez vouloir utiliser ces statuts de publication personnalisés uniquement sur les pages ou uniquement sur les publications.
Pour effectuer cette modification, il suffit de décocher la case située à côté de « Pages » ou de « Publications ».

Si cette option n’est pas déjà modifiée, vous devez ouvrir le menu déroulant « Afficher l’état de la publication sur l’écran de modification de la publication ». Sélectionnez ensuite « Sélectionné ». Cela permet aux utilisateurs/utilisatrices de modifier l’état de la publication à l’intérieur de l’éditeur de blocs de WordPress.
Une fois cela fait, il suffit de cliquer sur « Enregistrer les modifications ».

Ceci étant dit, vous êtes prêt à créer des états de publication personnalisés.
Étape 2 : Créer des états de publication personnalisés dans WordPress
Il y a deux façons d’ajouter des états/clientes de publication personnalisés en utilisant l’Outil de personnalisation de PublishPress. L’une consiste à personnaliser les états de publication par défaut, et l’autre à créer de nouveaux états de publication. Voyons chacune de ces méthodes.
Méthode 1 : Personnaliser les états de publication par défaut pour les articles de blog
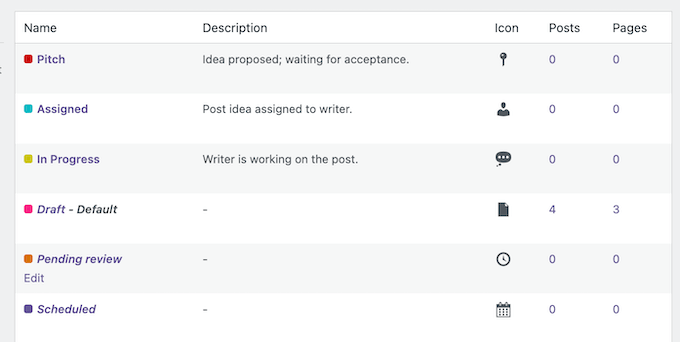
PublishPress Planner est livré avec quelques états intégrés que vous pouvez ajouter à vos publications de blog WordPress.

Des couleurs et des icônes ont déjà été assignées à ces états.
PublishPress Planner affiche ces informations dans son calendrier de contenu, comme vous pouvez le voir dans l’image suivante.

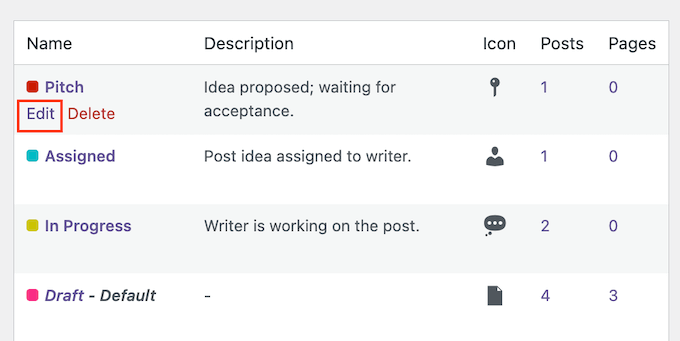
Pour modifier l’un de ces états par défaut, il suffit de le survoler avec la souris.
Cliquez ensuite sur le lien « Modifier » lorsqu’il apparaît.

Cela ouvre un éditeur dans lequel vous pouvez modifier le nom de l’état, le slug, l’icône et la couleur.
Lorsque vous êtes satisfait de vos modifications, cliquez sur le bouton « Mettre à jour l’état ».

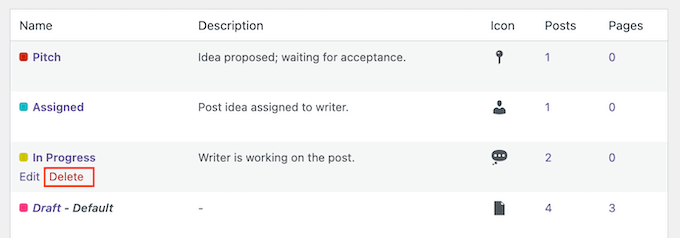
Souhaitez-vous plutôt supprimer un état personnalisé de la publication ?
Survolez-la et cliquez sur « Supprimer » lorsqu’elle apparaît.

Méthode 2 : Créer des états de publication personnalisés dans WordPress
PublishPress vous permet également de créer vos propres états personnalisés.
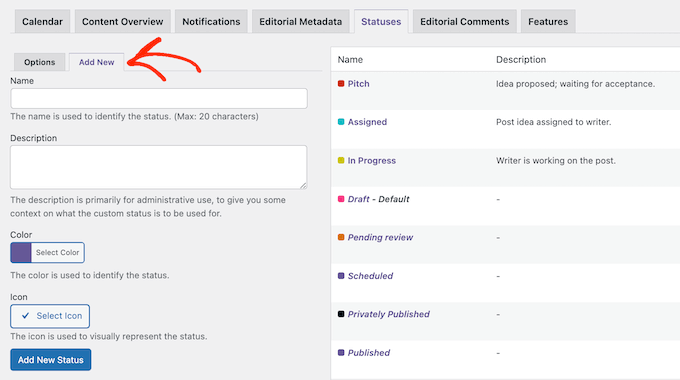
Pour Premiers, cliquez sur l’onglet « Ajouter une nouvelle ».

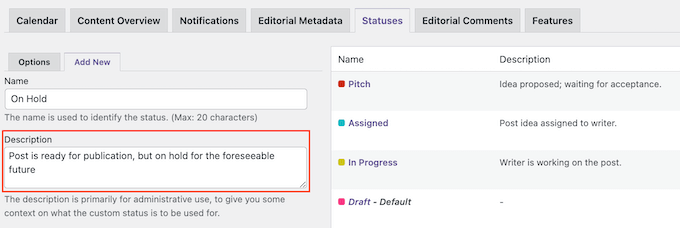
Cela ouvre un formulaire dans lequel vous pouvez saisir un nom pour l’état. Ce nom apparaîtra dans l’éditeur de la page ou de la publication, ainsi que dans le menu « Édition rapide ». Il est donc conseillé d’utiliser un nom descriptif.
Ceci est particulièrement important si vous gérez un blog WordPress à auteurs/autrices multiples, car cela aidera les autres utilisateurs/utilisatrices à comprendre comment utiliser chaque état.
Vous éviterez ainsi toute confusion et améliorerez le flux de travail éditorial.

Ensuite, vous pouvez saisir une description, qui apparaîtra sur l’écran Planificateur » Calendrier de contenu. Si vous créez beaucoup de nouveaux états, la description peut constituer un rappel utile pour vous-même et pour les autres utilisateurs/utilisatrices.
Si vous partagez votre Tableau de bord WordPress avec d’autres rédacteurs et blogueurs invités, cela peut également être un bon moyen de partager plus d’informations sur le nouveau flux de travail.

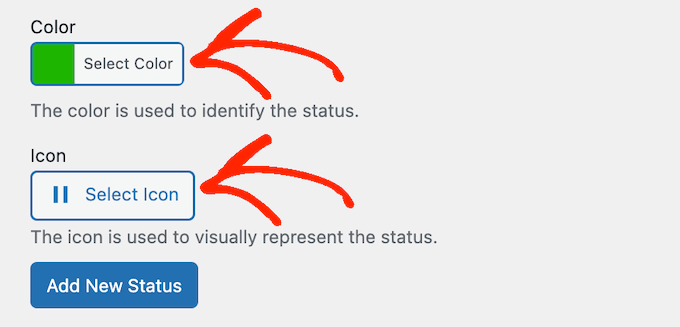
Après cela, vous pouvez ajouter une couleur et une icône qui représenteront l’état dans votre calendrier de contenu. Cela peut vous aider à planifier votre contenu et à programmer des publications dans WordPress.
Il vous suffit de cliquer sur « Sélectionné la couleur » ou « Sélectionné l’icône » et de faire votre choix dans la fenêtre surgissante.

Lorsque vous êtes satisfait de la façon dont l’état personnalisé de la publication est configuré, cliquez sur « Ajouter un nouvel état ».
Pour créer d’autres états personnalisés, il suffit de répéter ces étapes.
Étape 3 : Ajouter votre état personnalisé à n’importe quelle publication WordPress
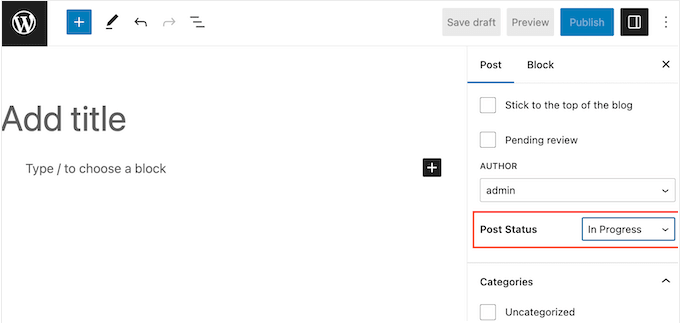
Après avoir créé un ou plusieurs états personnalisés, vous pouvez les ajouter à n’importe quelle page ou publication. Si vous vous trouvez dans l’éditeur de contenu, il vous suffit d’ouvrir le menu déroulant » État de publication » dans le menu de droite.

Vous pouvez ensuite choisir l’état personnalisé de la publication que vous souhaitez utiliser pour l’article de blog WordPress.
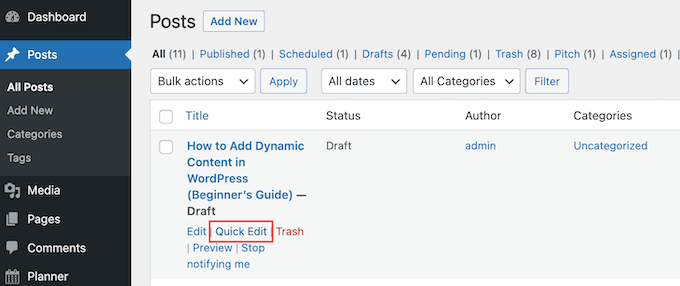
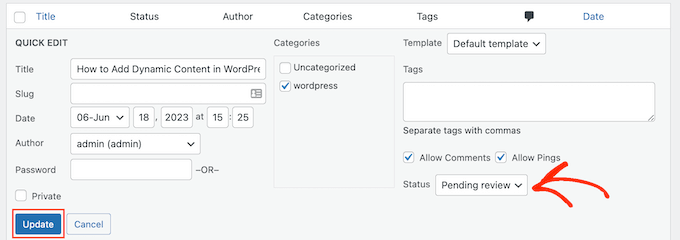
Une autre option consiste à utiliser le réglage Modification rapide. C’est un excellent choix pour les éditeurs/éditrices ou les administrateurs qui ont besoin de modifier rapidement l’état de plusieurs pages ou publications.
Pour ce faire, allez dans Pages » Toutes les pages » ou dans Publications » Toutes les publications « . Il vous suffit ensuite de survoler l’article que vous souhaitez modifier et de cliquer sur « Modification rapide » lorsqu’il apparaît.

Vous pouvez maintenant ouvrir le menu déroulant « État » et choisir l’état que vous souhaitez utiliser.
Une fois cela défini, cliquez sur « Mettre à jour » pour enregistrer vos Réglages.

Étape 4 : Planifiez votre contenu avec des états de publication personnalisés
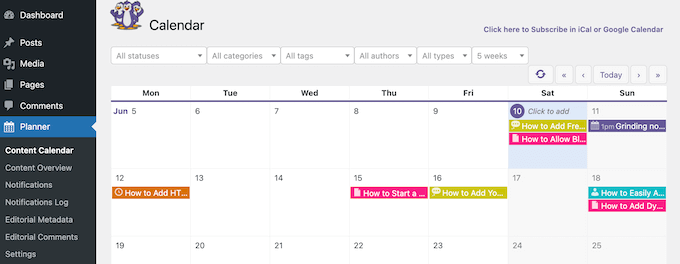
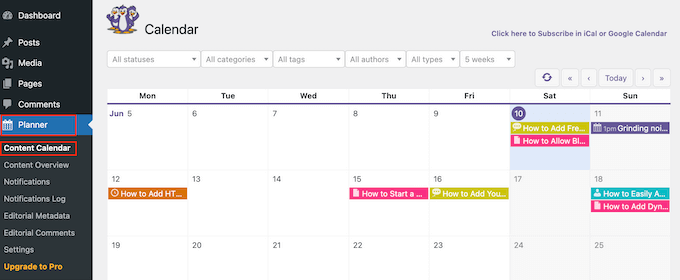
Comme nous l’avons déjà mentionné, PublishPress affiche des icônes d’état de publication et des libellés de couleur dans son calendrier de contenu. Cela peut vous aider à planifier des publications en masse dans WordPress et même à planifier des campagnes efficaces de content-dripping sur votre site WordPress.
Pour voir le calendrier, vous devez vous rendre dans Planificateur » Calendrier de contenu dans le tableau de bord WordPress.

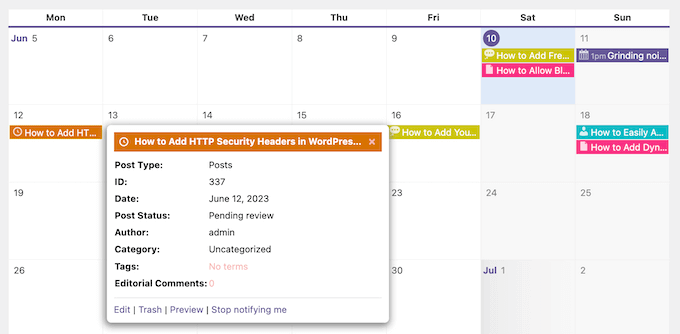
Vous consulterez cette page avec l’ensemble de vos pages et publications. Pour en savoir plus sur une publication de blog particulière, il vous suffit de cliquer dessus.
Cela ouvre une fenêtre surgissante dans laquelle vous pouvez voir le type de publication, les catégories et les identifiants, l’auteur et d’autres informations importantes.

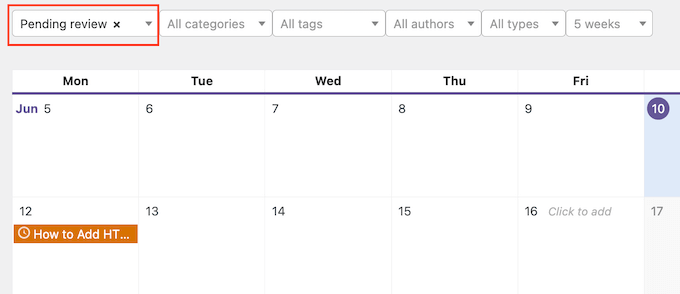
Pour voir toutes les pages et publications qui ont un état spécifique, ouvrez le menu déroulant qui affiche par défaut « Tous les états ».
Vous pouvez ensuite choisir n’importe quel état de publication dans la liste.

C’est un excellent moyen de trouver des publications qui n’ont pas encore été planifiées ou des articles de blog que vous devez encore modifier ou assigner.
Astuce bonus : Optimisez le contenu de votre blog avec All in One SEO
Vous cherchez des moyens d’améliorer votre flux de travail éditorial ? Outre l’ajout de statuts de publication personnalisés, l’utilisation d’une extension SEO comme All in One SEO (AIOSEO) peut accélérer votre création de contenu.

Cette extension est livrée avec des fonctionnalités d’optimisation de contenu faciles à utiliser, comme l’analyse on-page TruSEO.
Cet outil peut facilement repérer tout problème dans votre contenu, par exemple s’il est facile à lire, s’il a un méta titre et une méta description, s’il est optimisé pour le mot-clé ciblé, etc.

Vous pouvez également consulter l’analyseur SEO de titres. Cette fonctionnalité permet de noter le titre de votre article en fonction de son efficacité et de son impact sur les utilisateurs/utilisatrices.
En savoir plus sur l’utilisation d’AIOSEO, vous pouvez lire notre Avis AIOSEO et notre guide ultime du référencement WordPress.
Nous espérons que ce tutoriel vous a aidé à apprendre comment ajouter un état de publication personnalisé pour les articles de blog sur WordPress. Vous pouvez également consulter notre guide sur la façon de gagner de l’argent en ligne en bloguant avec WordPress ou notre liste des meilleurs plugins et outils de référencement WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Within SEO, I’ve been thinking about allowing others to post on my website, creating a team of people interested in the same issues so that I’m not alone in this. This article fits perfectly. Excellently explained.
Ralph says
I was working alone so whenever I finished I just hit publish but in few months I’m starting website with a team and this guide is gold. This will definitely make everything easier and we can get rid of additional tools for « pending review » as it is in wordpress itself.
WPBeginner Support says
Glad we could share how to set these post statuses up
Administrateur
IanS says
Two things.
How would I make the rejected status in the code you supplied available for admin to preview?
How would I make the rejected status show up as an option in quick edit?
Fulvio says
What I try to achieve is to display the availability of many persons. Each person has a dedicated page/post. One person manage all the website and should be able to easily set on busy or free the availability of each person.
My goal would be that if the status is “published” then a green dot/icon appear next to the title (name of the person) or on top of his/her picture.
If the status is a custom one like “busy” , then the dot/icon become red and it means the person is not available.
How this could be done? Thanks a lot !