¿Quieres añadir un estado de entrada personalizado para las entradas de tu blog en WordPress?
Los estados de las entradas organizan los artículos en función de su posición en el flujo de trabajo editorial, como “borradores”, “pendientes de reseña / valoración” o “publicados”. Con los estados adecuados, puedes gestionar fácilmente tus propias entradas o incluso los blogs enviados por otros autores.
En este artículo, le mostraremos cómo añadir estados de entradas personalizados a entradas de blog en WordPress.

¿Por qué añadir estados de entrada personalizados para entradas de blog en WordPress?
En WordPress, los estados de las entradas son como etiquetas que muestran en qué punto se encuentra una entrada del blog. Por ejemplo, cuando escribes una nueva entrada, estableces su estado en “Borrador”. Cuando esté listo para compartirlo, cambie el estado a “Publicado”.
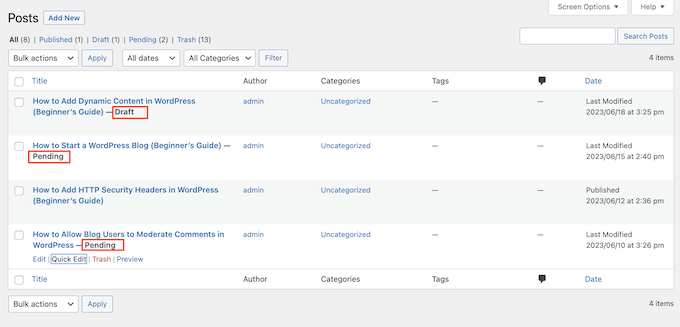
Puedes ver el estado de las entradas de todos tus blogs yendo a Entradas ” Todas las entradas en tu escritorio de administrador de WordPress.

Por defecto, WordPress ofrece 8 estados de entrada que puede utilizar para etiquetar las entradas de su blog. Pero a veces, puede haber situaciones en las que necesite añadir sus propios estados personalizados, como:
- Si acepta entradas de invitados en su blog de WordPress, puede crear un estado “Enviado por el usuario” o un estado “No apto” para los blogs de invitados que no encajen del todo en su sitio web.
- Si desea asignar a determinadas entradas un lugar destacado en su sitio de WordPress, puede utilizar un estado personalizado como “Destacado” o “Selección del editor”.
- Si eres bloguero, puedes utilizar un estado personalizado como “Lluvia de ideas” para registrar y organizar todas las ideas de entradas de tu blog en el escritorio de WordPress.
Con esto en mente, veamos cómo puedes añadir un estado de entrada personalizado para entradas de blog en WordPress. Puede utilizar estos enlaces rápidos para navegar a través de los pasos:
Paso 1: Instalar y configurar el plugin PublishPress Planner
La forma más sencilla de crear estados de entradas personalizados en WordPress es utilizando el Planificador de PublishPress.
Este plugin gratuito le permite crear tantos estados personalizados como desee. También puede asignar un color y un icono a cada estado y luego ver esta información en el calendario editorial PublishPress.
Si necesita más características de gestión editorial, entonces es posible que desee comprobar la versión premium de PublishPress Planner. Pero para esta guía, la versión gratuita es suficiente.
En primer lugar, tendrá que instalar y activar el plugin. Si necesita ayuda, consulte nuestra guía sobre cómo instalar un plugin de WordPress.
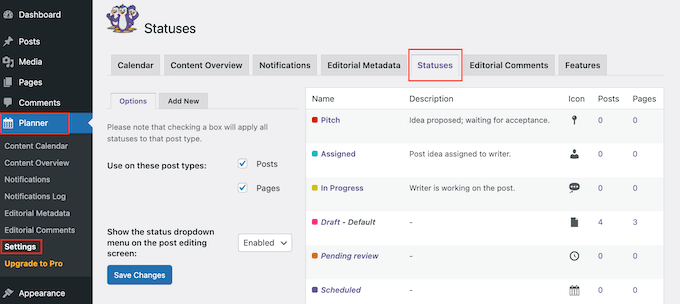
Una vez activado, debe ir a Planificador ” Ajustes. Aquí, seleccione la pestaña “Estados” para empezar.

Debes establecer algunos ajustes.
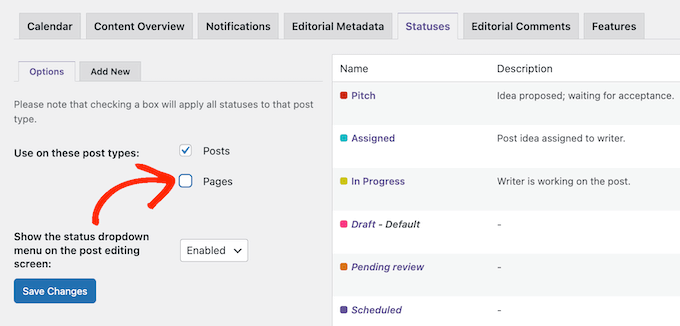
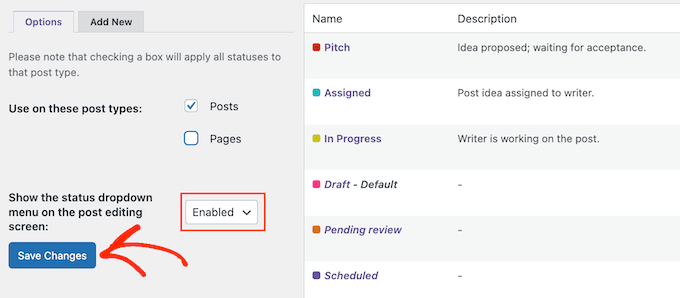
Por defecto, PublishPress le permite utilizar los mismos estados en páginas y entradas. Sin embargo, es posible que desee utilizar estos estados de entrada personalizados en solo páginas o solo entradas.
Para hacer este cambio, simplemente desmarque la casilla siguiente a “Páginas” o “Entradas”.

Si aún no está activado, deberá abrir el menú desplegable “Mostrar el menú desplegable de estado en la pantalla de edición de entradas”. A continuación, seleccione ‘Activado / activo’. Esto permite a los usuarios cambiar el estado de la entrada dentro del editor de bloques de WordPress.
Una vez hecho esto, sólo tienes que hacer clic en “Guardar cambios”.

Con eso fuera del camino, usted está listo para crear algunos estados de entradas personalizadas.
Paso 2: Crear estados de entradas personalizados en WordPress
Hay dos formas de añadir estados de entradas personalizados utilizando el Planificador de PublishPress. Una es personalizar los estados por defecto de las entradas, y la otra es crear nuevos estados de entradas. Veamos cada método.
Método 1: Personalizar los estados por defecto de las entradas del blog
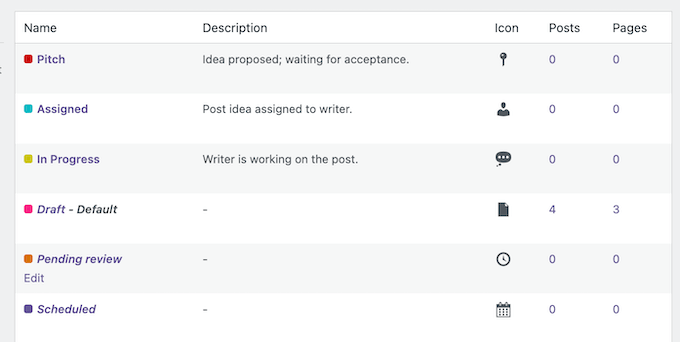
PublishPress Planner viene con algunos estados incorporados que puede añadir a las entradas de su blog WordPress.

Estos estados ya tienen colores e iconos asignados.
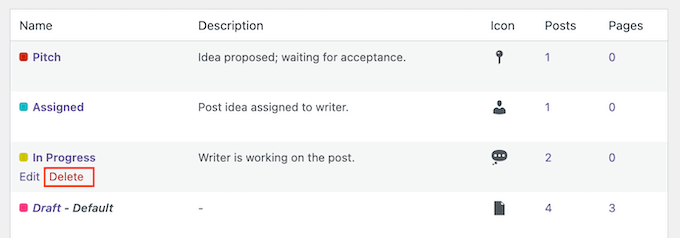
PublishPress Planner muestra esta información en su calendario de contenidos, como puede ver en la siguiente imagen.

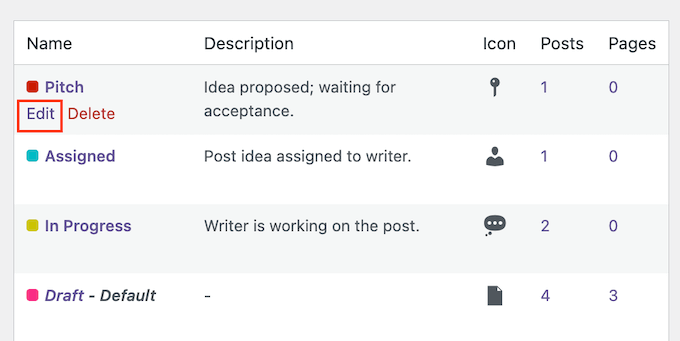
Para editar cualquiera de estos estados por defecto, basta con pasar el cursor por encima.
A continuación, enlaza el enlace “Editar” cuando aparezca.

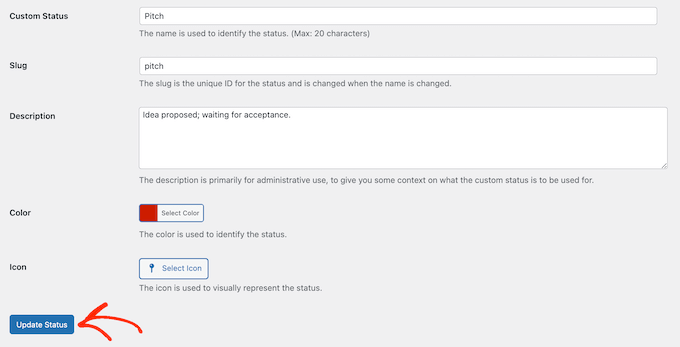
Se abre un editor en el que puede cambiar el nombre del estado, el slug, el icono y el color.
Cuando esté satisfecho con los cambios, sólo tiene que hacer clic en el botón “Actualizar estado”.

¿Desea borrar el estado de una entrada personalizada?
Basta con pasar el cursor por encima y hacer clic en “Borrar” cuando aparezca.

Método 2: Crear estados de entradas personalizados en WordPress
PublishPress también le permite crear sus propios estados personalizados.
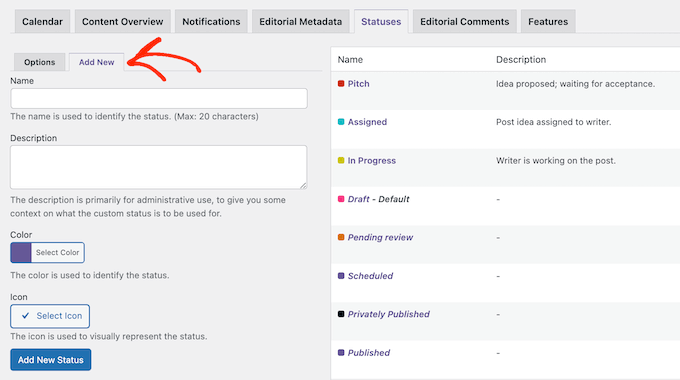
Para empezar, haga clic en la pestaña “Añadir nuevo”.

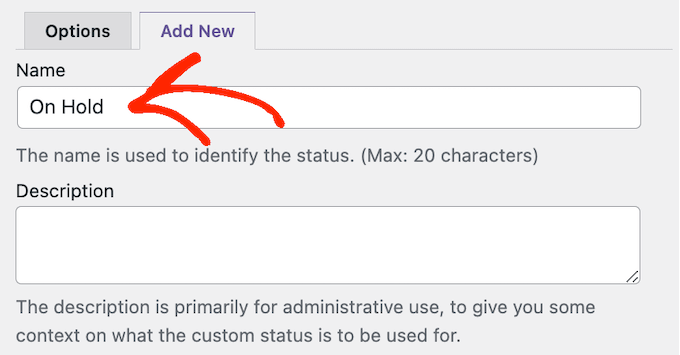
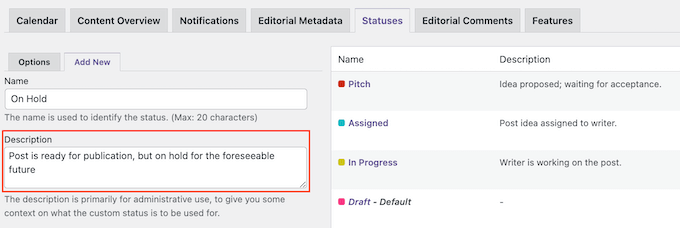
Esto abre un formulario en el que puedes escribir un nombre para el estado. Aparecerá en el editor de páginas o entradas y también en el menú “Edición rápida”, por lo que es aconsejable utilizar un nombre descriptivo.
Esto es especialmente importante si tiene un blog de WordPress con varios autores, ya que ayudará a otros usuarios a entender cómo utilizar cada estado.
De este modo, puede evitar confusiones y mejorar el flujo de trabajo editorial.

A continuación, puede escribir una descripción, que aparecerá en la pantalla Planificador ” Calendario de contenidos. Si vas a crear muchos estados nuevos, la descripción puede ser un recordatorio útil para ti y para otros usuarios.
Si comparte su escritorio de WordPress con otros escritores y blogueros invitados, también puede ser una buena forma de compartir más información acerca del nuevo flujo de trabajo.

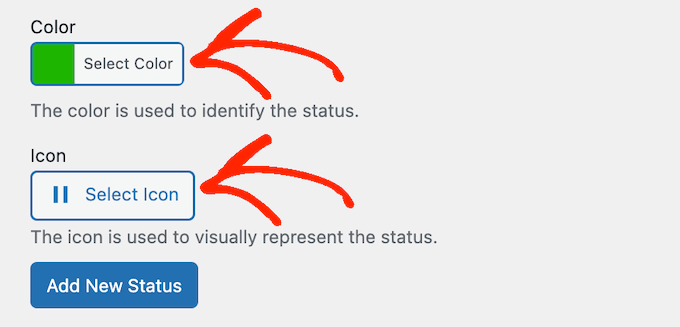
Después de eso, puede añadir un color y un icono que representará el estado en su calendario de contenido. Esto puede ayudarte a planificar tu contenido y programar entradas en WordPress.
Sólo tiene que hacer clic en “Seleccionar color” o “Seleccionar icono” y, a continuación, hacer su elección en el mensaje / ventana emergente.

Cuando esté satisfecho con la configuración del estado de las entradas personalizadas, haga clic en “Añadir nuevo estado”.
Para crear más estados personalizados, sólo tiene que repetir estos pasos.
Paso 3: Añada su estado personalizado a cualquier entrada de WordPress
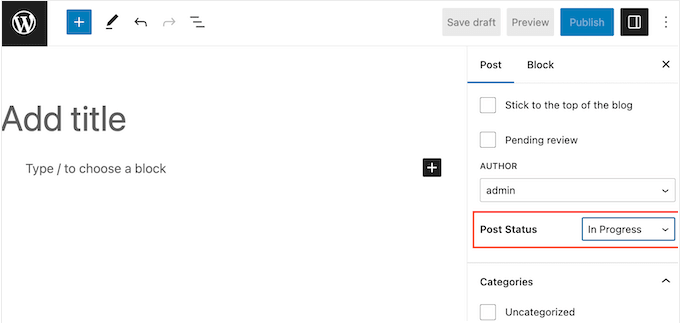
Después de crear uno o varios estados personalizados, puedes añadirlos a cualquier página o entrada. Si estás dentro del editor de contenido, simplemente abre el desplegable ‘Estado de la entrada’ en el menú de la derecha.

A continuación, puede elegir el estado de la entrada personalizada que desea utilizar para la entrada del blog de WordPress.
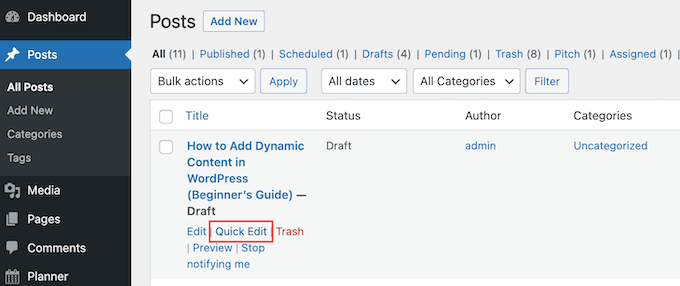
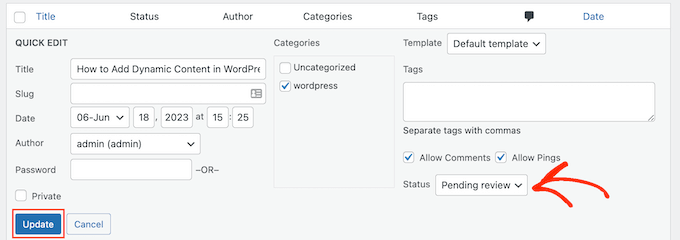
Otra opción es utilizar los ajustes de edición rápida. Esta es una gran opción para los editores o administradores que necesitan cambiar rápidamente el estado de varias páginas o entradas.
Para ello, ve a Páginas ” Todas las páginas, o Entradas ” Todas las entradas. Luego, simplemente pasa el cursor sobre el elemento / artículo que deseas cambiar y haz clic en “Edición rápida” cuando aparezca.

Ahora puede abrir el menú desplegable “Estado” y elegir el estado que desea utilizar.
Una vez hecho esto, haz clic en “Actualizar” para guardar tus ajustes.

Paso 4: Planifique su contenido con estados de entradas personalizados
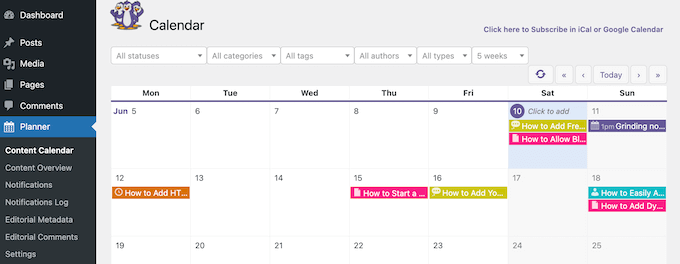
Como ya hemos mencionado, PublishPress muestra iconos del estado de las entradas y etiquetas de color en su calendario de contenidos. Esto puede ayudarle a programar por lotes / en lotes entradas en WordPress e incluso planificar campañas efectivas de goteo de contenido en su sitio WordPress.
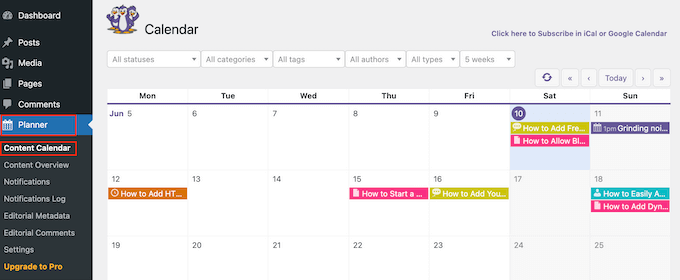
Para ver el calendario, debe ir a Planificador ” Calendario de contenidos en el escritorio de WordPress.

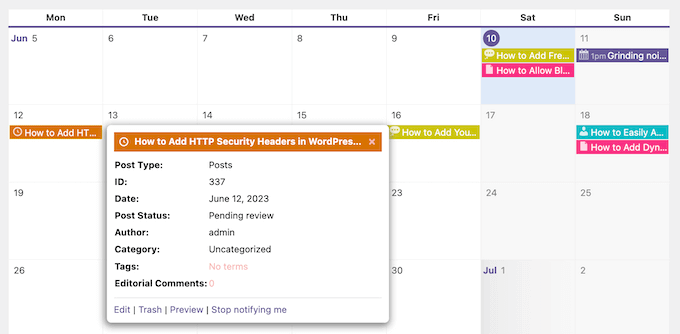
Aquí verás todas tus páginas y entradas. Para saber más acerca de una entrada concreta de tu blog, sólo tienes que hacer clic en ella.
Se abre una ventana emergente en la que puede ver el tipo de contenido de la entrada, las categorías y etiquetas, el autor y otra información importante.

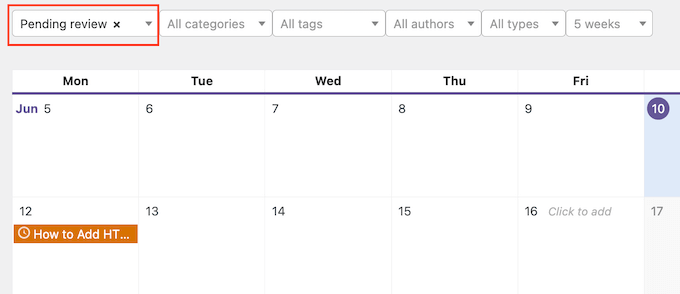
Para ver todas las páginas y entradas que tienen un estado específico, abra el desplegable que muestra por defecto ‘Todos los estados’.
A continuación, puede elegir cualquier estado de entradas de la lista.

Esta es una buena forma de encontrar entradas que aún no se han programado o entradas de blog que aún tienes que editar o asignar.
Consejo adicional: Optimice el contenido de su blog con All in One SEO
¿Buscas formas de mejorar tu flujo de trabajo editorial? Además de añadir estados de entradas personalizados, el uso de un plugin SEO como All in One SEO (AIOSEO) puede acelerar la creación de contenidos.

Este plugin viene con características de optimización de contenido fáciles de usar, como el análisis en página TruSEO.
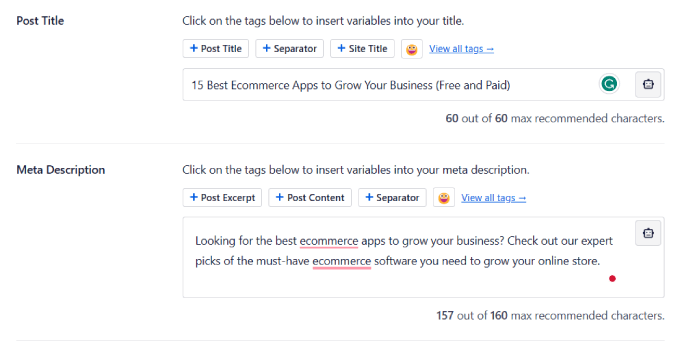
Esta herramienta puede detectar fácilmente cualquier problema / conflicto / incidencia en su contenido, como si es fácil de leer, si tiene un meta title y una meta description, si está optimizado para la palabra clave objetivo, etc.

También puede marcar / comprobar el analizador de titulares SEO. Esta característica puede puntuar el titular de tu artículo en función de su eficacia e impacto para los usuarios.
Para más información acerca de cómo utilizar AIOSEO, puede leer nuestra reseña / valoración de AIOSEO y nuestra guía definitiva de SEO para WordPress.
Esperamos que este tutorial te haya ayudado a aprender cómo añadir un estado de entrada personalizado para entradas de blog en WordPress. Puede que también quieras ver nuestra guía sobre cómo ganar dinero online blogueando con WordPress o nuestra lista de los mejores plugins y herramientas SEO para WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Within SEO, I’ve been thinking about allowing others to post on my website, creating a team of people interested in the same issues so that I’m not alone in this. This article fits perfectly. Excellently explained.
Ralph says
I was working alone so whenever I finished I just hit publish but in few months I’m starting website with a team and this guide is gold. This will definitely make everything easier and we can get rid of additional tools for “pending review” as it is in wordpress itself.
WPBeginner Support says
Glad we could share how to set these post statuses up
Administrador
IanS says
Two things.
How would I make the rejected status in the code you supplied available for admin to preview?
How would I make the rejected status show up as an option in quick edit?
Fulvio says
What I try to achieve is to display the availability of many persons. Each person has a dedicated page/post. One person manage all the website and should be able to easily set on busy or free the availability of each person.
My goal would be that if the status is “published” then a green dot/icon appear next to the title (name of the person) or on top of his/her picture.
If the status is a custom one like “busy” , then the dot/icon become red and it means the person is not available.
How this could be done? Thanks a lot !