Voulez-vous ajouter une signature ou une publicité après le contenu de votre publication de blog dans WordPress ?
Par défaut, WordPress ne propose pas de moyen simple d’afficher des annonces ou une signature personnelle après le contenu de chaque publication.
Dans cet article, nous allons vous afficher comment ajouter une signature ou des publicités après le contenu d’une publication dans WordPress.

Pourquoi ajouter une signature ou des publicités après le contenu de l’article dans WordPress ?
Lorsque vous créez un site WordPress pour la première fois, il n’y a aucun moyen d’ajouter automatiquement du contenu à la fin de chaque publication. Il est donc difficile d’ajouter une signature ou d’afficher des annonces après les publications de votre blog. Heureusement, il existe quelques moyens d’ajouter cette fonctionnalité à WordPress.
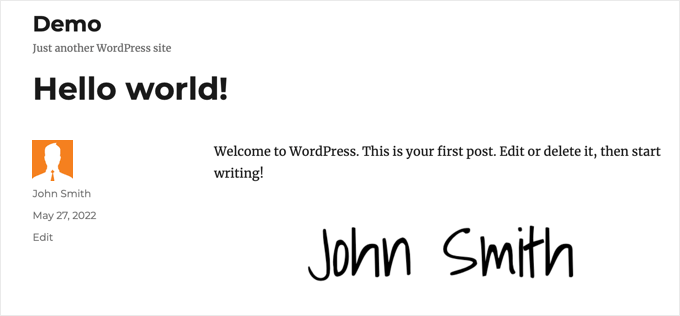
Lors de l’ajout d’une signature, vous pouvez utiliser une image de votre signature réelle, votre nom formaté dans une police manuscrite, ou simplement une formule de politesse amicale avec votre nom.
Si vous avez plusieurs auteurs/autrices, alors vous ne voudrez pas que la même signature soit affichée sur chaque publication. Au lieu de cela, vous devriez suivre notre guide sur la façon d’ajouter une boîte d’information de l’auteur/autrice dans les publications WordPress.
Ajouté, ce tutoriel vous permet d’afficher des publicités après chaque publication sur votre site. Pour afficher des publicités uniquement sur certaines de vos publications, consultez notre guide sur l’affichage de blocs publicitaires dans des articles spécifiques sur WordPress.
Ceci étant dit, voyons comment ajouter une signature ou des publicités après le contenu d’une publication dans WordPress. Nous allons couvrir deux méthodes, et la première est recommandée pour la plupart des utilisateurs/utilisatrices :
- Méthode 1 : Ajout d’une signature ou de publicités après la publication à l’aide d’une extension
- Méthode 2 : Ajout d’une signature ou de publicités après le contenu de la publication à l’aide d’un code
Méthode 1 : Ajout d’une signature ou de publicités après le contenu de la publication à l’aide d’une extension
La première chose à faire est d’installer et d’activer l’extension Ad Inserter – Ad Manager & AdSense Ads. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Cette extension supporte Google Adsense, Amazon Ads, et d’autres plateformes publicitaires. Cependant, il n’est pas limité à l’affichage des publicités. Vous pouvez l’utiliser pour ajouter n’importe quel code, image ou texte à vos publications.
Une fois activé, vous devez visiter la page Réglages » Ad Inserter pour configurer les paramètres de l’extension. En haut de la page, vous verrez des onglets où vous pouvez ajouter plusieurs publicités ou signatures à votre site. Pour ce tutoriel, nous resterons sur l’onglet 1.

Sous les onglets, vous trouverez un éditeur/éditrices de texte où vous pourrez saisir le contenu que vous souhaitez afficher. Si vous affichez une annonce, vous devez alors coller le code que vous avez reçu de votre service de publicité, tel que Google Adsense.
Si vous ajoutez une signature, vous pouvez simplement saisir une signature textuelle, telle que « Merci de m’avoir lu, Johnny ». Vous pouvez également saisir le code permettant d’inclure une image de votre signature, comme <img src="link-to-image">.
Ajouté, vous devez défiler sous l’éditeur/éditrices de texte et sélectionner l’endroit où vous souhaitez afficher l’annonce ou la signature. La case » Publications » est cochée par défaut, et il existe également des options pour les pages statiques, la page d’accueil, les pages de recherche, les pages de catégories et les pages d’archives identifiées.

Ensuite, vous pouvez choisir le point d’insertion dans le menu déroulant. Pour afficher la publicité ou la signature après chaque publication, vous devez sélectionner » Après le contenu « .
Vous pouvez également choisir le paragraphe après lequel l’annonce doit être affichée. Par exemple, si vous choisissez « Après le paragraphe » et saisissez « 2 » dans le champ suivant, l’annonce sera affichée un peu après le paragraphe.
Lorsque vous avez terminé, n’oubliez pas de cliquer sur le bouton « Enregistrer les Réglages 1 – 16 ». Les réglages des publicités des 16 premiers onglets seront ainsi stockés.
Désormais, vous pouvez visiter votre site et voir une publication pour voir l’annonce ou la signature. Voici ce que cela donne sur notre site de démonstration.

Méthode 2 : Ajout d’une signature ou de publicités après le contenu de la publication à l’aide d’un code
Cette méthode nécessite d’ajouter du code à vos fichiers WordPress. Si vous n’avez jamais fait cela auparavant, veuillez consulter notre guide du débutant sur le collage d’extraits de code dans WordPress.
Tout d’abord, vous devez ajouter ce code au fichier functions.php de votre thème ou à une extension spécifique à votre site.
// Add signature or ad after post content
function wpb_after_post_content($content){
if (is_single()) {
$content .= 'Your signature or ad code goes here';
}
return $content;
}
add_filter( "the_content", "wpb_after_post_content" );
N’oubliez pas de remplacer « Votre signature ou votre code publicitaire se place ici » à la ligne 5 par le code publicitaire, l’image ou la signature que vous souhaitez afficher. Confirmez-vous que vous le placez entre guillemets simples.
Vous pouvez maintenant visiter votre site pour voir votre signature ou votre publicité en action.
Nous espérons que ce tutoriel vous a aidé à apprendre comment ajouter une signature ou une publicité après le contenu de la publication dans WordPress. Vous voudrez peut-être aussi apprendre comment créer une adresse e-mail professionnelle gratuite, ou consulter notre liste de plugins incontournables pour faire grandir votre site.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Kelly says
I added this code to my site specific plugin and it isn’t showing up in my posts. Do I add the text content I want to appear in place of every $comment?
WPBeginner Support says
You would want to ensure you are closing the content in single quotes and after the = in line 5 of the code method.
Administrateur
Melissa Hoyle says
I am trying to use this to add a signature to my posts. I uploaded my image to my media library then grabbed the image source code and pasted that into the box « Advert Code ». However, just the code displays on my posts and no image. How do I correctly generate a code so that my image displays? Thanks!
WPBeginner Support says
You would want to add the code in an img tag similar to the manual display of an image in a widget we cover here: https://www.wpbeginner.com/beginners-guide/how-to-add-an-image-in-wordpress-sidebar-widget/
Administrateur
joseph Tersoo says
Thanks for the post It worked for me, how ever how can i add a title to it? i am using the second method on my site to display ads, i want to add a title to it like, « others are reading this » how can i achieve this?
WPBeginner Support says
You would need to add the html for what you are using on your theme for titles in terms of h tags to add a title using that manual method.
Administrateur
Rodrigo Zuluaga says
Thanks you 2019 Still Working!!
WPBeginner Support says
Thanks for sharing, glad our method is still working
Administrateur
Fruitfulife says
Thank you for your article. The plugin still works well.
WPBeginner Support says
You’re welcome, glad you went with our recommendation
Administrateur
James says
Hi,
What if I would like to add ads before post (in the beginning) content and tittle?
Thanks
WPBeginner Support says
The most common way to do that would be to add a header widget using the method in our article here: https://www.wpbeginner.com/wp-themes/how-to-add-a-wordpress-widget-to-your-website-header/
Administrateur
Clive says
Hi,
Thanks that is really interesting but it does just add the text to the screen output, can that signature be automatically added to the contents that is written to the table.
Molly says
I’m using code snippet and inserting the signature code into the snippet editor but when I add the image url into the content – it just shows as a link written out into text. How do I add image link into content block so it shows as an image?
Burak Bilgin says
Thank you for the information. Used the second method. Works perfect.
Catherine Kelleher says
Hello, trying to get this to work on images i have uploaded to us as ads?? can anyone help please
Bhat Muzamil says
Thank You for this Article. I was finding this , finally here i got this. thanks a lot
Miryam says
Hi
Thanks ! Can we do that for a particular category?
abu bakar says
i have this website link is
i want to stop the ajax loading but i dont know how to do that can any one help me with that
i really appreciate it..
Thnakx
Barry says
Question: Insert Post Ads, according to the WordPress plugin page says it hasn’t been updated in two years and is only compatible up to WordPress 4.3.8.– so will you be updating it so can be used?
Editorial Staff says
The plugin still works just fine that’s why we haven’t updated it. It has no bugs or issues.
We will push out an update soon.
Administrateur
Rezza Indra says
Hy WPBeginner thanks for sharing, I like this website that’s a help me for building blog with WordPress CMS. I want to ask for tutorial make menu accordion as above (BEGINNER’S GUIDE FOR WORDPRESS / Start your WordPress Blog in minutes)
please tell how to make, thanks guys