Voulez-vous ajouter une signature ou une publicité après le contenu de votre publication de blog dans WordPress ?
Par défaut, WordPress ne propose pas de moyen simple d’afficher des annonces ou une signature personnelle après le contenu de chaque publication.
Dans cet article, nous allons vous afficher comment ajouter une signature ou des publicités après le contenu d’une publication dans WordPress.

Pourquoi ajouter une signature ou une publicité après le contenu de l’article dans WordPress ?
Lorsque vous créez un site WordPress pour la première fois, il n’y a aucun moyen d’ajouter automatiquement du contenu à la fin de chaque publication. Il est donc difficile d’ajouter une signature ou d’afficher des annonces après les publications de votre blog. Heureusement, il existe quelques moyens d’ajouter cette fonctionnalité à WordPress.
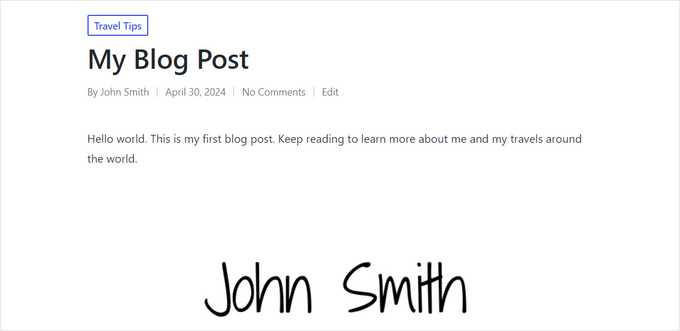
Lors de l’ajout d’une signature, vous pouvez utiliser une image de votre signature réelle, votre nom formaté dans une police manuscrite, ou simplement une formule de politesse amicale avec votre nom.
Si vous avez plusieurs auteurs/autrices, alors vous ne voudrez pas que la même signature soit affichée sur chaque publication. Au lieu de cela, vous devriez suivre notre guide sur la façon d’ajouter une boîte d’information de l’auteur/autrice dans les publications WordPress.
Ajouté, ce tutoriel vous permet d’afficher des publicités après chaque publication sur votre site. Pour afficher des publicités uniquement sur certaines de vos publications, consultez notre guide sur l’affichage de blocs publicitaires dans des articles spécifiques sur WordPress.
Ceci étant dit, voyons comment ajouter une signature ou des annonces après le contenu d’un article dans WordPress. Nous aborderons trois méthodes, la première étant recommandée pour la plupart des utilisateurs :
Méthode 1 : Ajouter une signature ou une publicité après le contenu de l’article avec WPCode (automatiquement)
Le moyen le plus simple d’ajouter une signature ou des annonces après le contenu de votre article est d’utiliser le plugin gratuit WPCode.
WPCode est le meilleur plugin d’extraits de code pour WordPress. Il facilite l’insertion de code pour afficher des publicités sur n’importe quelle page, article ou zone de widget dans WordPress. Vous pouvez également l’utiliser pour ajouter un code personnalisé, des images ou du texte pour afficher une signature après le contenu de votre article.
Pour commencer, vous devez installer et activer le plugin gratuit WPCode. Si vous avez besoin d’aide, vous pouvez suivre notre tutoriel sur l’installation d’un plugin WordPress.
Remarque : il existe également une version premium de WPCode qui propose des fonctionnalités avancées telles que les extraits programmés, les pixels de conversion, le suivi du commerce électronique, etc.
Une fois le plugin activé, allez dans Code Snippets » + Add Snippet depuis le tableau de bord de WordPress.
Vous accédez alors à la bibliothèque d’extraits de code intégrée. À partir de là, survolez l’option « Ajouter votre code personnalisé (nouvel extrait) » et cliquez sur le bouton « Utiliser l’extrait » pour le sélectionner.

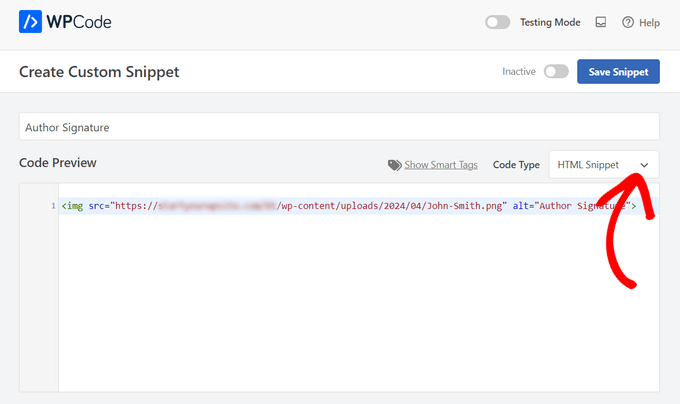
Sur la page « Créer un extrait personnalisé », vous devez ajouter un titre pour votre extrait, qui peut être n’importe quoi pour vous aider à vous souvenir de l’objet du code. Il s’agit uniquement d’un titre de référence.
Ensuite, il suffit de copier et de coller le code que vous souhaitez afficher dans le champ « Aperçu du code ».
Si vous affichez une publicité, vous devez coller le code que vous avez reçu de votre service de publicité, tel que Google AdSense.
Si vous ajoutez une signature, vous pouvez simplement saisir une signature textuelle, telle que « Merci d’avoir lu, Johnny ». Vous pouvez également saisir le code permettant d’inclure une image de votre signature, comme <img src="link-to-image">.
Vous devez également sélectionner « HTML Snippet » comme « Type de code » dans la liste déroulante située à droite de l’écran.

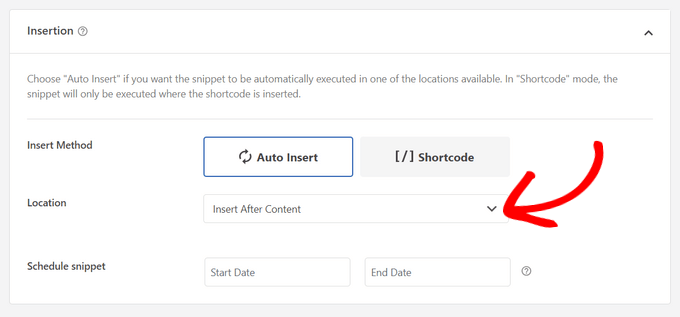
Après avoir collé votre code, vous devez faire défiler la page jusqu’à la section « Insertion ». Vous avez le choix entre deux options d’insertion principales :
- Insertion automatique – Votre signature ou votre code publicitaire sera automatiquement inséré et exécuté sur votre site web à l’emplacement que vous aurez choisi.
- Shortcode – Le code de votre signature ou de votre publicité ne sera pas inséré automatiquement. Au lieu de cela, vous obtiendrez un code court que vous pourrez insérer manuellement n’importe où sur votre site.
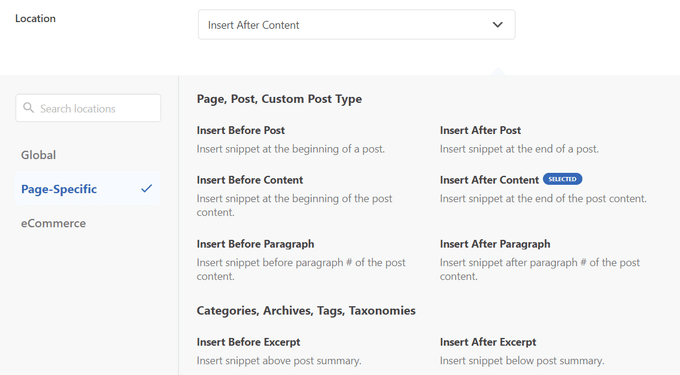
Pour ce tutoriel, cliquez sur la méthode « Insertion automatique » et choisissez l’option « Insérer après le contenu » dans la liste déroulante située à côté du champ « Emplacement ».

Outre le contenu de l’article, WPCode vous permet d’insérer des signatures ou des publicités à de nombreux autres endroits, comme au début du contenu de l’article, après un paragraphe, entre les articles, et bien d’autres encore.

Pour publier votre signature ou votre annonce, il vous suffit de revenir en haut de la page et de basculer le commutateur de « Inactif » à « Actif ».
Enfin, cliquez sur le bouton « Enregistrer l’extrait ».

Voilà, c’est fait ! Votre signature ou votre annonce sera désormais automatiquement insérée après le contenu de votre message.
Vous pouvez visiter un article sur votre site web et voir la signature ou l’annonce après le contenu de l’article. Voici ce que cela donne sur notre site de démonstration :

Méthode 2 : Ajout d’une signature ou d’une publicité après le contenu de l’article avec Ad Inserter
Pour cette méthode, la première chose à faire est d’installer et d’activer le plugin Ad Inserter – Ad Manager & AdSense Ads. Pour plus de détails, consultez notre guide pas à pas sur l’installation d’un plugin WordPress.
Ce plugin prend en charge Google AdSense, Amazon Ads et d’autres plateformes publicitaires. Cependant, il n’est pas limité à l’affichage de publicités. Vous pouvez l’utiliser pour ajouter du code, des images ou du texte à vos articles.
Une fois activé, vous devez visiter la page Réglages » Ad Inserter pour configurer les paramètres de l’extension. En haut de la page, vous verrez des onglets où vous pouvez ajouter plusieurs publicités ou signatures à votre site. Pour ce tutoriel, nous resterons sur l’onglet 1.
Sous les onglets, vous trouverez un éditeur de texte dans lequel vous pourrez saisir le contenu que vous souhaitez afficher, qu’il s’agisse d’un code publicitaire ou d’une signature.

Ajouté, vous devez défiler sous l’éditeur/éditrices de texte et sélectionner l’endroit où vous souhaitez afficher l’annonce ou la signature. La case » Publications » est cochée par défaut, et il existe également des options pour les pages statiques, la page d’accueil, les pages de recherche, les pages de catégories et les pages d’archives identifiées.

Ensuite, vous pouvez choisir le point d’insertion dans le menu déroulant. Pour afficher la publicité ou la signature après chaque publication, vous devez sélectionner » Après le contenu « .
Vous pouvez également choisir le paragraphe après lequel l’annonce doit être affichée. Par exemple, si vous choisissez « Après le paragraphe » et saisissez « 2 » dans le champ suivant, l’annonce sera affichée un peu après le paragraphe.
Lorsque vous avez terminé, n’oubliez pas de cliquer sur le bouton « Enregistrer les Réglages 1 – 16 ». Les réglages des publicités des 16 premiers onglets seront ainsi stockés.
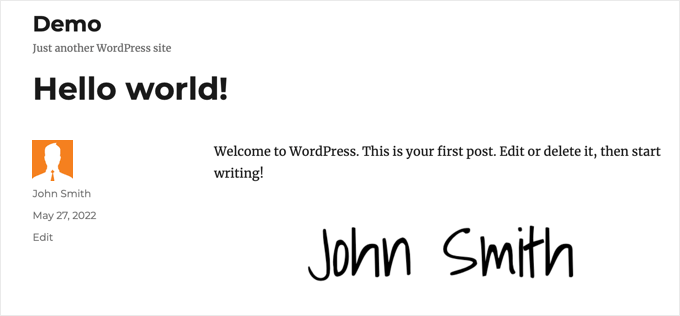
Désormais, vous pouvez visiter votre site et voir une publication pour voir l’annonce ou la signature. Voici ce que cela donne sur notre site de démonstration.

Méthode 3 : Ajout d’une signature ou d’une publicité après le contenu de l’article à l’aide d’un code (avancé)
Cette méthode nécessite d’ajouter du code à vos fichiers WordPress. Si vous n’avez jamais fait cela auparavant, veuillez consulter notre guide du débutant sur le collage d’extraits de code dans WordPress.
Tout d’abord, vous devez ajouter ce code au fichier functions.php de votre thème, à un plugin spécifique au site ou à un plugin d’extraits de code.
Là encore, nous vous recommandons d’utiliser le plugin gratuit WPCode pour ajouter ce code dans WordPress. De cette manière, vous n’aurez pas à modifier le fichier functions.php de votre thème et vous ne risquerez pas de casser votre site.
// Add signature or ad after post content
function wpb_after_post_content($content){
if (is_single()) {
$content .= 'Your signature or ad code goes here';
}
return $content;
}
add_filter( "the_content", "wpb_after_post_content" );
N’oubliez pas de remplacer « Votre signature ou votre code publicitaire se place ici » à la ligne 5 par le code publicitaire, l’image ou la signature que vous souhaitez afficher. Confirmez-vous que vous le placez entre guillemets simples.
Vous pouvez maintenant visiter votre site pour voir votre signature ou votre publicité en action.
Nous espérons que ce tutoriel vous a aidé à apprendre comment ajouter une signature ou une publicité après le contenu de la publication dans WordPress. Vous voudrez peut-être aussi apprendre comment créer une adresse e-mail professionnelle gratuite, ou consulter notre liste de plugins incontournables pour faire grandir votre site.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Kelly says
I added this code to my site specific plugin and it isn’t showing up in my posts. Do I add the text content I want to appear in place of every $comment?
WPBeginner Support says
You would want to ensure you are closing the content in single quotes and after the = in line 5 of the code method.
Administrateur
Melissa Hoyle says
I am trying to use this to add a signature to my posts. I uploaded my image to my media library then grabbed the image source code and pasted that into the box « Advert Code ». However, just the code displays on my posts and no image. How do I correctly generate a code so that my image displays? Thanks!
WPBeginner Support says
You would want to add the code in an img tag similar to the manual display of an image in a widget we cover here: https://www.wpbeginner.com/beginners-guide/how-to-add-an-image-in-wordpress-sidebar-widget/
Administrateur
joseph Tersoo says
Thanks for the post It worked for me, how ever how can i add a title to it? i am using the second method on my site to display ads, i want to add a title to it like, « others are reading this » how can i achieve this?
WPBeginner Support says
You would need to add the html for what you are using on your theme for titles in terms of h tags to add a title using that manual method.
Administrateur
Rodrigo Zuluaga says
Thanks you 2019 Still Working!!
WPBeginner Support says
Thanks for sharing, glad our method is still working
Administrateur
Fruitfulife says
Thank you for your article. The plugin still works well.
WPBeginner Support says
You’re welcome, glad you went with our recommendation
Administrateur
James says
Hi,
What if I would like to add ads before post (in the beginning) content and tittle?
Thanks
WPBeginner Support says
The most common way to do that would be to add a header widget using the method in our article here: https://www.wpbeginner.com/wp-themes/how-to-add-a-wordpress-widget-to-your-website-header/
Administrateur
Clive says
Hi,
Thanks that is really interesting but it does just add the text to the screen output, can that signature be automatically added to the contents that is written to the table.
Molly says
I’m using code snippet and inserting the signature code into the snippet editor but when I add the image url into the content – it just shows as a link written out into text. How do I add image link into content block so it shows as an image?
Burak Bilgin says
Thank you for the information. Used the second method. Works perfect.
Catherine Kelleher says
Hello, trying to get this to work on images i have uploaded to us as ads?? can anyone help please
Bhat Muzamil says
Thank You for this Article. I was finding this , finally here i got this. thanks a lot
Miryam says
Hi
Thanks ! Can we do that for a particular category?
abu bakar says
i have this website link is
i want to stop the ajax loading but i dont know how to do that can any one help me with that
i really appreciate it..
Thnakx
Barry says
Question: Insert Post Ads, according to the WordPress plugin page says it hasn’t been updated in two years and is only compatible up to WordPress 4.3.8.– so will you be updating it so can be used?
Editorial Staff says
The plugin still works just fine that’s why we haven’t updated it. It has no bugs or issues.
We will push out an update soon.
Administrateur
Rezza Indra says
Hy WPBeginner thanks for sharing, I like this website that’s a help me for building blog with WordPress CMS. I want to ask for tutorial make menu accordion as above (BEGINNER’S GUIDE FOR WORDPRESS / Start your WordPress Blog in minutes)
please tell how to make, thanks guys