¿Quieres añadir una firma o un anuncio después del contenido de una entrada de tu blog en WordPress?
Por defecto, WordPress no viene con una forma fácil de mostrar anuncios o una firma personal después del contenido de cada entrada.
En este artículo, le mostraremos cómo añadir una firma o anuncios después de la entrada de contenido en WordPress.

¿Por qué añadir la firma o anuncios después de contenido de la entrada en WordPress?
Cuando creas un sitio web con WordPress por primera vez, no hay forma de añadir contenido automáticamente al final de cada entrada. Esto dificulta añadir una firma o mostrar anuncios después de las entradas de tu blog. Por suerte, hay algunas formas de añadir esta característica a WordPress.
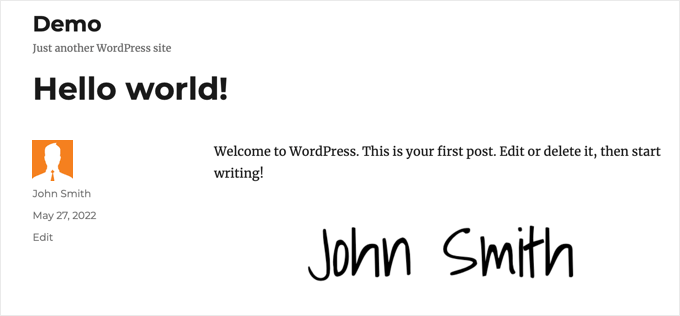
Cuando añada una firma, puede utilizar una imagen de su firma real, su nombre formateado en una fuente manuscrita o simplemente un saludo final amistoso con su nombre.
Si tienes varios autores, no querrás que aparezca la misma firma en cada entrada. En su lugar, debería seguir nuestra guía sobre cómo añadir un cuadro de información del autor en las entradas de WordPress.
Además, este tutorial le permite mostrar anuncios después de cada entrada en su sitio web. Para mostrar anuncios solo en algunas de sus entradas, consulte nuestra guía sobre cómo mostrar bloques de anuncios en entradas específicas en WordPress.
Dicho esto, echemos un vistazo a cómo añadir una firma o anuncios después del contenido de una entrada en WordPress. Cubriremos dos métodos, y el primero es el recomendado para la mayoría de los usuarios:
- Método 1: Añadir firma o anuncios después del contenido de la entrada con un plugin
- Método 2: Añadir firma o anuncios después del contenido de la entrada usando un código
Método 1: Añadir firma o anuncios después del contenido de la entrada con un plugin
Lo primero que debe hacer es instalar y activar el plugin Ad Inserter – Ad Manager & AdSense Ads. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Este plugin es compatible con Google Adsense, Amazon Ads y otras plataformas de anuncios. Sin embargo, no se limita a mostrar anuncios. Puedes utilizarlo para añadir cualquier código, imagen o texto a tus entradas.
Una vez activado, debe visitar la página Ajustes ” Ad Inserter para configurar los ajustes del plugin. En la parte superior de la página, verá pestañas donde puede añadir varios anuncios o firmas a su sitio. Para este tutorial, nos quedaremos en la pestaña 1.

Debajo de las pestañas, encontrará un editor de texto donde podrá introducir el contenido que desea mostrar. Si estás mostrando un anuncio, entonces debes pegar el código que recibiste de tu servicio de publicidad, como Google Adsense.
Si está añadiendo una firma, puede simplemente escribir una firma de texto, como “Gracias por leer, Johnny”. También puede introducir el código para incluir una imagen de su firma, como <img src="enlazar-a-imagen">.
A continuación, tienes que desplazarte hacia abajo por debajo del editor de texto y seleccionar dónde quieres mostrar el anuncio o la firma. La casilla “Entradas” está marcada por defecto, y también hay opciones para las páginas estáticas, la página de inicio, las páginas de búsqueda, las páginas de categorías y las páginas de archivo de etiquetas.

A continuación, puede elegir el punto de inserción en el menú desplegable. Para mostrar el anuncio o la firma después de cada entrada, debe seleccionar “Después del contenido”.
También puede elegir después de qué párrafo mostrar el anuncio. Por ejemplo, si elige “Después del párrafo” e introduce “2” en el campo siguiente, el anuncio se mostrará un poco después del pliegue.
Cuando hayas terminado, asegúrate de hacer clic en el botón “Guardar ajustes 1 – 16”. Esto almacenará los ajustes para los anuncios en las primeras 16 pestañas.
Ahora puedes visitar tu sitio web y ver una entrada para ver el anuncio o la firma. Así es como se ve en nuestro sitio web de demostración.

Método 2: Añadir firma o anuncios después del contenido de la entrada usando código
Este método requiere que añadas código a tus archivos de WordPress. Si no lo ha hecho antes, consulte nuestra guía para principiantes sobre cómo pegar fragmentos de código en WordPress.
En primer lugar, debe añadir este código al archivo functions. php de su tema o a un plugin específico del sitio.
// Add signature or ad after post content
function wpb_after_post_content($content){
if (is_single()) {
$content .= 'Your signature or ad code goes here';
}
return $content;
}
add_filter( "the_content", "wpb_after_post_content" );
No olvide sustituir “Su firma o código de anuncio va aquí” en la línea 5 por el código de anuncio, imagen o firma que desee mostrar. Asegúrese de colocarlo entre comillas simples.
Ahora puede visitar su sitio web para ver su firma o anuncio en acción.
Esperamos que este tutorial te haya ayudado a aprender cómo añadir una firma o anuncio después del contenido de una entrada en WordPress. Puede que también quieras aprender cómo crear una dirección de correo electrónico de empresa gratuita, o comprobar nuestra lista de plugins imprescindibles para hacer crecer tu sitio.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Kelly says
I added this code to my site specific plugin and it isn’t showing up in my posts. Do I add the text content I want to appear in place of every $comment?
WPBeginner Support says
You would want to ensure you are closing the content in single quotes and after the = in line 5 of the code method.
Administrador
Melissa Hoyle says
I am trying to use this to add a signature to my posts. I uploaded my image to my media library then grabbed the image source code and pasted that into the box “Advert Code”. However, just the code displays on my posts and no image. How do I correctly generate a code so that my image displays? Thanks!
WPBeginner Support says
You would want to add the code in an img tag similar to the manual display of an image in a widget we cover here: https://www.wpbeginner.com/beginners-guide/how-to-add-an-image-in-wordpress-sidebar-widget/
Administrador
joseph Tersoo says
Thanks for the post It worked for me, how ever how can i add a title to it? i am using the second method on my site to display ads, i want to add a title to it like, “others are reading this” how can i achieve this?
WPBeginner Support says
You would need to add the html for what you are using on your theme for titles in terms of h tags to add a title using that manual method.
Administrador
Rodrigo Zuluaga says
Thanks you 2019 Still Working!!
WPBeginner Support says
Thanks for sharing, glad our method is still working
Administrador
Fruitfulife says
Thank you for your article. The plugin still works well.
WPBeginner Support says
You’re welcome, glad you went with our recommendation
Administrador
James says
Hi,
What if I would like to add ads before post (in the beginning) content and tittle?
Thanks
WPBeginner Support says
The most common way to do that would be to add a header widget using the method in our article here: https://www.wpbeginner.com/wp-themes/how-to-add-a-wordpress-widget-to-your-website-header/
Administrador
Clive says
Hi,
Thanks that is really interesting but it does just add the text to the screen output, can that signature be automatically added to the contents that is written to the table.
Molly says
I’m using code snippet and inserting the signature code into the snippet editor but when I add the image url into the content – it just shows as a link written out into text. How do I add image link into content block so it shows as an image?
Burak Bilgin says
Thank you for the information. Used the second method. Works perfect.
Catherine Kelleher says
Hello, trying to get this to work on images i have uploaded to us as ads?? can anyone help please
Bhat Muzamil says
Thank You for this Article. I was finding this , finally here i got this. thanks a lot
Miryam says
Hi
Thanks ! Can we do that for a particular category?
abu bakar says
i have this website link is
i want to stop the ajax loading but i dont know how to do that can any one help me with that
i really appreciate it..
Thnakx
Barry says
Question: Insert Post Ads, according to the WordPress plugin page says it hasn’t been updated in two years and is only compatible up to WordPress 4.3.8.– so will you be updating it so can be used?
Editorial Staff says
The plugin still works just fine that’s why we haven’t updated it. It has no bugs or issues.
We will push out an update soon.
Administrador
Rezza Indra says
Hy WPBeginner thanks for sharing, I like this website that’s a help me for building blog with WordPress CMS. I want to ask for tutorial make menu accordion as above (BEGINNER’S GUIDE FOR WORDPRESS / Start your WordPress Blog in minutes)
please tell how to make, thanks guys