Vous souhaitez que vos clients/clientes puissent rechercher vos produits WooCommerce à l’aide d’un code UGS ?
Parce que les codes UGS identifient de manière unique vos produits, les rechercher aidera les utilisateurs/utilisatrices à trouver rapidement exactement ce qu’ils recherchent. Le défi est que la recherche d’UGS n’est pas activée dans WooCommerce par défaut.
Dans cet article, nous allons vous afficher comment activer la recherche par UGS de produit dans WooCommerce.

Pourquoi activer la recherche par UGS dans WooCommerce ?
Pour gérer un magasin WooCommerce avec succès, il est important que vos clients trouvent facilement les produits qu’ils souhaitent acheter. Pour simplifier cette tâche, la plupart des plateformes d’e-commerce utilisent des UGS, ou unités de gestion des stocks, pour identifier chaque produit de manière unique.
Si un client connaît l’UGS du produit qu’il souhaite acheter, pourquoi ne pas lui permettre de rechercher l’UGS pour trouver instantanément le bon produit dans votre stock ?
Le problème est que les UGS de WooCommerce sont stockées dans des champs personnalisés, et ceux-ci ne sont pas indexés ou inclus dans les résultats de recherche par défaut. Par conséquent, rechercher l’UGS ne sera d’aucune aide.
Voyons comment résoudre ce problème en permettant aux utilisateurs/utilisatrices de rechercher par UGS dans WooCommerce à l’aide d’une extension de recherche de produits.
Comment activer la recherche par UGS de produit dans WooCommerce ?
La première chose à faire est d’installer et d’activer l’extension SearchWP. Vous aurez besoin au minimum de l’offre Pro pour accéder à l’intégration de WooCommerce. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
SearchWP est la meilleure extension de recherche personnalisée pour WordPress et est utilisée par plus de 30 000 sites. Il vous permet de personnaliser l’algorithme de recherche, d’ajouter une recherche Ajax directe pour des résultats en temps réel, et plus encore.
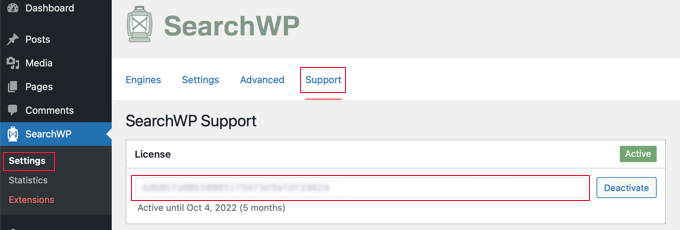
Lors de l’activation, vous devez vous rendre sur la page SearchWP » Réglages et passer à l’onglet ‘Support’ pour saisir votre clé de licence. Vous la trouverez dans l’espace de téléchargement de votre compte sur le site de SearchWP.

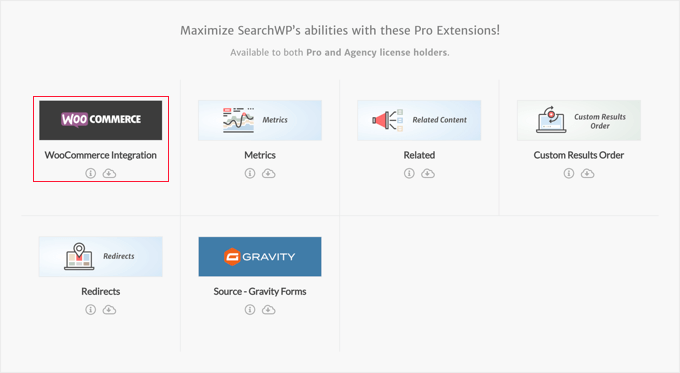
Ensuite, vous devez installer et activer l’extension d’intégration WooCommerce pour SearchWP.
Vous le trouverez également dans la zone de téléchargement de votre compte sur le site de SearchWP. Vous devez l’installer comme vous le feriez pour n’importe quelle autre extension WordPress.

Vous êtes maintenant prêt à personnaliser le moteur de recherche de SearchWP pour qu’il indexe les UGS de vos produits.
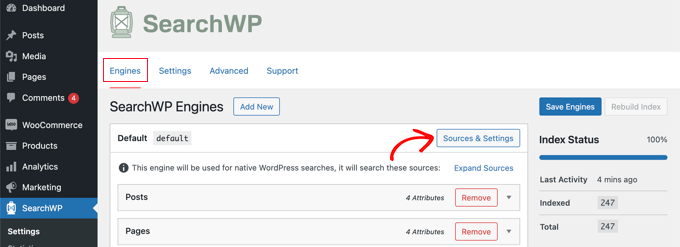
Il vous suffit de vous rendre sur la page » Réglages » de SearchWP et de vous assurer que vous êtes sur l’onglet » Moteurs « . Une fois là, vous devez cliquer sur le bouton » Sources et Réglages « .

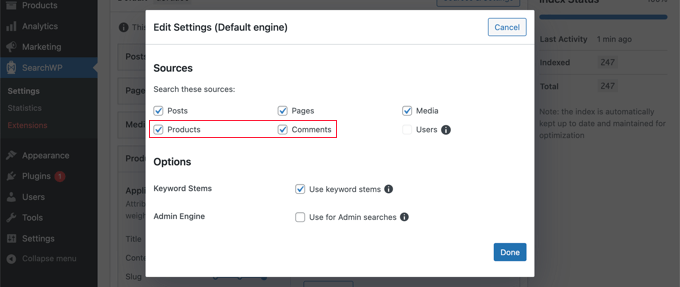
Cela fera apparaître une fenêtre surgissante dans laquelle vous devrez vous assurer que la case à cocher à côté de » Produits » est cochée. Cela permettra à SearchWP d’indexer vos produits WooCommerce.
Par ailleurs, si vous souhaitez également inclure les avis sur les produits WooCommerce dans vos résultats de recherche, veillez à cocher la case « Commentaires ». C’est parce que les avis sur les produits sont en fait stockés comme des commentaires dans WooCommerce.

Une fois que vous avez fait cela, cliquez sur le bouton « Terminé » pour fermer la fenêtre surgissante et être prêt à ajouter la recherche d’UGS.
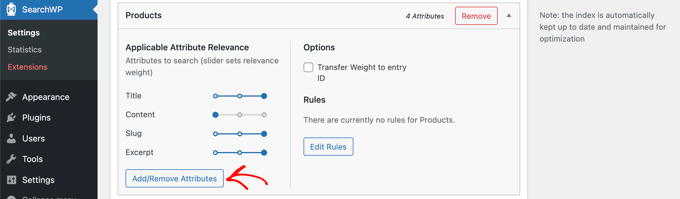
Vous devez maintenant défiler vers le bas jusqu’à la section » Produits « . Notez que par défaut, l’extension examinera uniquement le titre du produit, le contenu (description), le slug et l’extrait (description courte).

Vous pouvez étendre la portée de SearchWP pour inclure les UGS en cliquant sur le bouton « Ajouter/Supprimer des attributs ». Cela fera apparaître une fenêtre surgissante dans laquelle vous pourrez inclure des champs personnalisés et des taxonomies spécifiques dans les recherches.
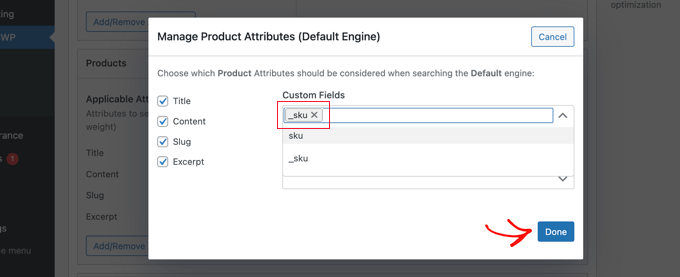
Vous devrez taper » UGS » dans la rubrique Champs personnalisés et choisir l’option _sku dans le menu déroulant. Cela ajoutera les UGS aux pages de résultats de recherche de WooCommerce.

Vous pouvez maintenant cliquer sur le bouton « Terminé ».
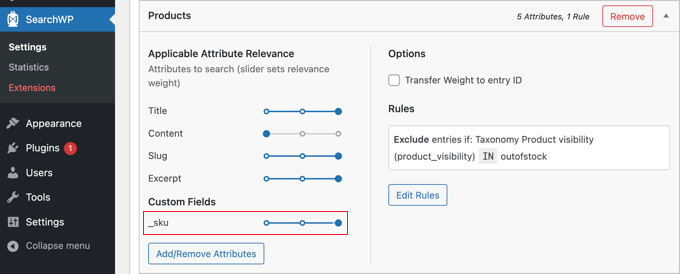
Notez qu’il y a maintenant une nouvelle section libellée « Champs personnalisés » avec le champ _sku en dessous.

Pour commencer, le Diaporama de pertinence sera défini complètement à gauche, ce qui signifie que les résultats de recherche UGS auront la priorité la plus faible dans les résultats de recherche.
Les UGS étant un moyen important de trouver vos produits, vous devez déplacer le Diaporama _sku complètement vers la droite, comme vous pouvez le voir ci-dessus.
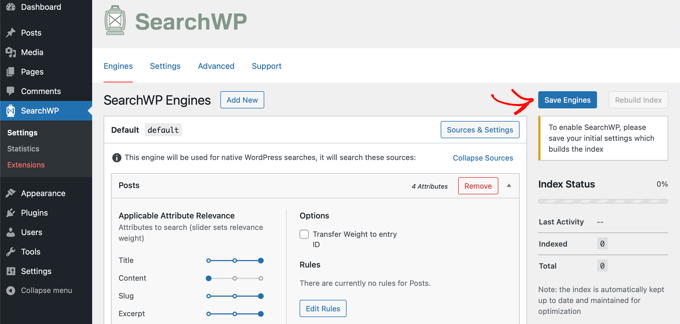
Lorsque vous avez terminé, cliquez sur le bouton « Enregistrer les moteurs » en haut de l’écran pour enregistrer vos Réglages.

SearchWP commencera alors à reconstruire votre index de recherche en arrière-plan. Cela peut prendre quelques minutes pour être terminé, mais après cela, vous serez en mesure de rechercher votre magasin WooCommerce par UGS de produit.
SearchWP utilisera automatiquement tous les formulaires de recherche de votre boutique en ligne, il n’est donc pas nécessaire de prendre des mesures supplémentaires si vous les avez déjà sur votre site.
Cependant, si vous avez besoin d’ajouter un formulaire de recherche, alors consultez notre guide étape par étape sur la façon de créer un formulaire de recherche WordPress personnalisé. Cela vous apprendra également comment styliser la page de résultats à l’aide de CSS personnalisés.
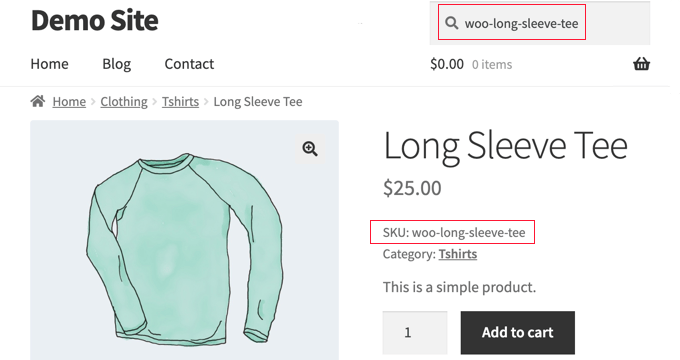
Vous pouvez maintenant vous rendre dans votre magasin WooCommerce pour essayer la fonctionnalité de recherche.
Dans notre magasin de démonstration, le tee-shirt à manches longues porte l’UGS « woo-long-sleeve-tee ». Lorsque nous recherchons cette UGS, le bon produit s’affiche.

Si vous souhaitez en savoir plus sur l’amélioration de la recherche sur votre magasin en ligne, alors ne manquez pas de jeter un coup d’œil à notre guide sur la façon de faire une recherche intelligente de produits WooCommerce.
Guides d’experts sur l’amélioration de la recherche dans WordPress et WooCommerce
Maintenant que vous savez comment activer la recherche de produits par UGS, vous aimerez peut-être consulter d’autres articles liés à l’amélioration de la recherche dans WordPress et WooCommerce.
- Comment faire une recherche intelligente de produits WooCommerce
- Comment corriger la recherche de produits de WooCommerce qui ne fonctionne pas.
- Comment personnaliser la page de résultats de recherche de produits de WooCommerce.
- Comment filtrer les produits de WooCommerce (Tutoriel étape par étape)
- Comment améliorer la recherche sur WordPress avec SearchWP (rapide et facile)
- Comment ajouter un effet de permutation de recherche dans WordPress
- Comment utiliser plusieurs formulaires de recherche dans WordPress
- Plugins de recherche WordPress pour améliorer la recherche sur votre site
- Comment ajouter la recherche floue dans WordPress pour améliorer les résultats
- Comment améliorer la recherche sur WordPress à l’aide d’Amazon CloudSearch
Nous espérons que ce tutoriel vous a aidé à apprendre comment activer la recherche de produits par UGS dans WooCommerce. Vous pouvez également consulter notre guide sur la façon de créer une fenêtre surgissante WooCommerce pour augmenter les ventes, ou notre choix d’experts des meilleures extensions WooCommerce pour développer votre stock en ligne.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!