Voulez-vous ajouter une barre de défilement personnalisée dans WordPress ?
Modifier l’apparence de la barre de défilement peut aider votre site à se démarquer, en particulier si vous créez un thème WordPress personnalisé. Cela peut également attirer l’attention de l’internaute sur la barre de défilement et l’encourager à explorer davantage votre contenu.
Dans cet article, nous allons vous afficher comment ajouter facilement une barre de défilement personnalisée dans WordPress.

Pourquoi ajouter une barre de défilement personnalisée dans WordPress ?
En 2018, le WC3 a rédigé une proposition qui autorisait les propriétaires de sites web à personnaliser l’apparence de la barre de défilement à l’aide de CSS.
Aujourd’hui, de nombreux navigateurs modernes supportent les barres de défilement personnalisées.
Dans cette optique, vous pouvez modifier la barre de défilement pour l’adapter au jeu de couleurs ou à la marque de votre site. De nombreux sites utilisent également une barre de défilement personnalisée pour attirer l’attention de l’internaute, ce qui peut augmenter le nombre de pages vues et réduire le taux de rebond.
Cependant, n’oubliez pas que chaque navigateur gère différemment les barres de défilement personnalisées. De nombreux navigateurs ne supportent que partiellement la personnalisation, tandis que d’autres n’affichent pas du tout votre style personnalisé.
Cela signifie qu’il est important de tester votre site avec différents navigateurs et appareils pour voir comment la barre de défilement se présente sur le plus grand nombre de navigateurs possible.
Cela dit, voyons comment ajouter une barre de défilement personnalisée dans WordPress. Il suffit d’utiliser les liens rapides ci-dessous pour passer à la méthode que vous souhaitez utiliser :
Méthode 1 : Ajouter une barre de défilement personnalisée dans WordPress avec une extension (facile)
La façon la plus simple de personnaliser la barre de défilement est d’utiliser Advanced Scrollbar. Cette extension gratuite vous permet de modifier la largeur, la couleur et la vitesse de défilement de la barre de défilement, entre autres, sans avoir à écrire une seule ligne de code.
La première chose à faire est d’installer et d’activer l’extension Advanced Scrollbar. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
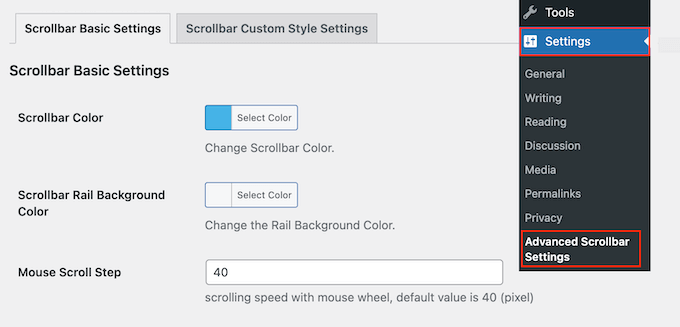
Une fois activé, allez dans Réglages » Paramètres avancés de la barre de défilement.

Ici, vous pouvez modifier le jeu de couleurs de la barre de défilement et la couleur d’arrière-plan du rail.
Dans l’image abrégée, nous avons créé une barre de défilement bleue.

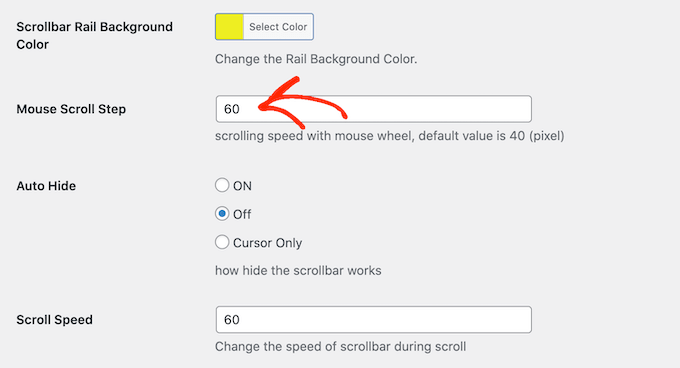
Vous pouvez également modifier l’étape par étape du défilement de la souris en saisissant un nouveau nombre dans le champ « Étape du défilement de la souris ».
Un nombre inférieur fera défiler votre site plus lentement, et un nombre supérieur le fera défiler plus rapidement.

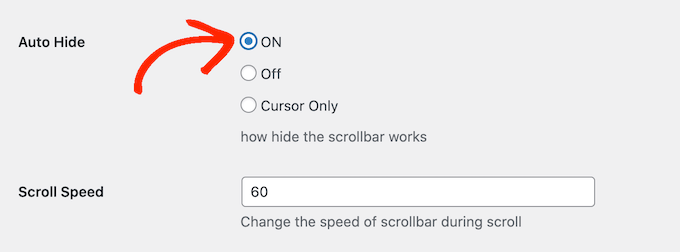
Vous pouvez également sélectionner si vous souhaitez masquer automatiquement la barre de défilement afin qu’elle apparaisse uniquement lorsque l’internaute est en train de défiler.
Cela peut être utile si vous avez créé une barre de défilement plus colorée et que vous craignez qu’elle ne détourne l’attention du reste de votre contenu.

Par défaut, la barre de défilement apparaît sur le côté droit de la fenêtre du navigateur. Si vous préférez, vous pouvez la déplacer vers le côté gauche en utilisant les Réglages « Alignement du rail ».
Lorsque vous êtes satisfait de la façon dont la barre de défilement est configurée, n’oubliez pas de cliquer sur « Enregistrer les modifications » pour stocker vos réglages.
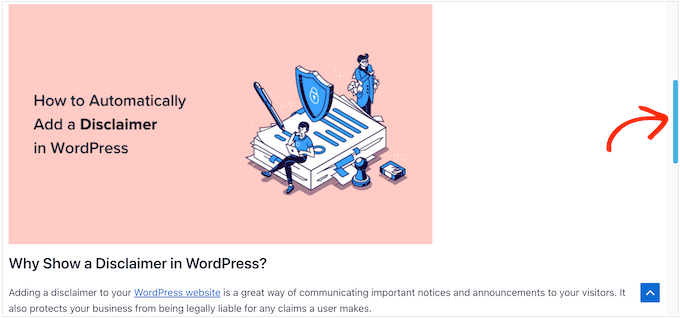
Vous pouvez maintenant visiter votre site WordPress pour voir la barre de défilement personnalisée en action.
Méthode 2 : Outil de personnalisation des couleurs de la barre de défilement dans WordPress à l’aide de CSS
Si vous souhaitez apporter des modifications plus poussées à votre barre de défilement, une autre option consiste à utiliser le CSS.
Cette méthode vous permet de personnaliser chaque partie de la barre de défilement, mais elle fonctionne uniquement sur les navigateurs de bureau utilisant WebKit. Cela signifie que vos modifications ne s’afficheront pas sur tous les navigateurs, y compris les navigateurs mobiles.
Pour personnaliser votre barre de défilement à l’aide de CSS, allez dans Apparence » Personnaliser.
Note: Si vous utilisez un thème en bloc, cette option ne sera pas disponible pour vous. Dans ce cas, vous pouvez ouvrir le personnalisateur en tapant l’URL https://example.com/wp-admin/customize.php. N’oubliez pas de remplacer exemple.com par le nom de domaine de votre propre site.

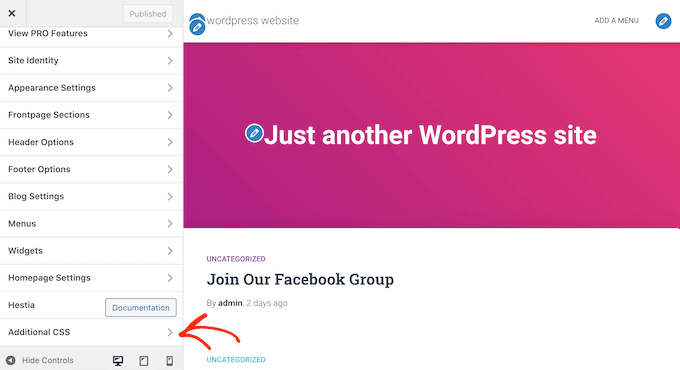
Dans le client/cliente WordPress, cliquez sur « Additional CSS ».
Vous pouvez maintenant ajouter votre code dans le petit éditeur qui apparaît.

Voici un exemple de code qui modifie l’aspect de la barre de défilement :
::-webkit-scrollbar {
-webkit-appearance: none;
}
::-webkit-scrollbar {
width: 10px;
}
::-webkit-scrollbar-track {
background: #ffb400;
border:1px solid #ccc;
}
::-webkit-scrollbar-thumb {
background: #cc00ff;
border:1px solid #eee;
height:100px;
border-radius:5px;
}
::-webkit-scrollbar-thumb:hover {
background: blue;
}
Vous pouvez ajouter le code que vous souhaitez. En savoir plus sur le CSS, Veuillez consulter notre guide terminé sur la façon d’ajouter un CSS personnalisé à votre thème WordPress.
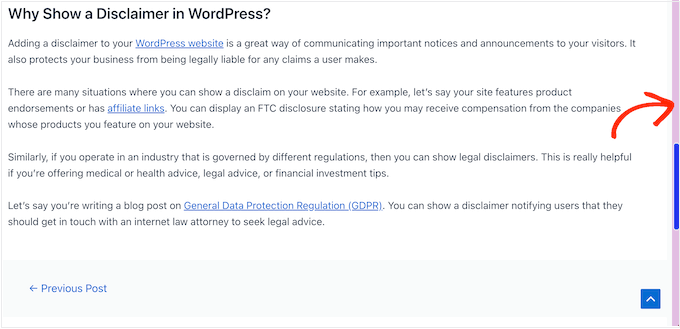
Lorsque vous êtes satisfait de votre code, il vous suffit de cliquer sur le bouton « Publier ». Vous pouvez maintenant visiter votre blog WordPress dans un navigateur WebKit pour voir vos modifications en action.

Bonus : Ajouter un effet de défilement vers le haut dans WordPress
Outre la création d’une barre de défilement personnalisée, vous pouvez également ajouter un effet de défilement vers le haut sur votre site WordPress. Cela peut être super utile si vous avez des publications de blog plus longues et que vous souhaitez fournir aux utilisateurs/utilisatrices un moyen rapide de revenir au début.
Pour ajouter cette fonctionnalité, vous devez installer et activer le plugin WPFront Scroll Top. Pour des instructions détaillées, consultez notre tutoriel sur l ‘installation d’une extension WordPress.
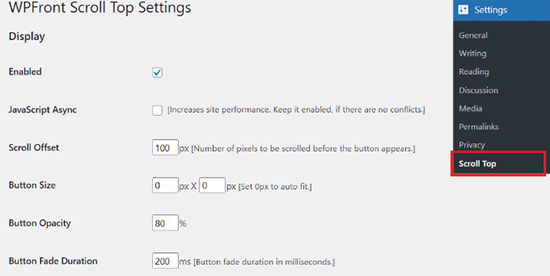
Lors de l’activation, rendez-vous sur la page Réglages » Défilement vers le haut depuis le tableau de bord WordPress et cochez la case » Activé » pour activer l’effet de défilement vers le haut.
Vous pouvez ensuite modifier le décalage du défilement, la taille du bouton, l’opacité, la durée du fondu, la durée du défilement, etc. à partir d’ici.

Une fois que vous avez terminé, n’oubliez pas de cliquer sur le bouton « Enregistrer les modifications » pour stocker vos réglages.
Vous avez bien ajouté un effet de défilement vers le haut sur votre site. Pour des instructions plus détaillées, consultez notre tutoriel sur l ‘ajout d’un effet de défilement fluide vers le haut dans WordPress.

Nous espérons que cet article vous a aidé à apprendre comment ajouter une barre de défilement personnalisée sur WordPress. Vous pouvez également consulter notre guide sur la façon de créer une page d’atterrissage sur WordPress ou voir nos choix d’experts pour les meilleurs constructeurs de pages par glisser-déposer.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Marcos says
Thank you! The CSS is plug&play.
WPBeginner Support says
Glad to hear our guide was helpful!
Administrateur
Luqman Essam says
THank You! It helped me!
WPBeginner Support says
Glad our guide was helpful!
Administrateur
Victor says
Is there any plugin for WP that will display sequential art as in a comic strip where installments can be posted on a weekly basis?
WPBeginner Support says
You may want to take a look at our guide on managing a post series: https://www.wpbeginner.com/plugins/how-to-effeciently-manage-post-series-in-wordpress/
Administrateur
ash says
it not working very fine on some websites, depends to the themes that the website uses, it might even hide the scroll bar and make the website loading time more than normal, i suggest using a CSS code it’s easy to use and customizable as well … i give a sample ans you guys just modify it as your own
===
::-webkit-scrollbar {
width: 14px;
background-color: silver;
}
::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
border-radius: 10px;
background-color: silver;
}
::-webkit-scrollbar-thumb {
border-radius: 10px;
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.5);
background-color: #0099cc;
}
Vas says
Excellent…The cleanest solution.
It would be nice to post the code for Firefox…if there is such option.
Thanks for sharing.
WPBeginner Staff says
There might be someway to override it through a custom css. Please contact plugin’s support.
Karen says
What a fun plugin. I just installed it. Is there any way to control the opacity – of the color of the scrollbar when you aren’t hovered over it? Thanks for this post!
WPBeginner Staff says
Thank you for notifying us. Fixed it.
Vernon Trent says
please correct your link to the plugin.
there is a missing S in the url « pluginS »
Guest says
Hi the link in the post seems broken may affect your site rank.
Please place correct link for « Dewdrop Custom Scrollbar » plugin.