Deseja adicionar uma barra de rolagem personalizada no WordPress?
Alterar a aparência da barra de rolagem pode ajudar seu site a se destacar, principalmente se você estiver criando um tema personalizado do WordPress. Isso também pode chamar a atenção do visitante para a barra de rolagem e incentivá-lo a explorar mais o seu conteúdo.
Neste artigo, mostraremos como adicionar facilmente uma barra de rolagem personalizada no WordPress.

Por que adicionar uma barra de rolagem personalizada no WordPress?
Em 2018, o WC3 elaborou uma proposta que permitia que os proprietários de sites personalizassem a aparência da barra de rolagem usando CSS.
Atualmente, muitos navegadores modernos suportam barras de rolagem personalizadas.
Com isso em mente, talvez você queira alterar a barra de rolagem para se adequar melhor ao esquema de cores ou à marca do seu site. Muitos sites também usam uma barra de rolagem personalizada para chamar a atenção do visitante, o que pode aumentar suas visualizações de página e reduzir sua taxa de rejeição.
No entanto, lembre-se de que cada navegador trata as barras de rolagem personalizadas de forma diferente. Muitos navegadores suportam a personalização apenas parcialmente, enquanto alguns não exibem seu estilo personalizado de forma alguma.
Isso significa que é importante testar seu site com diferentes navegadores e dispositivos para ver como a barra de rolagem fica no maior número possível de navegadores.
Dito isso, vamos dar uma olhada em como adicionar uma barra de rolagem personalizada no WordPress. Basta usar os links rápidos abaixo para ir para o método que você deseja usar:
Método 1: Adicionar uma barra de rolagem personalizada no WordPress com um plug-in (fácil)
A maneira mais fácil de personalizar a barra de rolagem é usar o Advanced Scrollbar. Esse plug-in gratuito permite que você altere a largura, a cor, a velocidade de rolagem da barra de rolagem e muito mais, sem precisar escrever uma única linha de código.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in Advanced Scrollbar. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
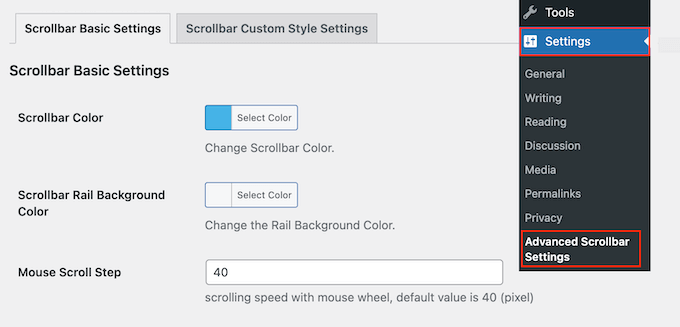
Após a ativação, vá para Configurações ” Configurações avançadas da barra de rolagem.

Aqui, você pode alterar o esquema de cores da barra de rolagem e a cor de fundo do trilho.
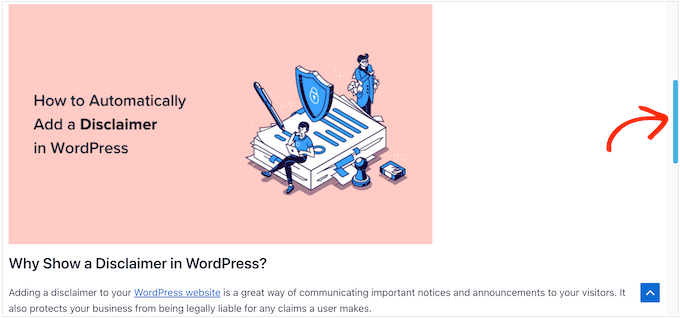
Na imagem a seguir, criamos uma barra de rolagem azul.

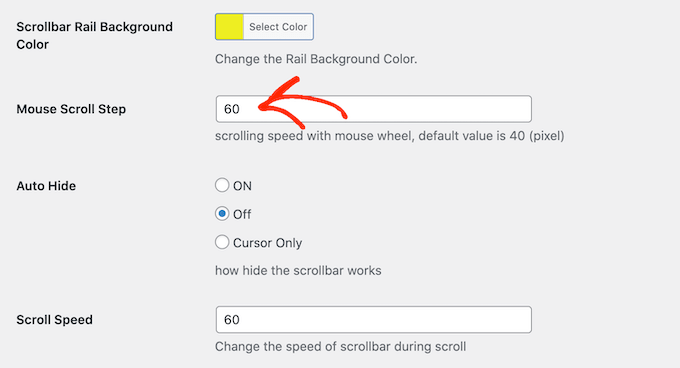
Também é possível alterar a etapa de rolagem do mouse digitando um novo número no campo “Mouse Scroll Step” (Etapa de rolagem do mouse).
Um número menor fará com que o site role mais lentamente, e um número maior fará com que role mais rapidamente.

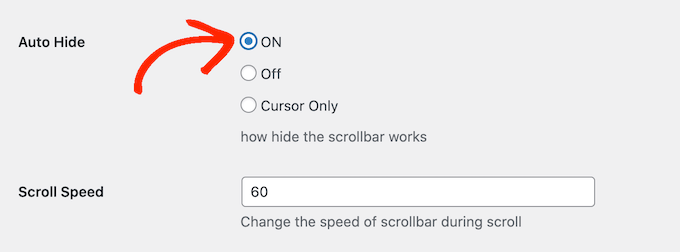
Você também pode selecionar se deseja ocultar automaticamente a barra de rolagem para que ela apareça somente quando o visitante estiver rolando.
Isso pode ser útil se você tiver criado uma barra de rolagem mais colorida e estiver preocupado que ela possa distrair o restante do conteúdo.

Por padrão, a barra de rolagem aparecerá no lado direito da janela do navegador. Se preferir, você pode movê-la para o lado esquerdo usando as configurações de “Alinhamento de trilhos”.
Quando estiver satisfeito com a configuração da barra de rolagem, não se esqueça de clicar em “Save Changes” (Salvar alterações) para armazenar suas configurações.
Agora você pode visitar seu site do WordPress para ver a barra de rolagem personalizada em ação.
Método 2: Adicionar cores de barra de rolagem personalizadas no WordPress usando CSS
Se você quiser fazer alterações mais avançadas na barra de rolagem, outra opção é usar CSS.
Esse método permite que você personalize cada parte da barra de rolagem, mas só funciona em navegadores de desktop que usam o WebKit. Isso significa que suas alterações não serão exibidas em todos os navegadores, inclusive nos navegadores móveis.
Para personalizar sua barra de rolagem usando CSS, vá para Appearance ” Customize.
Observação: Se estiver usando um tema de bloco, essa opção não estará disponível para você. Nesse caso, você pode abrir o personalizador digitando o URL https://example.com/wp-admin/customize.php. Não se esqueça de substituir example.com pelo nome de domínio de seu próprio site.

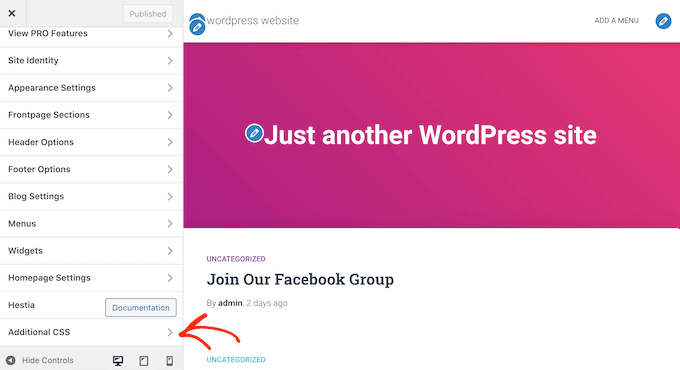
No personalizador do WordPress, clique em “CSS adicional”.
Agora você pode adicionar seu código ao pequeno editor que aparece.

Aqui está um exemplo de código que altera a aparência da barra de rolagem:
::-webkit-scrollbar {
-webkit-appearance: none;
}
::-webkit-scrollbar {
width: 10px;
}
::-webkit-scrollbar-track {
background: #ffb400;
border:1px solid #ccc;
}
::-webkit-scrollbar-thumb {
background: #cc00ff;
border:1px solid #eee;
height:100px;
border-radius:5px;
}
::-webkit-scrollbar-thumb:hover {
background: blue;
}
Você pode adicionar qualquer código que desejar. Para obter mais informações sobre CSS, consulte nosso guia completo sobre como adicionar CSS personalizado ao seu tema do WordPress.
Quando estiver satisfeito com seu código, basta clicar no botão “Publish” (Publicar). Agora você pode visitar seu blog do WordPress em um navegador WebKit para ver suas alterações em ação.

Bônus: Adicione um efeito de rolagem para o topo no WordPress
Além de criar uma barra de rolagem personalizada, talvez você também queira adicionar um efeito de rolagem para o topo em seu site do WordPress. Isso pode ser muito útil se você tiver publicações de blog mais longas e quiser oferecer aos usuários uma maneira rápida de voltar ao topo.
Para adicionar esse recurso, você deve instalar e ativar o plug-in WPFront Scroll Top. Para obter instruções detalhadas, consulte nosso tutorial sobre como instalar um plug-in do WordPress.
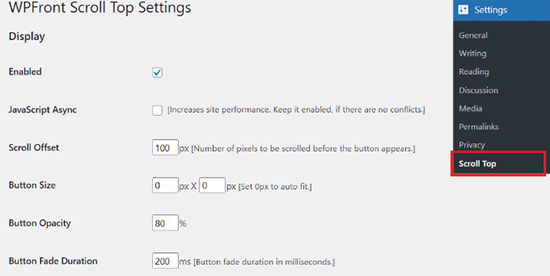
Após a ativação, visite a página Configurações ” Rolar para o topo no painel do WordPress e marque a caixa “Ativado” para ativar o efeito de rolagem para o topo.
Depois disso, você pode editar o deslocamento da rolagem, o tamanho do botão, a opacidade, a duração do esmaecimento, a duração da rolagem e muito mais a partir daqui.

Quando terminar, não se esqueça de clicar no botão “Save Changes” (Salvar alterações) para armazenar suas configurações.
Agora você adicionou com êxito um efeito de rolagem até o topo em seu site. Para obter instruções mais detalhadas, consulte nosso tutorial sobre como adicionar um efeito de rolagem suave até o topo no WordPress.

Esperamos que este artigo tenha ajudado você a aprender como adicionar uma barra de rolagem personalizada no WordPress. Talvez você também queira ver nosso guia sobre como criar uma página de destino no WordPress ou ver nossas escolhas de especialistas para os melhores construtores de páginas de arrastar e soltar.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Marcos says
Thank you! The CSS is plug&play.
WPBeginner Support says
Glad to hear our guide was helpful!
Administrador
Luqman Essam says
THank You! It helped me!
WPBeginner Support says
Glad our guide was helpful!
Administrador
Victor says
Is there any plugin for WP that will display sequential art as in a comic strip where installments can be posted on a weekly basis?
WPBeginner Support says
You may want to take a look at our guide on managing a post series: https://www.wpbeginner.com/plugins/how-to-effeciently-manage-post-series-in-wordpress/
Administrador
ash says
it not working very fine on some websites, depends to the themes that the website uses, it might even hide the scroll bar and make the website loading time more than normal, i suggest using a CSS code it’s easy to use and customizable as well … i give a sample ans you guys just modify it as your own
===
::-webkit-scrollbar {
width: 14px;
background-color: silver;
}
::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
border-radius: 10px;
background-color: silver;
}
::-webkit-scrollbar-thumb {
border-radius: 10px;
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.5);
background-color: #0099cc;
}
Vas says
Excellent…The cleanest solution.
It would be nice to post the code for Firefox…if there is such option.
Thanks for sharing.
WPBeginner Staff says
There might be someway to override it through a custom css. Please contact plugin’s support.
Karen says
What a fun plugin. I just installed it. Is there any way to control the opacity – of the color of the scrollbar when you aren’t hovered over it? Thanks for this post!
WPBeginner Staff says
Thank you for notifying us. Fixed it.
Vernon Trent says
please correct your link to the plugin.
there is a missing S in the url “pluginS”
Guest says
Hi the link in the post seems broken may affect your site rank.
Please place correct link for “Dewdrop Custom Scrollbar” plugin.