¿Quieres añadir una barra de desplazamiento personalizada en WordPress?
Cambiar el aspecto de la barra de desplazamiento puede ayudar a que su sitio destaque, sobre todo si está creando un tema de WordPress personalizado. También puede atraer la atención del visitante hacia la barra de desplazamiento y animarle a explorar más su contenido.
En este artículo, le mostraremos cómo añadir fácilmente una barra de desplazamiento personalizada en WordPress.

¿Por qué añadir una barra de desplazamiento personalizada en WordPress?
En 2018, el WC3 redactó una propuesta que permitía a los propietarios de sitios web personalizar el aspecto de la barra de desplazamiento mediante CSS.
En la actualidad, muchos navegadores modernos son compatibles con / dar soporte a barras de desplazamiento personalizadas.
Teniendo esto en cuenta, es posible que desee cambiar la barra de desplazamiento para adaptarse mejor al esquema de color o imagen de marca de su sitio. Muchos sitios web también utilizan una barra de desplazamiento personalizada para captar la atención del visitante, lo que puede aumentar las páginas vistas y reducir la tasa de rebote.
Sin embargo, tenga en cuenta que cada navegador gestiona las barras de desplazamiento personalizadas de forma diferente. Muchos navegadores solo son compatibles con / dar soporte parcial a la personalización, mientras que algunos no muestran su estilo personalizado en absoluto.
Esto significa que es importante probar el sitio con diferentes navegadores y dispositivos para ver cómo se ve la barra de desplazamiento en tantos navegadores como sea posible.
Dicho esto, veamos cómo añadir una barra de desplazamiento personalizada en WordPress. Simplemente utilice los enlaces rápidos a continuación para saltar al método que desea utilizar:
Método 1: Añadir una barra de desplazamiento personalizada en WordPress con un plugin (Fácil)
La forma más sencilla de personalizar la barra de desplazamiento es utilizar Advanced Scrollbar. Este plugin gratuito te permite cambiar el ancho de la barra de desplazamiento, el color, la velocidad de desplazamiento y mucho más sin tener que escribir una sola línea de código.
Lo primero que tienes que hacer es instalar y activar el plugin Advanced Scrollbar. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
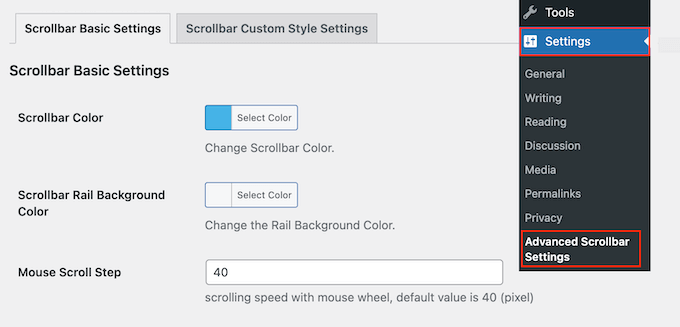
Una vez activado, diríjase a Ajustes ” Ajustes avanzados de la barra de desplazamiento.

Aquí puede cambiar la combinación de colores de la barra de desplazamiento y el color de fondo del carril.
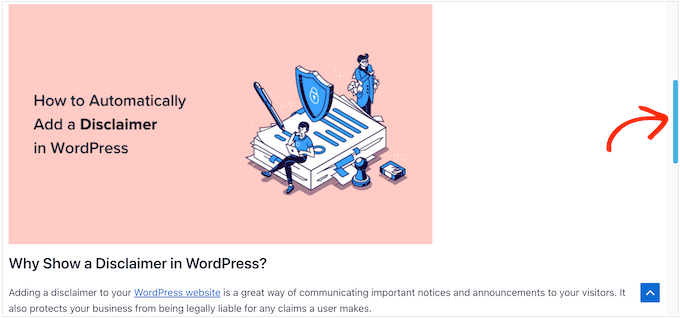
En la siguiente imagen, hemos creado una barra de desplazamiento azul.

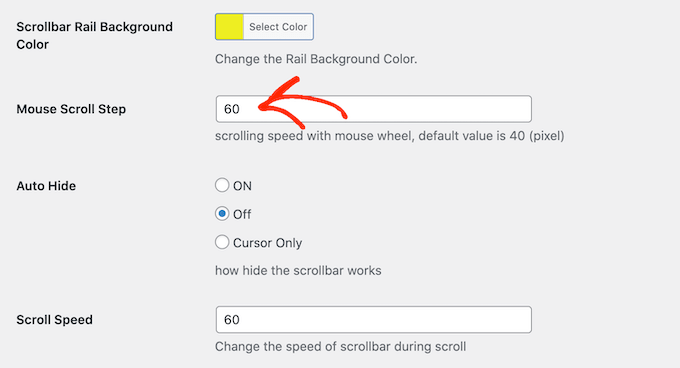
También puedes cambiar el paso de desplazamiento del ratón escribiendo un nuevo número en el campo “Paso de desplazamiento del ratón”.
Un número más bajo hará que su sitio se desplace más lentamente, y un número más alto hará que se desplace más rápidamente.

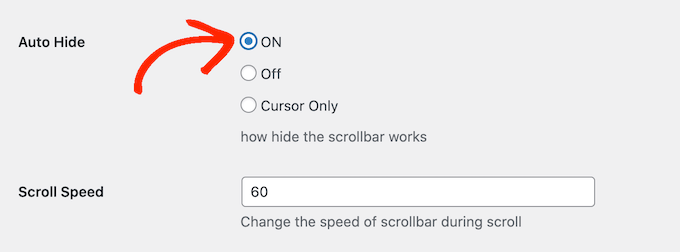
También puede seleccionar si desea ocultar automáticamente la barra de desplazamiento para que solo aparezca cuando el visitante se esté desplazando.
Esto puede ser útil si ha creado una barra de desplazamiento más colorida y le preocupa que pueda distraer del resto de su contenido.

Por defecto, la barra de desplazamiento aparecerá en el lado derecho de la ventana del navegador / explorador. Si lo prefiere, puede desplazarla a la izquierda utilizando los ajustes de “Alineación de carriles”.
Cuando estés satisfecho con cómo está establecida la barra de desplazamiento, no olvides hacer clic en “Guardar cambios” para guardar tus ajustes.
Ahora puede visitar su sitio web WordPress para ver la barra de desplazamiento personalizada en acción.
Método 2: Añadir colores personalizados a la barra de desplazamiento en WordPress usando CSS
Si desea realizar cambios más avanzados en su barra de desplazamiento, otra opción es utilizar CSS.
Este método permite personalizar cada parte de la barra de desplazamiento, pero solo funciona en navegadores de escritorio que utilicen WebKit. Esto significa que los cambios no se mostrarán en todos los navegadores, incluidos los móviles.
Para personalizar tu barra de desplazamiento usando CSS, ve a Apariencia ” Personalizar.
Nota: Si utilizas un tema de bloque, esta opción no estará disponible. En ese caso, puedes abrir el Personalizador escribiendo la URL https://example.com/wp-admin/customize.php. Recuerda sustituir ejemplo.com por el nombre de dominio de tu sitio.

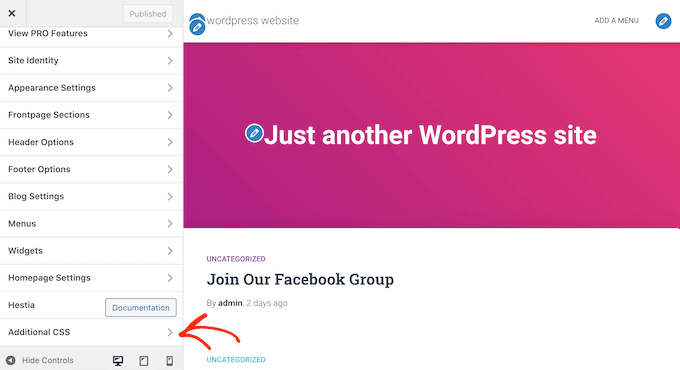
En el Personalizador de WordPress, haga clic en “CSS adicional”.
Ahora puedes añadir tu código en el pequeño editor que aparece.

Aquí tienes un ejemplo de código que cambia el aspecto de la barra de desplazamiento:
::-webkit-scrollbar {
-webkit-appearance: none;
}
::-webkit-scrollbar {
width: 10px;
}
::-webkit-scrollbar-track {
background: #ffb400;
border:1px solid #ccc;
}
::-webkit-scrollbar-thumb {
background: #cc00ff;
border:1px solid #eee;
height:100px;
border-radius:5px;
}
::-webkit-scrollbar-thumb:hover {
background: blue;
}
Puedes añadir cualquier código que desees. Para obtener más información sobre CSS, consulte nuestra guía completa sobre cómo añadir CSS personalizado a su tema de WordPress.
Cuando estés satisfecho con tu código, haz clic en el botón “Publicar”. Ahora puedes visitar tu blog de WordPress en un navegador / explorador WebKit para ver tus cambios en acción.

Bonificación: Añadir un efecto de desplazamiento hacia arriba en WordPress
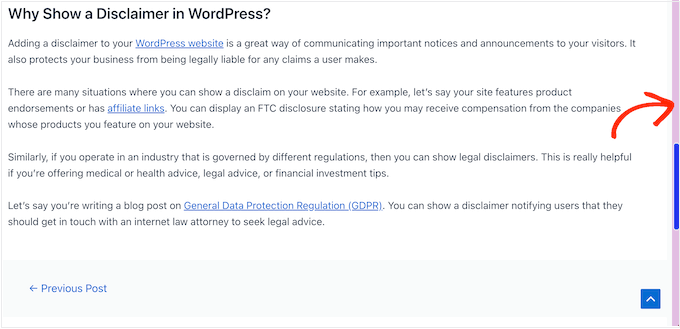
Además de crear una barra de desplazamiento personalizada, también puede añadir un efecto de desplazamiento hacia arriba en su sitio de WordPress. Esto puede ser muy útil si tiene entradas de blog más largas y desea proporcionar a los usuarios una forma rápida de volver a la parte superior.
Para añadir esta característica, debe instalar y activar el plugin WPFront Scroll Top. Para obtener instrucciones detalladas, consulte nuestro tutorial sobre cómo instalar un plugin de WordPress.
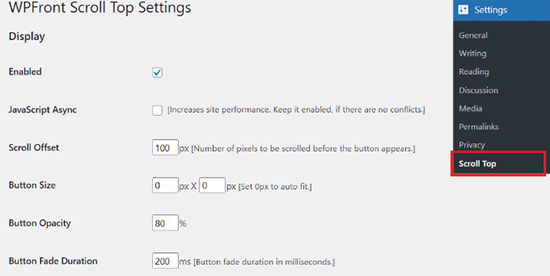
Una vez activado, visite la página Ajustes ” Desplazamiento hacia arriba desde el escritorio de WordPress y marque la casilla “Activado” para activar el efecto de desplazamiento hacia arriba.
Después de eso, puedes editar el desplazamiento, el tamaño del botón, la opacidad, la duración del fundido, la duración del desplazamiento y más desde aquí.

Una vez que hayas terminado, no olvides hacer clic en el botón “Guardar cambios” para guardar tus ajustes.
Ha añadido correctamente un efecto de desplazamiento hacia arriba en su sitio web. Para obtener instrucciones más detalladas, consulte nuestra guía práctica sobre cómo añadir un efecto de desplazamiento suave hacia arriba en WordPress.

Esperamos que este artículo te haya ayudado a aprender cómo añadir una barra de desplazamiento personalizada en WordPress. También puedes consultar nuestra guía práctica sobre cómo crear una página de destino en WordPress o nuestra selección de los mejores editores de arrastrar y soltar.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Marcos says
Thank you! The CSS is plug&play.
WPBeginner Support says
Glad to hear our guide was helpful!
Administrador
Luqman Essam says
THank You! It helped me!
WPBeginner Support says
Glad our guide was helpful!
Administrador
Victor says
Is there any plugin for WP that will display sequential art as in a comic strip where installments can be posted on a weekly basis?
WPBeginner Support says
You may want to take a look at our guide on managing a post series: https://www.wpbeginner.com/plugins/how-to-effeciently-manage-post-series-in-wordpress/
Administrador
ash says
it not working very fine on some websites, depends to the themes that the website uses, it might even hide the scroll bar and make the website loading time more than normal, i suggest using a CSS code it’s easy to use and customizable as well … i give a sample ans you guys just modify it as your own
===
::-webkit-scrollbar {
width: 14px;
background-color: silver;
}
::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
border-radius: 10px;
background-color: silver;
}
::-webkit-scrollbar-thumb {
border-radius: 10px;
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.5);
background-color: #0099cc;
}
Vas says
Excellent…The cleanest solution.
It would be nice to post the code for Firefox…if there is such option.
Thanks for sharing.
WPBeginner Staff says
There might be someway to override it through a custom css. Please contact plugin’s support.
Karen says
What a fun plugin. I just installed it. Is there any way to control the opacity – of the color of the scrollbar when you aren’t hovered over it? Thanks for this post!
WPBeginner Staff says
Thank you for notifying us. Fixed it.
Vernon Trent says
please correct your link to the plugin.
there is a missing S in the url “pluginS”
Guest says
Hi the link in the post seems broken may affect your site rank.
Please place correct link for “Dewdrop Custom Scrollbar” plugin.