Möchten Sie eine benutzerdefinierte Bildlaufleiste in WordPress hinzufügen?
Eine Änderung des Aussehens der Bildlaufleiste kann dazu beitragen, dass sich Ihre Website von anderen abhebt, insbesondere wenn Sie ein individuelles WordPress-Theme erstellen. Es kann auch die Aufmerksamkeit der Besucher auf die Bildlaufleiste lenken und sie ermutigen, mehr von Ihrem Inhalt zu erkunden.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach eine benutzerdefinierte Bildlaufleiste in WordPress hinzufügen können.

Warum eine benutzerdefinierte Bildlaufleiste in WordPress hinzufügen?
Im Jahr 2018 erarbeitete die WC3 einen Vorschlag, der es Website-Besitzern erlaubt, das Aussehen der Bildlaufleiste mit CSS anzupassen.
Heute unterstützen viele moderne Browser benutzerdefinierte Bildlaufleisten.
In diesem Sinne sollten Sie die Bildlaufleiste besser an das Farbschema oder das Branding Ihrer Website anpassen. Viele Websites verwenden auch eine benutzerdefinierte Bildlaufleiste, um die Aufmerksamkeit der Besucher zu erregen, was die Zahl der Seitenaufrufe erhöhen und die Absprungrate verringern kann.
Beachten Sie jedoch, dass jeder Browser benutzerdefinierte Bildlaufleisten anders handhabt. Viele Browser unterstützen die Anpassung nur teilweise, während einige Ihr benutzerdefiniertes Styling überhaupt nicht anzeigen.
Daher ist es wichtig, Ihre Website mit verschiedenen Browsern und Geräten zu testen, um zu sehen, wie die Bildlaufleiste in möglichst vielen Browsern aussieht.
Schauen wir uns also an, wie man in WordPress eine benutzerdefinierte Bildlaufleiste hinzufügt. Verwenden Sie einfach die nachstehenden Links, um zu der gewünschten Methode zu springen:
Methode 1: Hinzufügen einer benutzerdefinierten Bildlaufleiste in WordPress mit einem Plugin (einfach)
Der einfachste Weg, die Bildlaufleiste anzupassen, ist die Verwendung von Advanced Scrollbar. Mit diesem kostenlosen Plugin können Sie die Breite der Bildlaufleiste, die Farbe, die Bildlaufgeschwindigkeit und vieles mehr ändern, ohne eine einzige Zeile Code schreiben zu müssen.
Als Erstes müssen Sie das Advanced Scrollbar-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
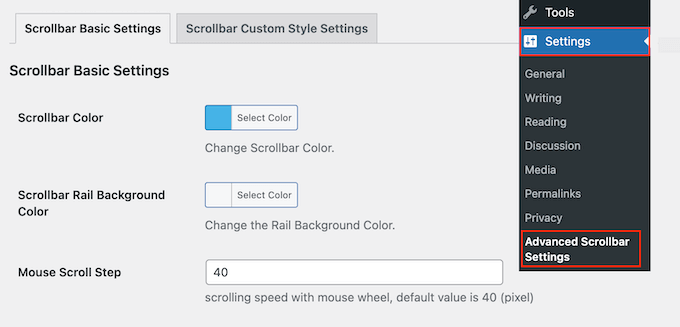
Gehen Sie nach der Aktivierung zu Einstellungen “ Erweiterte Bildlaufleisteneinstellungen.

Hier können Sie das Farbschema der Bildlaufleiste und die Hintergrundfarbe der Leiste ändern.
In der folgenden Abbildung haben wir eine blaue Bildlaufleiste erstellt.

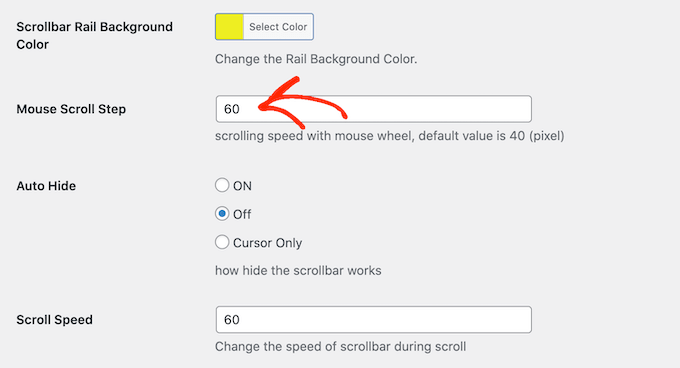
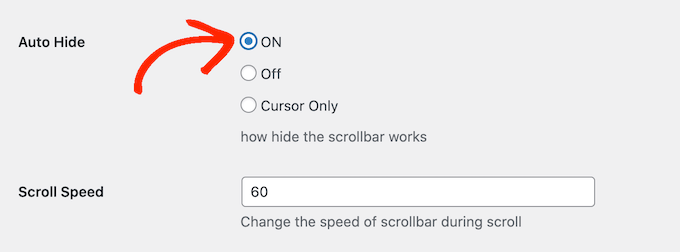
Sie können auch den Mausbildlaufschritt ändern, indem Sie eine neue Zahl in das Feld „Mausbildlaufschritt“ eingeben.
Bei einem niedrigeren Wert wird der Bildlauf langsamer, bei einem höheren Wert schneller.

Sie können auch festlegen, ob die Bildlaufleiste automatisch ausgeblendet werden soll, so dass sie nur erscheint, wenn der Besucher einen Bildlauf durchführt.
Dies kann nützlich sein, wenn Sie eine bunte Bildlaufleiste erstellt haben und befürchten, dass sie vom restlichen Inhalt ablenken könnte.

Standardmäßig wird die Bildlaufleiste auf der rechten Seite des Browserfensters angezeigt. Wenn Sie es bevorzugen, können Sie sie mit den Einstellungen für „Schienenausrichtung“ auf die linke Seite verschieben.
Wenn Sie mit der Einrichtung der Bildlaufleiste zufrieden sind, vergessen Sie nicht, auf „Änderungen speichern“ zu klicken, um Ihre Einstellungen zu speichern.
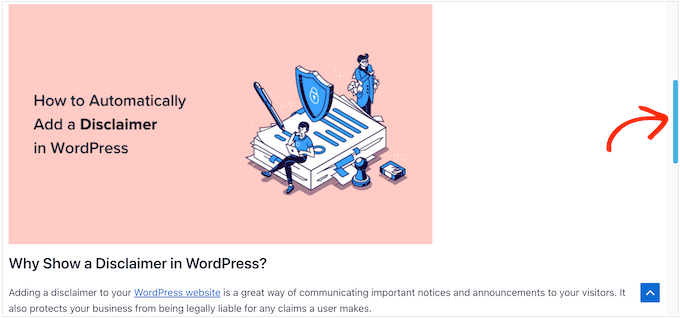
Sie können nun Ihre WordPress-Website besuchen, um die benutzerdefinierte Bildlaufleiste in Aktion zu sehen.
Methode 2: Hinzufügen von benutzerdefinierten Scrollbar-Farben in WordPress mit CSS
Wenn Sie weitergehende Änderungen an Ihrer Bildlaufleiste vornehmen möchten, können Sie auch CSS verwenden.
Mit dieser Methode können Sie jeden Teil der Bildlaufleiste anpassen, aber sie funktioniert nur auf Desktop-Browsern mit WebKit. Das bedeutet, dass Ihre Änderungen nicht in allen Browsern angezeigt werden, auch nicht in mobilen Browsern.
Um Ihre Bildlaufleiste mit CSS anzupassen, gehen Sie zu Darstellung “ Anpassen.
Hinweis: Wenn Sie ein Blockthema verwenden, steht Ihnen diese Option nicht zur Verfügung. In diesem Fall können Sie den Customizer öffnen, indem Sie die URL https://example.com/wp-admin/customize.php eintippen. Denken Sie daran, example.com durch den Domainnamen Ihrer eigenen Website zu ersetzen.

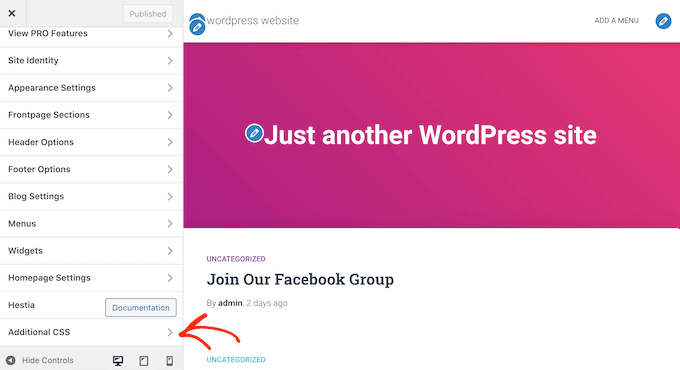
Klicken Sie im WordPress-Customizer auf „Zusätzliche CSS“.
Sie können nun Ihren Code in den kleinen Editor eingeben, der erscheint.

Hier ist ein Beispiel für einen Code, der das Aussehen der Bildlaufleiste ändert:
::-webkit-scrollbar {
-webkit-appearance: none;
}
::-webkit-scrollbar {
width: 10px;
}
::-webkit-scrollbar-track {
background: #ffb400;
border:1px solid #ccc;
}
::-webkit-scrollbar-thumb {
background: #cc00ff;
border:1px solid #eee;
height:100px;
border-radius:5px;
}
::-webkit-scrollbar-thumb:hover {
background: blue;
}
Sie können jeden gewünschten Code hinzufügen. Weitere Informationen zu CSS finden Sie in unserer vollständigen Anleitung zum Hinzufügen von benutzerdefiniertem CSS zu Ihrem WordPress-Theme.
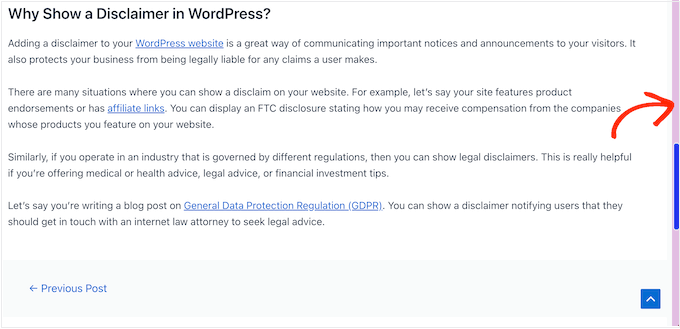
Wenn Sie mit Ihrem Code zufrieden sind, klicken Sie einfach auf die Schaltfläche „Veröffentlichen“. Sie können Ihr WordPress-Blog nun in einem WebKit-Browser besuchen, um Ihre Änderungen in Aktion zu sehen.

Bonus: Hinzufügen eines Scroll-to-Top-Effekts in WordPress
Neben der Erstellung einer benutzerdefinierten Bildlaufleiste können Sie auf Ihrer WordPress-Website auch einen „Scroll-to-top“-Effekt hinzufügen. Dies kann sehr hilfreich sein, wenn Sie längere Blogbeiträge haben und den Nutzern eine schnelle Möglichkeit bieten möchten, zum Anfang zurückzukehren.
Um diese Funktion hinzuzufügen, müssen Sie das WPFront Scroll Top-Plugin installieren und aktivieren. Detaillierte Anweisungen finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
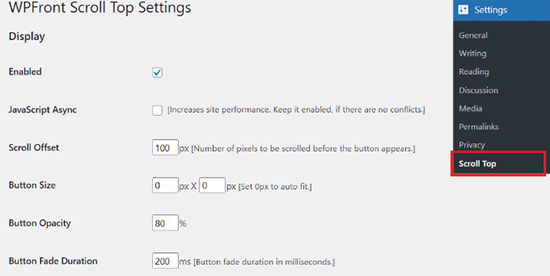
Rufen Sie nach der Aktivierung die Seite Einstellungen “ Nach oben scrollen im WordPress-Dashboard auf und aktivieren Sie das Kästchen „Aktiviert“, um den Effekt „Nach oben scrollen“ zu aktivieren.
Danach können Sie von hier aus den Scroll-Offset, die Schaltflächengröße, die Deckkraft, die Überblenddauer, die Scrolldauer und vieles mehr bearbeiten.

Wenn Sie fertig sind, vergessen Sie nicht, auf die Schaltfläche „Änderungen speichern“ zu klicken, um Ihre Einstellungen zu speichern.
Sie haben nun erfolgreich einen „Scroll-to-top“-Effekt zu Ihrer Website hinzugefügt. Ausführlichere Anweisungen finden Sie in unserem Tutorial über das Hinzufügen eines glatten Scroll-to-Top-Effekts in WordPress.

Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu erfahren, wie Sie eine benutzerdefinierte Bildlaufleiste in WordPress hinzufügen können. Vielleicht interessieren Sie sich auch für unsere Anleitung zum Erstellen einer Landing Page in WordPress oder für unsere Expertenauswahl der besten Drag-and-Drop-Seitenersteller.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Marcos says
Thank you! The CSS is plug&play.
WPBeginner Support says
Glad to hear our guide was helpful!
Admin
Luqman Essam says
THank You! It helped me!
WPBeginner Support says
Glad our guide was helpful!
Admin
Victor says
Is there any plugin for WP that will display sequential art as in a comic strip where installments can be posted on a weekly basis?
WPBeginner Support says
You may want to take a look at our guide on managing a post series: https://www.wpbeginner.com/plugins/how-to-effeciently-manage-post-series-in-wordpress/
Admin
ash says
it not working very fine on some websites, depends to the themes that the website uses, it might even hide the scroll bar and make the website loading time more than normal, i suggest using a CSS code it’s easy to use and customizable as well … i give a sample ans you guys just modify it as your own
===
::-webkit-scrollbar {
width: 14px;
background-color: silver;
}
::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
border-radius: 10px;
background-color: silver;
}
::-webkit-scrollbar-thumb {
border-radius: 10px;
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.5);
background-color: #0099cc;
}
Vas says
Excellent…The cleanest solution.
It would be nice to post the code for Firefox…if there is such option.
Thanks for sharing.
WPBeginner Staff says
There might be someway to override it through a custom css. Please contact plugin’s support.
Karen says
What a fun plugin. I just installed it. Is there any way to control the opacity – of the color of the scrollbar when you aren’t hovered over it? Thanks for this post!
WPBeginner Staff says
Thank you for notifying us. Fixed it.
Vernon Trent says
please correct your link to the plugin.
there is a missing S in the url „pluginS“
Guest says
Hi the link in the post seems broken may affect your site rank.
Please place correct link for „Dewdrop Custom Scrollbar“ plugin.