Möchten Sie auf Ihrer WordPress-Website einen glatten Scroll-Effekt am oberen Rand der Seite hinzufügen?
Ein „Scroll to top“-Effekt ist ideal, wenn Sie eine lange Seite haben und Ihren Nutzern eine einfache Möglichkeit bieten wollen, zum Anfang zurückzukehren. Er trägt dazu bei, die Nutzererfahrung auf Ihrer Website zu verbessern.
In diesem Artikel zeigen wir Ihnen, wie Sie in WordPress mit jQuery und einem Plugin einen glatten Scroll-to-Top-Effekt hinzufügen können.

Was ist „Smooth Scroll“ und wann sollten Sie es verwenden?
Wenn die Website nicht über ein Sticky-Header-Menü verfügt, müssen Benutzer, die auf einer langen WordPress-Seite oder einem langen Beitrag bis zum Ende scrollen, manuell zurück nach oben wischen oder scrollen, um auf der Website zu navigieren.
Das kann ein echtes Ärgernis sein, und oft klicken die Nutzer einfach auf die Schaltfläche „Zurück“ und verlassen die Seite. Deshalb brauchen Sie eine Schaltfläche, die die Nutzer schnell an den Anfang der Seite bringt.
Sie können diese Funktionalität als einfachen Textlink hinzufügen, ohne jQuery zu verwenden, etwa so:
<a href="#" title="Back to top">^Top</a>
Dadurch werden die Nutzer innerhalb von Millisekunden an den Anfang der gesamten Seite gescrollt. Es funktioniert, aber der Effekt kann störend sein, so wie wenn man über eine Bodenwelle fährt.
Der sanfte Bildlauf ist das Gegenteil davon. Es lässt den Benutzer mit einem visuell ansprechenden Effekt zurück an den Anfang gleiten. Die Verwendung solcher Elemente kann das Nutzererlebnis auf Ihrer Website drastisch verbessern.
Sehen wir uns also an, wie Sie mit einem WordPress-Plugin und jQuery einen glatten Scroll-Effekt nach oben hinzufügen können.
Wie man mit einem WordPress-Plugin einen glatten Scroll-to-Top-Effekt hinzufügt
Diese Methode wird Anfängern empfohlen, da Sie einen Scroll-to-top-Effekt zu einer WordPress-Website hinzufügen können, ohne eine einzige Codezeile anzufassen.
Als Erstes müssen Sie das WPFront Scroll Top-Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
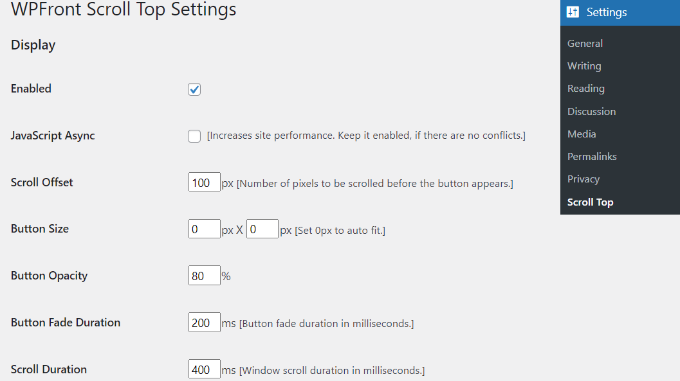
Nach der Aktivierung können Sie in Ihrem WordPress-Dashboard zu Einstellungen “ Scroll Top gehen. Hier können Sie das Plugin konfigurieren und den Smooth-Scroll-Effekt anpassen.
Zunächst müssen Sie auf das Kontrollkästchen „Aktiviert“ klicken, um die Schaltfläche „Nach oben scrollen“ auf Ihrer Website zu aktivieren. Als Nächstes sehen Sie Optionen zum Bearbeiten des Scroll-Offsets, der Schaltflächengröße, der Deckkraft, der Überblenddauer, der Scrolldauer und mehr.

Wenn Sie nach unten scrollen, finden Sie weitere Optionen, wie z. B. die Bearbeitung der Zeit für das automatische Ausblenden, die Aktivierung der Option zum Ausblenden der Schaltfläche auf kleinen Geräten und das Ausblenden der Schaltfläche auf dem wp-admin-Bildschirm.
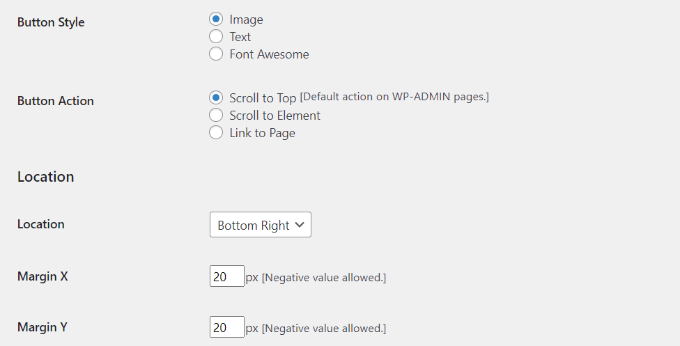
Sie können auch bearbeiten, was die Schaltfläche macht, wenn Sie sie anklicken. Standardmäßig wird zum Anfang der Seite geblättert, aber Sie können es so ändern, dass zu einem bestimmten Element im Beitrag geblättert wird oder sogar ein Link zu einer Seite erstellt wird.
Es gibt auch eine Option, um die Position der Schaltfläche zu ändern. Sie wird standardmäßig in der rechten unteren Ecke des Bildschirms angezeigt, aber Sie können sie auch in eine der anderen Ecken verschieben.

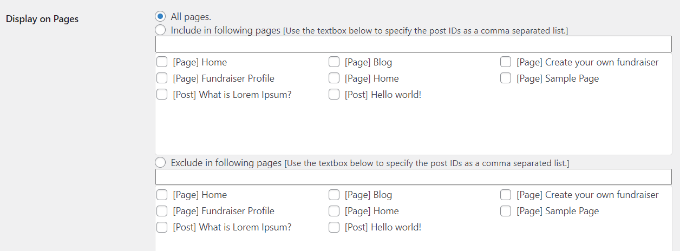
Das WPFront Scroll Top Plugin bietet auch Filter, um den Scroll-to-top Button nur auf ausgewählten Seiten anzuzeigen.
Normalerweise wird er auf allen Seiten in Ihrem WordPress-Blog angezeigt. Sie können jedoch zum Abschnitt „Auf Seiten anzeigen“ navigieren und auswählen, wo Sie den Effekt „Nach oben scrollen“ anzeigen möchten.

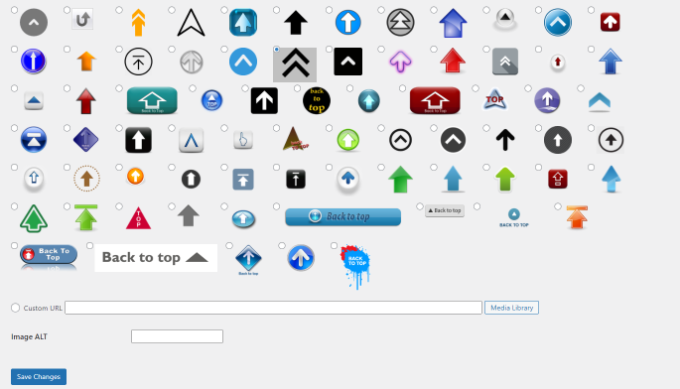
Das Plugin bietet auch vorgefertigte Schaltflächendesigns, aus denen Sie wählen können. Sie sollten leicht ein Design finden können, das zu Ihrer Website passt.
Wenn Sie keine vorgefertigte Bildschaltfläche finden, die Ihnen zusagt, können Sie ein benutzerdefiniertes Bild aus der WordPress-Mediathek hochladen.

Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche „Änderungen speichern“.
Sie können nun Ihre Website besuchen, um die Schaltfläche „Nach oben scrollen“ in Aktion zu sehen.

Hinzufügen von Smooth Scroll to Top-Effekt mit jQuery in WordPress
Diese Methode ist für Anfänger nicht zu empfehlen. Sie ist für Personen geeignet, die mit der Bearbeitung von Themes vertraut sind, da sie das Hinzufügen von Code zu Ihrer Website beinhaltet.
Wir werden jQuery, etwas CSS und eine einzige Zeile HTML-Code in Ihrem WordPress-Theme verwenden, um den glatten Scroll-Effekt oben hinzuzufügen.
Öffnen Sie zunächst einen Texteditor wie Notepad und erstellen Sie eine Datei. Speichern Sie sie unter dem Namen smoothscroll.js.
Als Nächstes müssen Sie diesen Code kopieren und in die Datei einfügen:
jQuery(document).ready(function($){
$(window).scroll(function(){
if ($(this).scrollTop() < 200) {
$('#smoothup') .fadeOut();
} else {
$('#smoothup') .fadeIn();
}
});
$('#smoothup').on('click', function(){
$('html, body').animate({scrollTop:0}, 'fast');
return false;
});
});
Danach können Sie die Datei speichern und in den Ordner /js/ in Ihrem WordPress-Theme-Verzeichnis hochladen. Weitere Einzelheiten finden Sie in unserer Anleitung zum Hochladen von Dateien in WordPress per FTP.
Wenn Ihr Theme kein /js/-Verzeichnis hat, können Sie eines erstellen und smoothscroll.js dorthin hochladen. Weitere Informationen finden Sie auch in unserem Leitfaden zur Datei- und Verzeichnisstruktur von WordPress.
Dieser Code ist das jQuery-Skript, das einer Schaltfläche, die den Benutzer an den Anfang der Seite bringt, einen sanften Bildlaufeffekt verleiht.
Als nächstes müssen Sie die Datei smoothscroll.js in Ihr Theme laden. Dazu werden wir das Skript in WordPress in die Warteschlange stellen.
Kopieren Sie diesen Code einfach und fügen Sie ihn in die Datei functions.php Ihres Themes ein. Wir raten davon ab, die Theme-Dateien direkt zu bearbeiten, da der kleinste Fehler Ihre Website zerstören kann. Stattdessen können Sie ein Plugin wie WPCode verwenden und unsere Anleitung zum Hinzufügen benutzerdefinierter Codeschnipsel in WordPress befolgen.
wp_enqueue_script( 'smoothup', get_template_directory_uri() . '/js/smoothscroll.js', array( 'jquery' ), '', true );
Im obigen Code haben wir WordPress angewiesen, unser Skript zu laden und auch die jQuery-Bibliothek zu laden, da unser Plugin von ihr abhängt.
Nachdem wir nun den jQuery-Teil hinzugefügt haben, fügen wir einen Link zu unserer WordPress-Website hinzu, der die Benutzer zurück zum Anfang führt. Fügen Sie diesen HTML-Code einfach irgendwo in die Datei footer.php Ihres Themes ein. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zum Hinzufügen von Header- und Footer-Code in WordPress.
<a href="#top" id="smoothup" title="Back to top"></a>
Sie haben vielleicht bemerkt, dass der HTML-Code einen Link, aber keinen Ankertext enthält. Das liegt daran, dass wir ein Bildsymbol mit einem Pfeil nach oben verwenden werden, um eine Schaltfläche „Zurück zum Anfang“ anzuzeigen.
In diesem Beispiel wird ein 40x40px großes Symbol verwendet. Fügen Sie einfach das unten stehende benutzerdefinierte CSS in das Stylesheet Ihres Themes ein.
In diesem Code verwenden wir ein Bildsymbol als Hintergrundbild für die Schaltfläche und setzen es an eine feste Position. Wir haben auch eine kleine CSS-Animation hinzugefügt, die die Schaltfläche dreht, wenn ein Benutzer mit der Maus darüber fährt.
#smoothup {
height: 40px;
width: 40px;
position:fixed;
bottom:50px;
right:100px;
text-indent:-9999px;
display:none;
background: url("https://www.example.com/wp-content/uploads/2013/07/top_icon.png");
-webkit-transition-duration: 0.4s;
-moz-transition-duration: 0.4s; transition-duration: 0.4s;
}
#smoothup:hover {
-webkit-transform: rotate(360deg) }
background: url('') no-repeat;
}
Ersetzen Sie in der obigen CSS-Datei https://www.example.com/wp-content/uploads/2013/07/top_icon.png durch die URL des Bildes, das Sie verwenden möchten. Sie können Ihr eigenes Bildsymbol mit dem WordPress-Medien-Uploader hochladen, die Bild-URL kopieren und sie dann in den Code einfügen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, mit jQuery einen sanften Scroll-to-Top-Effekt auf Ihrer Website zu erzielen. Vielleicht interessieren Sie sich auch für unsere Expertenauswahl der besten WordPress-Plugins für kleine Unternehmen und unsere Schritt-für-Schritt-Anleitung für die Einrichtung eines Online-Shops.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Previously, I didn’t have a ‚back to top‘ button on the page, but as my articles became longer and longer, I didn’t want users to spend several seconds scrolling. I started using this exact plugin, and it’s fantastic. It significantly enhances user comfort, even though at first glance it might seem unnecessary. It isn’t.
Asha says
Thank you very much! This is very clearly explained. Helpful.
Marco says
The Jquery method didn’t work for me using a Twenty-seventeen child theme. Oh well. The hyperlink version did work perfectly, thankfully, and it’s good enough for me.
Marco says
One question…could one reason why this is not working for me (the jquery method) be because my WordPress installation is in a subfolder? It’s the only reason I can think of.
Taffeltrast says
Would love this, but it break the footer.php. The footer simply does not load.
When i try ad it to footer.php i get „There is a syntax error on line 14. etc etc“, and when i try upload it anyway, the footer does not load.
oliver says
thanks a lot, simple and effective.
my two cents, if you allready have a custom.js file in your theme you can simply add the jquery function in this file instead of creating a new file and enqueue again.
Personnally i prefer to have all my small scripts in one file.
Stuart says
Child Theme Designed by Blank |
<?php }
add_action('wp_head', 'my_favicon');
What am I doing wrong ? This is my funtions.php new to wp_enqueue_scripts.
Stuart says
Twenty Fifteen-Child Theme made a Js folder added all the wp_enqueue_script but no dice not sure what went wrong. I want to use less plugins as possible they seem to slow WordPress sites down. Added A favicon perfect wp_enqueue_script kind of new to me. Any help?
Donald says
Hi, does this still work? The icon appears (if I temporarily change the CSS to display:block), the script shows up as loaded in the Firefoxe developers‘ toolbox console. However I get the following error message for line 1:
‚SyntaxError: missing ; before statement‘
I’ve copied the script as above:
01 jQuery(document).ready(function($){
02 $(window).scroll(function(){
03 if ($(this).scrollTop() < 200) {
04 $('#smoothup') .fadeOut();
05 } else {
06 $('#smoothup') .fadeIn();
07 }
08 });
09 $('#smoothup').on('click', function(){
10 $('html, body').animate({scrollTop:0}, 'fast');
11 return false;
12 });
13 });
Can anyone see what the problem might be?
Donald
Josh Patterson says
Is there any way to make this fade out before it gets to the bottom of the page?
jaybob says
Hi, its working fine. Thank you for the tutorial but i only have just one problem, the image appears to quick. can i do something to appear later / a little bit down, after scrolling?
Aaron says
This is a very clean way to pull this off. By far my favorite I’ve found.
Quick question… I have put it in my footer.php file… How can I get it to stop sticking at a certain point? For example, I have a footer that is 575px tall and I don’t want the icon going into that area. Basically stop the fixed position at say, 600px from the bottom of the page.
Ulv says
Would this solution add the smoothscroll.js file to the portion of the html file or…?
emanuele says
Hi,
is possible to add smooth scroll in menu for scroll page?…i have create a one page template and i want to scroll it by menu…thank you
StefsterNYC says
If I understand you correctly you want to add it to the main menu nav? Correct? Simply use the same selector name but change the css completely. So that the image won’t appear.
Make sense?
Paul says
Thanks à lot for this tip ! However I’ve got a problem. When I reduce the size of the screen, my arrow go away while I want it in a specific place.
Is there a way to fix that ?
Thanks
Paul
Paul says
I found a solution for my problem. I just had to change my css to :
#smoothup {
top: 572px;
left: auto;
margin-left: -68px;
}
Mushir says
Thank you man! works like magic.. you really made my day!
Steven Wolock says
Thanks for this! It works great.
Question: Is that closed bracket correct after -webkit-transform: rotate(360deg)?
etech0 says
I set this up on my site, but I don’t see the icon! How can I find out why it’s not working?
Thanks!
WPBeginner Support says
There could be any possible reasons. First make sure you have uploaded the image, then check that the background: url has the correct URL and that it leads to your image. Lastly check that jquery and your .js file is loaded. Lastly, try tweaking CSS values for display, position, and text-indent.
Admin
etech0 says
I figured it out – I had to change the 40px height and width to conform with my image.
Thanks for a great tutorial!
Alexander Gruzov says
Thanks!