Volete aggiungere una barra di scorrimento personalizzata in WordPress?
Modificare l’aspetto della barra di scorrimento può aiutare il vostro sito a distinguersi, soprattutto se state creando un tema WordPress personalizzato. Inoltre, può attirare l’attenzione del visitatore sulla barra di scorrimento e incoraggiarlo a esplorare altri contenuti.
In questo articolo vi mostreremo come aggiungere facilmente una barra di scorrimento personalizzata in WordPress.

Perché aggiungere una barra di scorrimento personalizzata in WordPress?
Nel 2018, il WC3 ha elaborato una proposta che consente ai proprietari di siti web di personalizzare l’aspetto della barra di scorrimento utilizzando i CSS.
Oggi molti browser moderni supportano barre di scorrimento personalizzate.
Per questo motivo, è possibile modificare la barra di scorrimento per adattarla allo schema di colori o al marchio del sito. Molti siti web utilizzano anche una barra di scorrimento personalizzata per attirare l’attenzione del visitatore, il che può aumentare le pagine viste e ridurre la frequenza di rimbalzo.
Tuttavia, tenete presente che ogni browser gestisce le barre di scorrimento personalizzate in modo diverso. Molti browser supportano solo parzialmente la personalizzazione, mentre alcuni non mostrano affatto lo stile personalizzato.
È quindi importante testare il sito con diversi browser e dispositivi per verificare l’aspetto della barra di scorrimento sul maggior numero possibile di browser.
Detto questo, vediamo come aggiungere una barra di scorrimento personalizzata in WordPress. Utilizzate semplicemente i collegamenti rapidi qui sotto per passare al metodo che desiderate utilizzare:
Metodo 1: Aggiungere una barra di scorrimento personalizzata in WordPress con un plugin (facile)
Il modo più semplice per personalizzare la barra di scorrimento è utilizzare Advanced Scrollbar. Questo plugin gratuito consente di modificare la larghezza, il colore, la velocità di scorrimento e altro ancora della barra di scorrimento senza dover scrivere una sola riga di codice.
La prima cosa da fare è installare e attivare il plugin Advanced Scrollbar. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
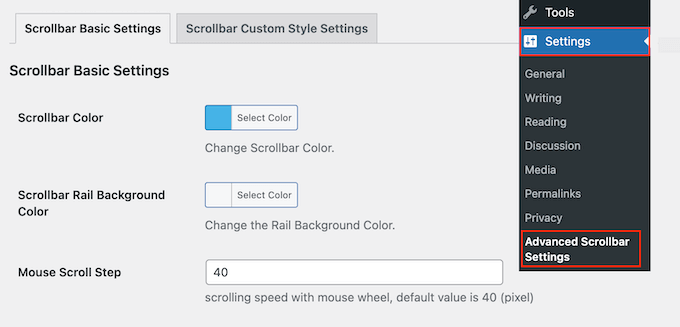
Dopo l’attivazione, andare su Impostazioni ” Impostazioni avanzate della barra di scorrimento.

Qui è possibile modificare la combinazione di colori della barra di scorrimento e il colore di sfondo della guida.
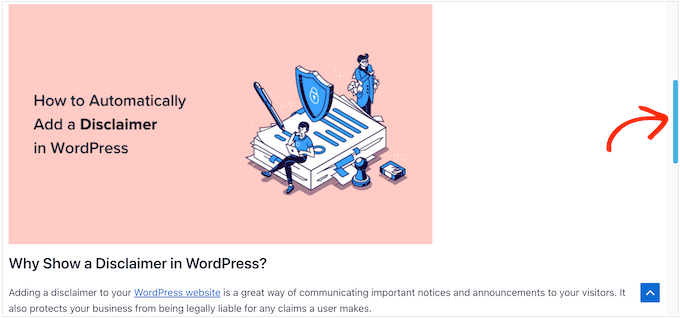
Nell’immagine seguente, abbiamo creato una barra di scorrimento blu.

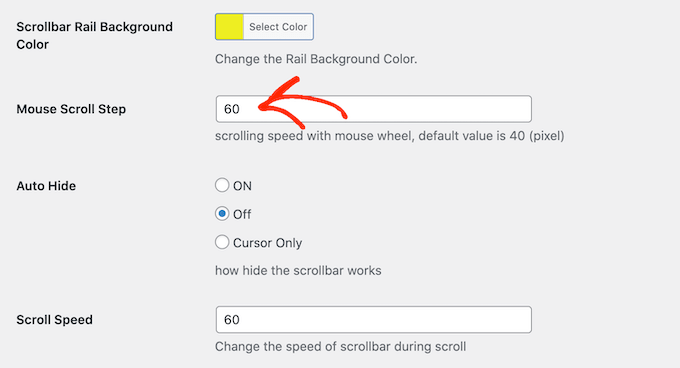
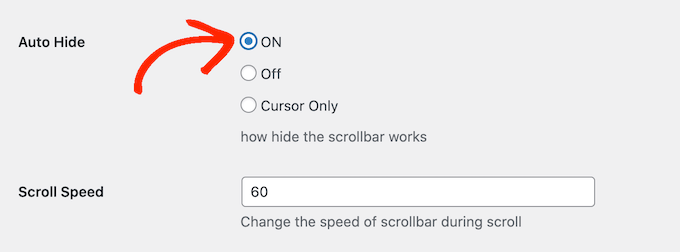
È anche possibile modificare il passo di scorrimento del mouse digitando un nuovo numero nel campo “Passo di scorrimento del mouse”.
Un numero più basso farà scorrere il sito più lentamente, mentre un numero più alto lo farà scorrere più rapidamente.

Si può anche scegliere se nascondere automaticamente la barra di scorrimento, in modo che appaia solo quando il visitatore sta scorrendo.
Questo può essere utile se avete creato una barra di scorrimento più colorata e temete che possa distrarre dal resto del contenuto.

Per impostazione predefinita, la barra di scorrimento appare sul lato destro della finestra del browser. Se si preferisce, è possibile spostarla sul lato sinistro utilizzando le impostazioni di “Allineamento guida”.
Quando si è soddisfatti della configurazione della barra di scorrimento, non dimenticare di fare clic su “Salva modifiche” per memorizzare le impostazioni.
Ora potete visitare il vostro sito web WordPress per vedere la barra di scorrimento personalizzata in azione.
Metodo 2: Aggiungere colori personalizzati alla barra di scorrimento di WordPress utilizzando i CSS
Se si desidera apportare modifiche più avanzate alla barra di scorrimento, un’altra opzione è quella di utilizzare i CSS.
Questo metodo consente di personalizzare ogni parte della barra di scorrimento, ma funziona solo sui browser desktop che utilizzano WebKit. Ciò significa che le modifiche non verranno visualizzate su tutti i browser, compresi quelli mobili.
Per personalizzare la barra di scorrimento utilizzando i CSS, andare su Aspetto ” Personalizza.
Nota: se si utilizza un tema a blocchi, questa opzione non sarà disponibile. In questo caso, è possibile aprire il personalizzatore digitando l’URL https://example.com/wp-admin/customize.php. Ricordarsi di sostituire example.com con il nome di dominio del proprio sito.

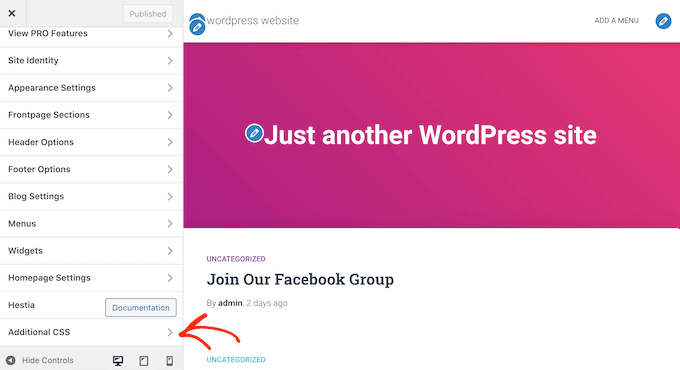
Nel personalizzatore di WordPress, fate clic su “CSS aggiuntivi”.
Ora è possibile aggiungere il codice nel piccolo editor che appare.

Ecco un esempio di codice che modifica l’aspetto della barra di scorrimento:
::-webkit-scrollbar {
-webkit-appearance: none;
}
::-webkit-scrollbar {
width: 10px;
}
::-webkit-scrollbar-track {
background: #ffb400;
border:1px solid #ccc;
}
::-webkit-scrollbar-thumb {
background: #cc00ff;
border:1px solid #eee;
height:100px;
border-radius:5px;
}
::-webkit-scrollbar-thumb:hover {
background: blue;
}
È possibile aggiungere il codice che si desidera. Per ulteriori informazioni sui CSS, consultate la nostra guida completa su come aggiungere CSS personalizzati al vostro tema WordPress.
Quando siete soddisfatti del vostro codice, fate clic sul pulsante “Pubblica”. Ora potete visitare il vostro blog WordPress in un browser WebKit per vedere le vostre modifiche in azione.

Bonus: Aggiungere un effetto di scorrimento verso l’alto in WordPress
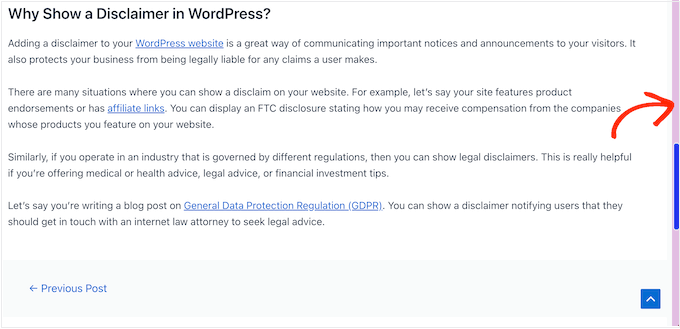
Oltre a creare una barra di scorrimento personalizzata, potreste anche aggiungere un effetto di scorrimento verso l’alto sul vostro sito WordPress. Questo può essere molto utile se avete dei post più lunghi e volete fornire agli utenti un modo rapido per tornare all’inizio.
Per aggiungere questa funzione, è necessario installare e attivare il plugin WPFront Scroll Top. Per istruzioni dettagliate, consultate il nostro tutorial su come installare un plugin di WordPress.
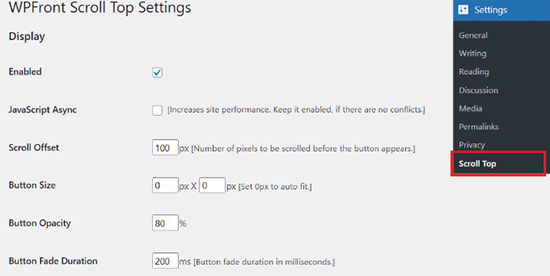
Dopo l’attivazione, visitare la pagina Impostazioni ” Scorrimento in alto dalla dashboard di WordPress e selezionare la casella “Abilitato” per attivare l’effetto di scorrimento in alto.
Da qui è possibile modificare l’offset di scorrimento, la dimensione del pulsante, l’opacità, la durata della dissolvenza, la durata dello scorrimento e altro ancora.

Una volta terminato, non dimenticate di fare clic sul pulsante “Salva modifiche” per memorizzare le impostazioni.
Ora avete aggiunto con successo un effetto di scorrimento verso l’alto al vostro sito web. Per istruzioni più dettagliate, consultate il nostro tutorial su come aggiungere un effetto di scorrimento verso l’alto in WordPress.

Speriamo che questo articolo vi abbia aiutato a capire come aggiungere una barra di scorrimento personalizzata in WordPress. Potreste anche voler consultare la nostra guida su come creare una landing page in WordPress o vedere le nostre scelte degli esperti per i migliori page builder drag and drop.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Marcos says
Thank you! The CSS is plug&play.
WPBeginner Support says
Glad to hear our guide was helpful!
Admin
Luqman Essam says
THank You! It helped me!
WPBeginner Support says
Glad our guide was helpful!
Admin
Victor says
Is there any plugin for WP that will display sequential art as in a comic strip where installments can be posted on a weekly basis?
WPBeginner Support says
You may want to take a look at our guide on managing a post series: https://www.wpbeginner.com/plugins/how-to-effeciently-manage-post-series-in-wordpress/
Admin
ash says
it not working very fine on some websites, depends to the themes that the website uses, it might even hide the scroll bar and make the website loading time more than normal, i suggest using a CSS code it’s easy to use and customizable as well … i give a sample ans you guys just modify it as your own
===
::-webkit-scrollbar {
width: 14px;
background-color: silver;
}
::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
border-radius: 10px;
background-color: silver;
}
::-webkit-scrollbar-thumb {
border-radius: 10px;
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.5);
background-color: #0099cc;
}
Vas says
Excellent…The cleanest solution.
It would be nice to post the code for Firefox…if there is such option.
Thanks for sharing.
WPBeginner Staff says
There might be someway to override it through a custom css. Please contact plugin’s support.
Karen says
What a fun plugin. I just installed it. Is there any way to control the opacity – of the color of the scrollbar when you aren’t hovered over it? Thanks for this post!
WPBeginner Staff says
Thank you for notifying us. Fixed it.
Vernon Trent says
please correct your link to the plugin.
there is a missing S in the url “pluginS”
Guest says
Hi the link in the post seems broken may affect your site rank.
Please place correct link for “Dewdrop Custom Scrollbar” plugin.