¿Quieres insertar anuncios dentro del contenido de tus entradas en WordPress?
El contenido de sus entradas es el lugar en el que los visitantes tienen una mayor participación en su sitio web, lo que lo convierte en el lugar perfecto para mostrar un anuncio.
En este artículo, mostraremos tres formas de insertar anuncios dentro del contenido de sus entradas en WordPress.

¿Por qué insertar anuncios en el contenido de sus entradas en WordPress?
Los banners y los anuncios en la barra lateral son una buena forma de ganar dinero en los blogs de WordPress. Sin embargo, también son fáciles de ignorar para los visitantes.
La gente visita su sitio para leer su contenido, y puede que no preste tanta atención a su barra lateral o a otras zonas de la página. Como el contenido de la entrada es lo que más atrae la atención de los visitantes, es el lugar perfecto para mostrar anuncios.
Dicho esto, veamos tres formas diferentes de insertar anuncios dentro del contenido de sus entradas en WordPress.
Si prefiere ir directamente a un método concreto, puede utilizar los siguientes enlaces.
Método 1. Insertar anuncios dentro del contenido de la entrada usando WPCode (Automáticamente)
Una forma de insertar anuncios dentro del contenido de tus entradas es utilizando el plugin gratuito WPCode.
WPCode es uno de los mejores plugins de fragmentos de código de WordPress del mercado y también uno de los mejores plugins de gestión de anuncios de WordPress. Le permite insertar fácilmente código para colocar anuncios en cualquier página, entradas o área de widget de su sitio web de WordPress.
Puede mostrar anuncios de redes publicitarias de terceros, como Google AdSense. O bien, puede mostrar sus propios anuncios alojados, lo cual es perfecto para vender anuncios en su blog de WordPress.
Para empezar, necesitarás instalar y activar el plugin WPCode. Si necesitas ayuda, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
Una vez activado, vaya a Fragmentos de código ” + Añadir fragmento desde su escritorio de WordPress.
Esto le llevará a la biblioteca integrada de fragmentos de código. Pase el cursor por encima de la opción “Añadir su código personalizado (nuevo fragmento)” y haga clic en el botón “Usar fragmento” para seleccionarlo.

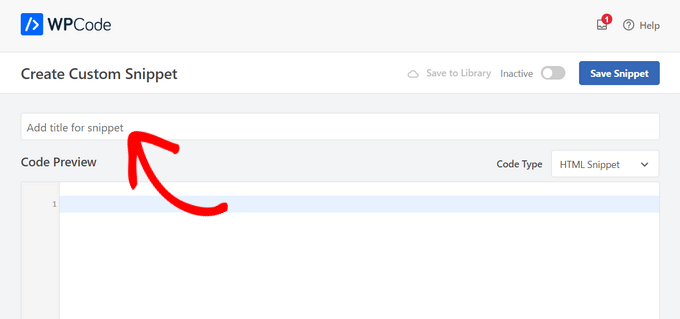
A continuación, deberá añadir un título a su anuncio escribiendo en el campo “Añadir título para fragmento de código”.
Los visitantes de tu sitio no verán el título ya que es solo para tu referencia.

A continuación, debe elegir el tipo de anuncio que desea colocar en su sitio.
Una opción es utilizar el código de anuncio proporcionado por un programa como Google AdSense.
Si está utilizando el código de Google AdSense, entonces es posible que desee ver nuestra guía sobre los tamaños y formatos de banner de Google AdSense de mayor rendimiento. También tenemos una guía completa sobre cómo optimizar sus ingresos de AdSense en WordPress.
Otra opción es crear su propio anuncio. En ese caso, tendría que obtener el código de la persona que le paga por mostrar el anuncio en su sitio de WordPress o escribir el código usted mismo.
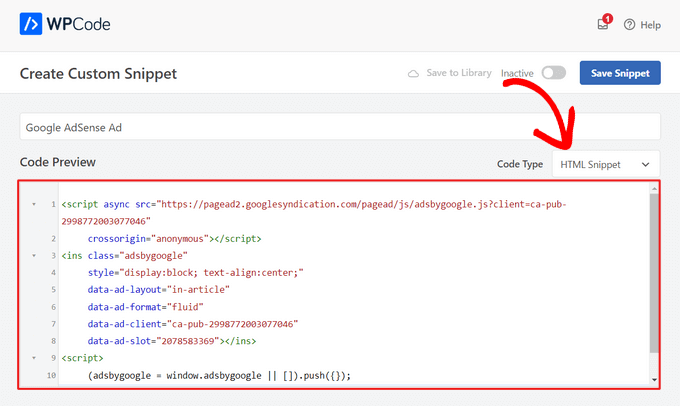
Una vez que tenga el código del anuncio, simplemente cópielo y péguelo en la casilla “Vista previa del código”.
También debe seleccionar “Fragmento de código HTML” como “Tipo de código” en la lista desplegable de la parte derecha de la pantalla.

A continuación, desplácese hasta la sección “Inserción”. Puede elegir entre dos opciones principales de inserción:
- Auto-Insertar – El código del anuncio se insertará automáticamente y se ejecutará en su sitio web en la ubicación que usted elija.
- Shortcode – El código del anuncio no se insertará automáticamente. Obtendrá un shortcode que podrá insertar manualmente en cualquier lugar de su blog WordPress.
Haga clic en el método “Auto-Insertar” para mostrar automáticamente anuncios dentro del contenido de las entradas.
A continuación, elija la opción “Insertar después del párrafo” de la lista desplegable situada junto al campo “Ubicación”.

También puede modificar el “Número de inserción” para elegir el número de párrafos tras los que insertar el fragmento de código. Por ejemplo, si desea mostrar el anuncio después del segundo párrafo en lugar del primero, simplemente sustituya el 1 por un 2.
Además de insertar anuncios después de un párrafo, también puede mostrar anuncios automáticamente en ubicaciones (funciones de WordPress) como antes o después del contenido, entre entradas, antes o después de extractos, etc.

Con la versión premium de WPCode, también puedes insertar anuncios en ubicaciones de WooCommerce como antes o después de los productos, carrito y página de finalizar compra / pago, por nombrar algunos.
WPCode Pro también te permite programar los fragmentos de código de tus anuncios con una fecha de inicio y fin. Esto es perfecto para mostrar anuncios en la temporada de vacaciones o para otras promociones de tiempo limitado.
A continuación, desplácese hasta la sección “Tipo de dispositivo”. Aquí puede elegir si desea mostrar su anuncio en cualquier tipo de dispositivo, solo en ordenadores de sobremesa o solo en móviles.

Si desea limitar las páginas o entradas en las que se inserta automáticamente el fragmento de código del anuncio, puede desplazarse hasta la sección “Lógica condicional inteligente”.
Por ejemplo, puede ocultar sus anuncios en determinados tipos de página o URL de página.

Para ayudarte a organizar tus anuncios, puedes ir a la sección “Información básica”. En esta área, puede añadir etiquetas y notas que le ayuden a recordar para qué sirve el fragmento de código de su anuncio.

También hay un campo “Prioridad” que le permite controlar el orden en que se ejecutan los fragmentos de código cuando desea mostrar varios fragmentos en el mismo lugar.
Todos los fragmentos de código tienen una prioridad de 10 por defecto, por lo que si desea que el código de su anuncio se muestre antes que los demás, sólo tiene que establecer la prioridad en un número inferior.
Una vez que hayas terminado de trabajar en tu anuncio, es hora de publicarlo.
Para ello, vuelva a la parte superior de la página y active el conmutador de “Inactivo” a “Activo”. A continuación, haz clic en el botón “Guardar fragmento de código”.

Ya está. Su anuncio se insertará automáticamente en el contenido de su entrada si ha seleccionado el método “Auto-Insertar” que se muestra en este tutorial.
Si elige el método de inserción ‘Shortcode’, puede crear una nueva página o entrada, o abrir una para editarla. A continuación, sólo tiene que encontrar el lugar exacto donde desea mostrar este anuncio dentro de su contenido de la entrada, y crear un nuevo bloque shortcode.
A continuación, puede seguir adelante y pegar el shortcode en este bloque. Para obtener instrucciones paso a paso, consulte nuestra guía para principiantes sobre cómo añadir un shortcode en WordPress.
Ahora, puede visitar la página o entrada para ver el anuncio dentro del contenido de su entrada.
Nota: Si muestra anuncios de Google AdSense, el anuncio puede tardar entre 20 y 30 minutos en aparecer en la página.
Método 2. Insertar anuncios en el contenido de una entrada utilizando Ad Inserter
Otra opción es utilizar Ad Inserter. Se trata de un plugin de gestión de anuncios para WordPress que puede mostrar tanto anuncios alojados como anuncios proporcionados por una red.
Si utiliza una red, sólo tiene que pegar el código de su anuncio en el plugin Ad Inserter. Sin embargo, si está creando un anuncio alojado, tendrá que escribir el código usted mismo u obtenerlo de la persona que paga por mostrar su anuncio en su sitio web.
Lo primero que debe hacer es instalar y activar el plugin gratuito Ad Inserter. Si necesita ayuda, consulte nuestra guía sobre cómo instalar un plugin de WordPress.
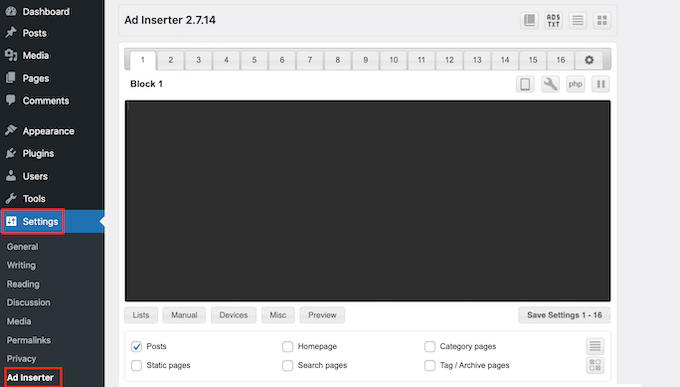
Una vez activado, vaya a Ajustes ” Ad Inserter.

En esta pantalla, cada pestaña es un anuncio diferente. Esto le permite crear varios anuncios diferentes y colocarlos en su sitio web.
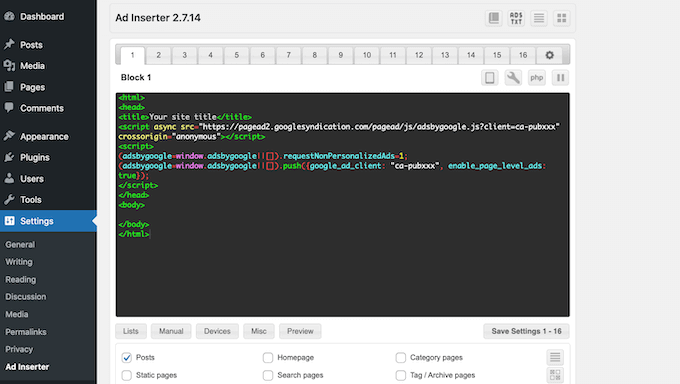
Ahora puede escribir o copiar/pegar el código del anuncio que desea mostrar en el contenido de su entrada.

El siguiente paso es colocar este anuncio en su sitio web. Una opción es añadir el anuncio a cualquier página, entrada o área preparada para widgets mediante un shortcode.
Otra opción es decirle a Ad Inserter que añada automáticamente este anuncio a cada entrada, en un lugar determinado como, por ejemplo, después de cada tercer párrafo.
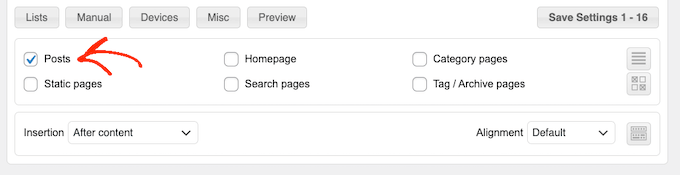
Si quieres añadir este anuncio a tus entradas automáticamente, empieza por marcar la casilla “Entradas”.

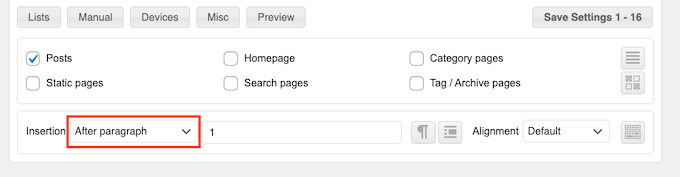
A continuación, tendrá que abrir el menú desplegable “Inserción” y elegir dónde debe mostrar este anuncio Ad Inserter.
Como queremos insertar anuncios dentro del contenido de la entrada, normalmente querrá elegir Antes del párrafo, Después del párrafo, Antes de la imagen o Después de la imagen.

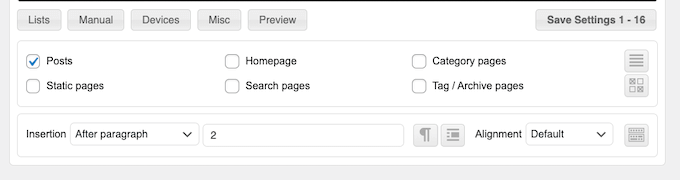
Después de elegir una opción de la lista, escriba exactamente dónde debe aparecer este anuncio.
Por ejemplo, si quisiera mostrar el anuncio después del segundo párrafo, entonces escribiría ‘2’ como puede ver en la siguiente imagen.

Cuando estés satisfecho con los ajustes, haz clic en el botón “Guardar ajustes”.
Ad Inserter insertará este anuncio en el contenido de su entrada, en el lugar que elija.

Al igual que hemos mencionado anteriormente, también puede colocar este anuncio en su sitio utilizando un shortcode.
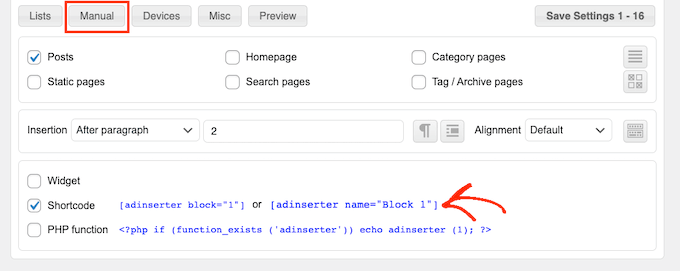
Para ello, haga clic en el botón “Manual” y, a continuación, marque la casilla “Shortcode”.

Una vez hecho esto, copie el shortcode del Ad Inserter. A continuación, puede hacer clic en el botón “Guardar ajustes” para guardar su anuncio.
Una vez hecho esto, ya puedes colocar este shortcode en cualquier página, entrada o área preparada para widgets. Para instrucciones paso a paso, puedes ver nuestra guía sobre cómo añadir un shortcode en WordPress.
Método 3. Insertar anuncios dentro del contenido de entradas usando código (Avanzado)
También puedes añadir un anuncio al contenido de tus entradas en WordPress mediante código.
Dado que está editando el código de su sitio, este no es el método más fácil para los principiantes. Sin embargo, le permite crear anuncios sin tener que instalar un plugin especial de gestión de anuncios.
Para insertar un anuncio utilizando código, abra el archivo functions.php de su tema, cree un plugin específico para el sitio o utilice un plugin de fragmentos de código.
De nuevo, recomendamos usar el plugin gratuito WPCode porque facilita la tarea de pegar fragmentos de código en WordPress, sin necesidad de editar el archivo functions.php de tu tema.
Además, WPCode viene con validación inteligente de fragmentos de código para ayudarte a prevenir errores comunes de código y protegerte de romper tu sitio.
A continuación, puede añadir el siguiente código:
//Insert ads after second paragraph of single post content.
add_filter( 'the_content', 'prefix_insert_post_ads' );
function prefix_insert_post_ads( $content ) {
$ad_code = '<div>Ads code goes here</div>';
if ( is_single() && ! is_admin() ) {
return prefix_insert_after_paragraph( $ad_code, 2, $content );
}
return $content;
}
// Parent Function that makes the magic happen
function prefix_insert_after_paragraph( $insertion, $paragraph_id, $content ) {
$closing_p = '</p>';
$paragraphs = explode( $closing_p, $content );
foreach ($paragraphs as $index => $paragraph) {
if ( trim( $paragraph ) ) {
$paragraphs[$index] .= $closing_p;
}
if ( $paragraph_id == $index + 1 ) {
$paragraphs[$index] .= $insertion;
}
}
return implode( '', $paragraphs );
}
Este código mostrará un anuncio después del segundo párrafo del contenido de una entrada.
Si desea mostrar su anuncio en otra ubicación, sólo tiene que cambiar la siguiente sección:
if ( is_single() && ! is_admin() ) {
return prefix_insert_after_paragraph( $ad_code, 3, $content );
}
En el código de ejemplo anterior, puede ver que estamos insertando el anuncio después del tercer párrafo.
Una vez hecho esto, puede seguir adelante y escribir o pegar el código de su anuncio. Éste es el código que controla el aspecto y el funcionamiento de tu anuncio.
Añadirás este código como el valor $ad_code, que es donde dice ‘Añadir código va aquí’.
$ad_code = '<div>Ads code goes here</div>';
Una vez hecho esto, ya puedes publicar tu anuncio. Para ello, active el plugin específico de su sitio, guarde los cambios realizados en el archivo functions.php de su sitio o active y guarde su fragmento de código en WPCode.
Ahora, si visita su sitio web, debería ver su anuncio en directo.
Esperamos que este artículo te haya ayudado a aprender cómo insertar anuncios dentro del contenido de tus entradas en WordPress. Puede que también quieras aprender cómo aumentar el tráfico de tu blog, o comprobar nuestra lista de las mejores herramientas de WordPress y plugins SEO que deberías usar.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
André says
How add in last paragraph?
Shubhi says
Gr8 post and correct code. It worked smoothly…:)
Lyke Basilio says
Hi,
I just added it to my personal blog and it works perfectly!
Thanks,
Ashok Kumar says
Hi,
I added an ad just fine before my post. However, when I tried removing it, the blank white space remains. Please let me know how to fix this, my site looks terrible and i’m at my wits’ end!
Thanks,
Ashok
Ashok Kumar says
Hi,
I’ve been trying to fix this for 2 days to no avail. Could someone help?
Thanks
helper says
fix drawAdsPlace to return the content, add simple-ads-manager.php (somewhere in the class):
function get_drawAdsPlace($args = null, $codes = false) {
global $samObject;
if(is_null($args)) return ”;
if(is_object($samObject)) return $samObject->buildAd($args, $codes);
else return ”;
}
then use get_drawAdsPlace instead drawAdsPlace. (Updating plugin will kill this)
WPBeginner Staff says
This plugin allows you to add after the first paragraph, after the 9th paragraph, etc.
You can specify that in the settings of each ad.
Zaman says
I have noticed that there are around three ads in each post in list25 with one ad after every the first post while two other ads randomly between the images.
So, could you please inform how can it be achieved? Are you using the insert post ads or some manual coding for the second and third ads. If so, what is the manual code and where are you inserting it.
Annastasia Taylor says
Hi,
“Insert Post Ads” plugin setting doesn’t work for me, when i click on settings-nothing displaying.
Code works fine, Thanks!
So my question is, can i repeat this action? I mean if i can insert the ads after paragraph 1 and 2.
I tried to repeat the code, but doesn’t work : “Fatal error: Cannot redeclare prefix_insert_post_ads()…..”
Please help
Thanks in advance
Jorge Pinto says
Hi, its possible to use the above code with this one integrated?
//////////////////here mobile ad
////////////////// here desktop ad
Adjie Purbojati says
Yes, u can using wp-is-mobile
Christian Rauchenwald says
Great plugin BUT I’m missing one very important thing -> if I create 4 ads to be displayed after paragrahp two I should get the option to show one of them randomly…
It would also be great to be able to define “categories” for banner, so that a poker related banner doesn’t show up in my day trading section.
Arsie says
Hi,
For multi-author WP-blog who does not want to use plugins, can you recommend the code that I can put in the functions.php?
Resham Panth says
Hey I lke your plugin and I am using it on my blog. I would like to know how can I align my ad to right side so that the content appears on left ?
Dok Simon says
Hello !!
Is it also possible to allow Authors to show Their Ads only on their contents on the blog ??
Salud Casera says
This one really worked for me. I removed the CSS and added some inline css and got the ad before the content, float left, etc. and it ended up exactly as I wanted it.
You can see it here :
Thanks for sharing.
Jorge says
Hi guys, where can i change the css of this div:
?? Thank you
Ben Daggers says
Quick question, what if I assigned “5” as the number of paragraph for the adsense code to appear, but the number of paragraphs in my post is only four. What will happen? Will it still work?
Amanda says
disregard to text part above an ad, I figured that out
Amanda says
I have 2 qusestions:
1. Is there a way to add text above an ad? For example, amazon affiliates has a banner for $3 per sign up, but they are also doing a contest in the same signup where users can win $500, I’d like to ad a note above the referral banner for sign up about the contest, is there away to do that?
2. How can I had this to the front page?
Belinda says
Great tutorial, thanks. Is there a way for me to had the ads also show up on my homepage? I have a sticky post at the top and then my posts show up after that but this version of the posts have no ads. So ads only appear if the reader actually clicks through on a post to the individual post URL. Would be great if the ads would show also on the homepage.
steve says
What impact does this have on SEO considering there will be links to adverts within the content of the page?
Aadil says
Hello Wpbeginner,
Really a good explanation. Really like it. However I have one question, would be really grateful if you could help me. If we use the code way,Is there a way to exclude some pages like- about, contact us etc where we dont want want the ads to appear.
Antonios says
With this plugin the ads placed in a post appear in all the other posts. How can I place an ad in one specific post, and that it won’t appear on other posts?
I have posts related to specific services, products, and topics. I need to be able to place ads related to the specific post, and that won’t appear on other posts, because ads won’t be related to those other posts.
tigaruk says
How do i get it to only appear on posts pages using the code above, not the plugin. Currently its also appearing on my product pages.
dan says
Ads don t appear in posts before the plugin was instaled?
Dan Sz. says
Is there a way to get this to work within a custom loop? For example, when showing the full content of a featured post on the home page.
kristarella says
Thanks for this. I would recommend tweaking the code slightly to add the insert at the end of a post if it is shorter than the specified number of paragraphs. This can be done with:
$num = count($paragraphs);
if ($num == 0 || $num < $paragraph_id) {
return $content.$insertion;
}
verdipratama says
Really helpful, thanks
Will Nicholls says
I would like to use this put wrap the text around it. How can I do this ?
Chris says
Seems like this would be some simple css to change the appearance. Do you have an example I could see online?
Karan Singh Chauhan says
Great way to insert ads.
Brandon says
Is there a way I can do this but have it on last paragraph? I want to insert at bottom right of every post’s content and have text wrapped using div align=”right” which I can see in your code I can change the div ad container, but I want it on bottom. Thanks!
WPBeginner Staff says
Hi Josh,
We have released a new version of Insert Post Ads. Please give it a try.
Thanks
Josh M says
Very nice! Great updates Team WPB!!
Magic says
Thanks for the tutorial. What would the functions.php code be if I wanted the ad to show as the second paragraph up from the “bottom” of the page (not the second paragraph from the top of the page)?
Margaret Anne @ Natural Chow says
What do I do if there is only a blank space showing up where the ad is supposed to be? I don’t have an ad-blocking software on my computer so am I doing something wrong?
WPBeginner Staff says
Josh, thanks for the feedback. We have forwarded your suggestions to our development team.
Josh M says
Hi, great, simple plugin. Just wanted to make two suggestions.
I would recommend removing the hard-coded styling for the div or add a css box in settings, so it can be positioned easier. For those wondering, remove this in insert-post-ads.php…
style=”clear:both;float:left;width:100%;margin:0 0 20px 0;”
A simple option (checkbox?) on the post/page to “exclude content ads” would be great as well.
St3elSh0t says
Hi Syed, could you please tell me how to add 2 ads after 1st paragraph so that there is one ad then a tab then another ad code?
WPBeginner Staff says
Unfortunately, currently it is not possible.
Brandon says
You could use the code to add to functions.php and instead of using ad code here … you could do first ad code here second ad code here
Then edit style sheet to set sizes and alignment for .maincontainer
.firstad
.secondad
Andor Nagy says
Hi, Nice tutorial. Is there any way to add more then one ad? Like 1 after 2nd paragraph, 1 after 3rd and so on
ETphonehome says
I’ve installed the plugin and it shows all in the preview but the ads are not shown when I publish the post. What did I do wrong? Thanks.
Crispylogs says
did not work for me
WPBeginner Staff says
Those are hard coded in the template file single.php
Patrick says
Can we post adds at paragraph 0 , i mean on top of a post ?
WPBeginner Staff says
No you can not. The plugin only accepts values higher than 1.
Brandon says
You can edit single.php and look for a line that says something like:
<?php the_content('’); ?> or entry…
and ad your code above it and save the file
WPBeginner Staff says
The ad code is provided by your advertisement provider like Adsense.
David says
Not familiar with Adsense, could you provide an example? If I’m designing my own ad and its is a jpeg, what would the ad code be if the jpeg is called MattsAutoSales.jpeg ?? I’m used to working with print ads which usually just use the digital name for placement (MattsAutoSales.jpeg)
Thanks for the help!
SarahZigler says
Really helpful, I’m waiting for my adsense got approved. And this is a good information for me to implement adsense. Thanks.
David says
Could you define “ad code” ? I’m missing how to create one.
WPBeginner Staff says
See our guide on How to Add Facebook Like Button in WordPress
Chetan Parate says
How to add facebook like button on the WP page ??
Scott Buehler says
How are you guys inserting ads next to the featured image here on WPB?
WPBeginner Staff says
An existing plugin on your site may be conflicting. We recommend deactivating all plugins except insert post ads and then activate other plugins one by one until you figure out which plugin is causing the issue. Let us know.
Benjamin says
I just tried and deactivated all plugins other than Insert Post Ads. Same result.
You can see the problem here :
http://kieloo.staging.wpengine.com/french-expressions/
WPBeginner Staff says
Can you please switch to a default WordPress theme like Twenty Twelve or Twenty Thirteen and see if this solves the issue.
Benjamin Houy says
No. The issue remains. It may be a conflict with WP Engine’s configuration then.
WPBeginner Staff says
Check out our guide on some other ad management plugins for WordPress.
Kim Whitley-Gaynor says
Very helpful information! Thank you very much. What plug-in do you recommend for inserting ads into a sidebar?
Benjamin Houy says
Your plugin seems great. But the content of my posts doesn’t show anymore when I activate it.