¿Quieres cambiar el color de la barra de direcciones en el navegador / explorador móvil para que coincida con su sitio de WordPress?
Muchos sitios web populares, como la BBC y Facebook, utilizan sus propios colores de marca para la barra de direcciones en los navegadores móviles. Esto puede crear una experiencia más cohesiva y de marca para sus usuarios y aumentar el compromiso.
En este artículo, le mostraremos cómo cambiar fácilmente el color de la barra de direcciones en un navegador / explorador móvil para que coincida con su sitio de WordPress.

¿Por qué hacer coincidir el color de la barra de direcciones en el navegador / explorador móvil?
Los temas de WordPress más populares son adaptables a dispositivos móviles. Esto hace que su sitio se vea muy bien en los dispositivos móviles. Sin embargo, sigue pareciendo un sitio web.
Al adaptar el color de la barra de direcciones a su sitio de WordPress, puede proporcionar una sensación similar a la de una aplicación nativa. Esto mejora la experiencia del usuario, lo que en última instancia aumenta las ventas y las conversiones.

Un color de barra de direcciones bien elegido puede incluso hacer que su sitio web parezca más profesional y visualmente atractivo.
Dicho esto, veamos cómo hacer coincidir fácilmente la barra de direcciones del navegador / explorador del móvil con tu tema de WordPress.
Nota: Recuerda que este método solo funciona actualmente para el navegador / explorador web Google Chrome en dispositivos Android que utilicen Lollipop o versiones más recientes.
Cómo cambiar el color de la barra de direcciones en el navegador / explorador móvil para que coincida con su sitio de WordPress
Puedes cambiar fácilmente el color de la barra de direcciones en el navegador móvil añadiendo código personalizado al archivo header. php de tu tema o tema hijo justo antes de la etiqueta de cierre </head>.
Aunque el más mínimo error puede romper su sitio web y hacerlo inaccesible.
Por eso recomendamos usar WPCode. Es el mejor plugin de fragmentos de código de WordPress del mercado y la forma más segura de añadir código personalizado a su sitio web.
Primero, necesitas instalar y activar el plugin WPCode. Para obtener instrucciones detalladas, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Nota: El plugin WPCode también tiene una versión gratuita que puedes utilizar para este tutorial. Sin embargo, la actualización al plan de pago le dará acceso a funciones como la biblioteca de fragmentos de código, la lógica condicional y mucho más.
Una vez activado, visite la página Fragmentos de código ” + Añadir fragmento desde la barra lateral del administrador de WordPress.
Aquí, haga clic en el botón “Usar fragmento de código” bajo la opción “Añadir su código personalizado (nuevo fragmento de código)”.

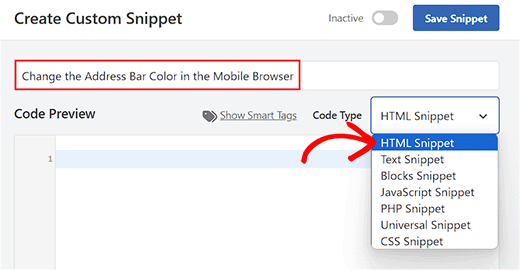
Esto te llevará a la página “Crear fragmento de código personalizado”, donde puedes empezar añadiendo un nombre para el fragmento de código. Este nombre no se mostrará en el front-end y es sólo para su identificación.
A continuación, seleccione “Fragmento de código HTML” como tipo de código en el menú desplegable de la derecha.

Ahora, todo lo que tiene que hacer es copiar y pegar el siguiente fragmento de código en el cuadro “Vista previa del código”:
<meta name="theme-color" content="#ff6600" />
Una vez hecho esto, puede añadir el código hexadecimal del color de su elección junto a la línea content= del código.
Este color se utilizará en la barra de direcciones del navegador / explorador del móvil.
Consejo: Puedes obtener el valor HEX de un color utilizando cualquier software de edición de imágenes como Adobe Photoshop, Gimp, Paint, etc.

A continuación, desplácese hasta la sección “Inserción” y elija el modo “Inserción automática”.
De este modo, el código se ejecutará automáticamente en su sitio web tras la activación.

Por último, desplázate hasta la parte superior y activa el conmutador “Inactivo”.
A continuación, haga clic en el botón “Guardar fragmento de código” para establecer los ajustes y ejecutar el código.

Consejos adicionales para crear un sitio WordPress compatible con dispositivos móviles
Además de cambiar el color de la barra de direcciones, también puede utilizar otros consejos para crear un sitio web adaptado a dispositivos móviles. Esto se debe a que los motores de búsqueda como Google dan prioridad a la indexación mobile-first.
Además, las búsquedas móviles reciben un 85,8% más de impresiones que sus homólogas de escritorio, lo que le ayuda a generar más clientes potenciales.
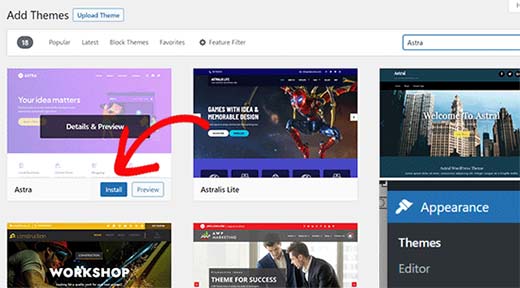
Para crear un sitio adaptado a dispositivos móviles, recomendamos utilizar un tema de WordPress adaptable o un creador de páginas como SeedProd.
Para más detalles, consulte nuestro tutorial sobre cómo crear un tema personalizado en WordPress.

También debe utilizar un plugin como WPForms para añadir formularios a su sitio web, como formularios de contacto, registro e inicio de sesión.
Esto se debe a que WPForms viene con más de 1700 plantillas prediseñadas, protección completa contra el spam y está especialmente optimizado para dispositivos móviles, ofreciendo a los visitantes móviles una experiencia de primera categoría.

Aparte de eso, debes redimensionar las imágenes grandes, utilizar un proveedor de alojamiento rápido, hacer lazy load de los comentarios, crear un menú de navegación que responda a los dispositivos móviles, y mucho más.
Para conocer otros consejos, consulte nuestro tutorial sobre cómo crear un sitio WordPress adaptado a dispositivos móviles.
Esperamos que este artículo te haya ayudado a aprender cómo cambiar el color de la barra de direcciones en un navegador móvil para que coincida con tu sitio de WordPress. También puedes consultar nuestra guía para principiantes sobre cómo personalizar los colores de tu sitio web de WordPress y nuestra selección de expertos sobre los mejores plugins de creación de páginas para WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Thank you for the instructions. I used them on my website and it works great. Too bad it only works on mobile Chrome.
WPBeginner Support says
Maybe in the future it will be more likely for desktop browsing.
Administrador
Jiří Vaněk says
Thank you for the instructions. I used them on my website, and now the Chrome browser on mobile displays it with the colors of the website’s header. It looks much better. It’s just a pity that, most likely, no other browser besides mobile Chrome supports it.
WPBeginner Support says
Some other mobile browsers are starting to adopt it so it should hopefully start to be seen more often
Administrador
Ankit Sahu says
Absolutely working
Thanks for this
WPBeginner Support says
Glad our guide was helpful!
Administrador
Sarah says
This seems to have stopped working… I implemented this on my website back in Feb and I just applied it to another one… upon checking the new one doesn’t work and neither does the old! Did something change here in Chrome mobile app?
WPBeginner Support says
If you’re using dark mode for your browser, chrome will override this setting.
Administrador
Naveen Rana says
Where to find theme or child theme‘s header.php file?
WPBeginner Support says
You would either find your theme’s files under Appearance>Theme Editor, using your hosting provider’s file manager, or using an FTP tool following our guide below:
https://www.wpbeginner.com/beginners-guide/how-to-use-ftp-to-upload-files-to-wordpress-for-beginners/
For FTP or your host’s file manager, you would want to go under your wp-content>Themes and find the folder with the same name as your active theme.
Administrador
Manshant Singh says
Great post and it is working but not working on category page and when I open a post.
WPBeginner Support says
You would want to check with the support for your specific theme that thee is not a different header styling being assigned to those pages.
Administrador
Aditya Savita says
First of all thank you for this great tutorial but now I’m facing a problem the address bar color is not showing on the homepage of my site. It’s perfectly showing on all pages and posts of my site except my homepage.
What should I do now? Please help!
WPBeginner Support says
You may want to check with the support for your specific theme that it is not set on the homepage template that could be overriding your settings.
Administrador
Almesh says
I was able to get it done by one shot. thank you
WPBeginner Support says
Glad our guide was helpful
Administrador
Craige Wilson says
Does it takes time to update?
WPBeginner Support says
It can and browser caching would also delay the change as well.
Administrador
Ebrahim Talebi says
Thanks a lot.
But, be aware that this trick won’t work if the user has enabled dark mode on its phone because it overrides everything else. (Some phones has an option called dark mode)
WPBeginner Support says
Thank you for sharing that in case someone ran into that issue
Administrador
Arif says
Mind-Blowing and simplest
WPBeginner Support says
Glad our guide was helpful
Administrador
kafi says
I just needed to say man,
you guys are the BEST.
WPBeginner Support says
Thank you, glad you like our content
Administrador
Fred says
Another very easy tutorial from your team!
I would like to add a gradient color to the address bar.
Is it possible?
WPBeginner Support says
Not at the moment with this method.
Administrador
Fred says
Thanks for your reply
Valli M says
Thank you so much:)
WPBeginner Support says
You’re welcome
Administrador
Amit Ayalon says
Work very well! super easy to set up.
Thank you very much!
WPBeginner Support says
You’re welcome, glad our guide could be helpful
Administrador
Rafael says
Works perfectly!
thanks
WPBeginner Support says
Glad our guide was helpful
Administrador
Sunil Ilanthila says
Address bar color changed but text is in black, I wan it in Waite, how?
WPBeginner Support says
Unless I hear otherwise, that is decided by the mobile browser, not a color you set.
Administrador
Deborah says
Thank you. Very quick and easy to do, and gives my website a rather posh look.
WPBeginner Support says
Glad our tutorial could help
Administrador
Rohit says
Anyonebhelp me will it only work in Chrome and can it be used for asp.net also ?
WPBeginner Support says
For the moment it will only work on chrome.
Administrador
Nasim says
If using elementor Page Builder How To Do That
Syaz Amirin says
It’s the same. The same process I meant, even using Elementor.
M.Surana says
Any snippet for this?
Philarpy says
Wonderful, it’s working for me as well. Thanks.
Mark says
brilliant, 2 minute job and works a treat! Thanks
Phil Duffney says
Thank you so much, that was a huge help!
Nitish says
It is working in android kit kat too…I think they updated chrome…
JEEiEE says
Thank you
but what about iphone and windows
Craig Jon Smith says
Worked great for me on Weebly. Instead of messing with the code just go to settings, and drop it in the section that literally says header code. I’ve done it to two sites, now. One more to go
Diego says
Very nice… and it works! But how do we get the text to to change to white?
Taylor says
Thanks so much! Just what I was looking and worked just the way you described its setup!
Akash gupta says
Simply add this code in your theme or child theme‘s header.php file just before the closing tag.
but it is not work in one website . why?
ethann says
looks like it works on android version 5.0 and above
enack says
Great tip, worked great for my site (as your site always does) do let me know if you get the code for iphones also but either way can’t complain. Thanks!
Irfan abbas says
Can this method work on newspaper 7 themes.
Hamid Roshaan says
Exactly what I want to know
Thomyum says
You’re rock!
zakaria says
hello, thanks for this tip but is that working on blogger s templates? if yes how to add it? i ve tried many times but blogger always showing error.
Saikot Hc says
Awesome boss! Thanks…!!
Xaif says
It didn’t work for me. I was having eleven40 child theme but it is not working
Queven says
Hi! It’s supported in what browsers?
WPBeginner Support says
Google Chrome on Android devices.
Administrador
Terri says
Love this! Thanks for the tip
dhiravat says
Very applicable trick. Thanks!
Alessio says
This is really cool! Thanks!
Gerard Jimenez says
Great piece of info, just changed my site.
Bobby says
Nice tip. Let’s figure out how to do that for all browsers on mobile.
Shu says
Thanks. Much appreciated
jehangir says
Very informative.
Ahmad Fatah says
Wow look simple.. i will try on my blog.
Terima Kasih